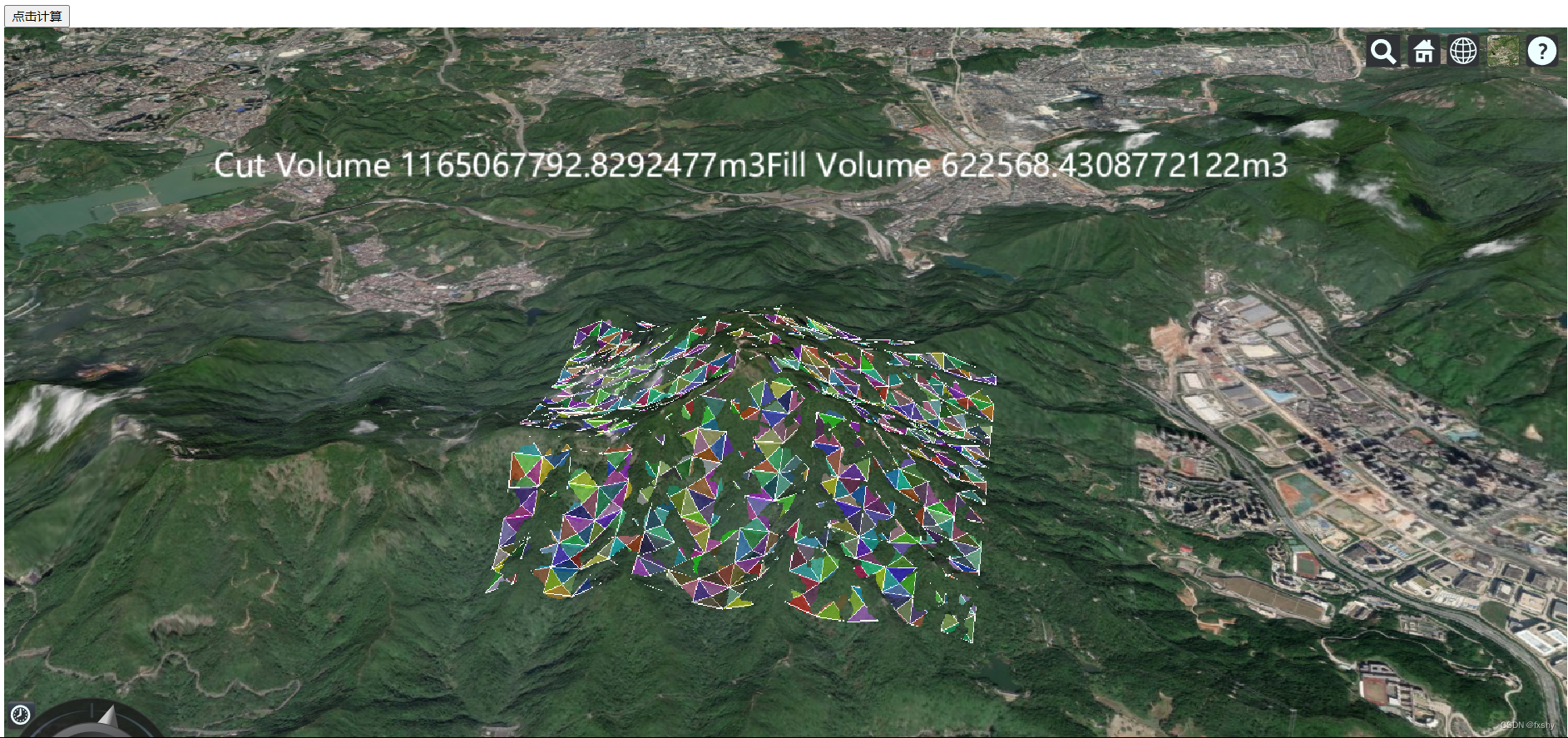
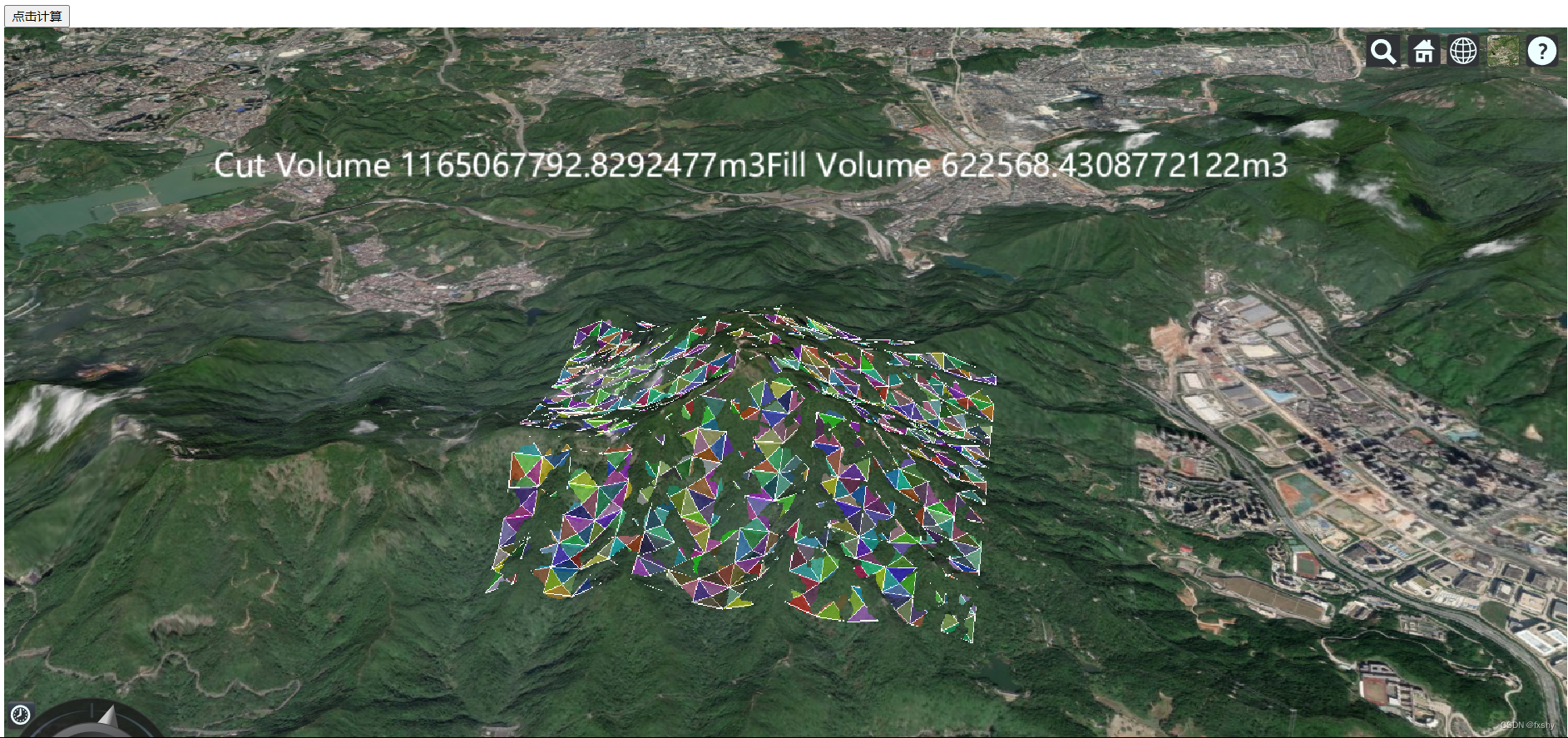
1. 记录实现Cesium填挖方分析, 并完善代码注释. 效果如下

2. 遇到问题. 地形高程精度与层级有关, 放大到填挖方位置在点击计算.
3.完整代码如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.97/Build/Cesium/Widgets/widgets.css" rel="stylesheet" />
<script src="https://cesium.com/downloads/cesiumjs/releases/1.97/Build/Cesium/Cesium.js"></script>
<script src="./CutAndFillVolumeAnalysis.js"></script>
</head>
<body>
<div id="map">
<button onclick="CutVolumeAnalysis(arr)">点击计算</button>
</div>
<script>
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJhZjZkZDAwZC1mNTFhLTRhOTEtOGExNi00MzRhNGIzMDdlNDQiLCJpZCI6MTA1MTUzLCJpYXQiOjE2NjA4MDg0Njd9.qajeJtc4-kppqfR1--Y2FqCu5r3TE1xYYGnEQhy-JF0'
let viewer = new Cesium.Viewer('map', { infoBox: false, terrainProvider: Cesium.createWorldTerrain({}) })
// 相机允许进入地下 //true 禁止 false 允许 进入地下
viewer.scene.screenSpaceCameraController.enableCollisionDetection = false
// 位置 广东深圳
var arr = [
{ x: -2415612.894978034, y: 5374249.603445606, z: 2434801.0068848473 },
{ x: -2417618.523122199, y: 5373111.620404435, z: 2435128.20365









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








