-
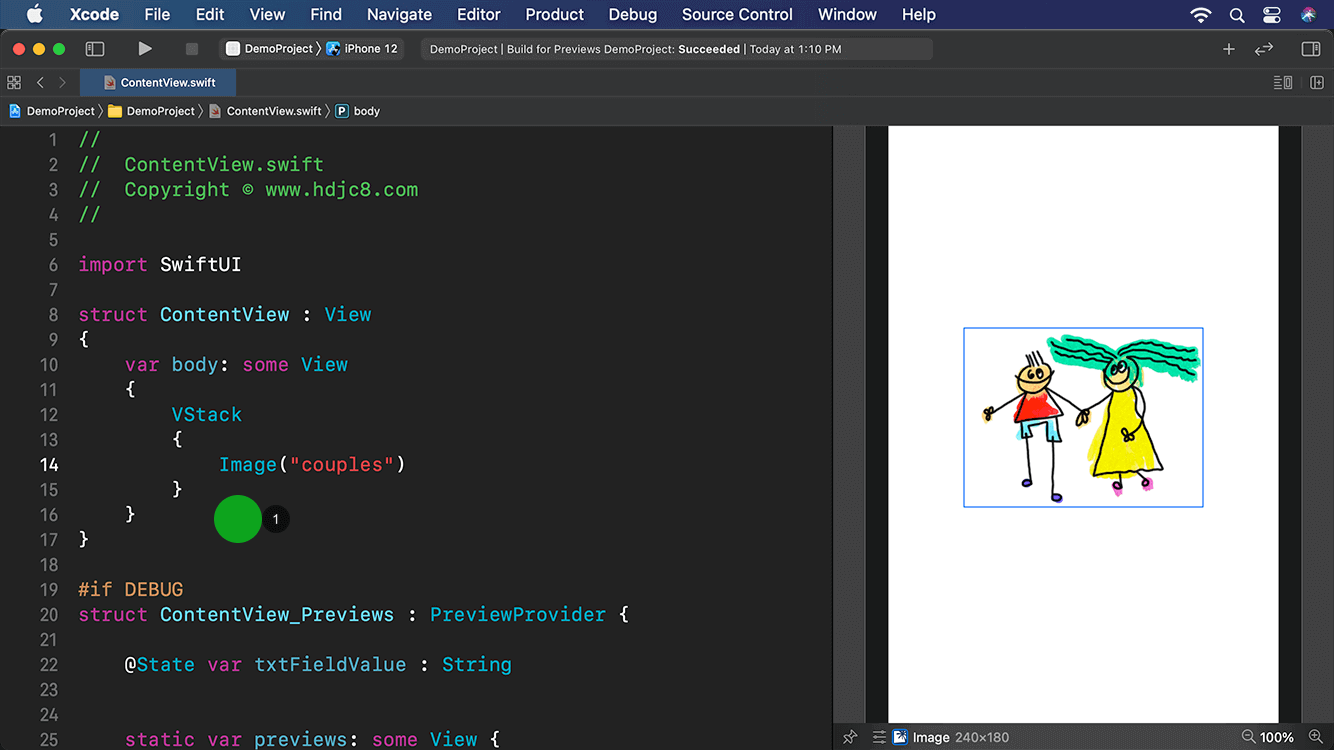
本节课将演示图像视图的缩放和旋转,当前项目已经拥有了一个图像视图。

-
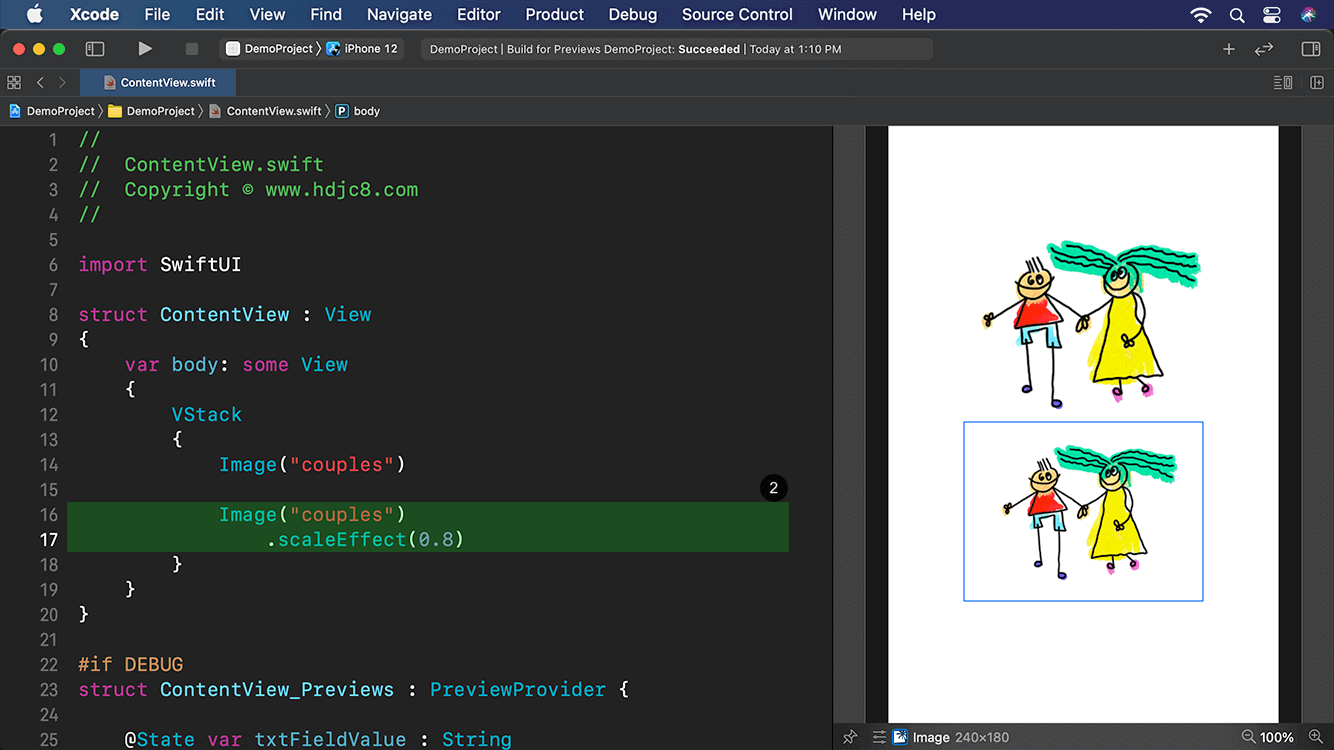
添加一个新的图像视图,并将它缩小为原来的0.8倍。在右侧的预览窗口,观察上下两张图片的不同。

-
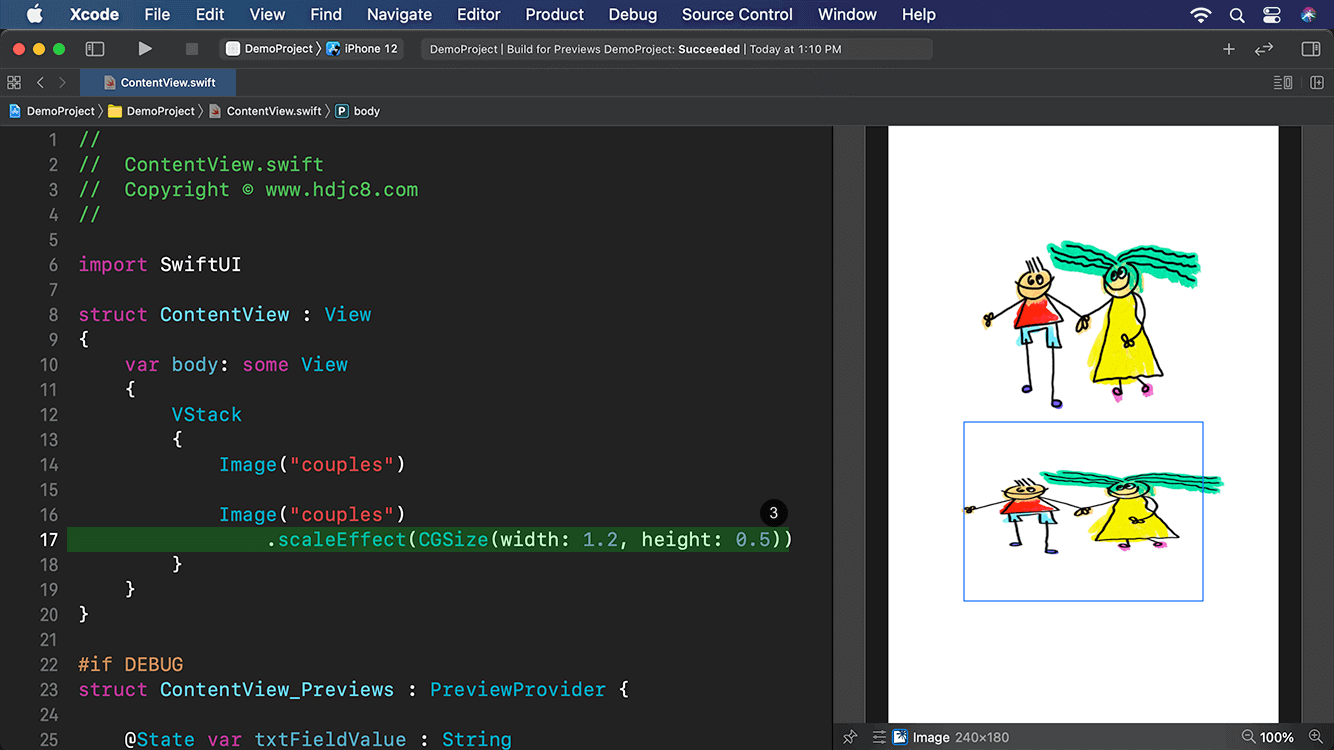
您可以对图像视图的宽度和高度应用不同的缩放比例,在此将图像视图的宽度放大为原来的1.2倍,同时将图像视图的高度缩小为原来的0.5倍。

-
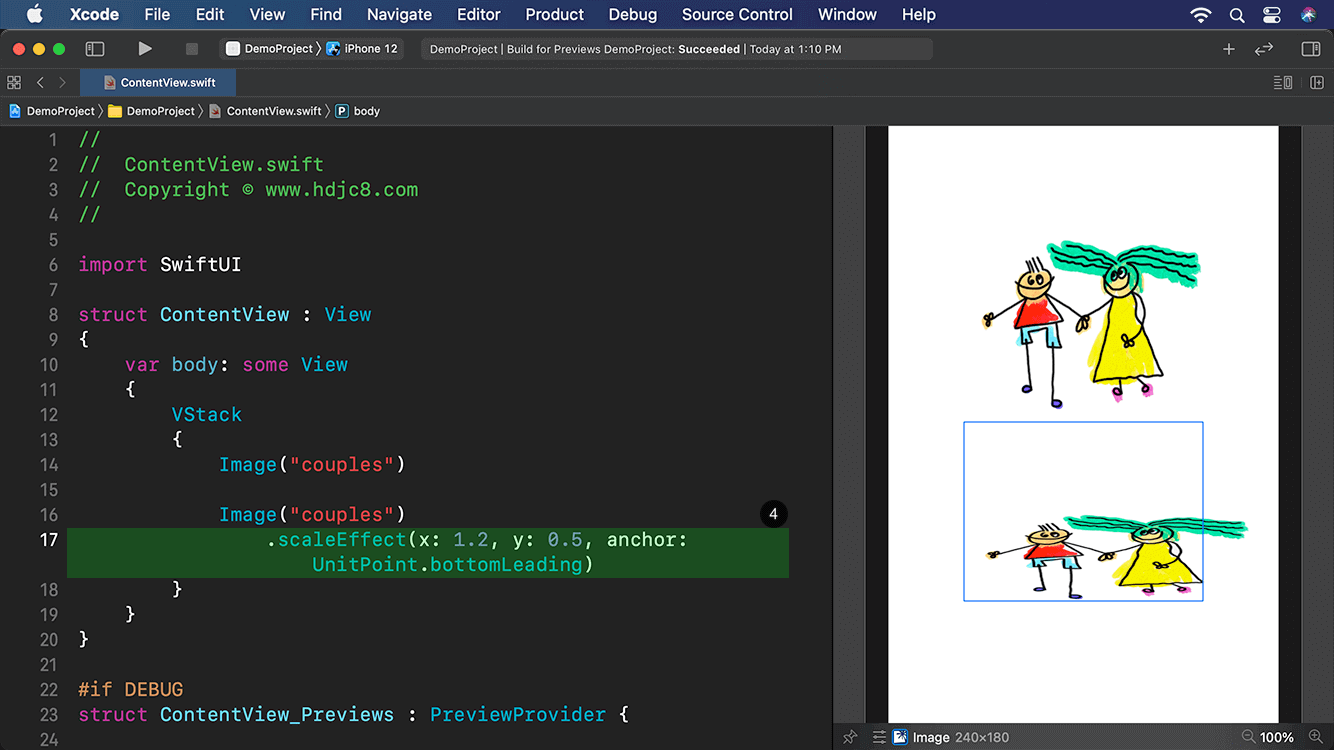
在默认情况下,图像视图的缩放锚点位于图像视图的中心位置。此时您将图像视图的缩放锚点,修改为左下角。

-
给图像视图应用旋转效果,并设置旋转的角度为90度。
第1章第19节:如何对图像视图进行缩放和旋转 [SwiftUI快速入门到实战]
于 2021-09-01 07:47:24 首次发布









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 813
813











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










