原文:http://coolketang.com/staticCoding/5a990dd8128fe1189bdafbea.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

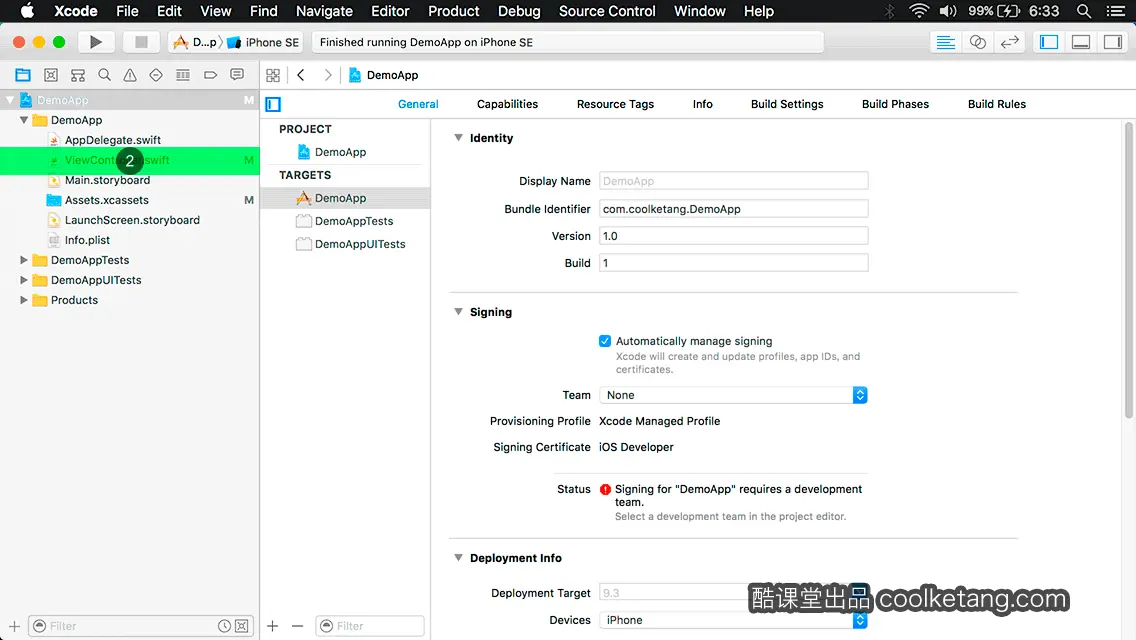
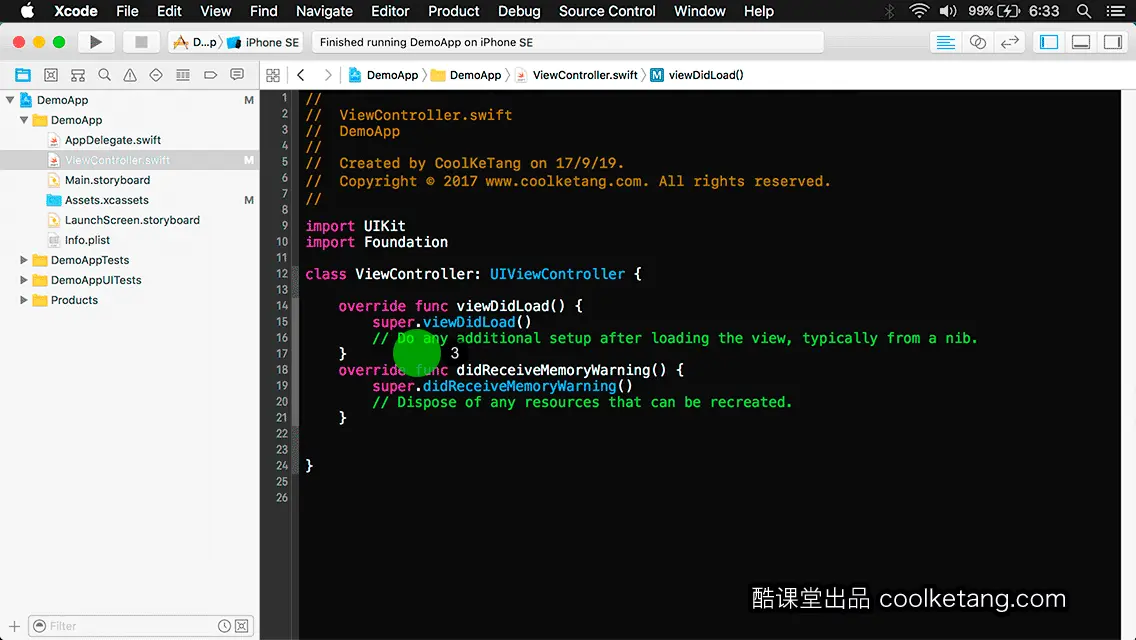
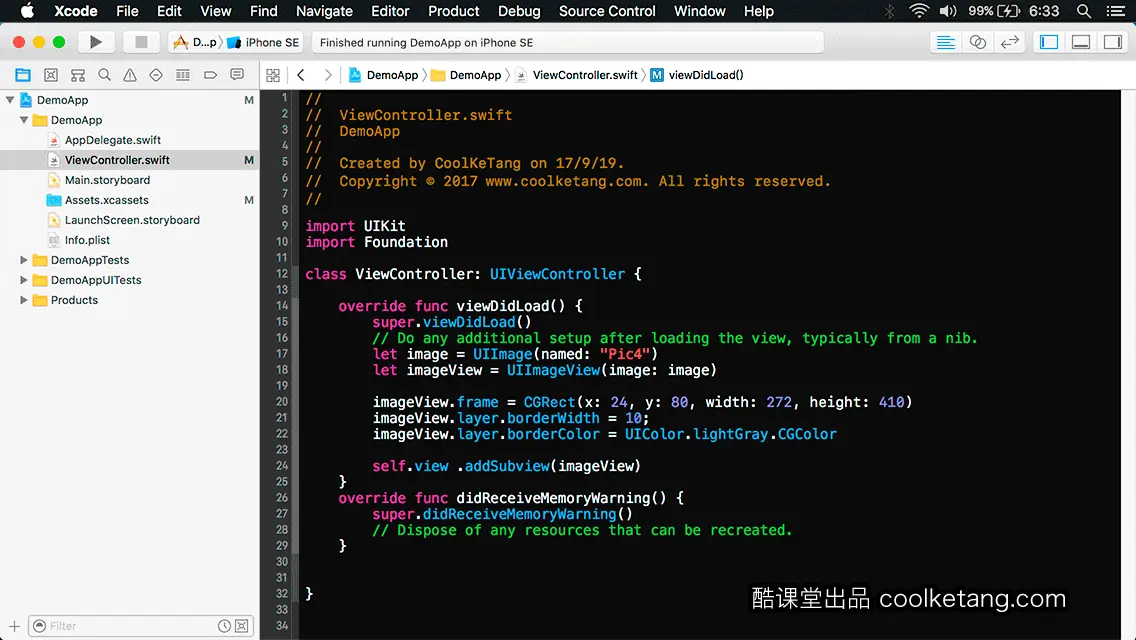
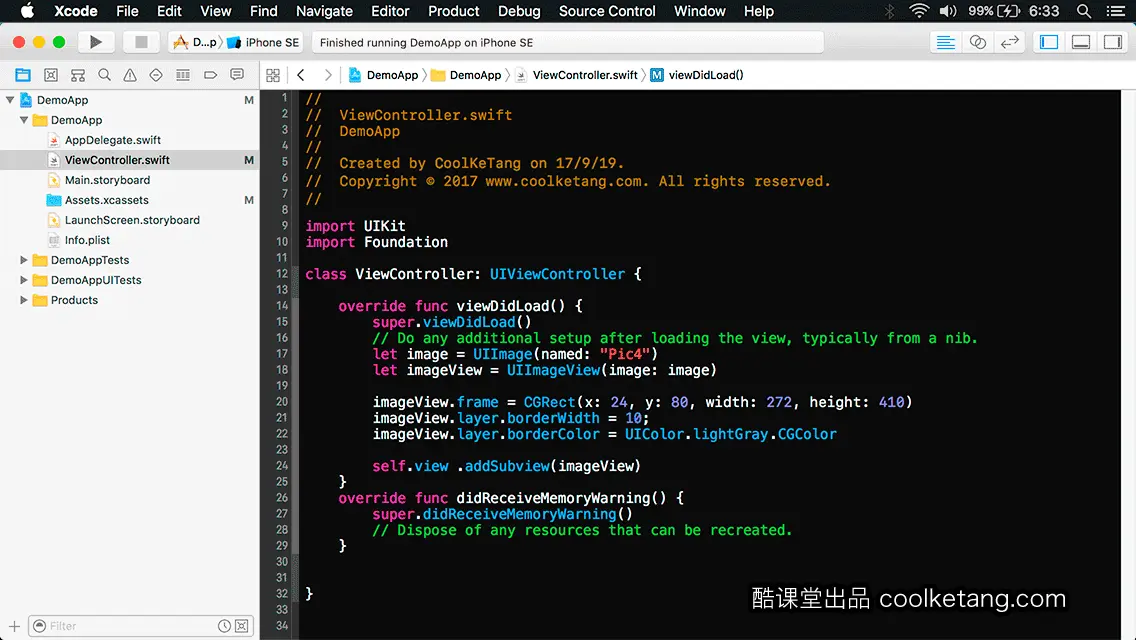
2. 本节课将为您演示,如何给一张图片,添加一个颜色相框。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着来一步步编写代码,实现本节课的学习目标。

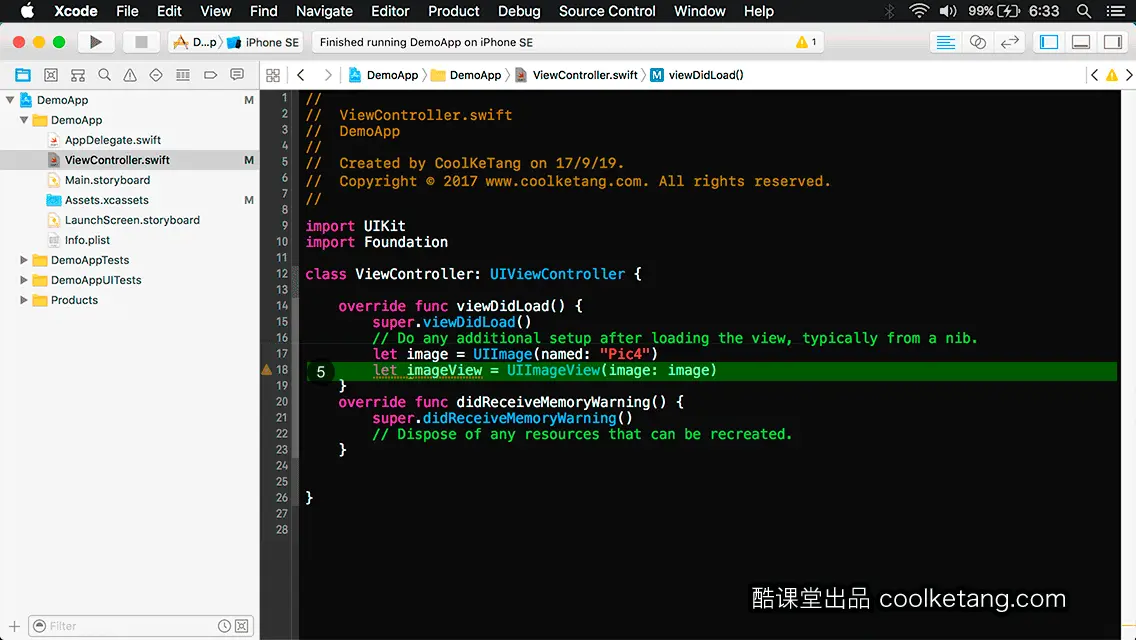
4. UIImage类是一个用来加载和绘制图像的类。

5. 在将图片从资源文件夹中加载之后,将图片赋给图像视图。您可以将图像视图,看作是图片的容器。

6. 初始化一个原点在(24, 80),尺寸为(272, 410)的矩形常量,作为图像视图的显示区域。

7. 设置图像视图的图层边框的宽度为10。视图真正的绘图部分,是由一个图层类对象来管理的。

8. 视图本身更像是一个图层的管理器,访问它的跟绘图和坐标有关的属性,实际上都是在访问它所包含的图层的相关属性。

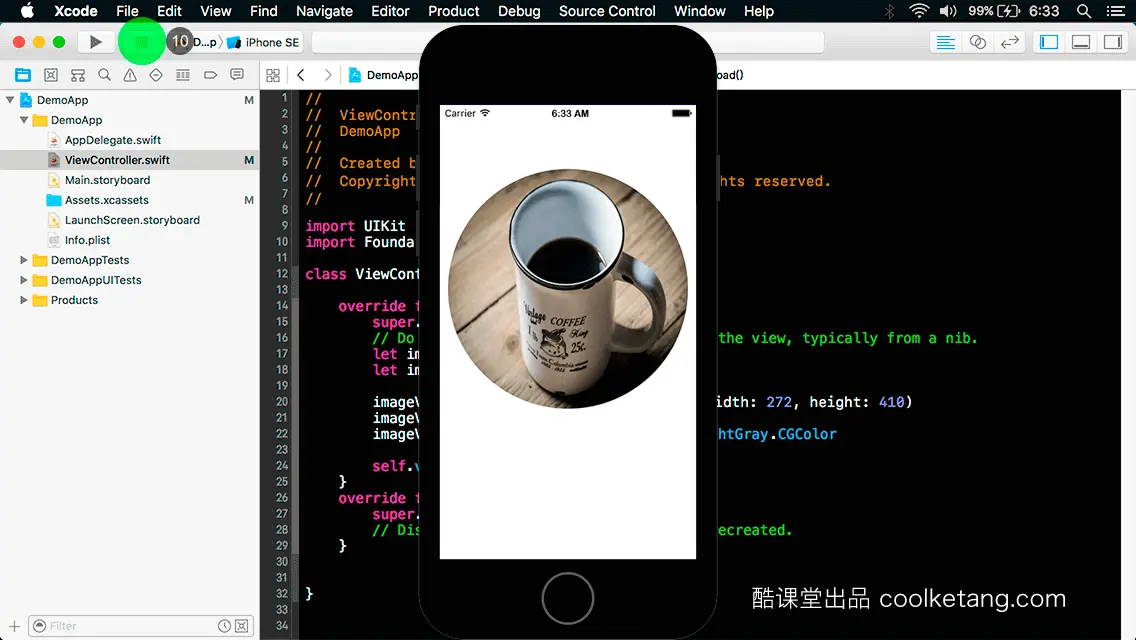
9. 将图片视图添加到当前视图控制器的根视图。点击[编译并运行]按钮,运行模拟器预览效果。

10. 当模拟器弹出后,观察图像视图四周的灰色边框。然后点击[停止]按钮,关闭模拟器,并结束本节课程。

11.


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 2117
2117

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










