在智能穿戴设备领域,小米一直是行业的佼佼者。最新消息显示,小米将在7月19日晚7点举办第5次雷军年度演讲,届时将正式发布备受期待的小米手环9。这款新一代智能手环不仅在功能上进行了全面升级,更在外观设计上带来了前所未有的创新。

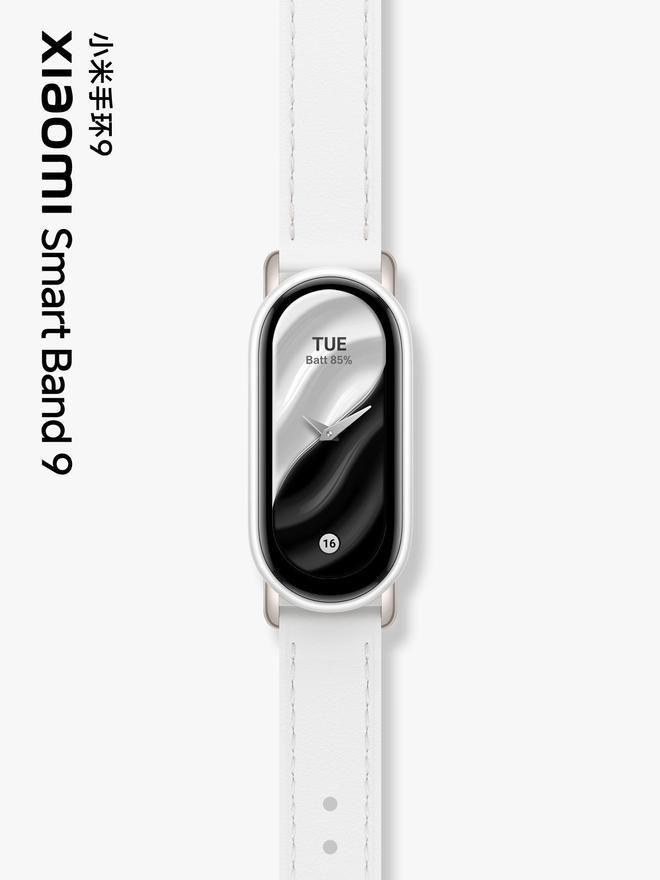
▶陶瓷特别版:优雅与科技的结合
小米手环9 将推出陶瓷特别版,机身采用白色陶瓷材质,这种材质不仅美观大方,更具有极高的耐用性和抗刮擦性能。陶瓷特别版的推出,无疑将满足消费者对高端材质和优雅设计的追求。正如小米官方所说:“陶瓷特别版,优雅与科技的完美结合。”

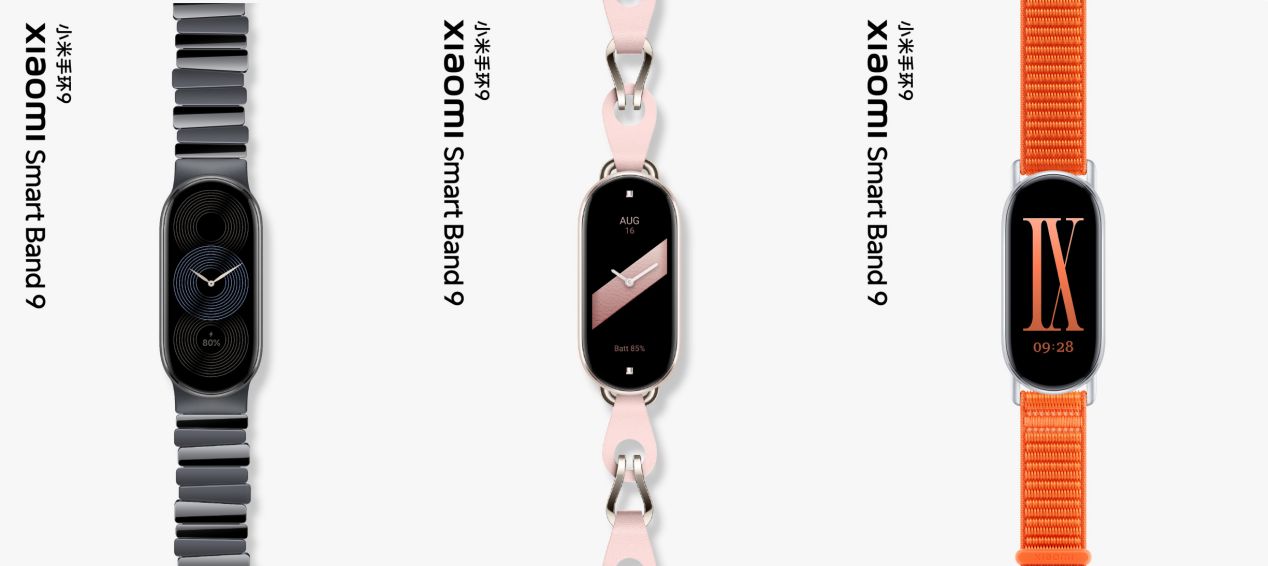
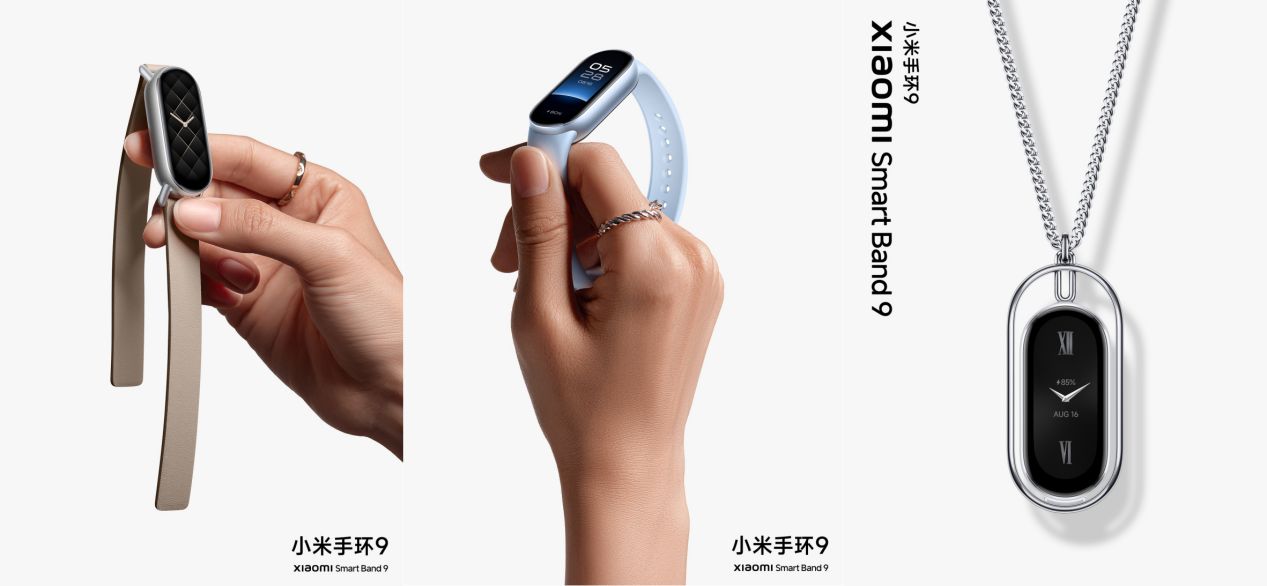
▶多样化腕带:彰显个性
除了陶瓷特别版,小米手环9 还增加了全新的金属、真皮、编织腕带,为消费者提供了更多的选择。金属腕带以其坚固耐用和现代感著称;真皮腕带则带来更为舒适和自然的感觉;编织腕带则以其轻便和时尚受到年轻消费者的喜爱。小米官方表示:“挥手抬腕间,彰显时尚个性。”

▶金属机身:坚固与美观并存
小米手环9 在机身设计上也进行了升级,采用了金属机身,不仅提升了整体的美观度,更增强了产品的耐用性。金属机身的加入,使得小米手环 9 在外观上更加高端大气,同时也为用户带来了更好的佩戴体验。

▶智能体验:全面升级
在智能体验方面,小米手环9 也进行了全面升级。据悉,新款手环将在小米手环8的基本上增加更多的健康监测功能,如心率监测、血氧监测、睡眠监测等,帮助用户更好地管理自己的健康。同时,小米手环9 还将支持更多的运动模式,满足不同用户的运动需求。

▶多版本外观:满足不同需求
小米手环9 将推出多个版本,每个版本都有其独特的外观设计,满足不同消费者的审美需求。无论是商务人士还是时尚达人,都能在小米手环 9 中找到适合自己的款式。

▶结语
小米手环9 的发布,不仅是小米在智能穿戴设备领域的又一次创新,更是对消费者需求的深刻洞察。从陶瓷特别版到多样化的腕带选择,从金属机身到全面的智能体验,小米手环 9 无疑将成为智能穿戴设备市场上的一颗璀璨明星。让我们一起期待7月19日的雷军年度演讲,揭开小米手环9 的神秘面纱。























 861
861

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








