-
本节演示如何调整列表项目的tint color,以单独设置列表中的图标的颜色。tint color主要被应用于图标、导航栏、按钮等一些控件。

-
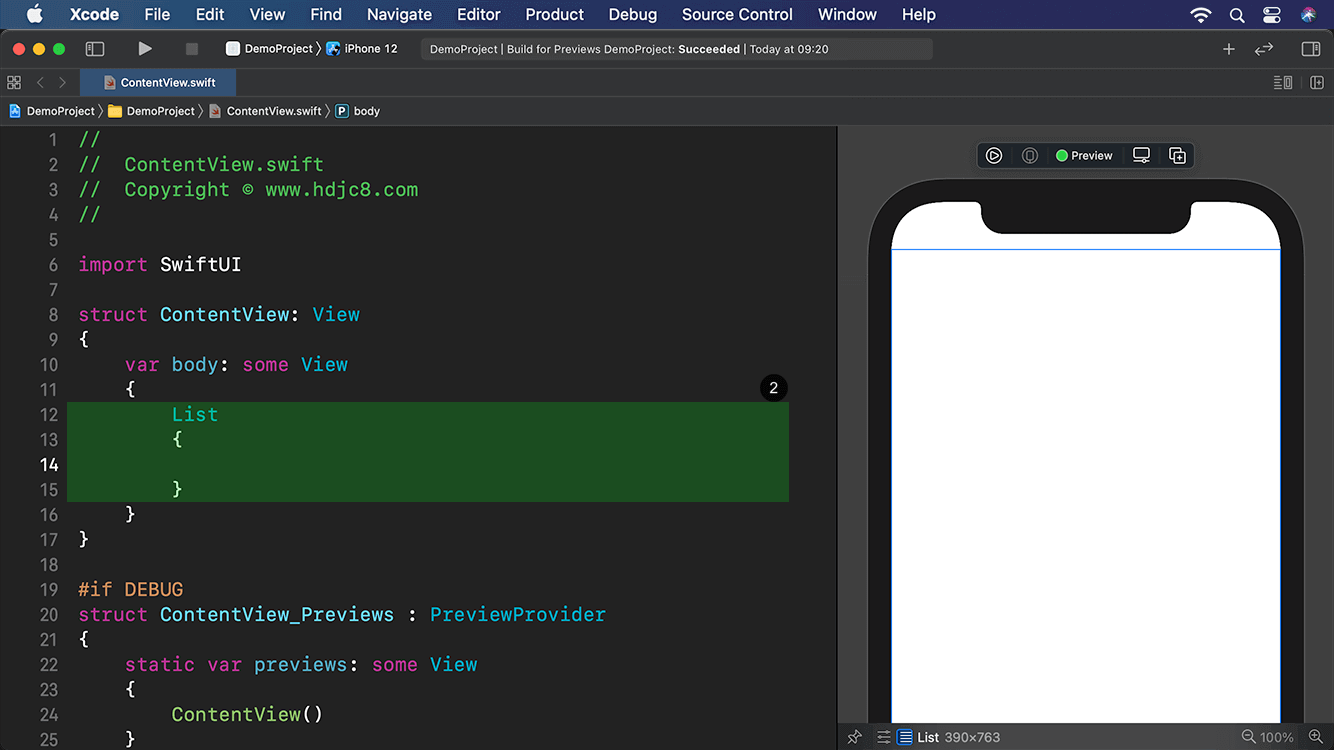
首先创建一个列表视图。

-
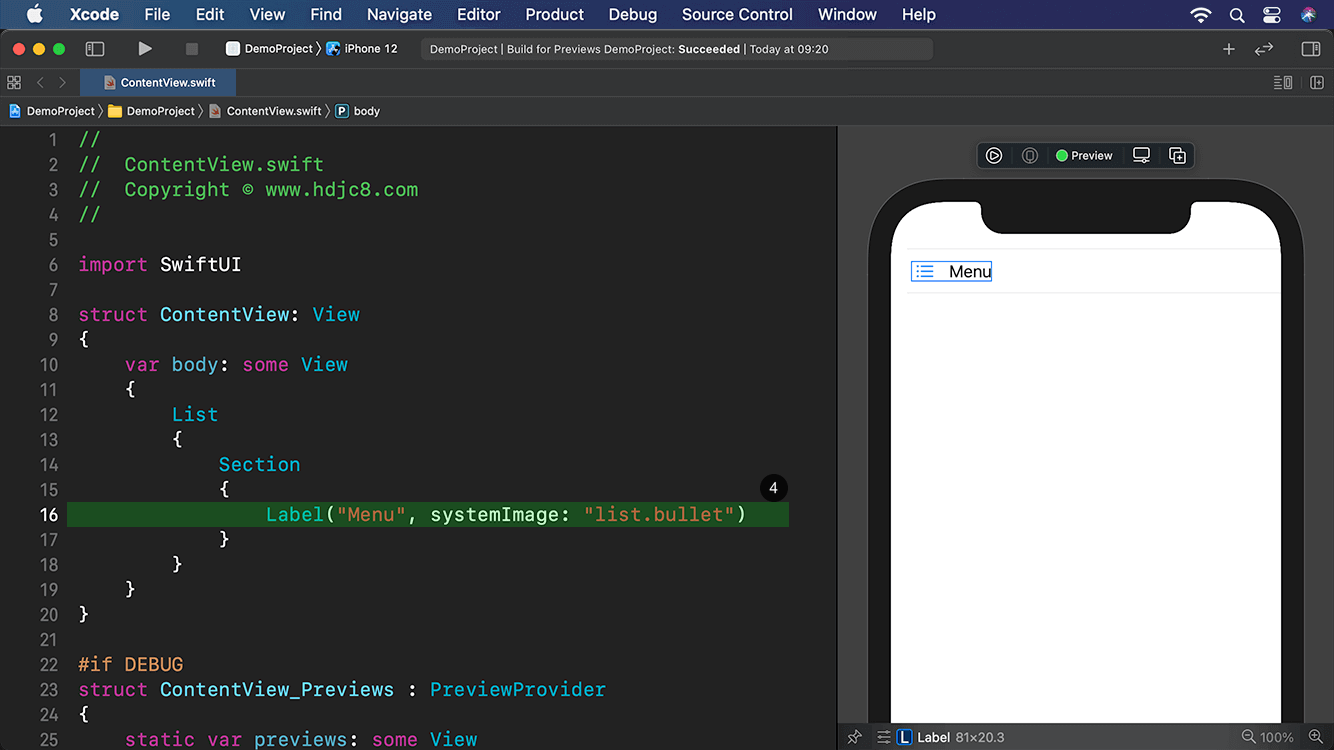
往列表中添加第一个章节视图。

-
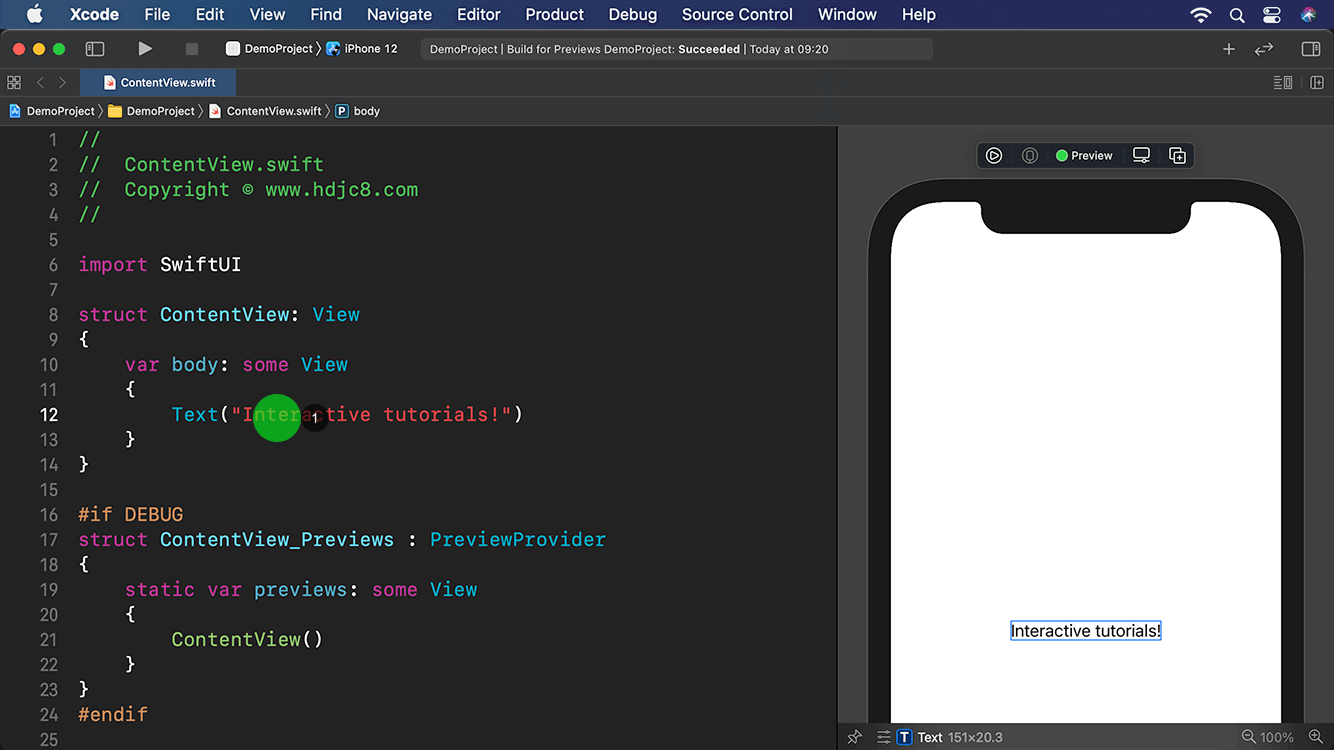
创建一个标签视图,标签视图拥有一个图标,图标在默认情况下是蓝色的。

-
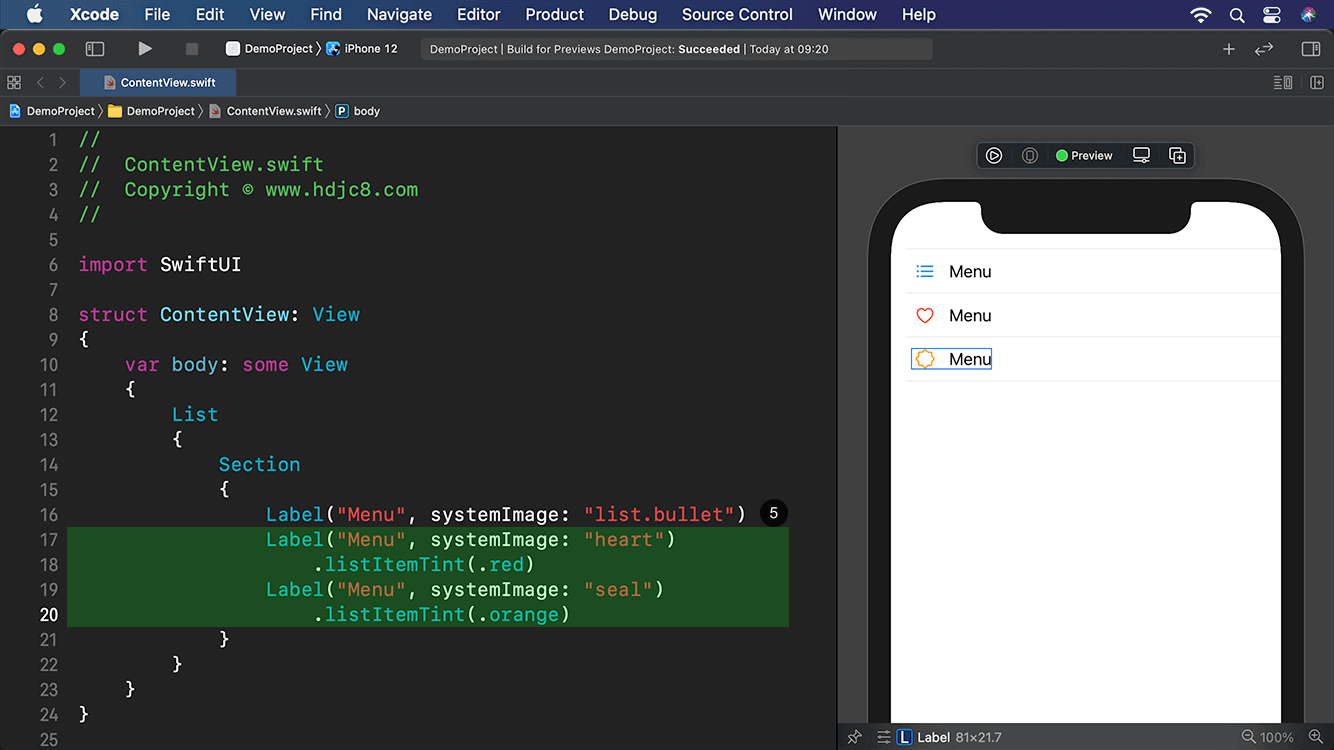
继续添加两个标签视图,分别设置两个标签的图标的颜色为红色和橙色。我们可以使用listItemTint修饰符,自定义界面元素的某些部分,使其颜色与其它界面元素保持不同。

-
除了设置单个列表项目的图标颜色,还可以统一设置整个章节中的所有列表项目的图标颜色。
“相关推荐”对你有帮助么?
-

 非常没帮助
非常没帮助 -

 没帮助
没帮助 -

 一般
一般 -

 有帮助
有帮助 -

 非常有帮助
非常有帮助
提交









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2264
2264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










