-
本节课演示List列表视图的使用,列表视图类似于UITableView,用于在垂直方向上显示一系列的内容。

-
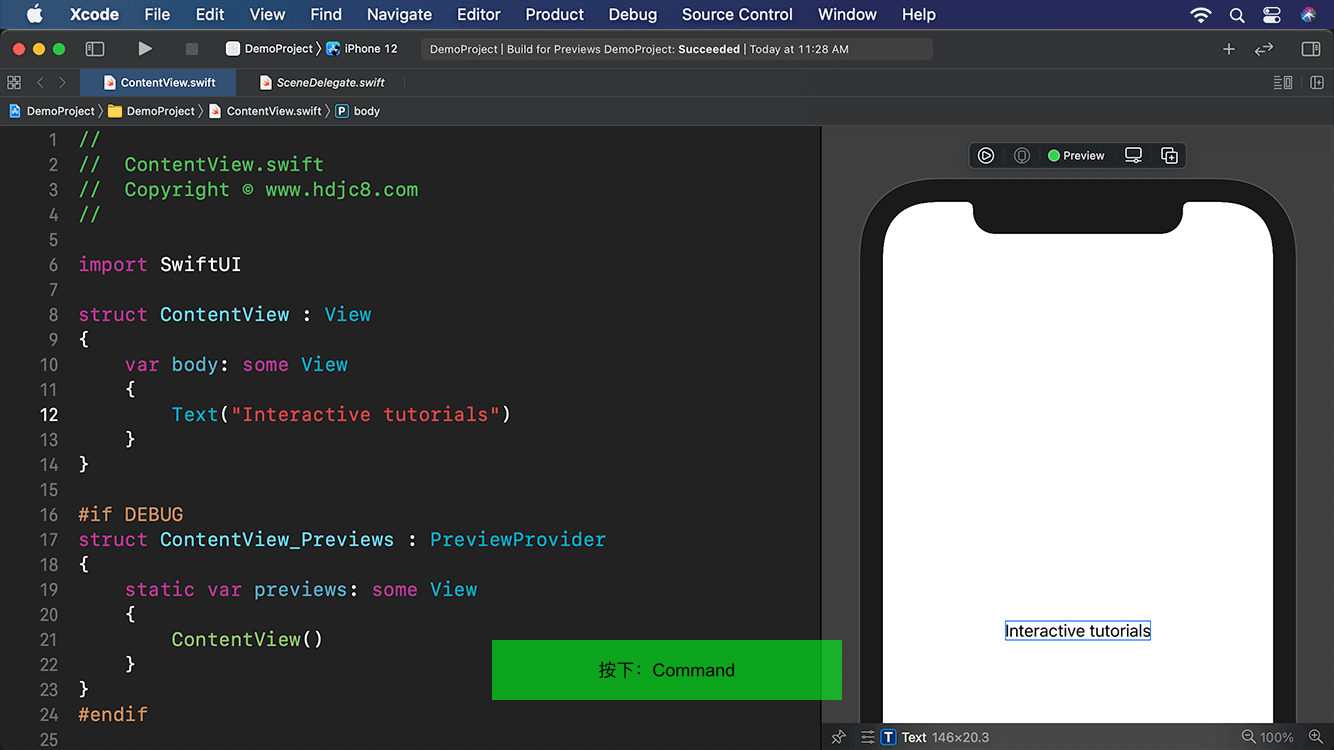
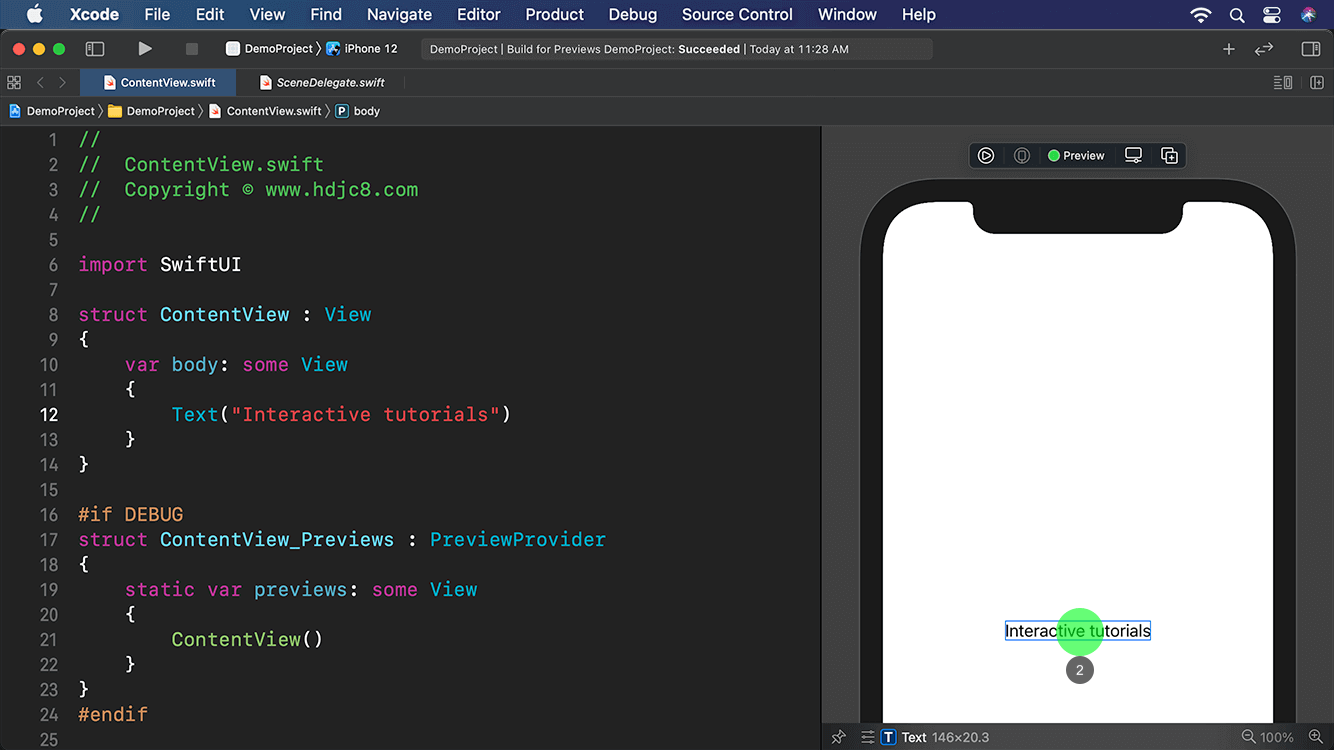
在按下command键的同时,点击此处的视图,打开快捷操作菜单。

-
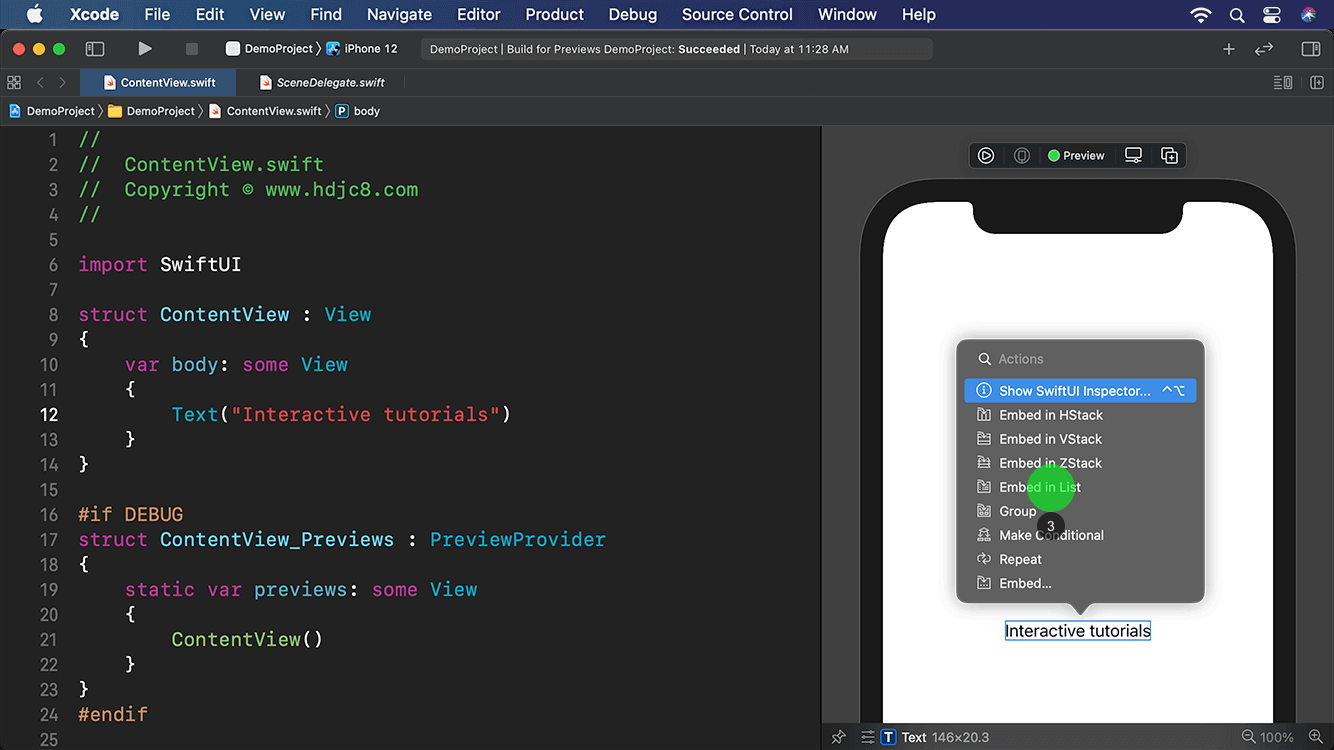
选择此处的List选项,将视图嵌入到List视图里。

-
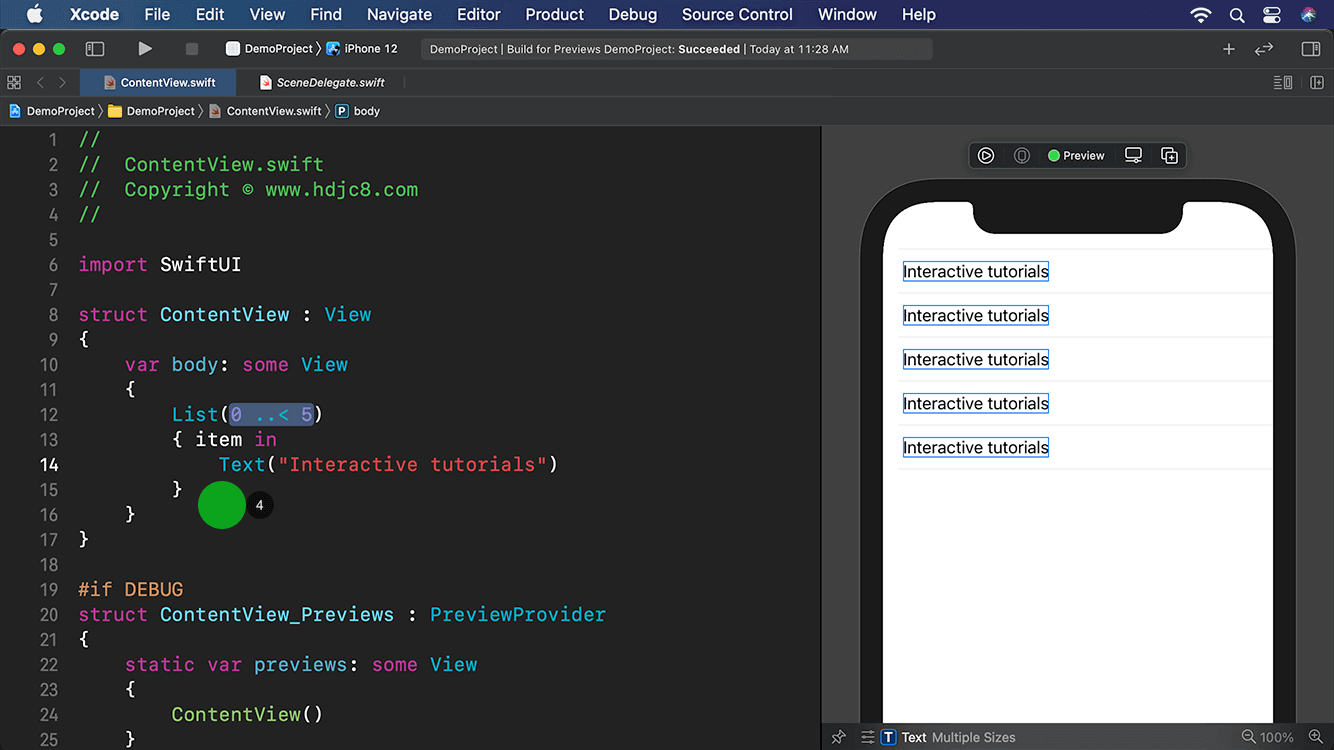
这样就创建了一个列表,该列表在默认状态下拥有五行内容。继续编写代码,演示List视图的其它用法。

-
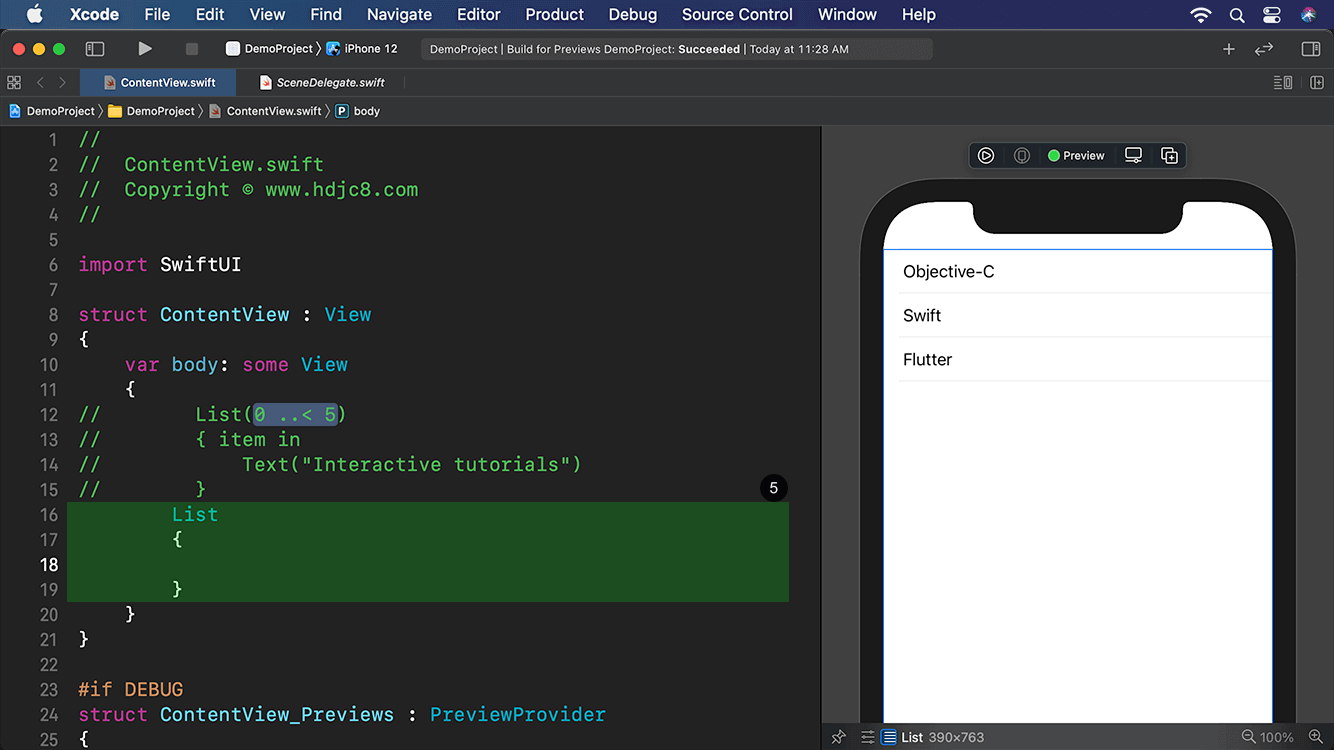
首先创建一个List视图。

-
通过在List视图里添加三个文本视图,在列表里显示三条记录。
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包











 订阅专栏 解锁全文
订阅专栏 解锁全文























