原文:http://coolketang.com/staticCoding/5a990cf29f54542163e2084e.html
1. 欢迎您来到苹果移动开发的世界!打开Xcode开发软件之后,首先映入眼帘的是欢迎面板,点击此处的[创建一个新的项目]选项,精彩从此开始!

2. 在弹出的项目模板窗口中,点击左侧的桌面操作系统选项,可以查看为开发桌面应用程序准备的项目模板。

3. 您可以使用这些模板,为苹果电脑开发游戏或者应用程序。然后点击电视操作系统选项,查看系统为苹果电视开发者准备的项目模板。

4. 使用这些模板,您可以创建运行在苹果电视上的游戏应用,以及基于电视标记语言的应用程序。接着点击查看手表操作系统选项。

5. 开发者可以使用该模板,为苹果手表创建游戏或者应用程序。继续点击移动操作系统选项,查看苹果为移动设备开发者准备的项目模板。

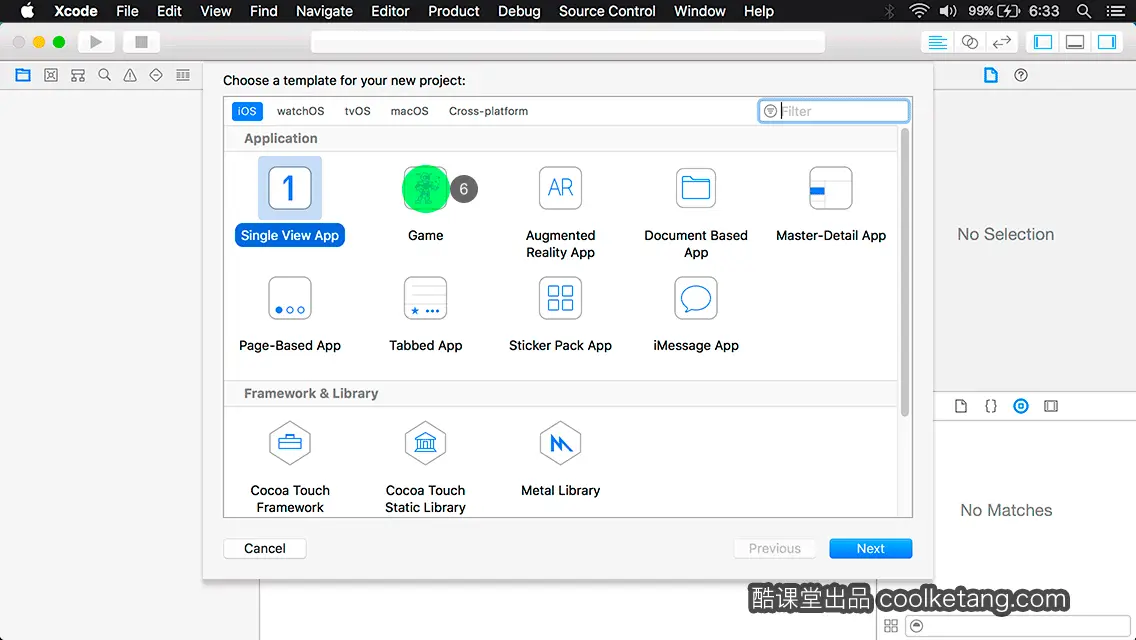
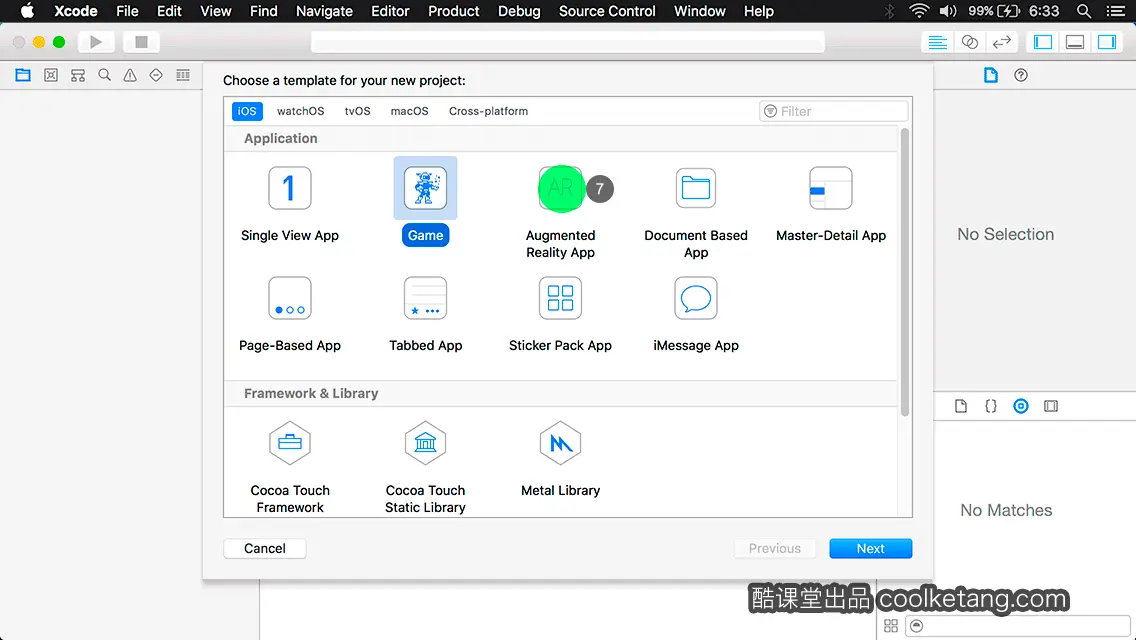
6. 游戏框架模板,主要用来开发二维游戏。目前已经支持的内容包括:场景、精灵、很酷的特效,并且还集成了物理库等许多内容。

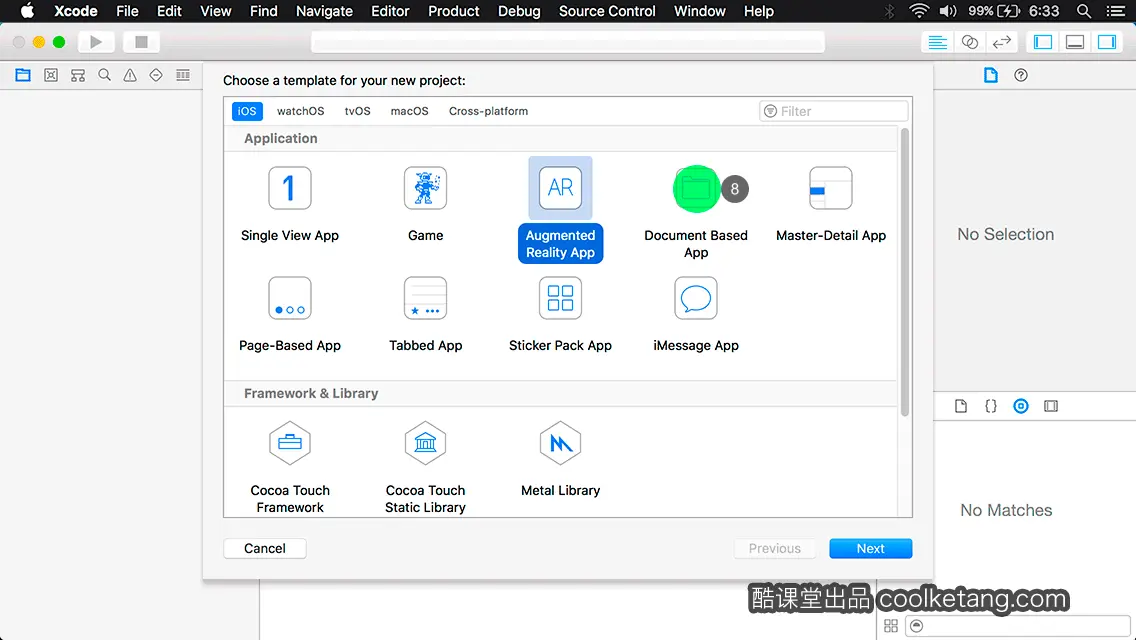
7. 增强现实模板是新增的应用模板,用来快速搭建和增强现实相关的应用程序,并提供了默认的三维场景。

8. 该模板也是新增的应用模板,用来创建基于文档的应用程序。

9. 详情应用模板,可以创建和邮箱相似的应用程序。在程序界面的左侧是邮件的标题,右侧可以显示邮件的内容。

10. 消息应用模板,可以使用完整的框架和原生的消息应用进行交互。使用该模板可以在消息应用内,显示一个自定义的交互界面,甚至创建自定义的表情包。

11. 使用该模板可以将一组表情图片,在多行多列上进行排列,允许用户和朋友交流时,发送表情贴纸。

12. 标签应用模板,可以构建标签导航模式的应用,生成的代码中包含了标签控制器和标签栏等。

13. 基于页面的应用模板,可以构建类似于电子书效果的应用,这是一种平铺导航模式。

14. 单视图应用模板,可以构建简单的单个视图应用。点击选择[单视图应用模板]选项,您将使用此模板,创建一个简单的项目。

15. 点击下一步按钮,进入下一步设置页面。

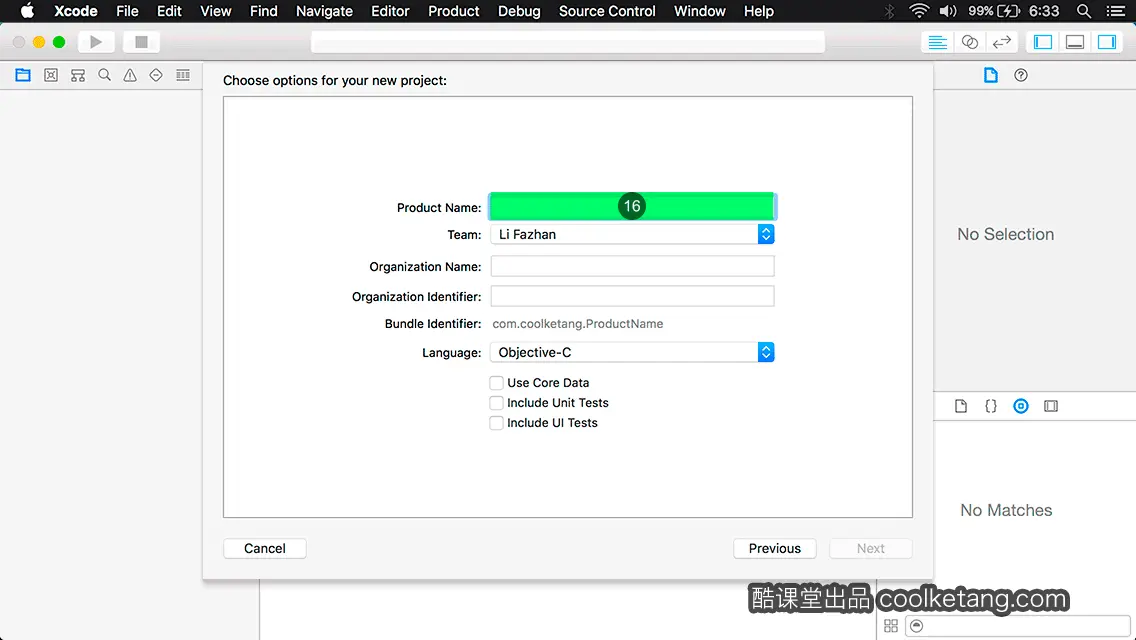
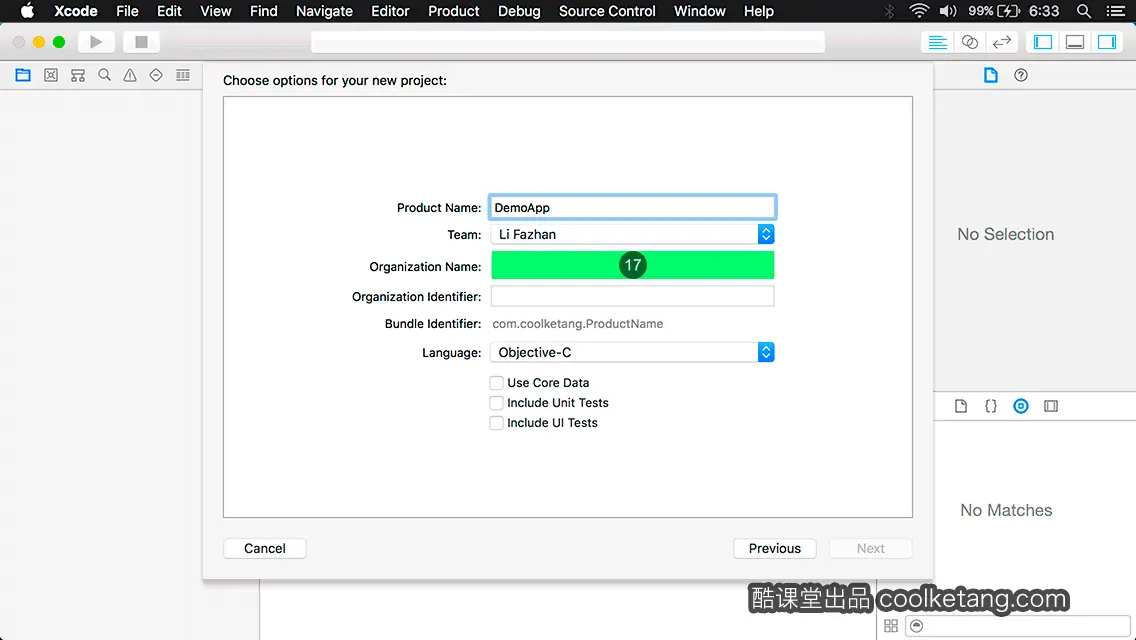
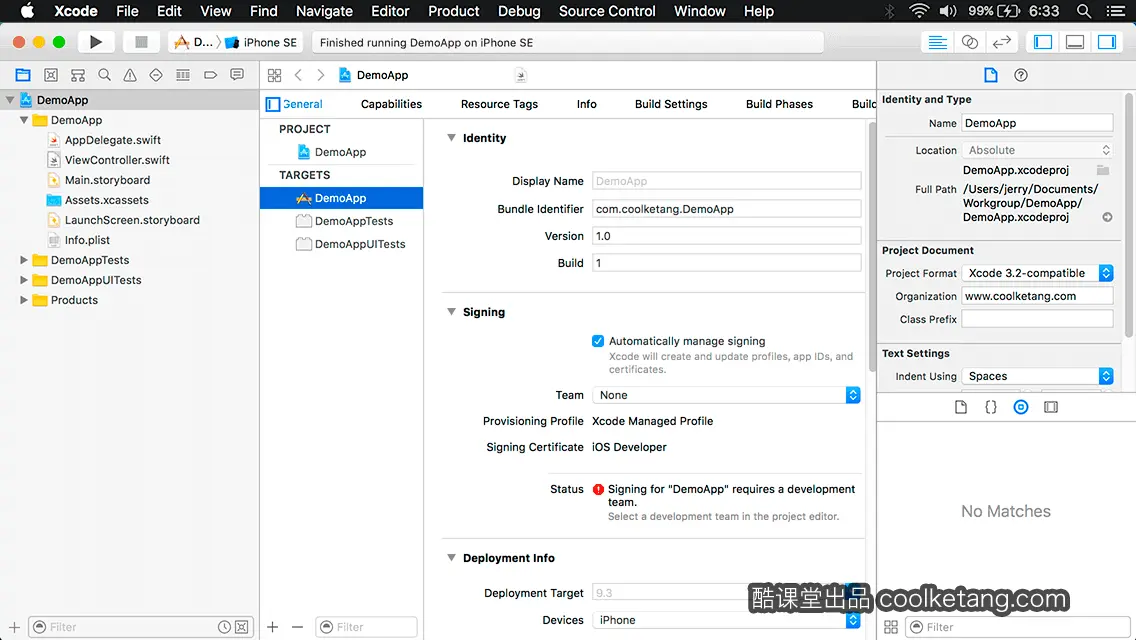
16. 在当前面板中,可以配置应用的名称、应用的包名,以及选择应用支持的设备类型。首先在此输入当前项目的名称。

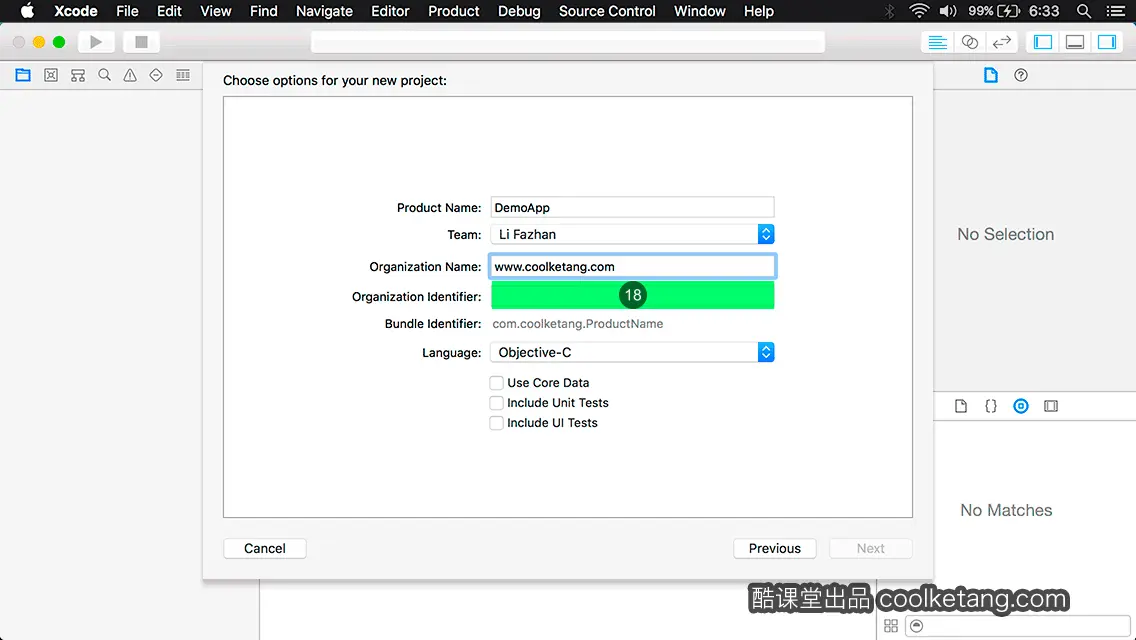
17. 接着输入组织名称。当您在项目中,创建新的代码文件时,组织名称将出现在代码文件顶部的注释中。

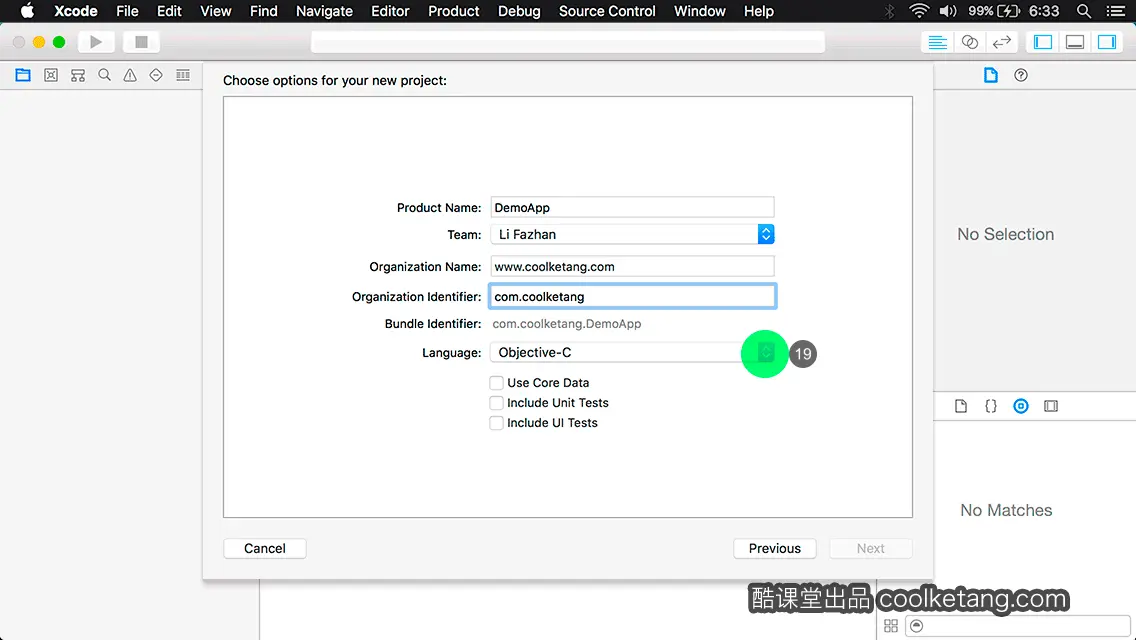
18. 继续输入组织标志符,并观察下方应用标志符的变化。

19. 点击下拉箭头,弹出系统预设的语言选项列表。

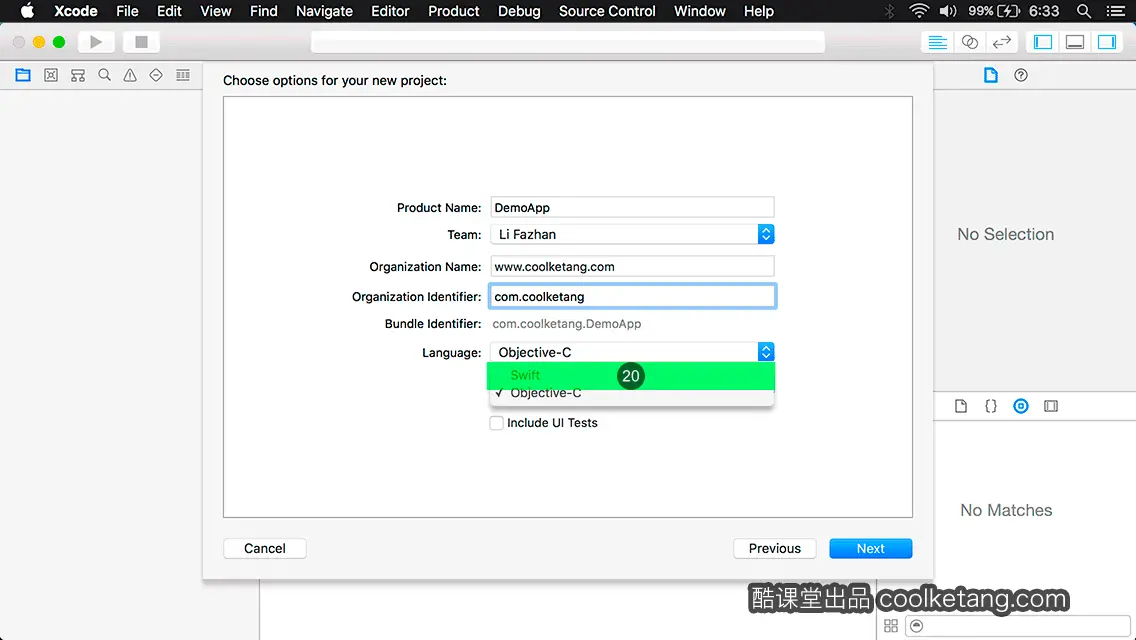
20. 在弹出的语言列表中,选择一种作为项目的开发语言。

21. 点击勾选[包含单元测试]复选框,系统将在生成的项目中,自动创建一个测试目标。

22. 界面测试框架,是一种新的方式,来管理您的应用界面的测试工作。它允许您对界面元素进行查找,交互,验证属性和状态。

23. 点击下一步按钮,进入下一步设置页面。

24. 当配置好项目的属性后,需要选择项目的存储位置,最后点击[创建]按钮,完成项目的创建。

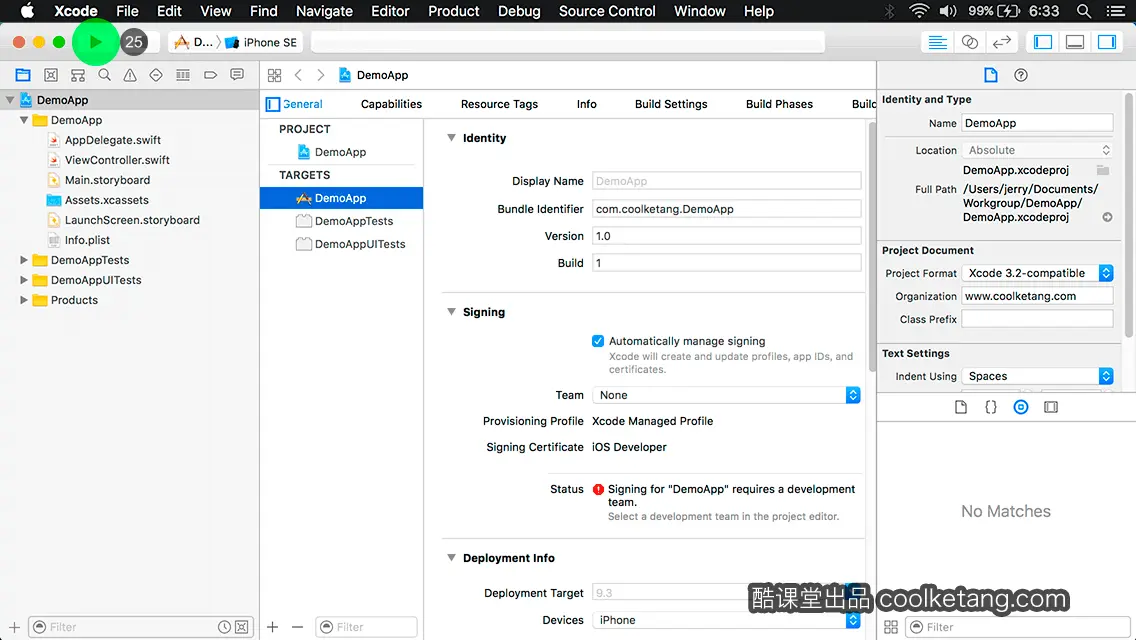
25. 点击[编译并运行]按钮,打开模拟器,并预览新建的空白项目。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载


























 1814
1814

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










