-
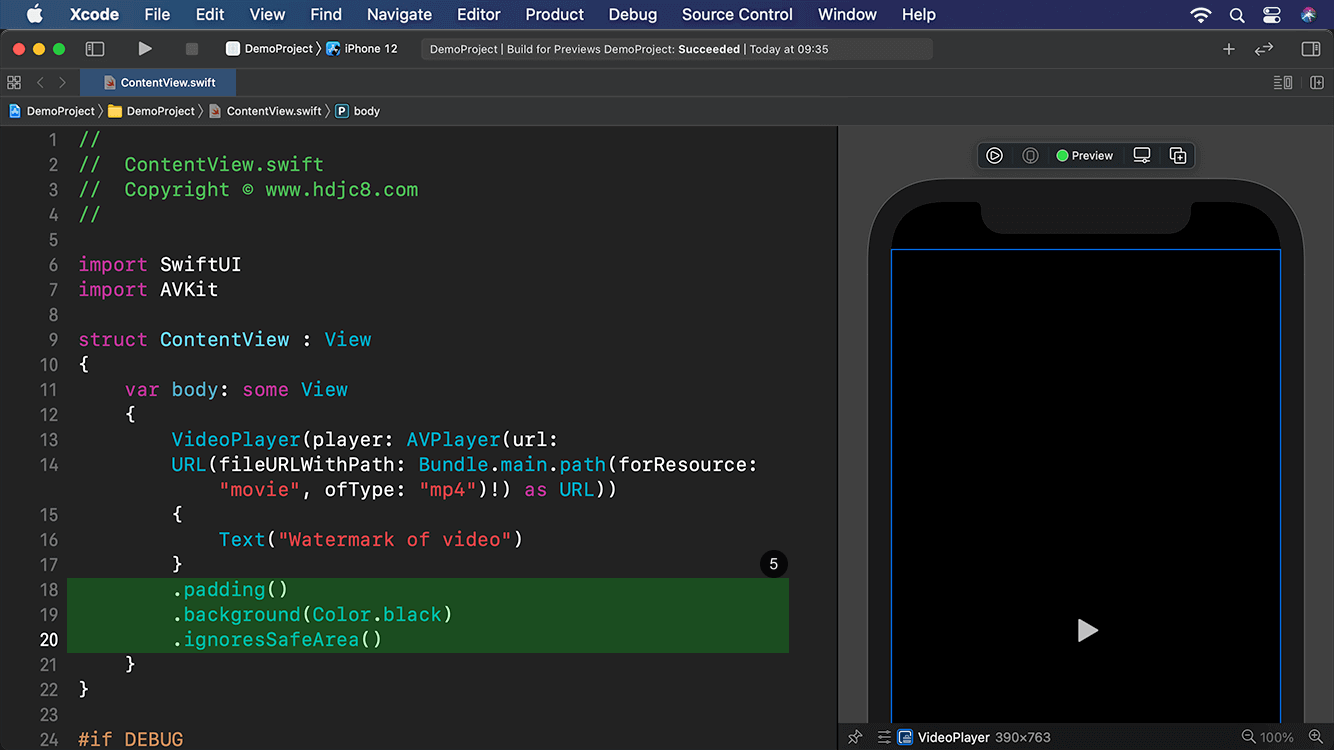
SwiftUI 2.0带来了VideoPlayer视图,它可以播放本地或者远程的视频素材。

-
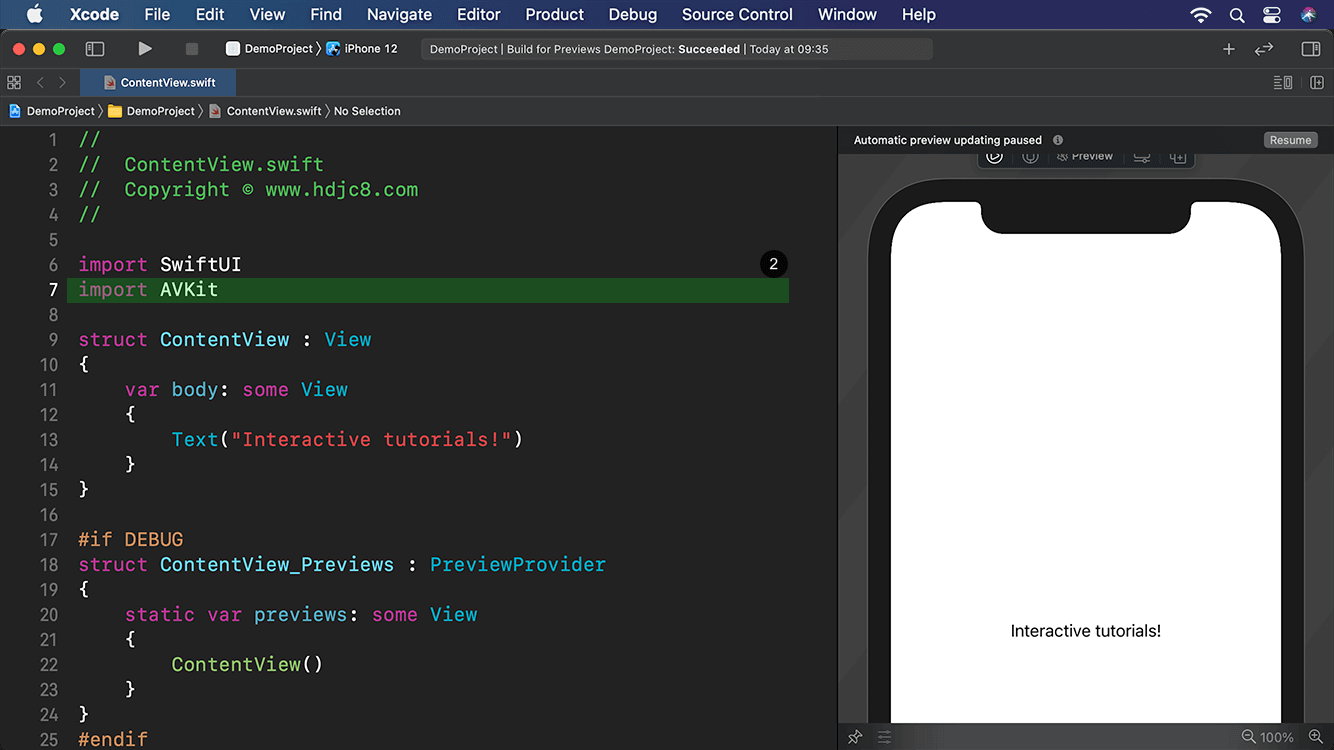
在使用VideoPlayer之前,首先需要导入VideoPlayer所在的框架。

-
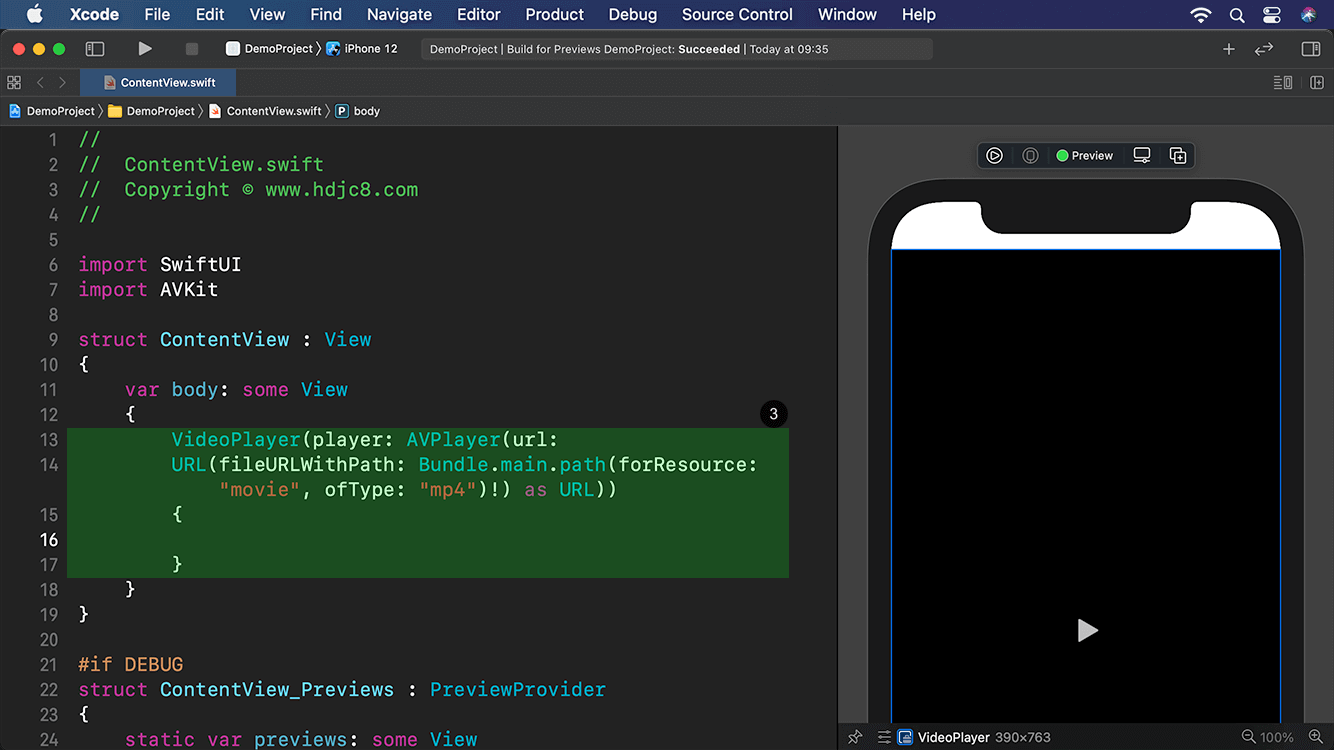
VideoPlayer是一个嵌入AVPlayer的视图,其中包括用于播放视频的所有控件。 此处用来播放一个本地的视频文件。

-
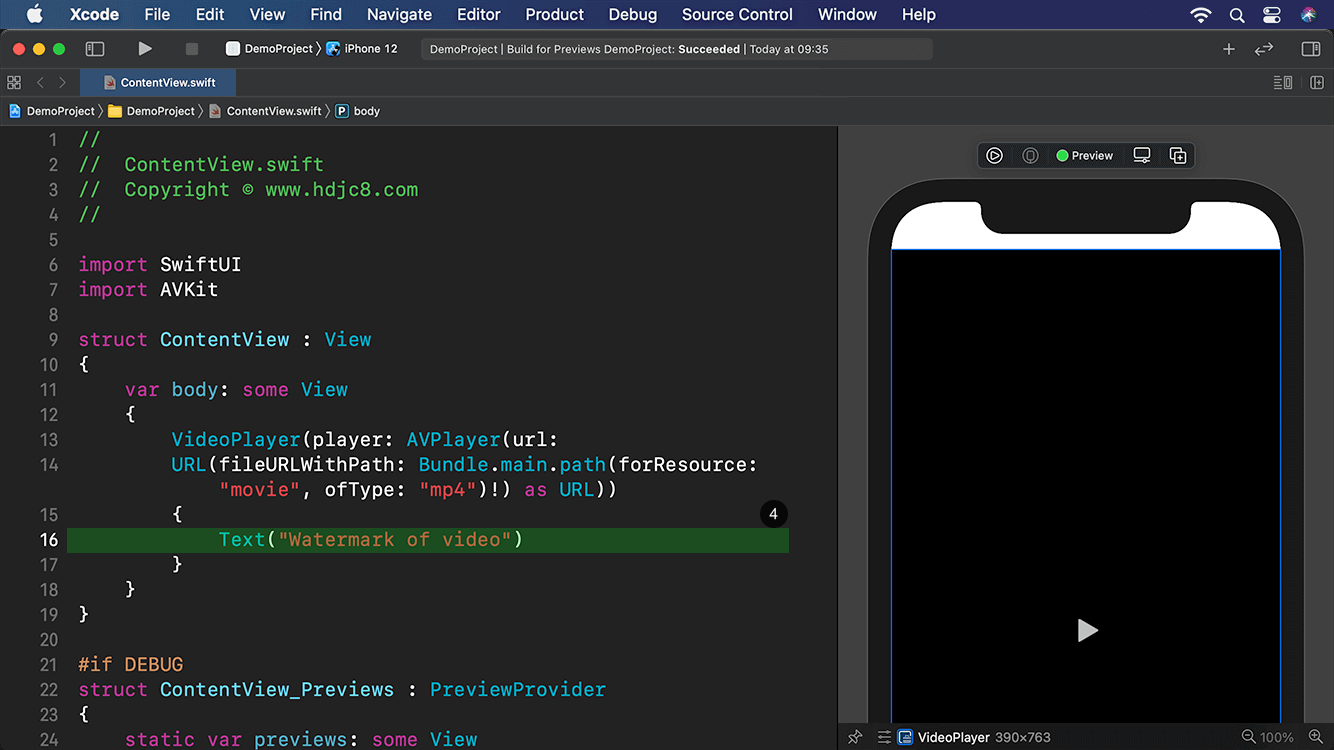
添加一个文本视图,作为视频的水印。

-
设置播放器视图的背景颜色为黑色,并且忽略屏幕的安全区域的限制。

-
接着点击此处的实时预览按钮,进入实时预览模式。
第4章第19节:使用VideoPlayer播放视频素材 [SwiftUI快速入门到实战]
最新推荐文章于 2024-05-31 18:06:37 发布









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 1565
1565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










