-
吐司窗口是非常实用的信息提示方式,主要用来快速显示简短的提示语句,本节就来创建一个吐司窗口。

-
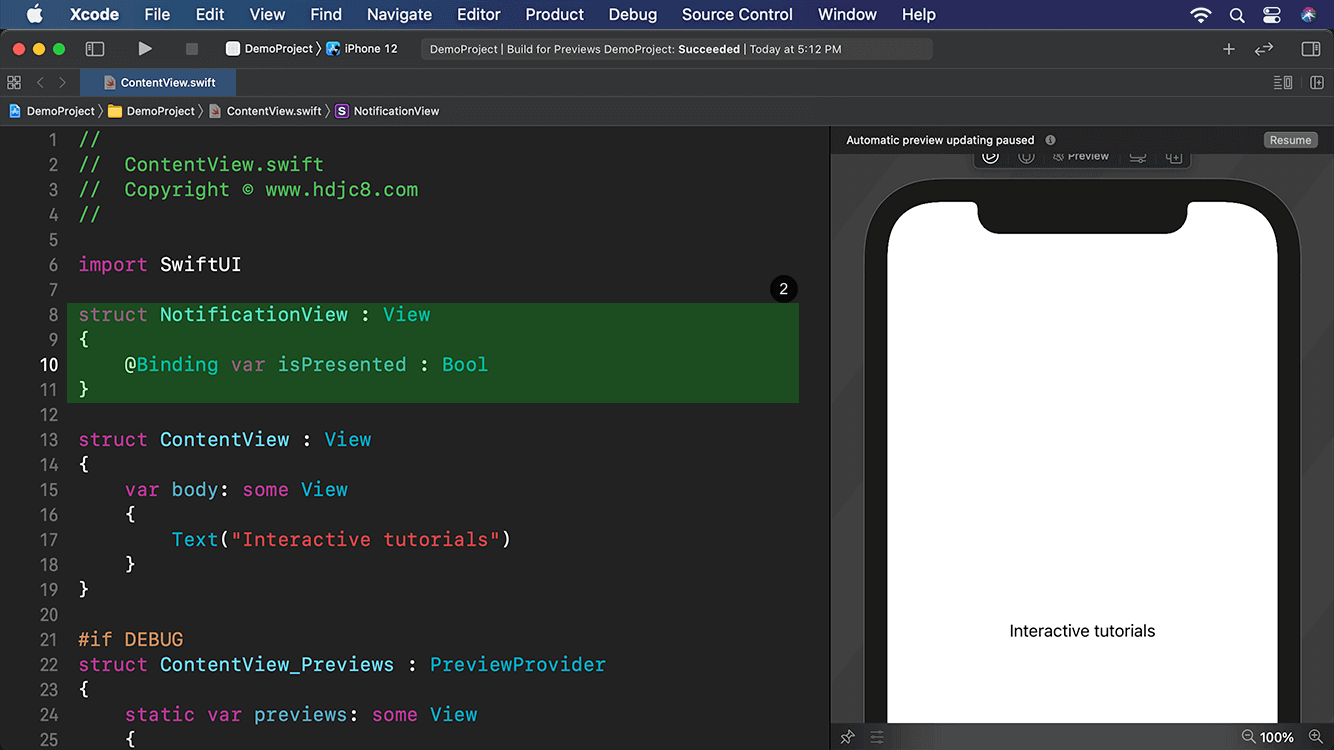
首先定义吐司窗口视图,它拥有一个布尔属性,表示吐司窗口显示或隐藏的状态。@Binding属性包装器表示该属性,和另一个视图中的属性进行绑定。

-
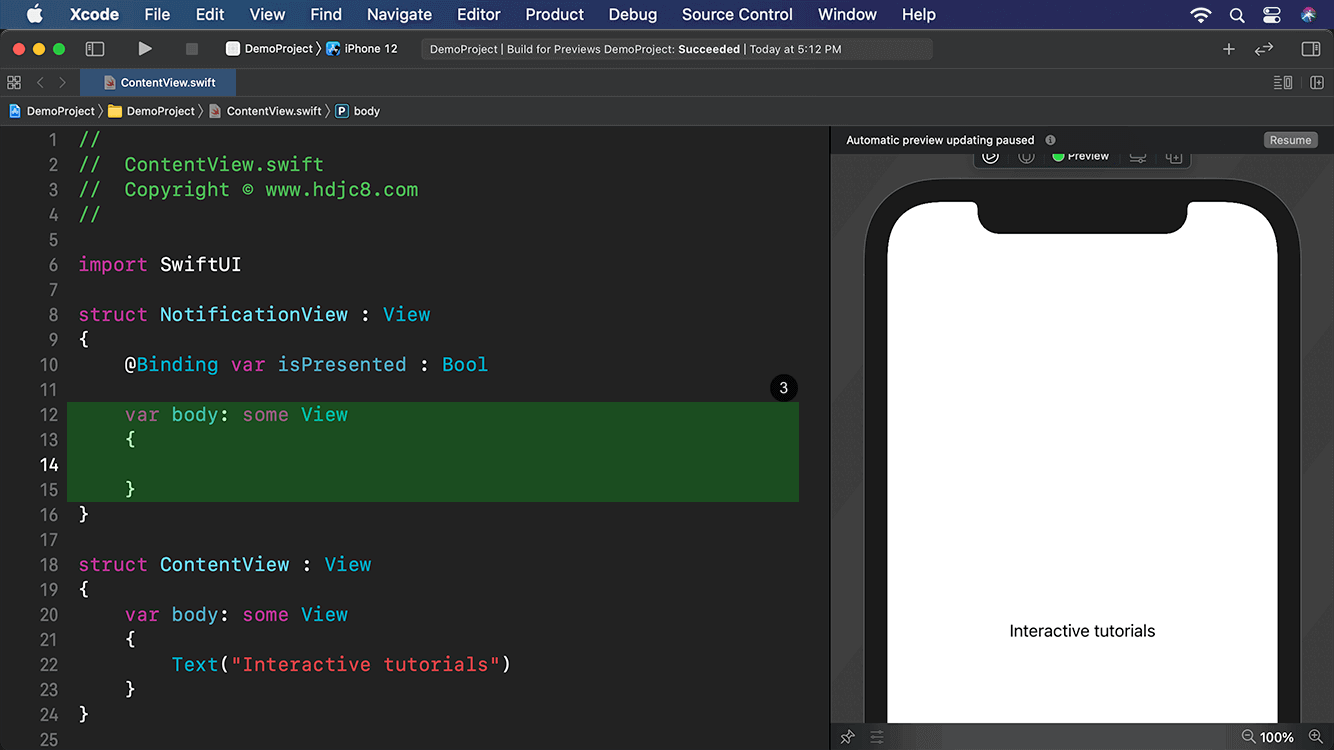
实现View协议里的body属性,以绘制自定义的图形。

-
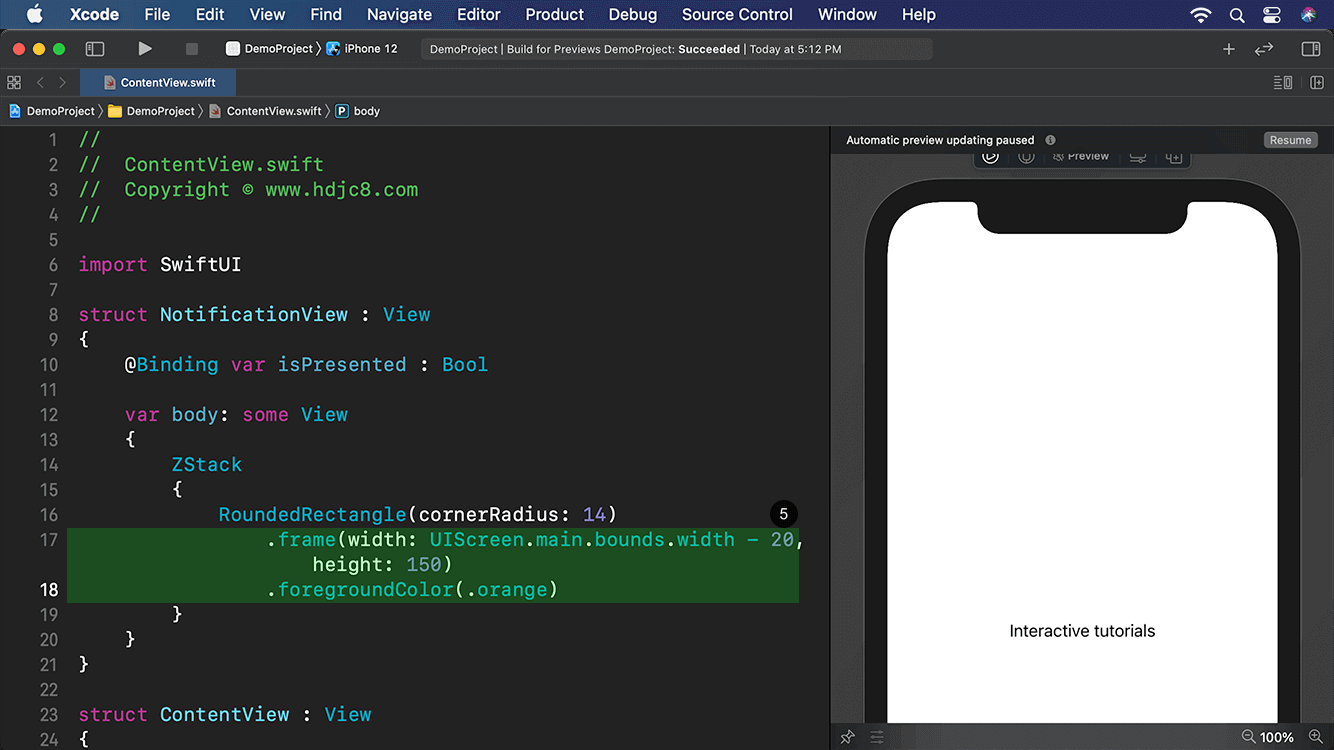
创建一个ZStack视图,作为所有子视图的容器。同时创建一个圆角矩形,作为吐司窗口的背景。

-
根据屏幕的宽度,设置吐司窗口的宽度,同时设置吐司窗口的高度为150。

-
创建一个VStack视图
第7章第2节:通过第三方的类库实现吐司窗口功能 [SwiftUI快速入门到实战]
最新推荐文章于 2024-05-11 09:56:18 发布









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 229
229











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










