原文:http://coolketang.com/staticCoding/5a990dd8d50eee2ea302a1ef.html
1. 双击打开之前创建的空白项目。

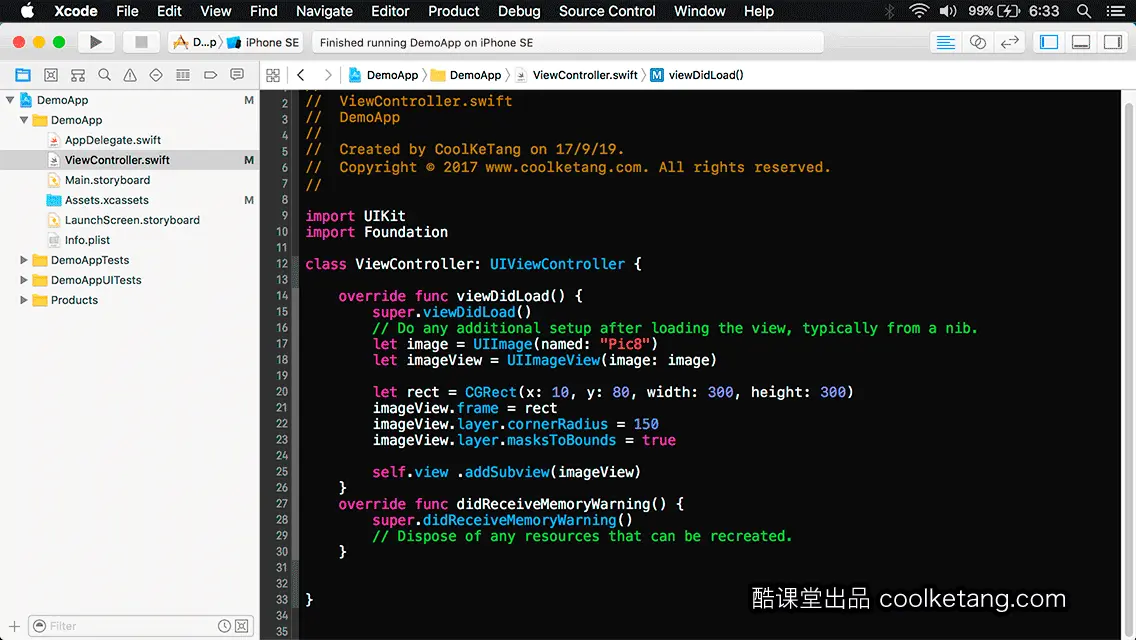
2. 本节课将为您演示,如何给一张矩形图片,添加圆角的效果。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

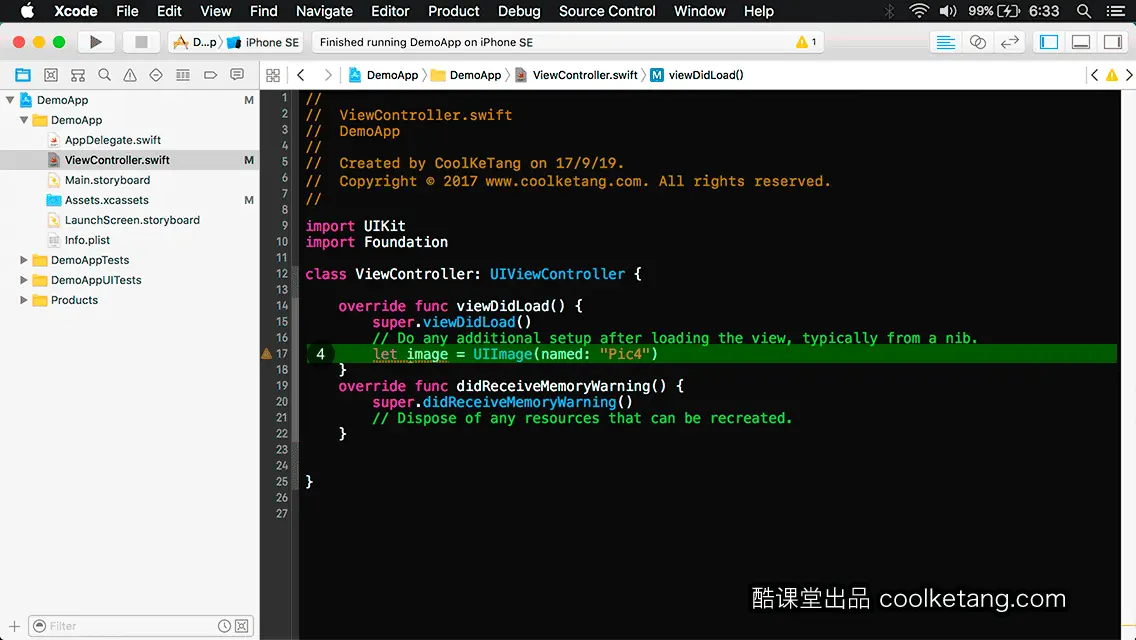
4. 首先从项目中,读取一张之前添加的图片文件。

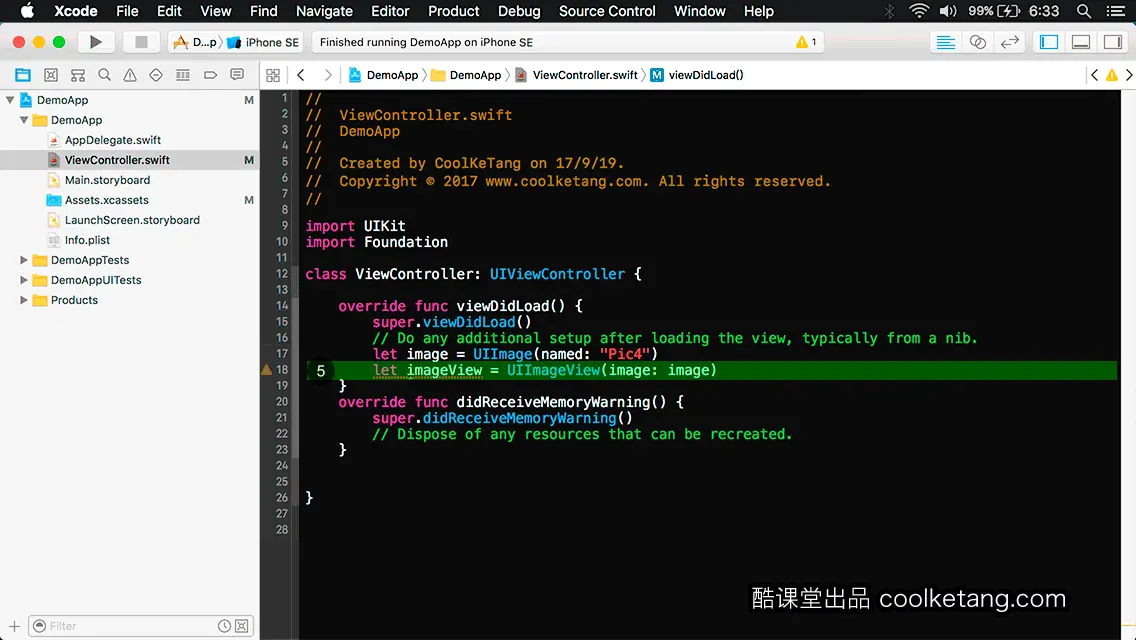
5. 初始化一个图像视图对象,用来显示读取的图片。

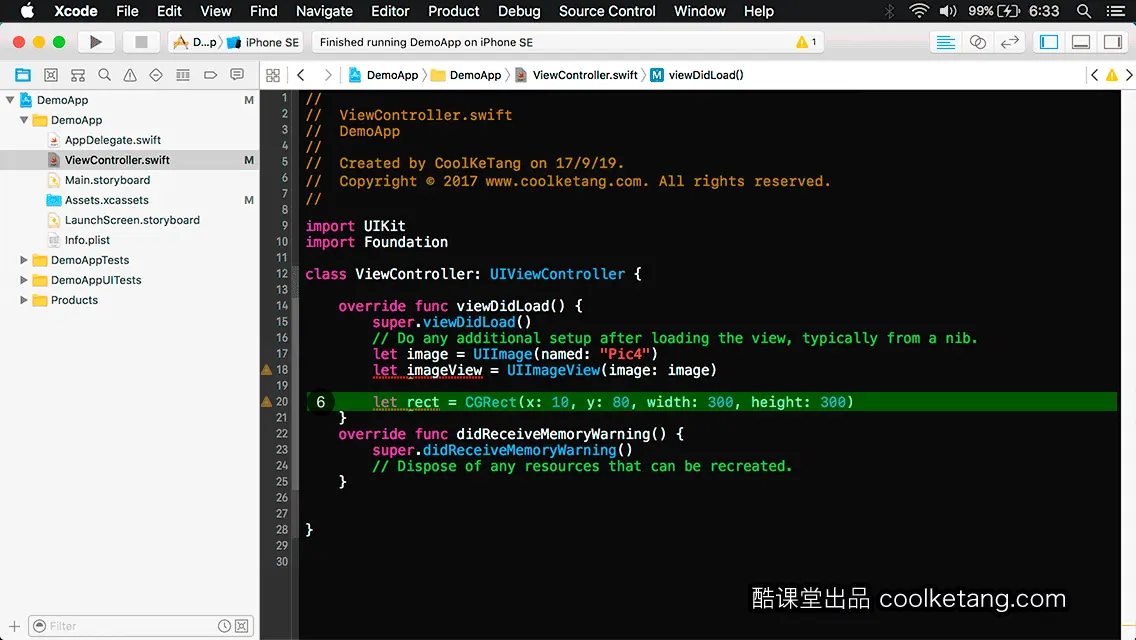
6. 初始化一个原点在(10, 80),宽度和高度都是300的矩形常量,作为图像视图的显示区域。

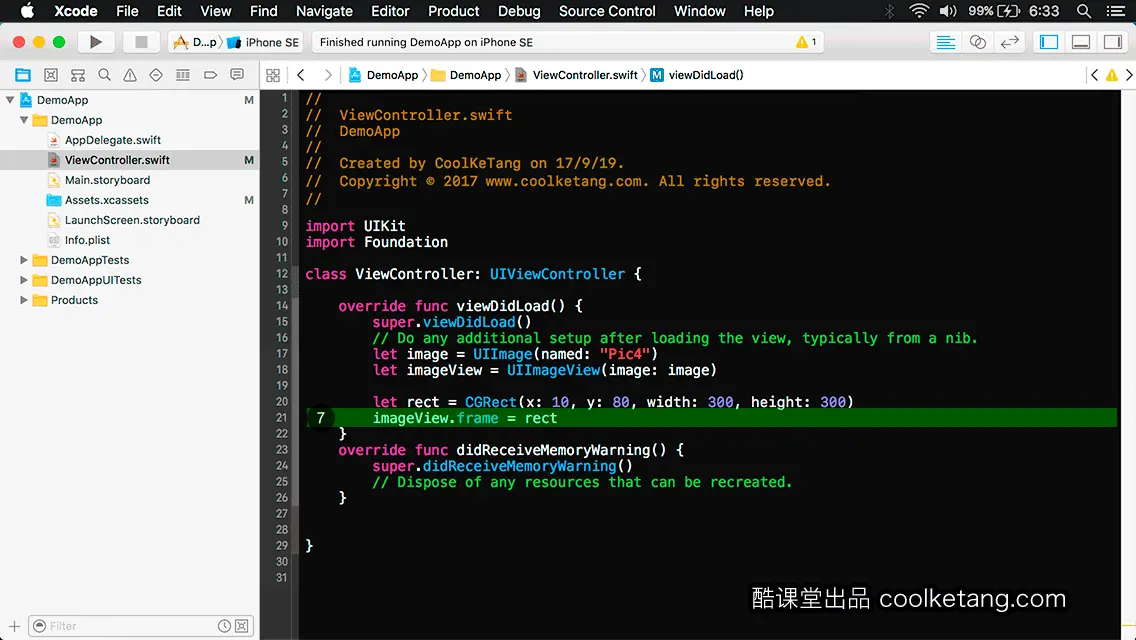
7. 设置图像视图的显示区域。

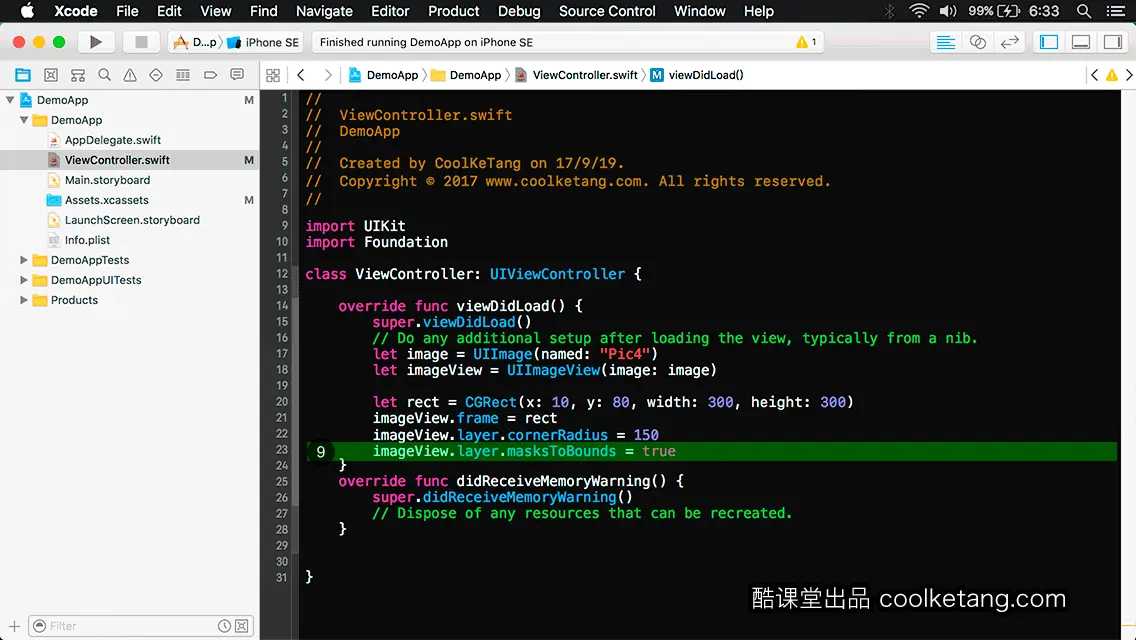
8. 接着设置图像视图层的圆角半径大小,使其半径大小等于图像视图宽度的一半。

9. 继续设置图像视图层的遮罩覆盖属性,进行边界裁切。

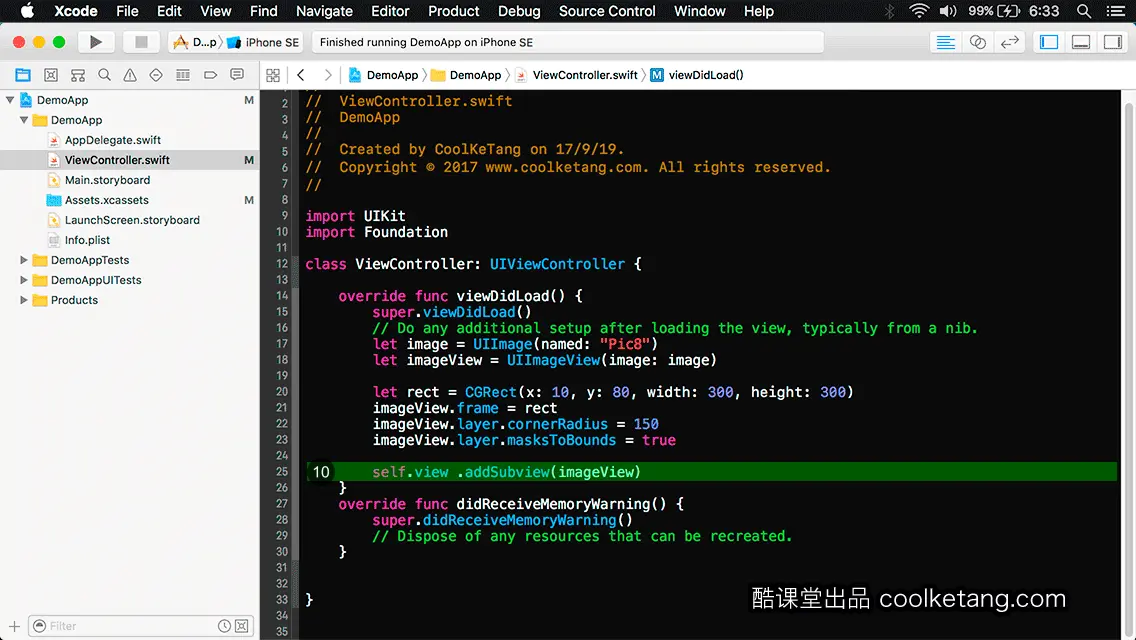
10. 将图像视图对象,添加到当前视图控制器的根视图。点击[编译并运行]按钮,打开模拟器预览效果。

11. 从弹出的模拟器中可以看出,您已经给图像视图添加了圆角效果。最后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 259
259

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










