1. 本节课将为您演示多视图控制器的使用。首先在欢迎窗口中,点击[创建一个新项目]选项,创建一个新的项目。

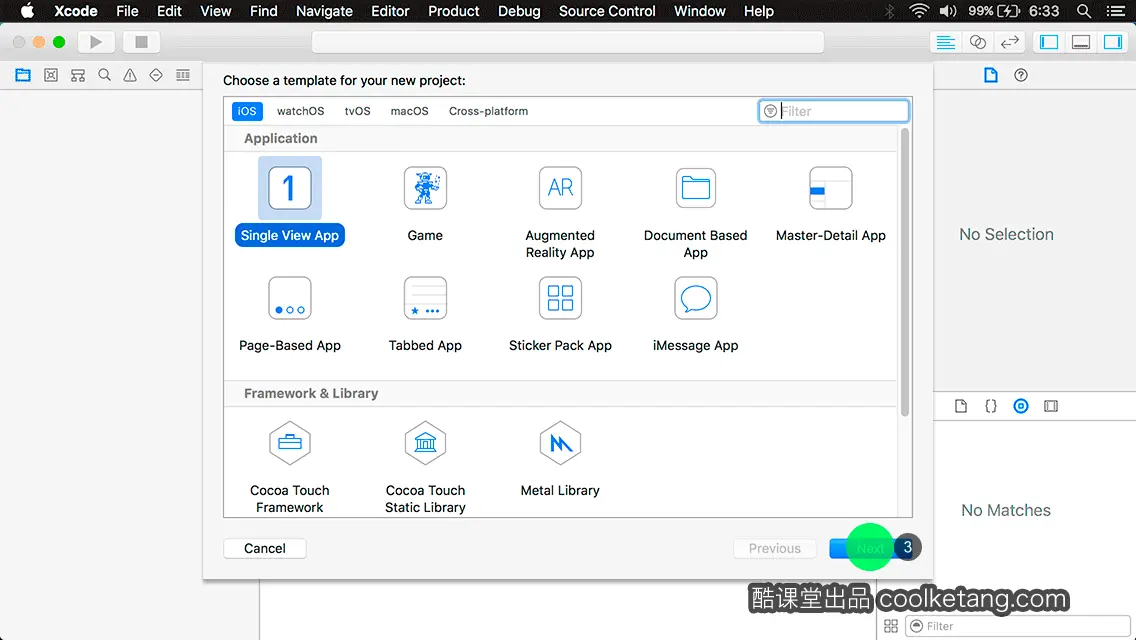
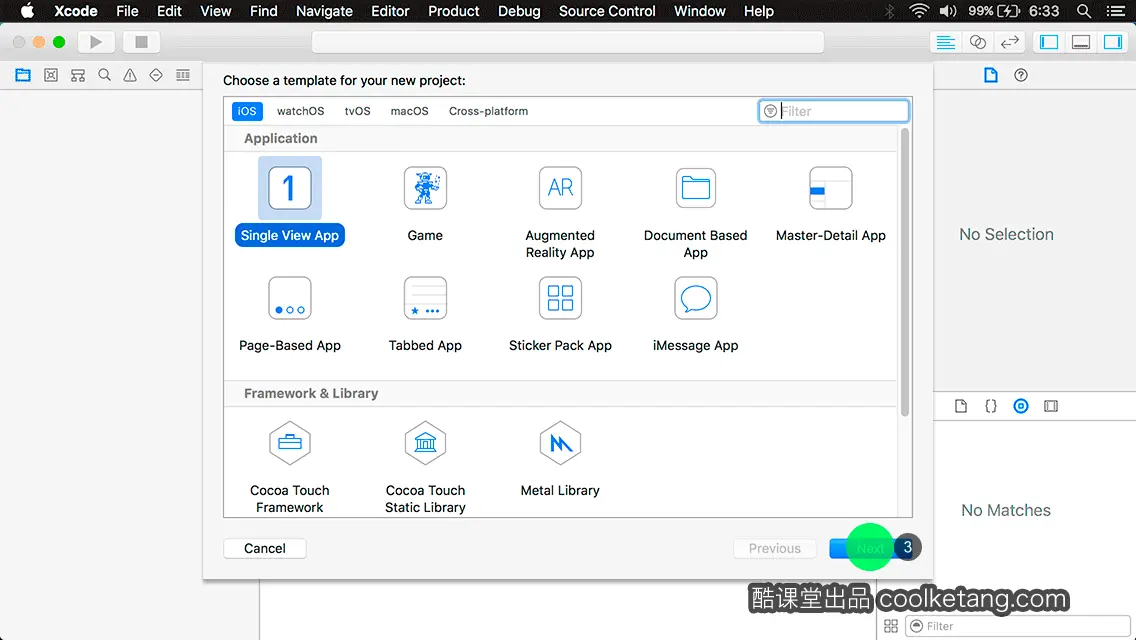
2. 选择创建一个简单的单视图应用。

3. 点击下一步按钮,进入下一步设置页面。

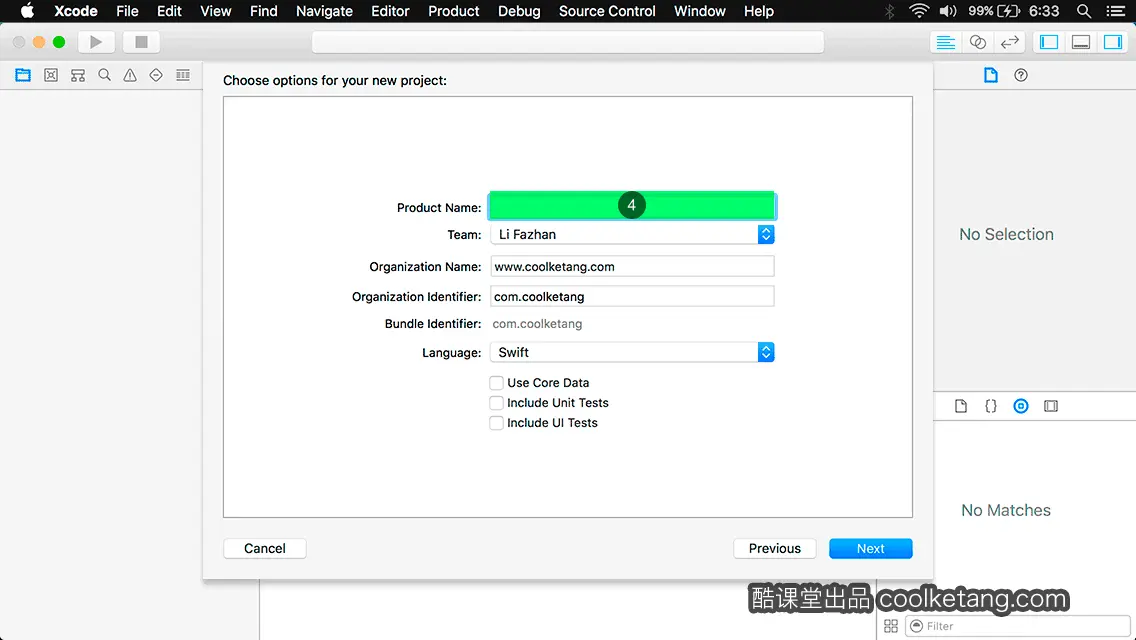
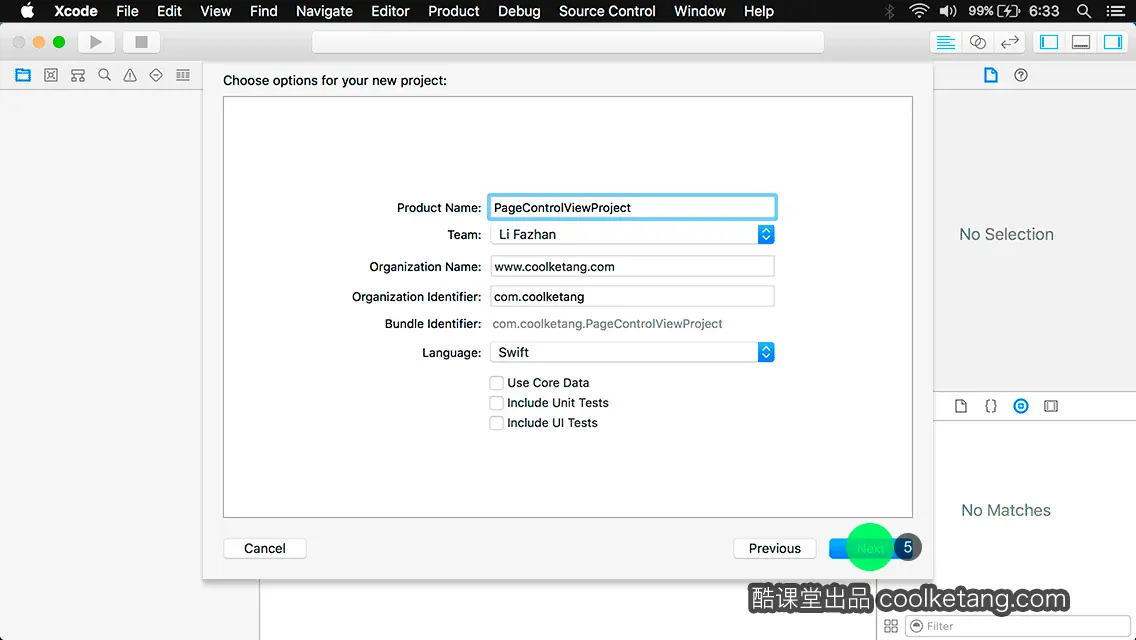
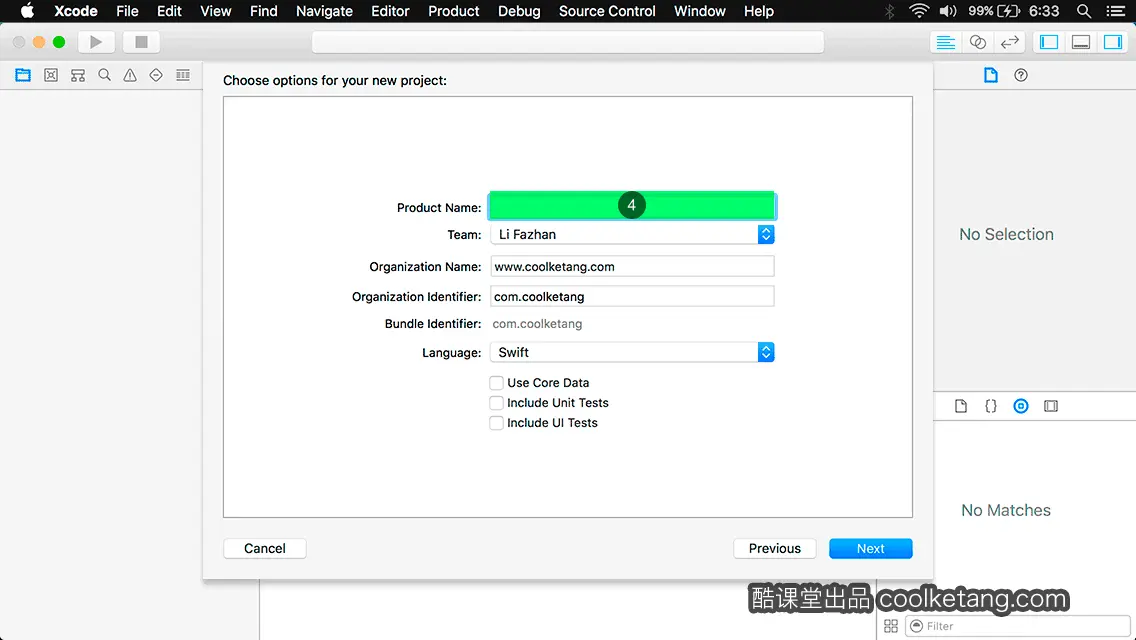
4. 在产品名称输入框内,点击输入产品的名称。

5. 保持其它参数不变,点击下一步按钮,进入下一步设置页面。

6. 选择项目存放目录,并点击创建按钮,完成项目的创建。

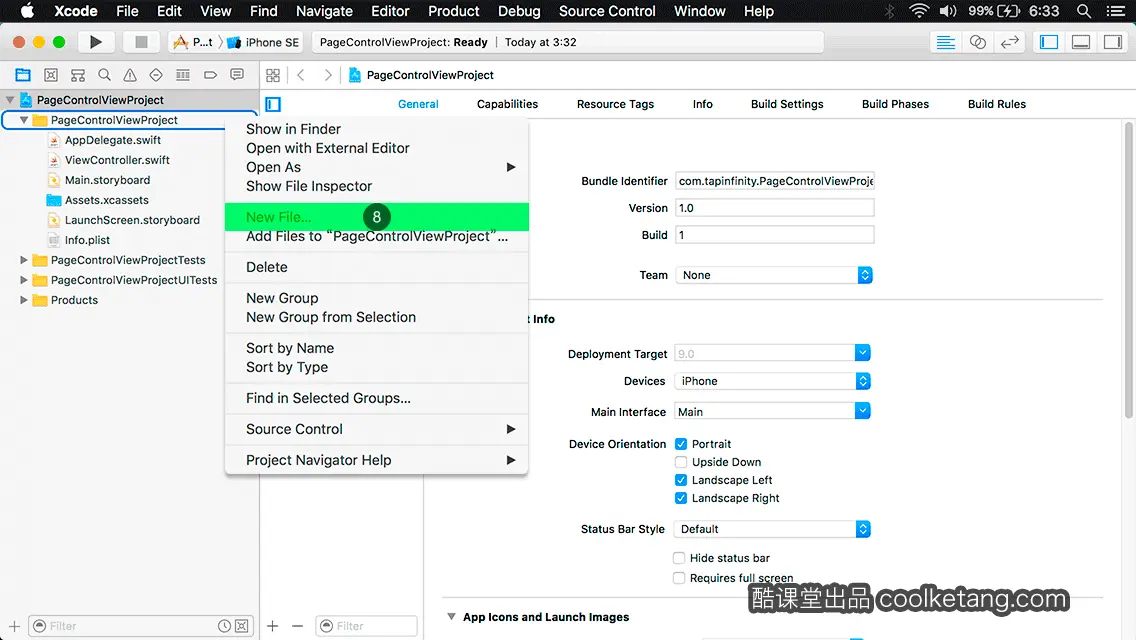
7. 在项目文件夹上点击鼠标右键,弹出右键菜单。

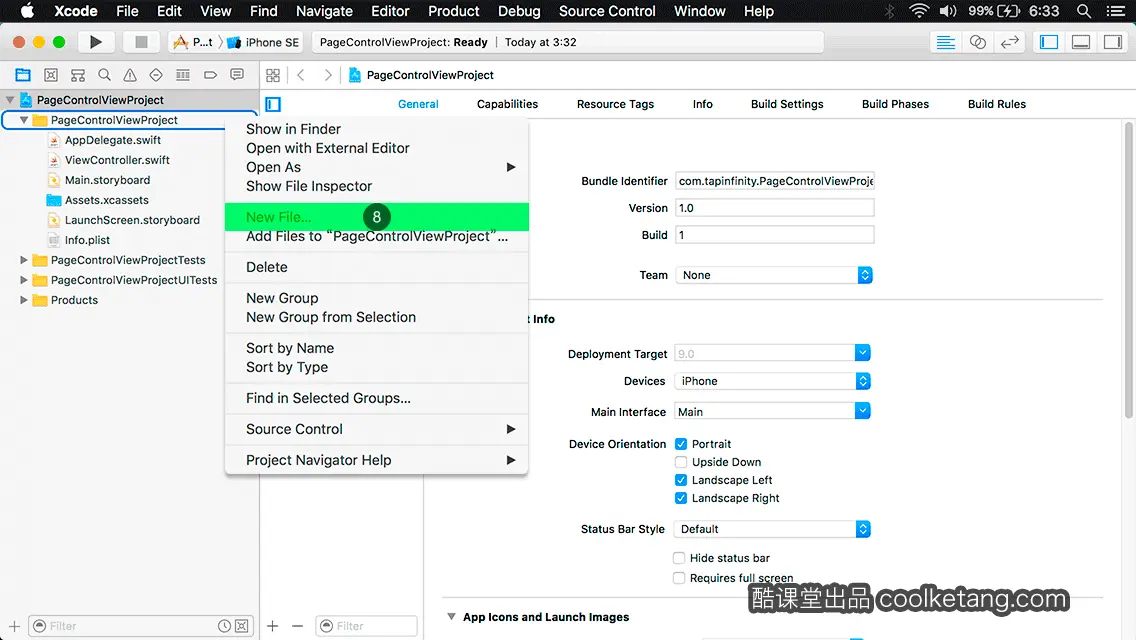
8. 选择新建文件选项。您将陆续创建三个视图控制器类文件。

9. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

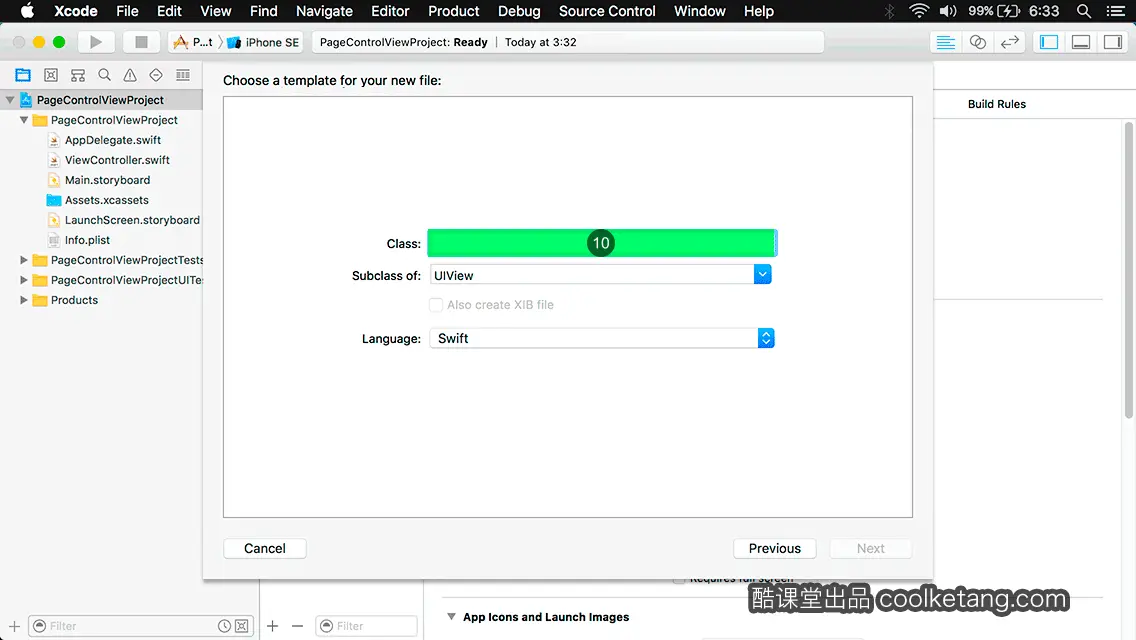
10. 在类名输入框内,输入类的名称。

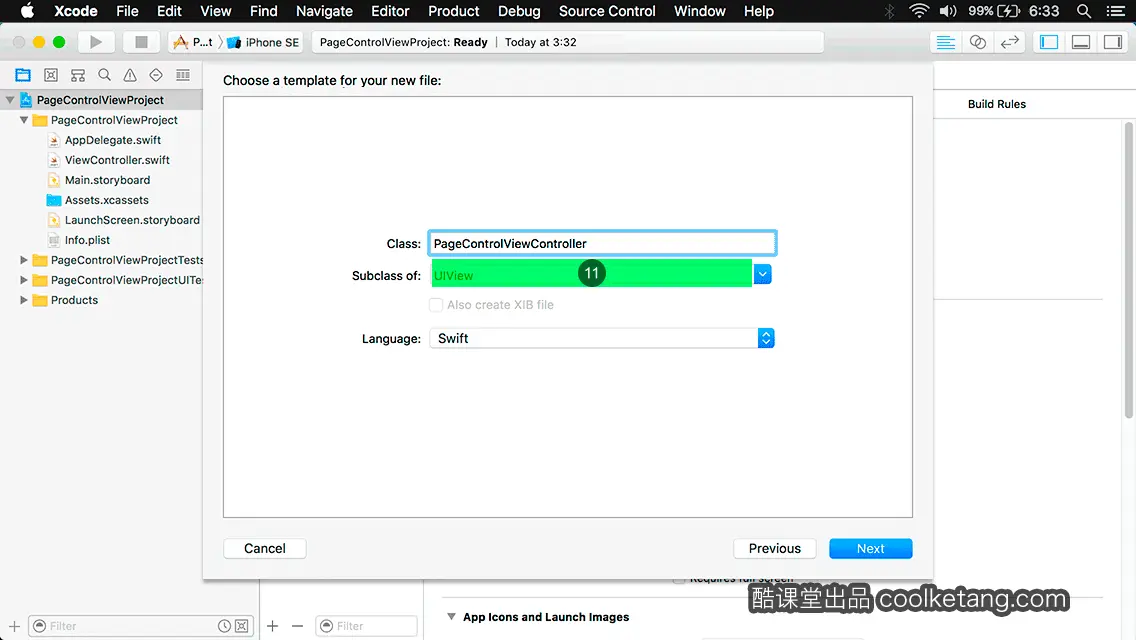
11. 接着选择或输入父类的名称。

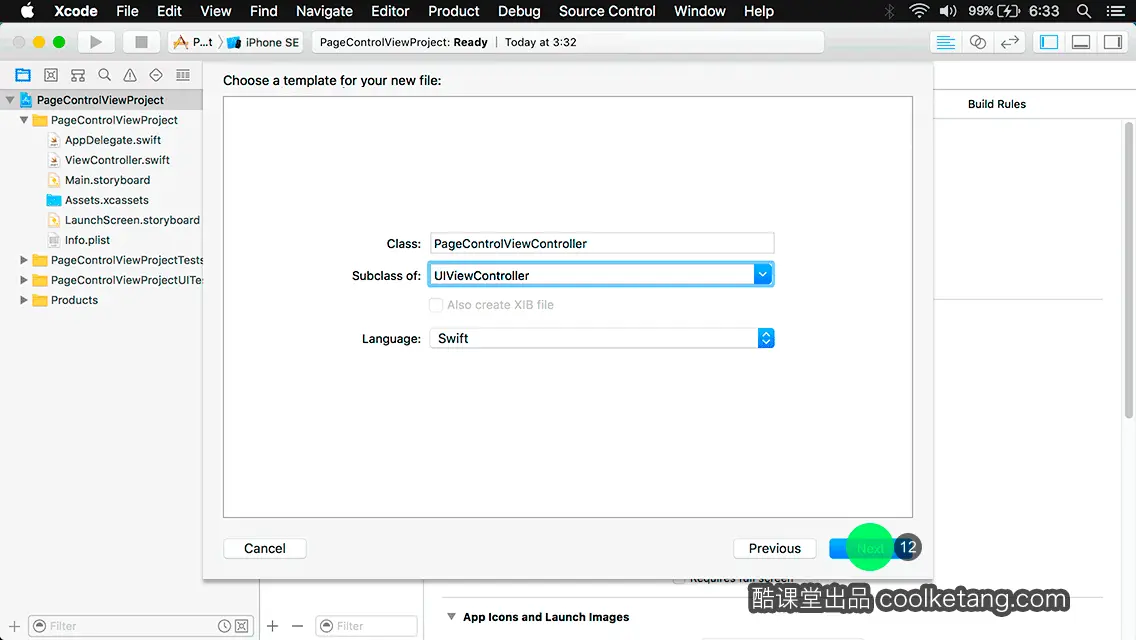
12. 点击下一步按钮,进入下一步设置页面。

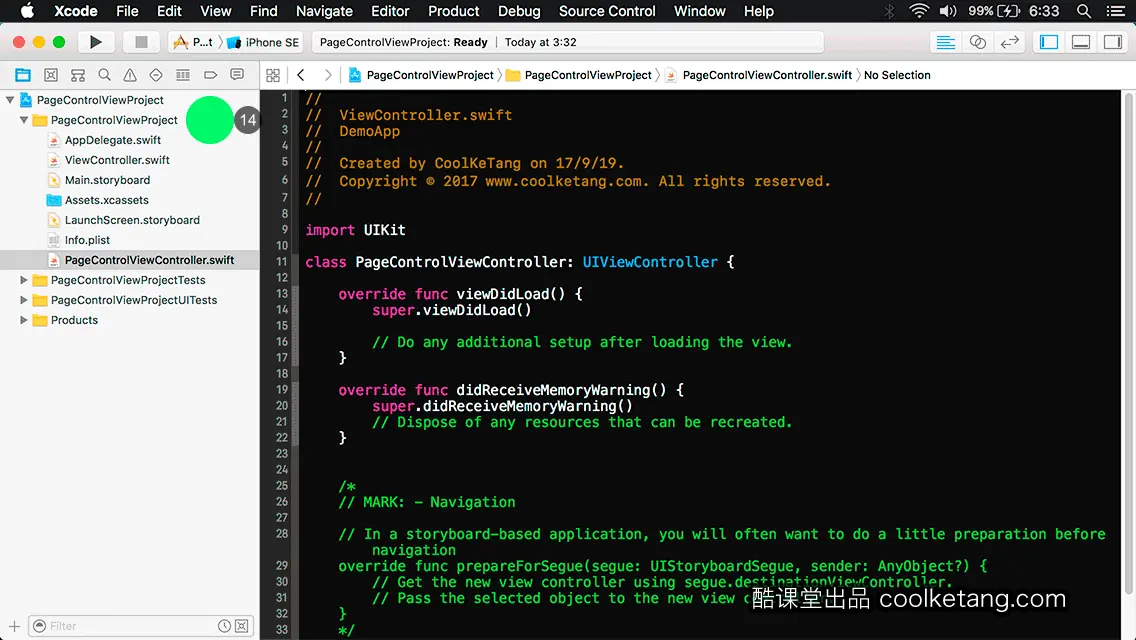
13. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

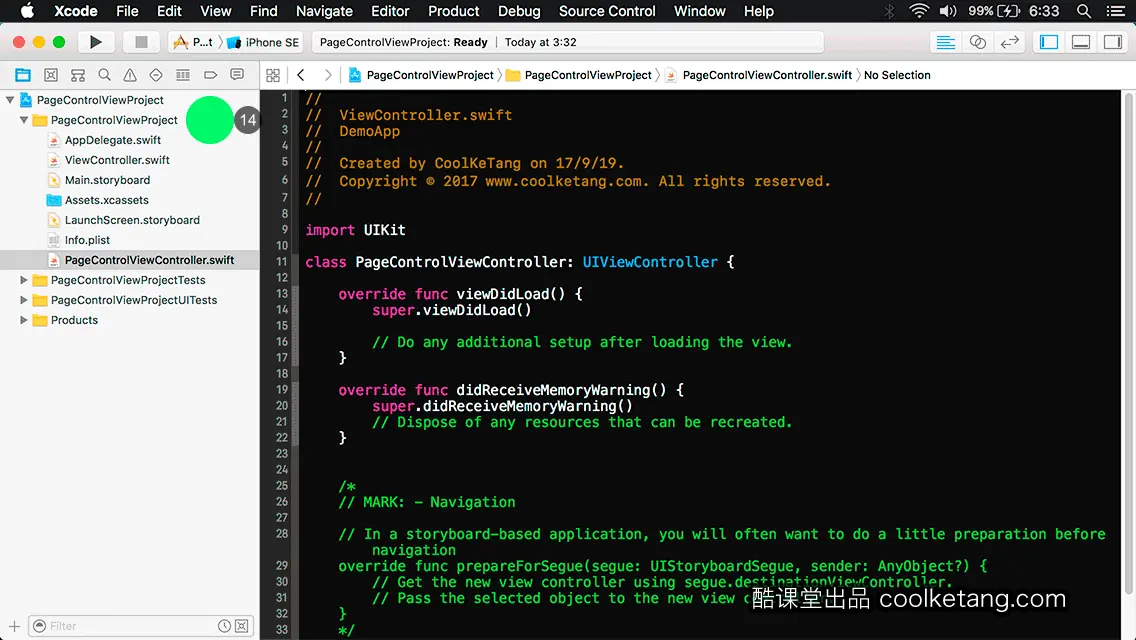
14. 在项目文件夹上点击鼠标右键,弹出右键菜单。接着创建第二个和第三个视图控制器的类文件。

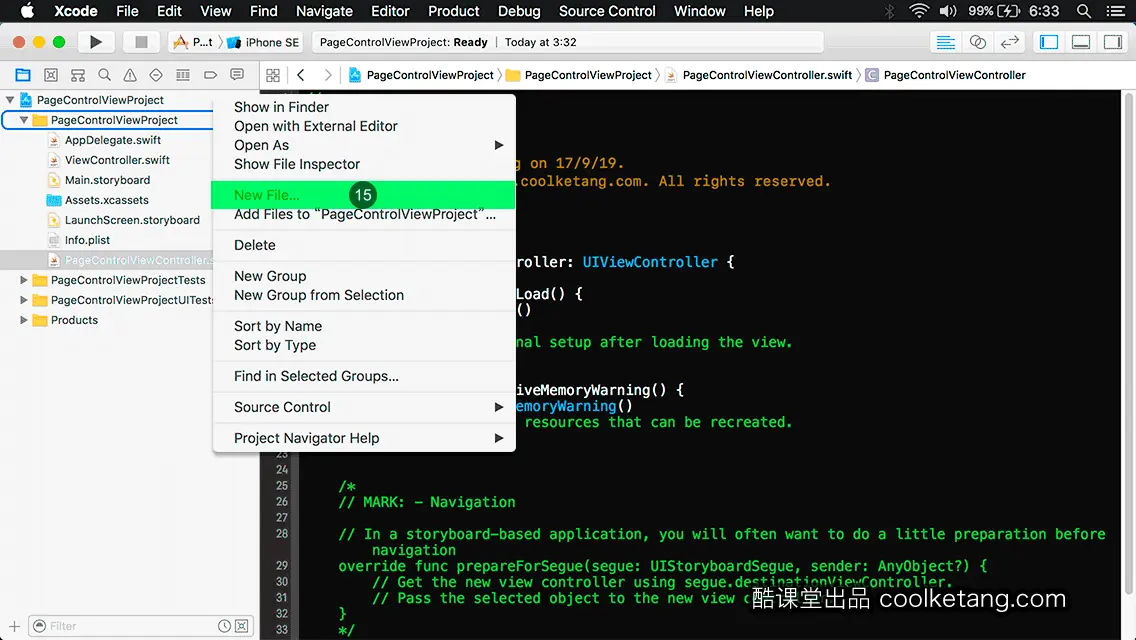
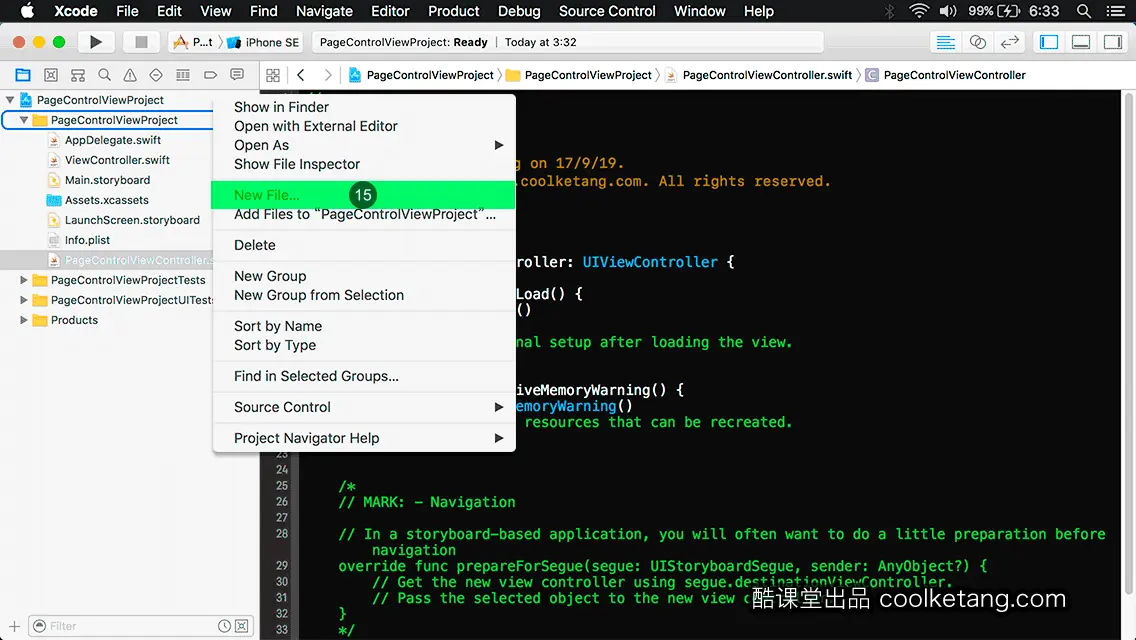
15. 选择新建文件选项。

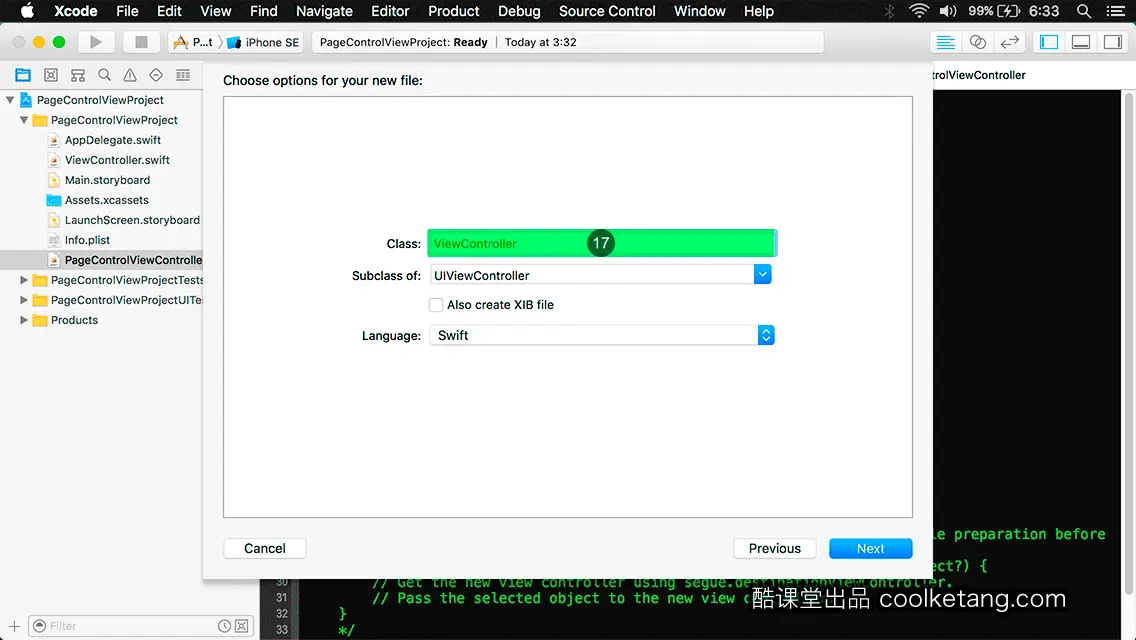
16. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

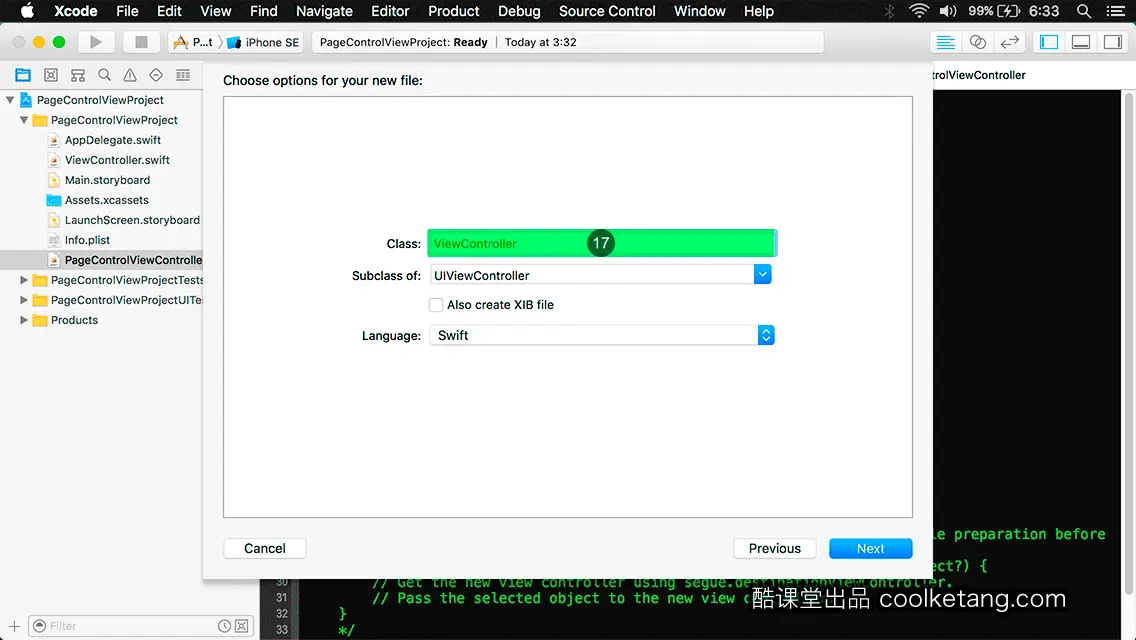
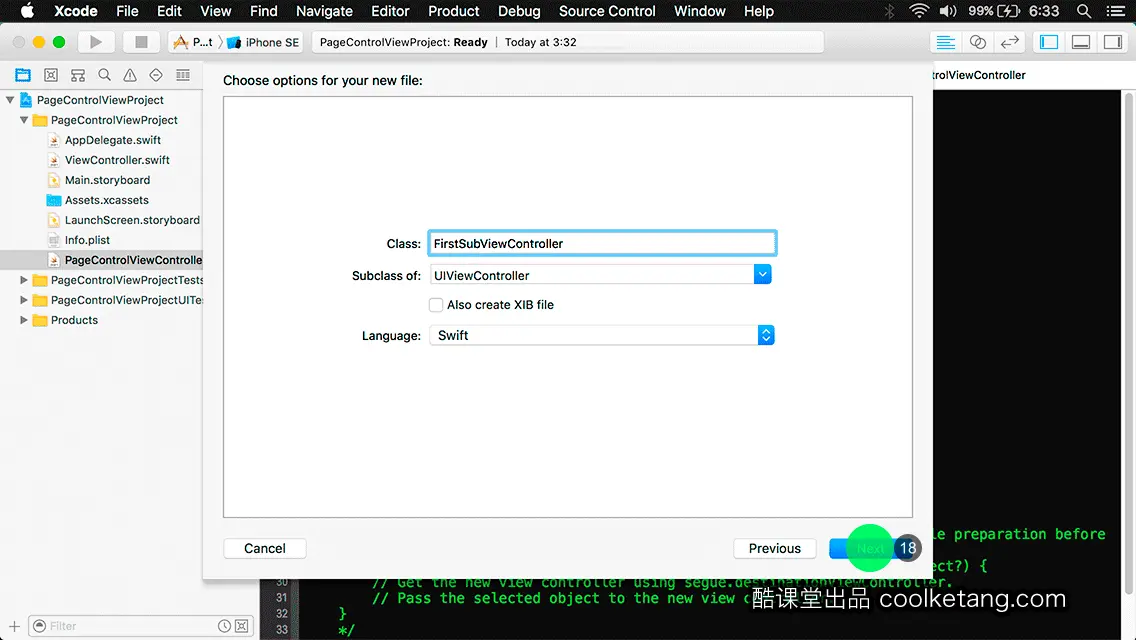
17. 在类名输入框内,输入类的名称。

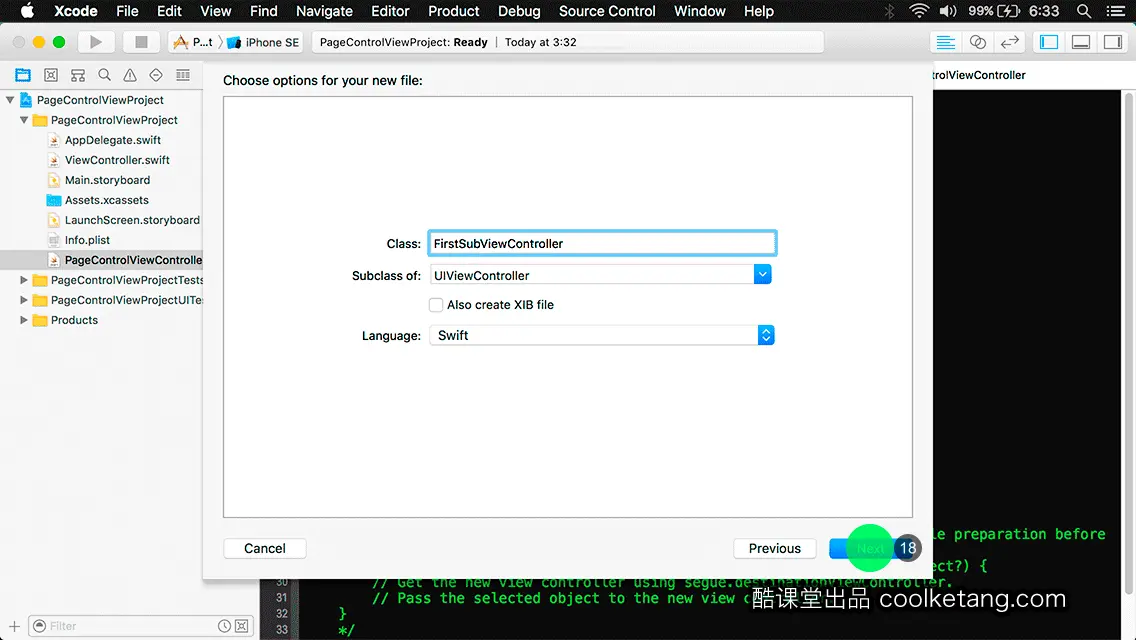
18. 点击下一步按钮,进入下一步设置页面。

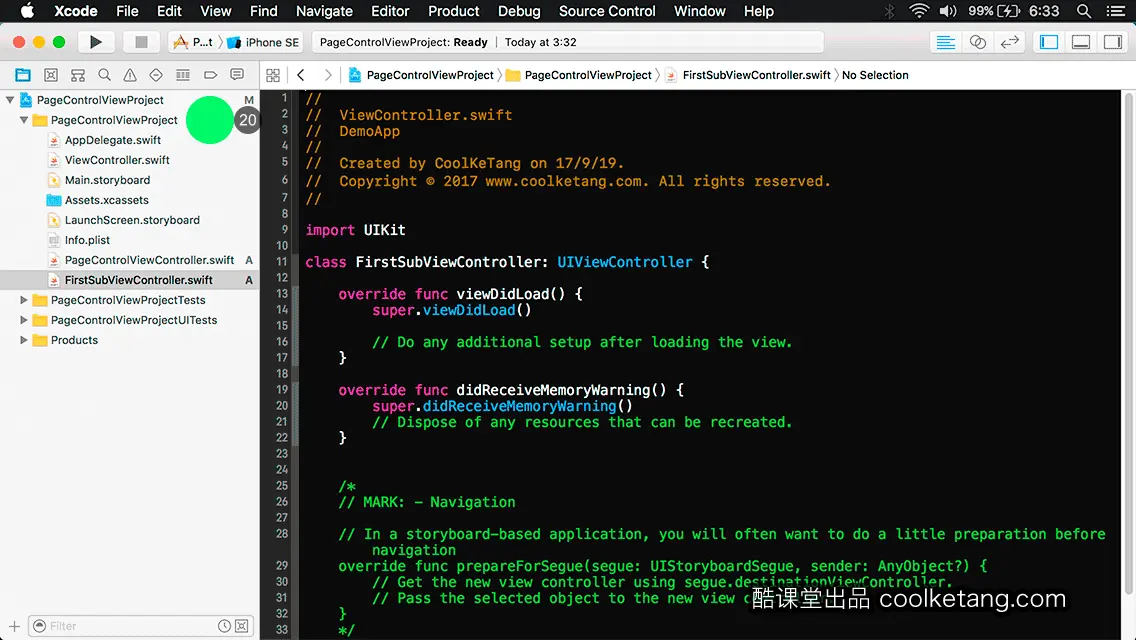
19. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

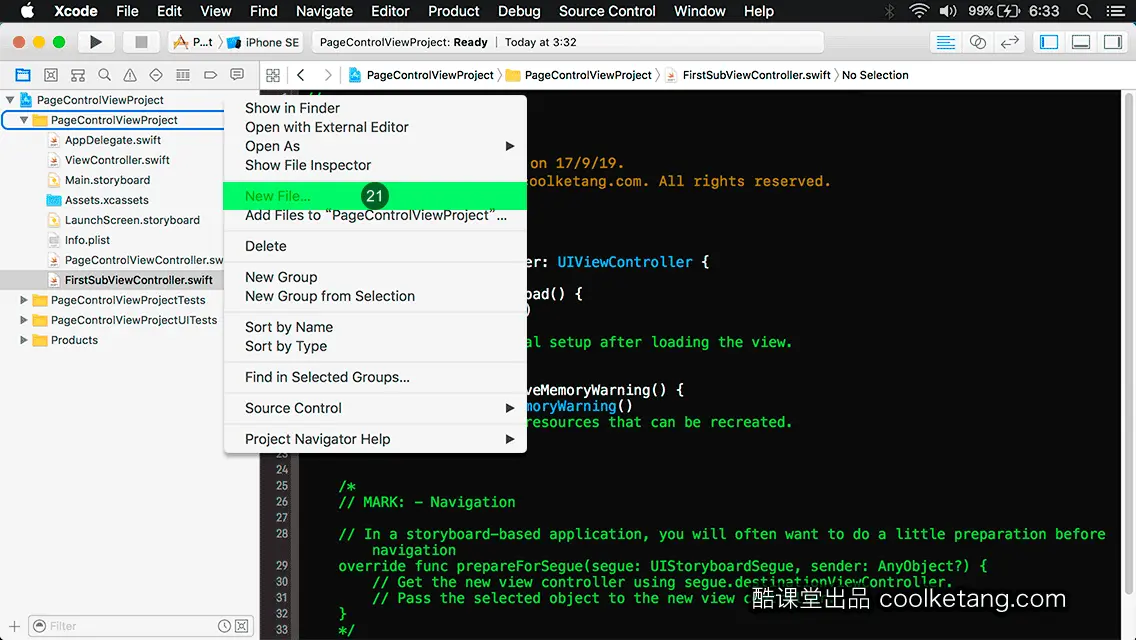
20. 在项目文件夹上点击鼠标右键,弹出右键菜单。

21. 再次选择新建文件选项。

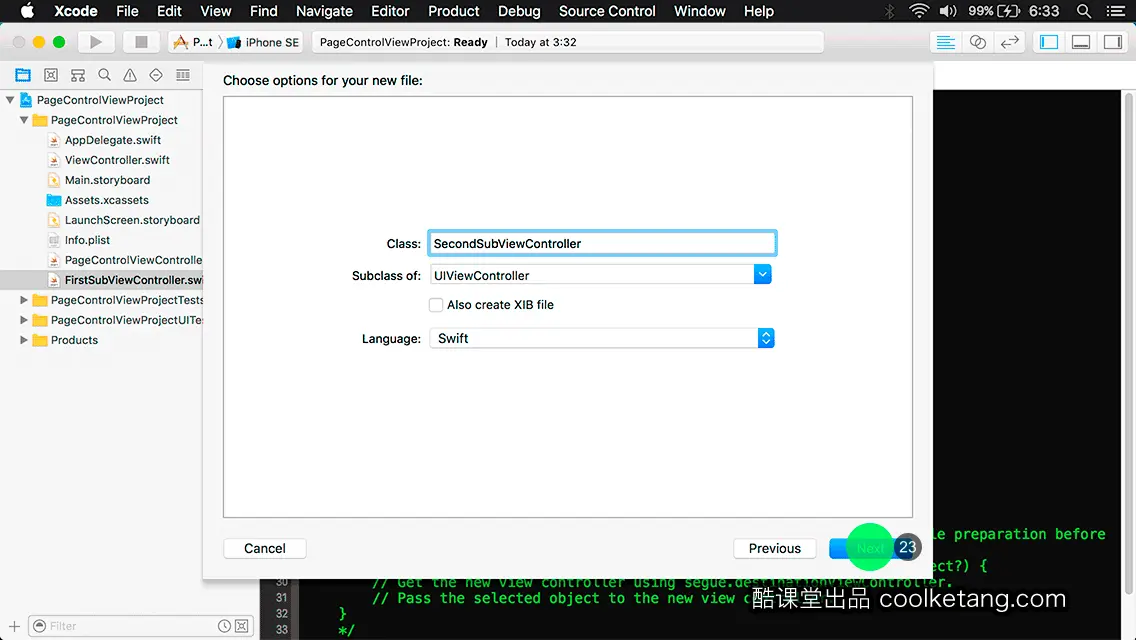
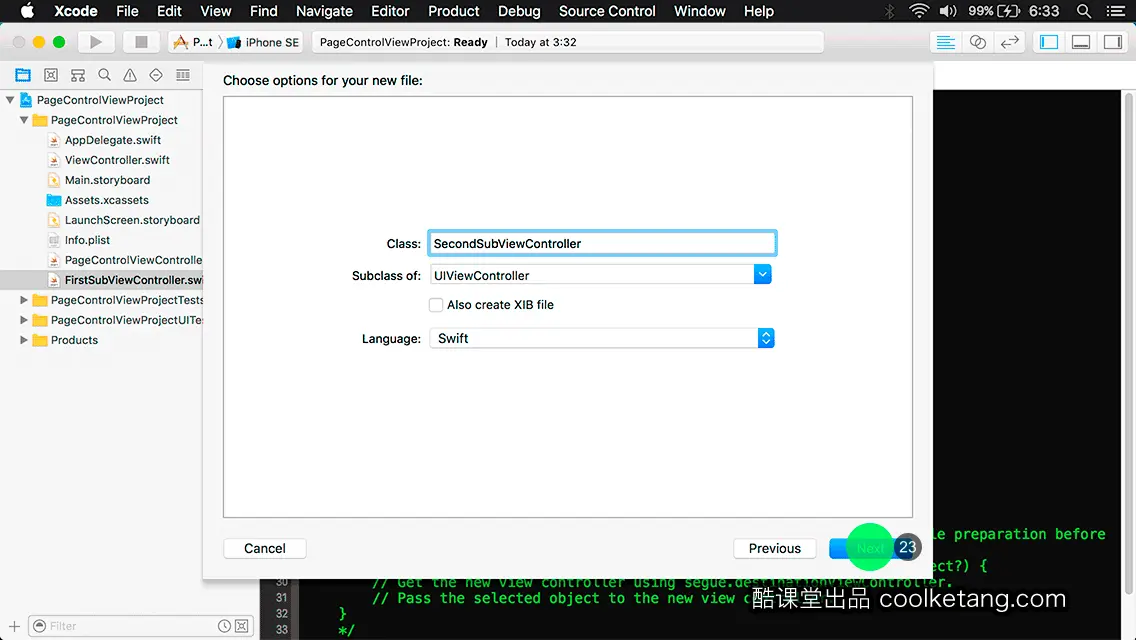
22. 在类名输入框内,输入第三个视图控制器的名称。

23. 然后点击下一步按钮,进入下一步设置页面。

24. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

25. 接着为每个视图控制器的根视图,设置背景颜色。点击选择第一个视图控制器文件。

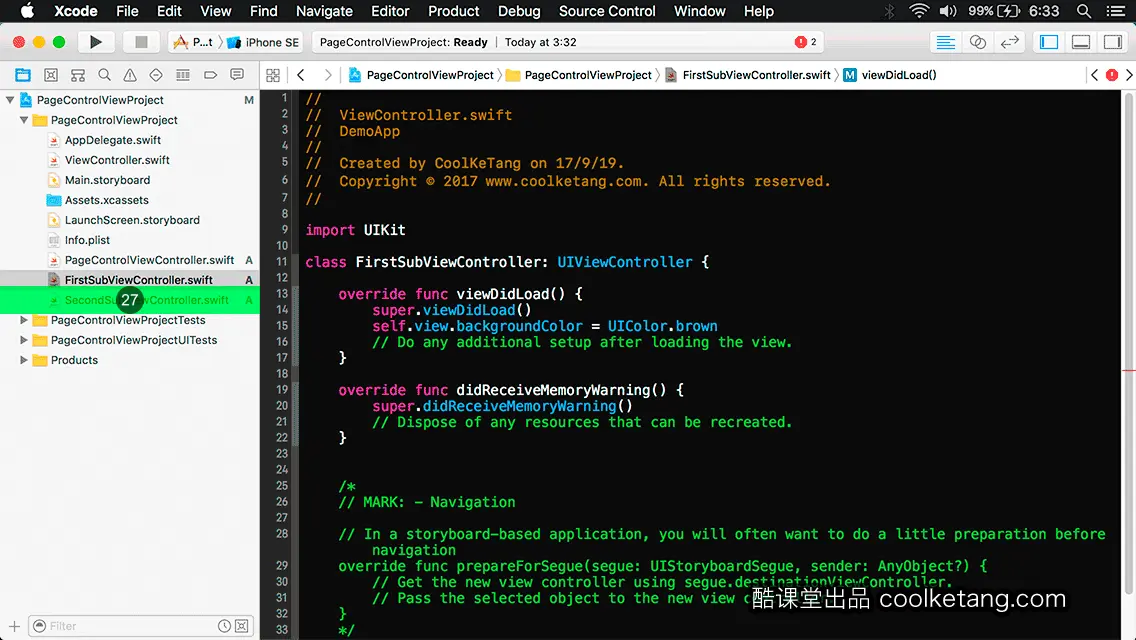
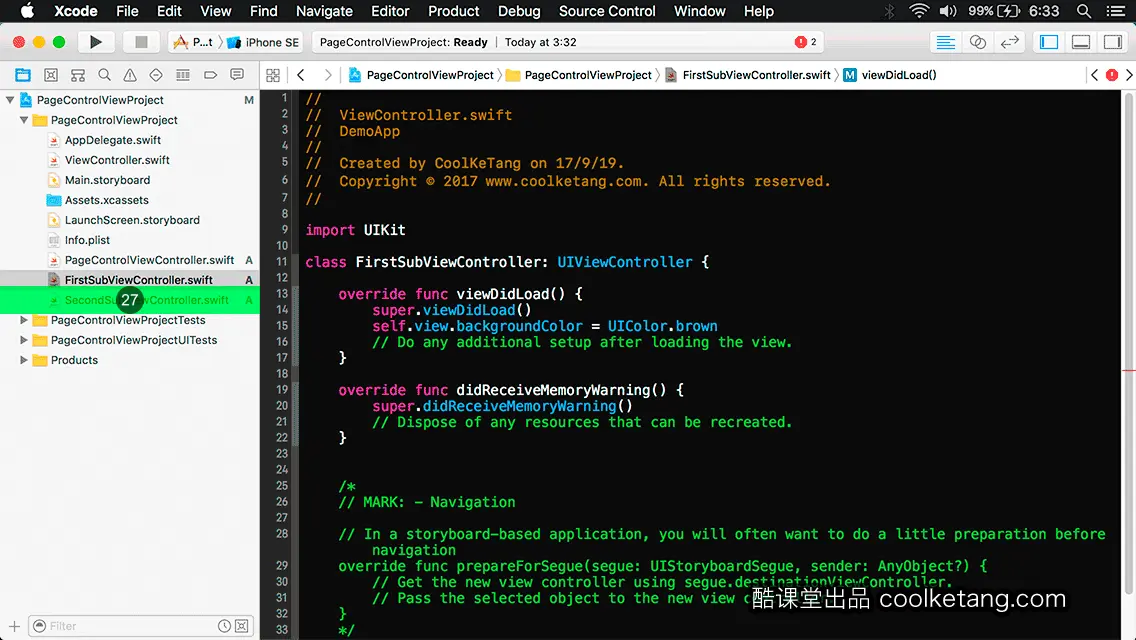
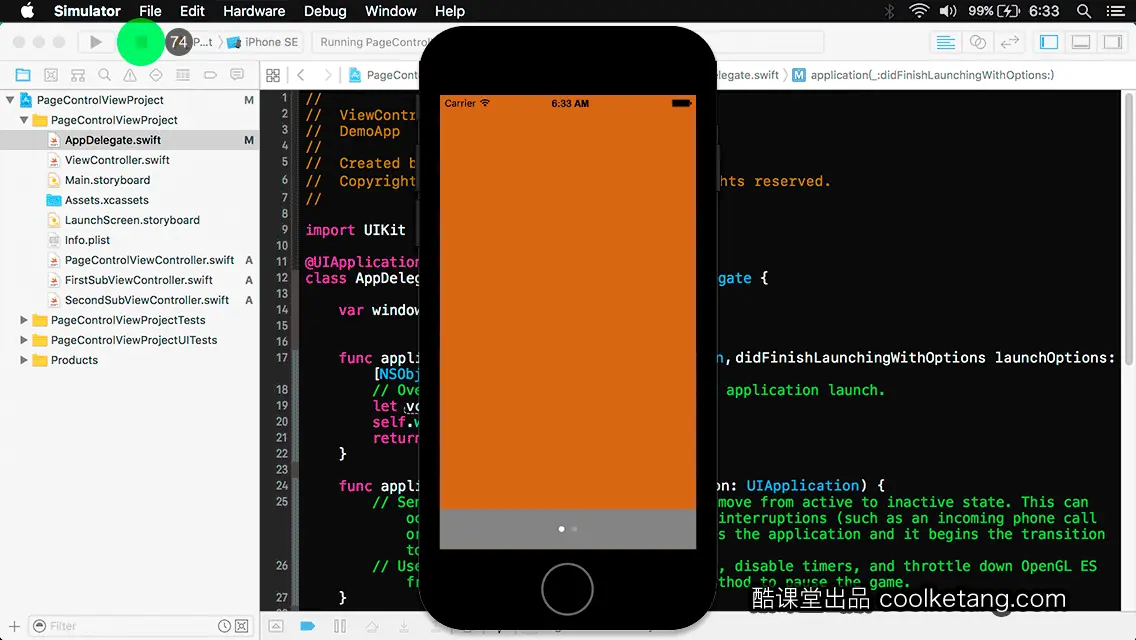
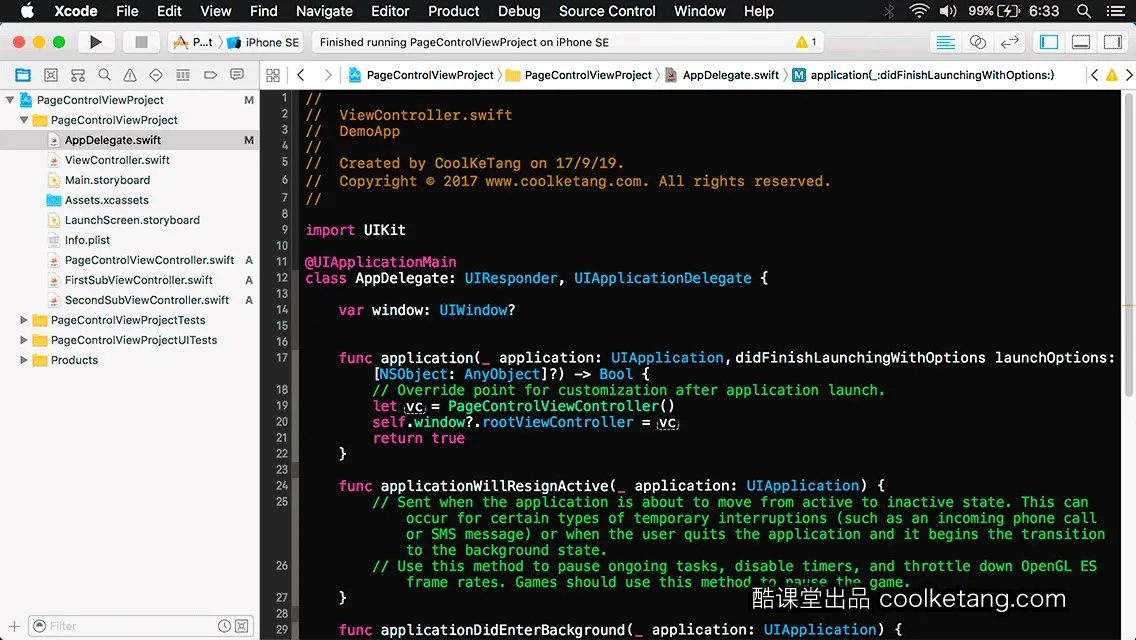
26. 现在开始编写代码,实现这项功能,为当前视图控制器的根视图,设置背景颜色。

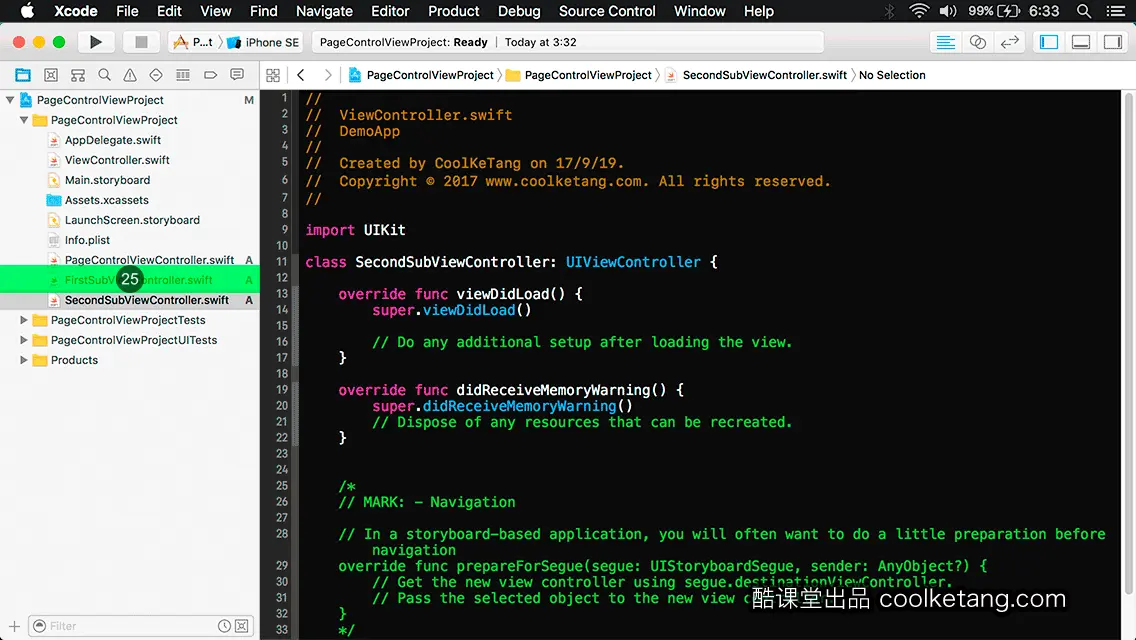
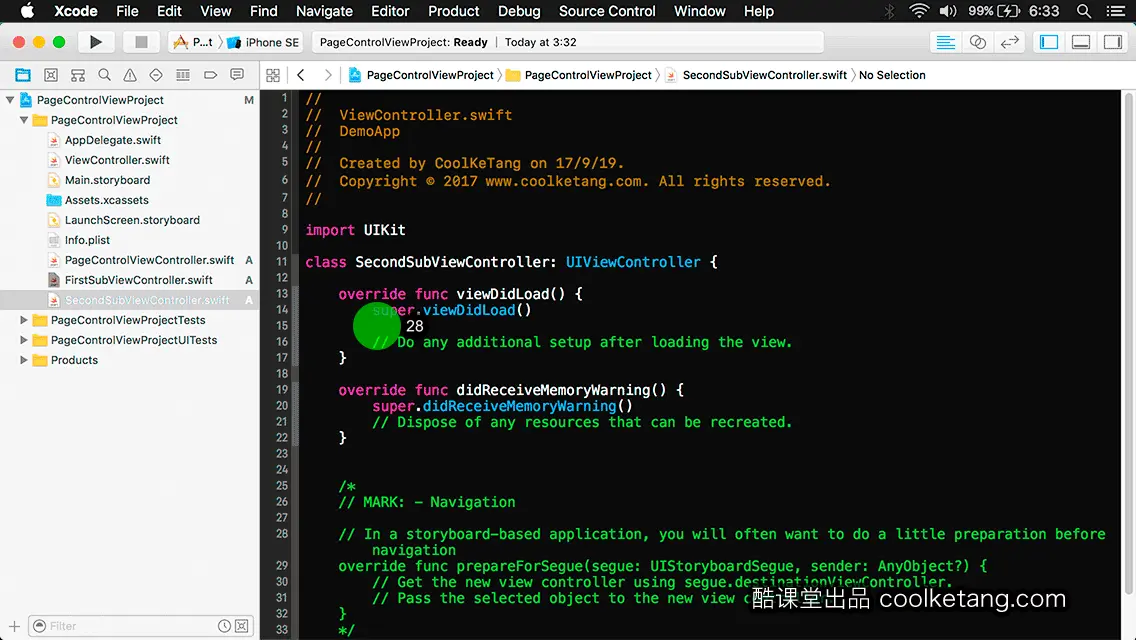
27. 设置视图的背景颜色为棕色,接着选择第二个视图控制器文件。

28. 接着为第二个视图控制器的根视图,设置背景颜色。

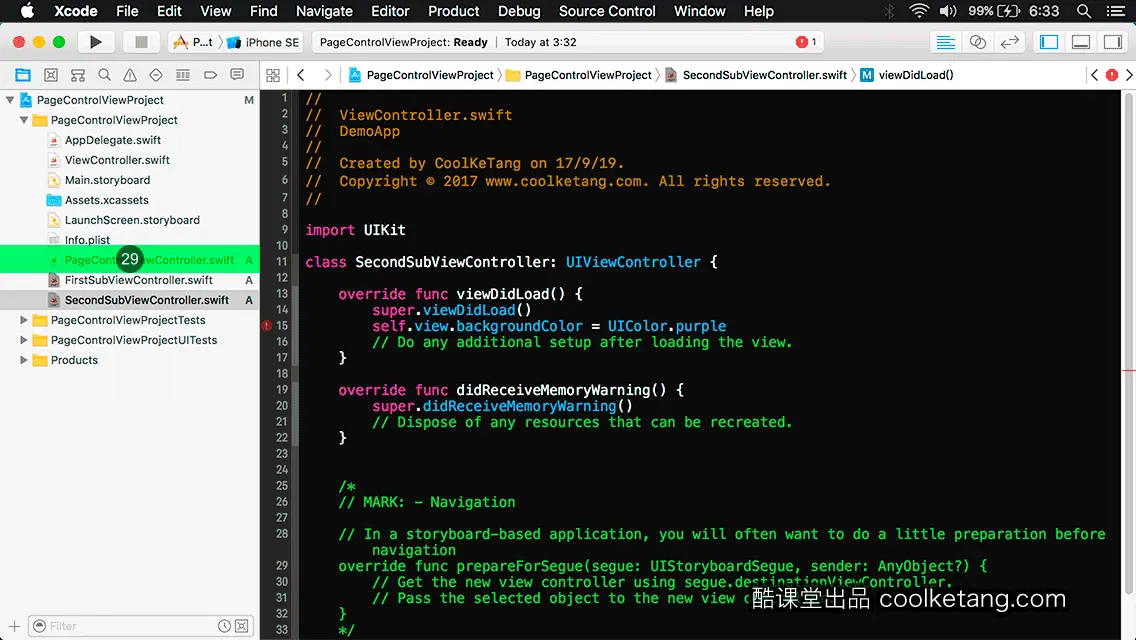
29. 设置视图的背景颜色为紫色,然后点击打开另一个视图控制器文件。

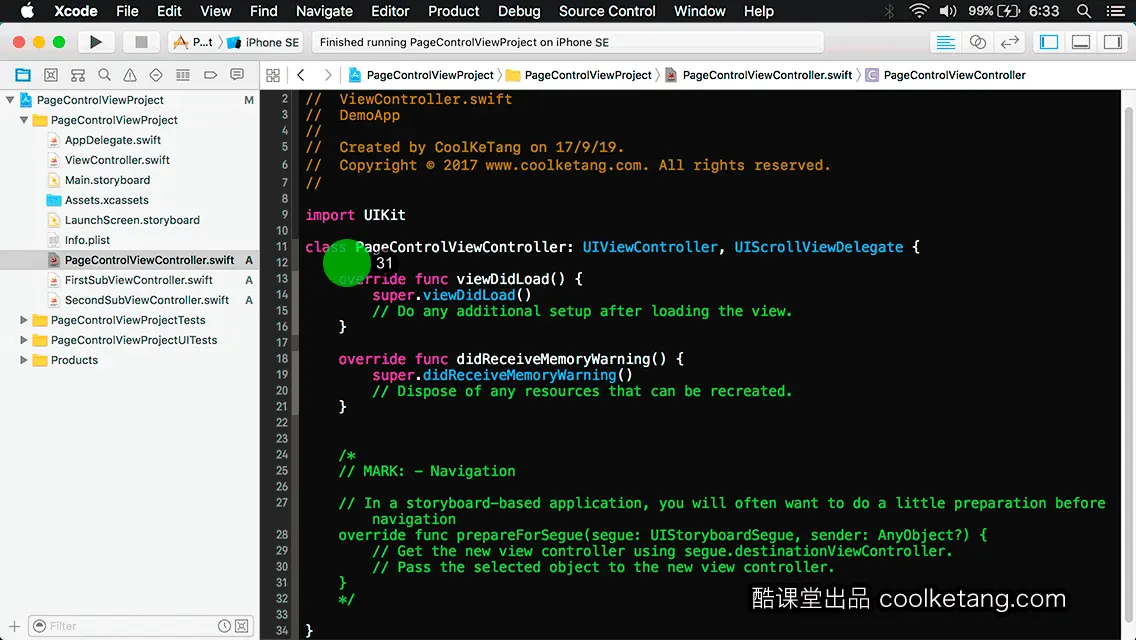
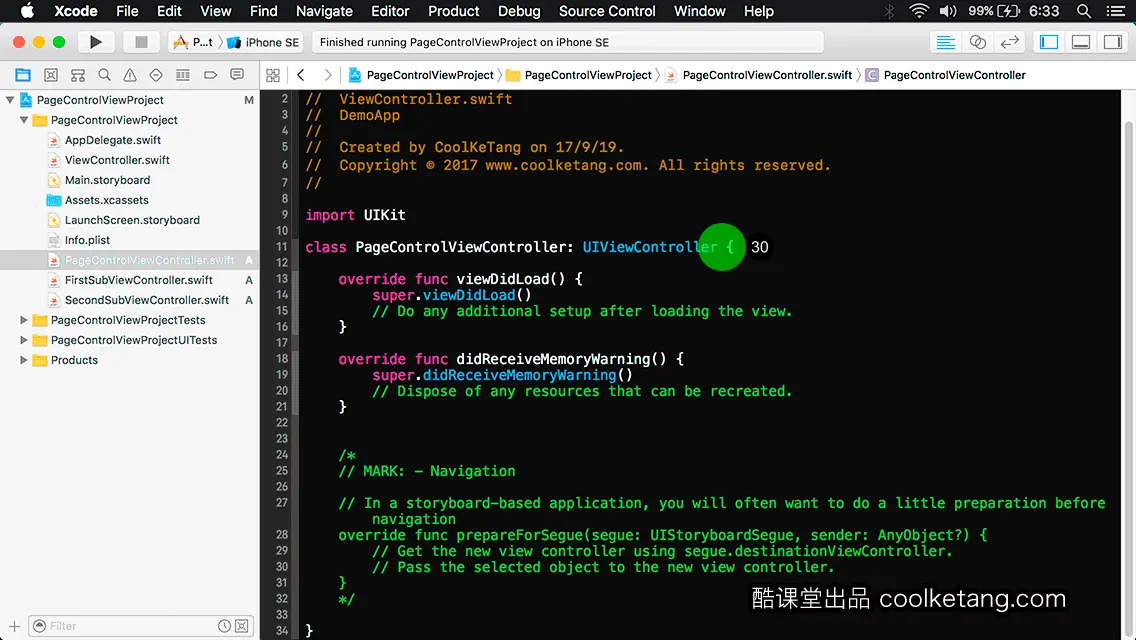
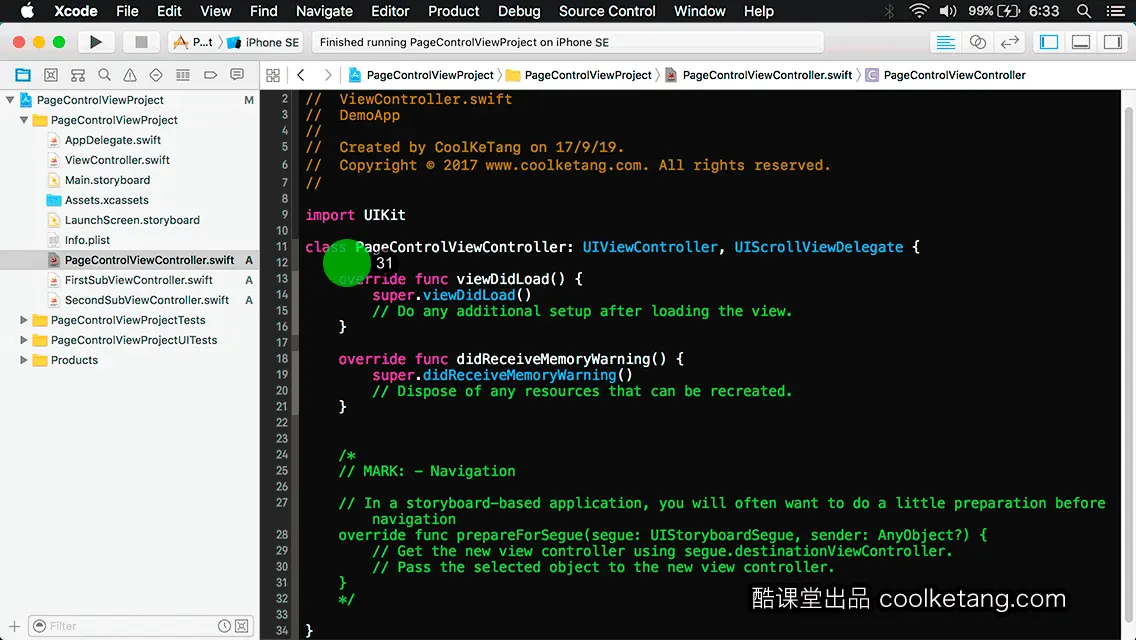
30. 首先为当前视图控制器,添加滚动视图的代理协议。

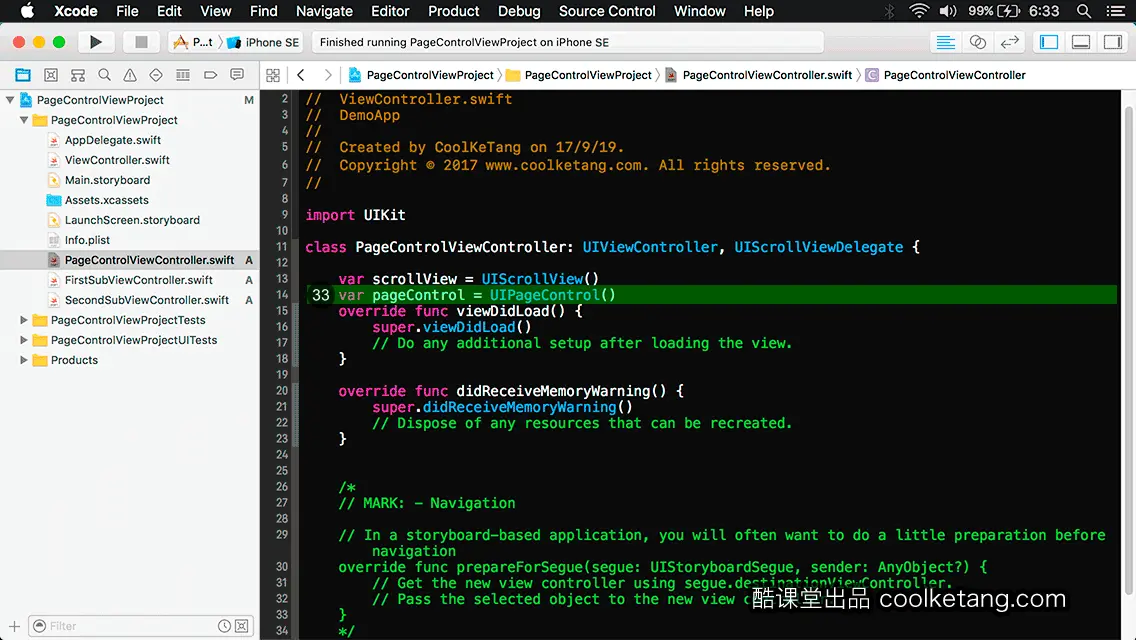
31. 然后为视图控制器,添加一个滚动视图属性。

32. 滚动视图是一个可以拖动的组件,无论是开发应用还是开发游戏,您都会经常用到该组件。

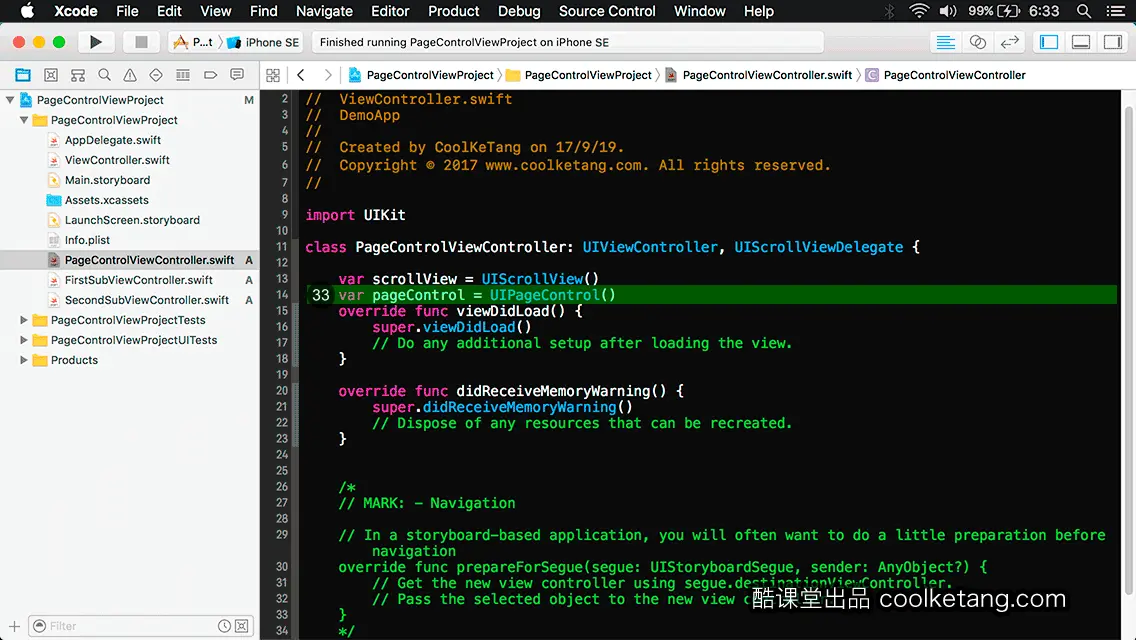
33. 继续添加一个控制翻页的属性,使用它来控制滚动视图的翻页。通过该组件中的小白点,来观察当前页面的位置。

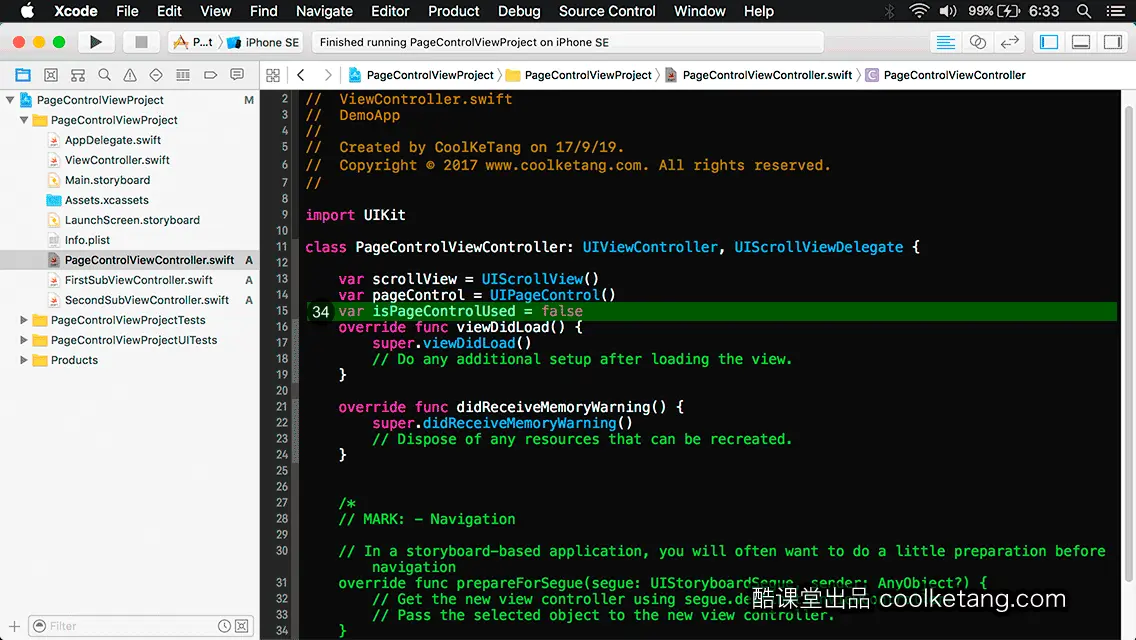
34. 添加一个状态属性,用来标志页面的滑动状态。

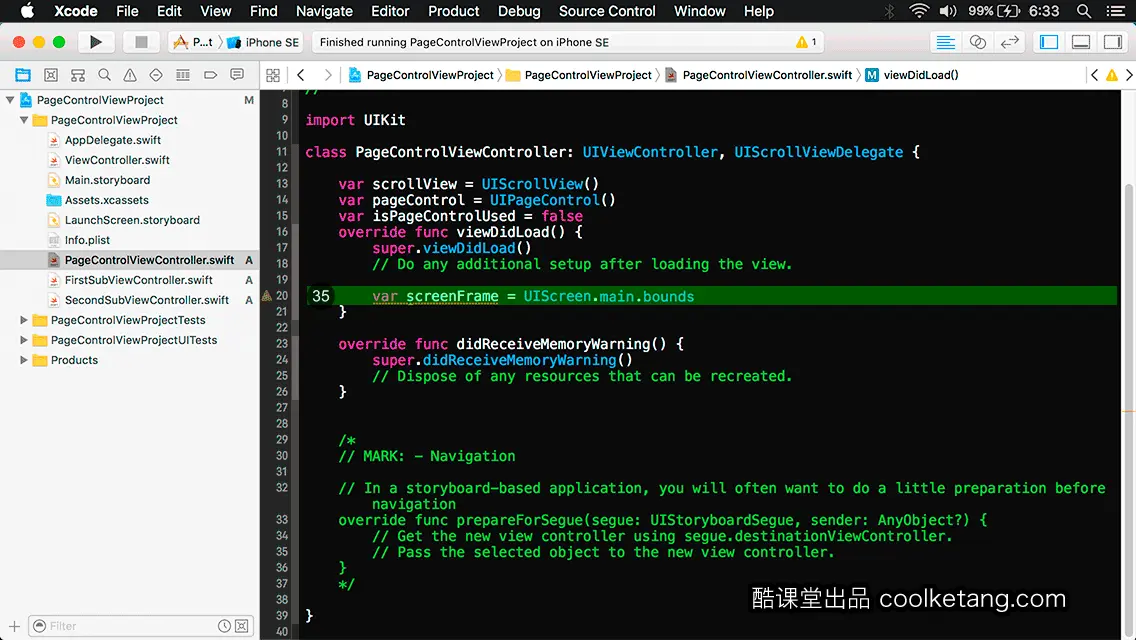
35. 首先获取当前设备的屏幕尺寸信息。

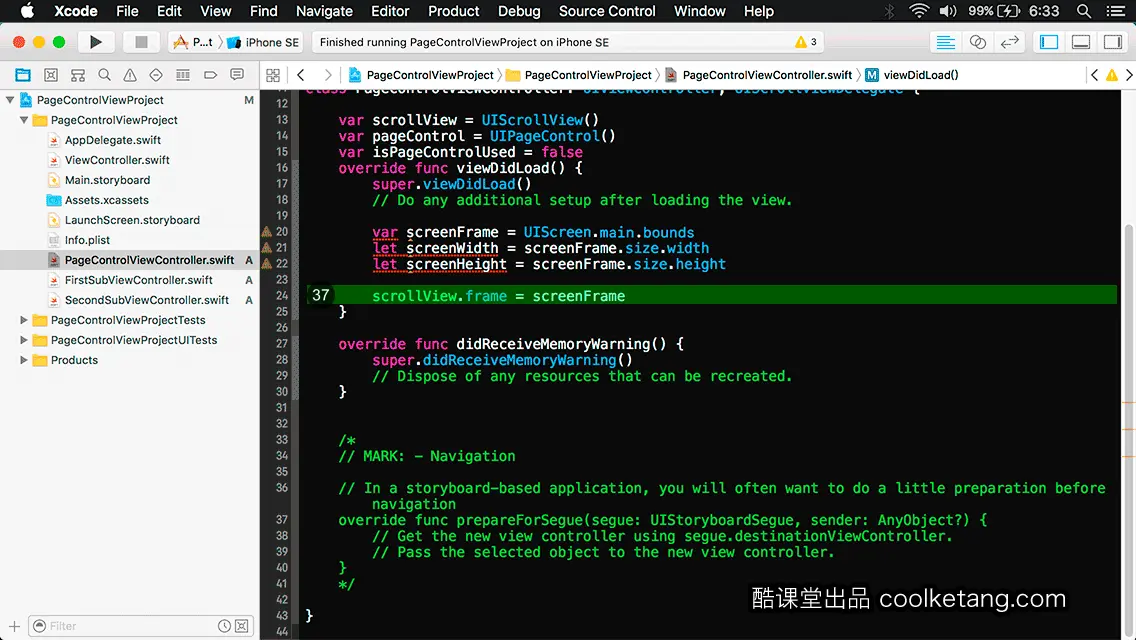
36. 然后获得屏幕尺寸的宽度值和高度值。

37. 创建一个区域,来显示之前创建的视图控制器。

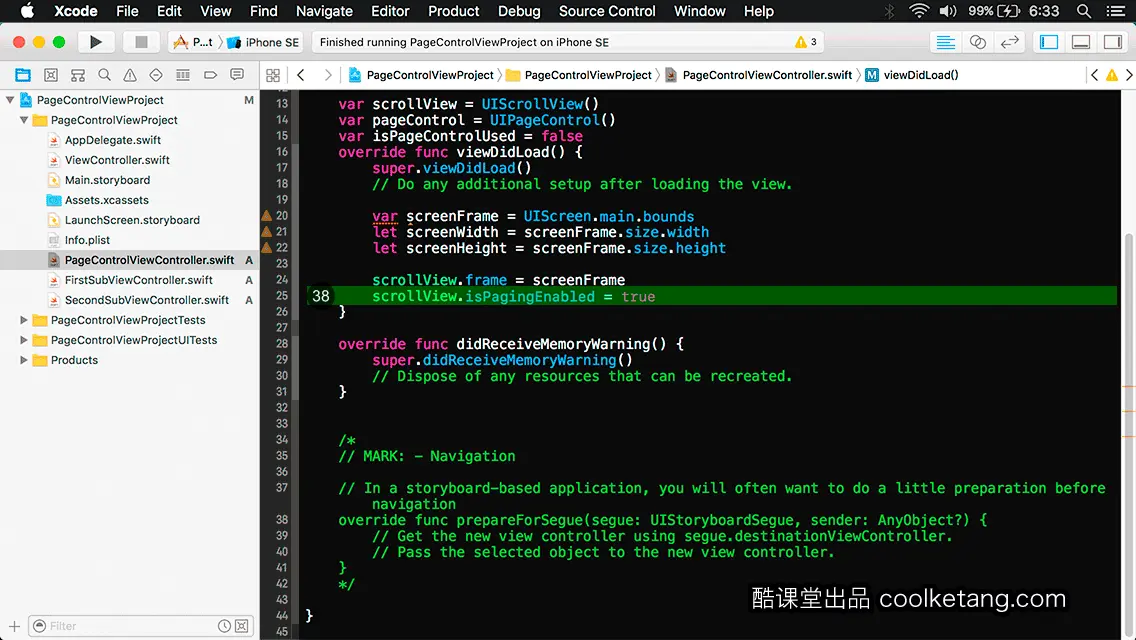
38. 设置滚动视图为分页模式,即每滚动一次就是一页。

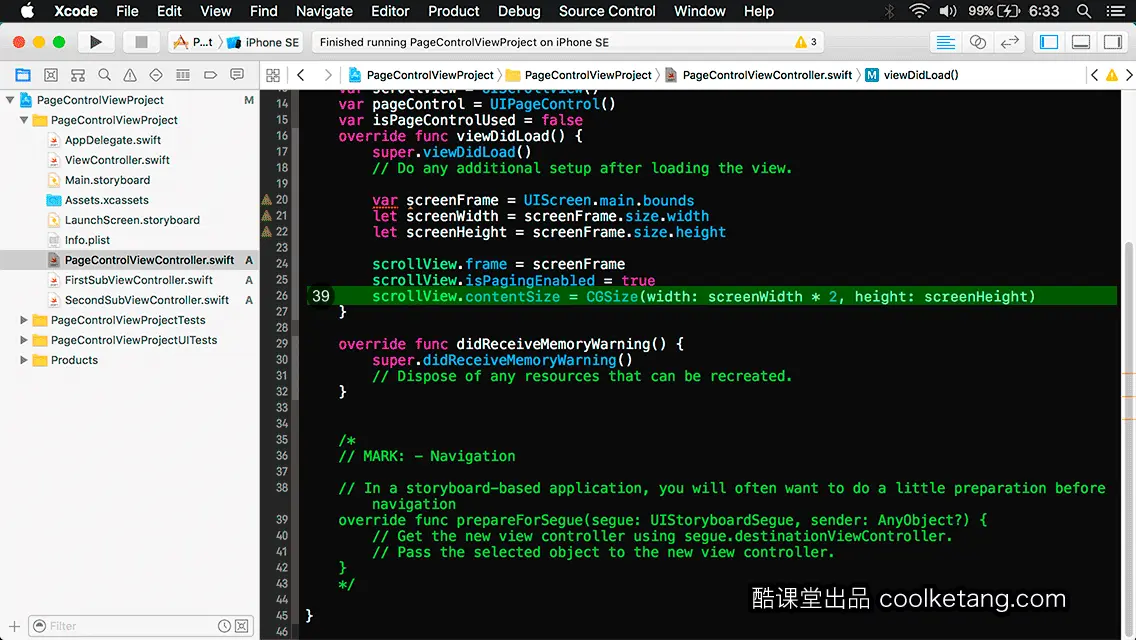
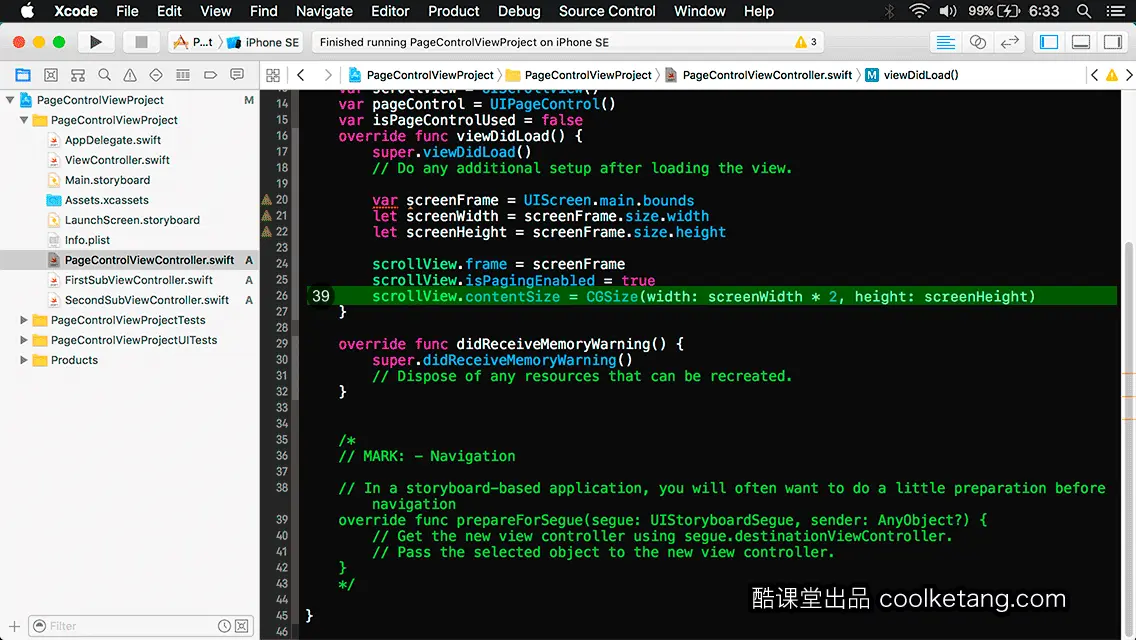
39. 设置滚动视图的尺寸信息。您有两个页面,所以将滚动视图的宽度,设置为两倍页面宽度。

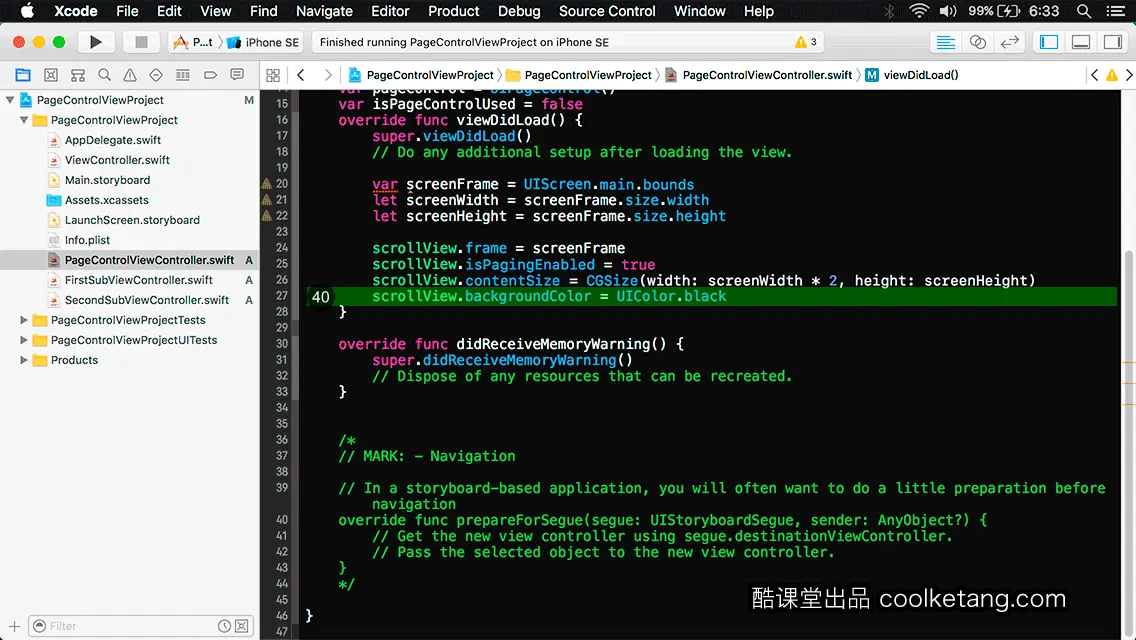
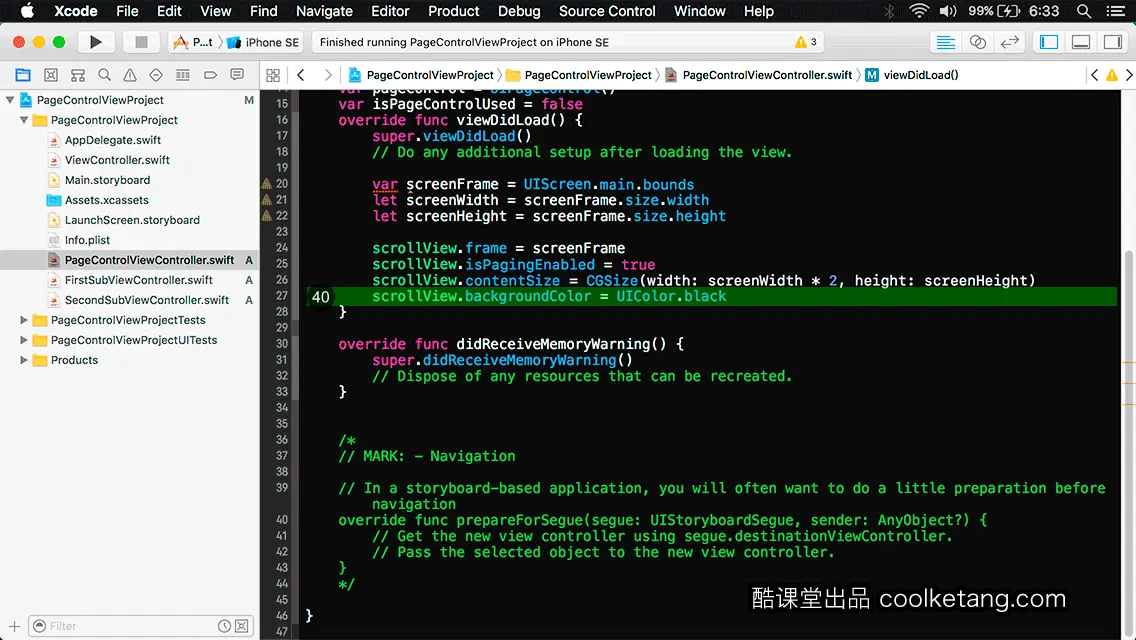
40. 设置滚动视图的背景颜色为黑色。

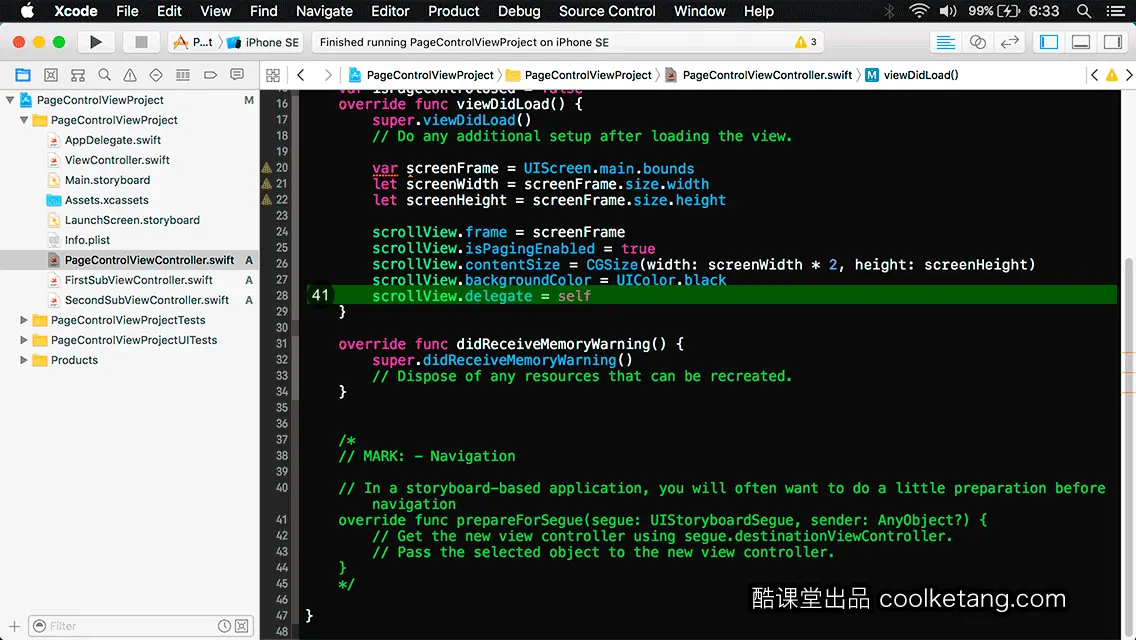
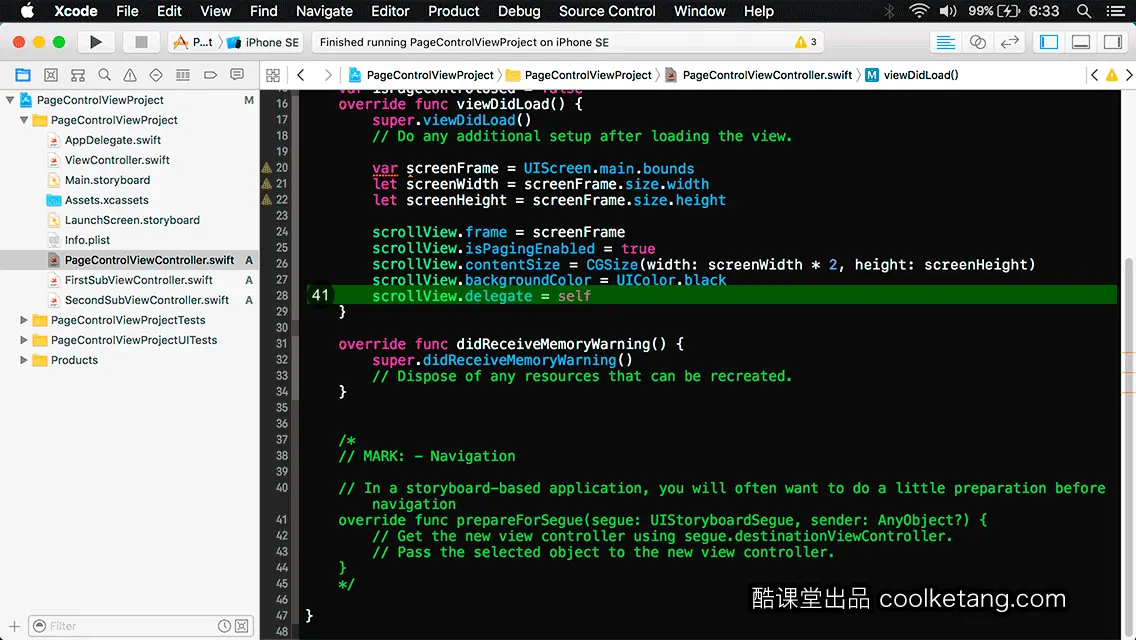
41. 设置滚动视图对象的代理为当前类,这样就可以在当前文件中,编写代理方法,以捕捉滚动视图的相关动作。

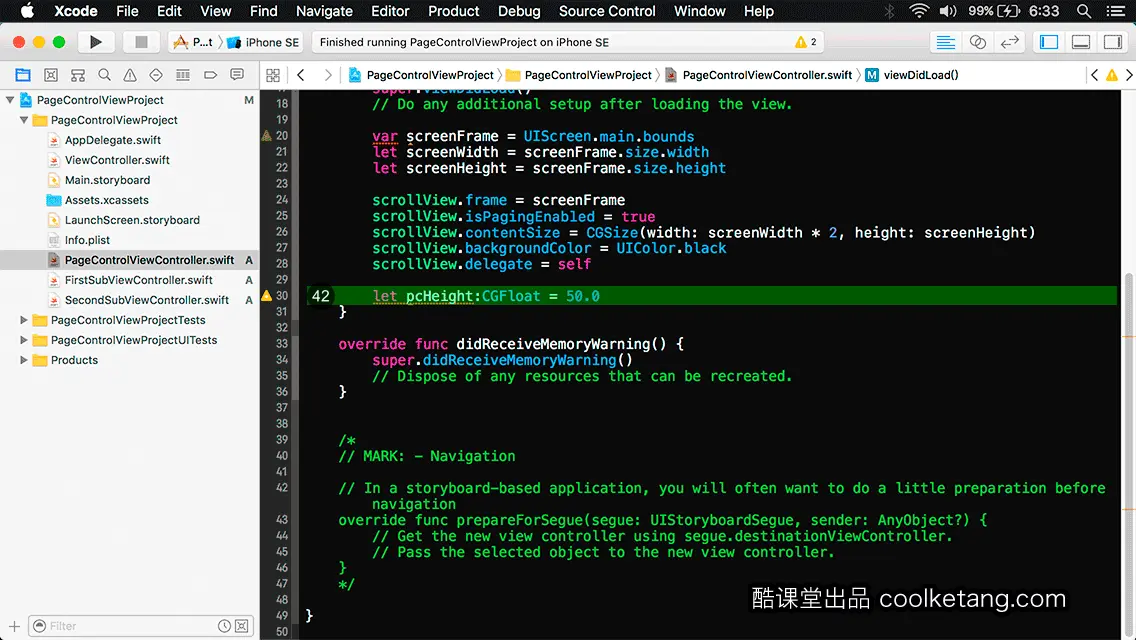
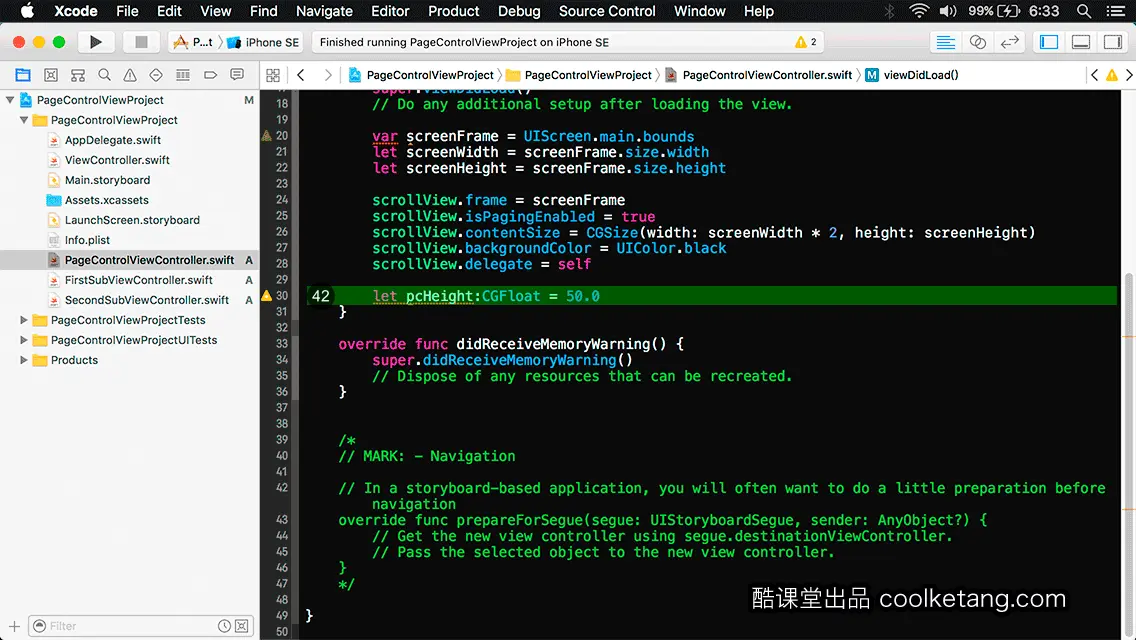
42. 再创建一个高度常量,作为页面控制器对象的高度。

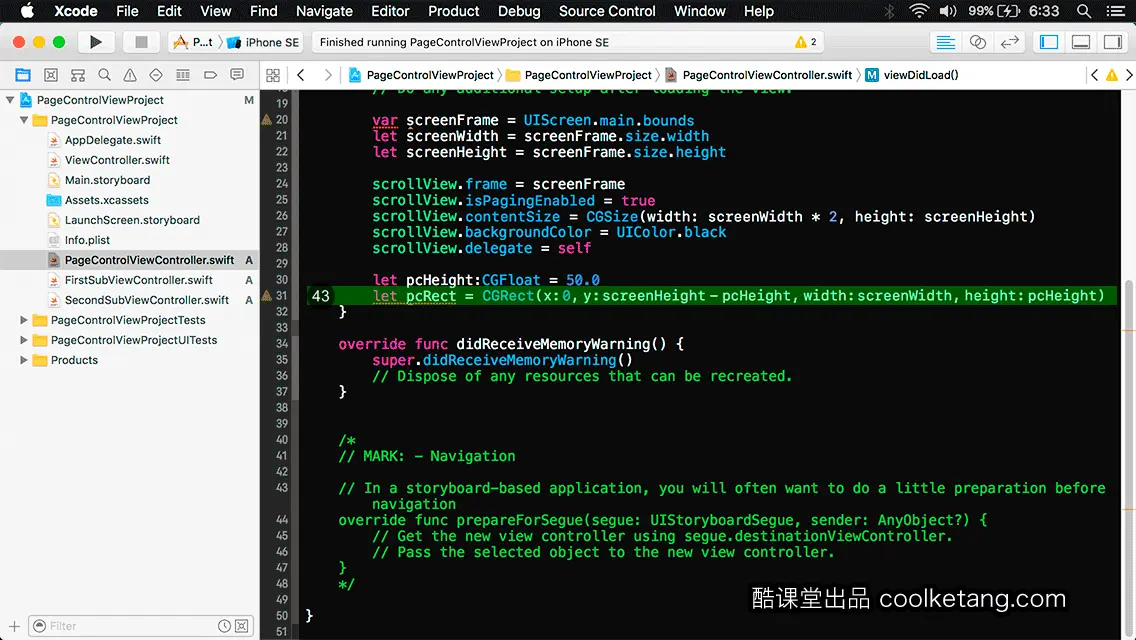
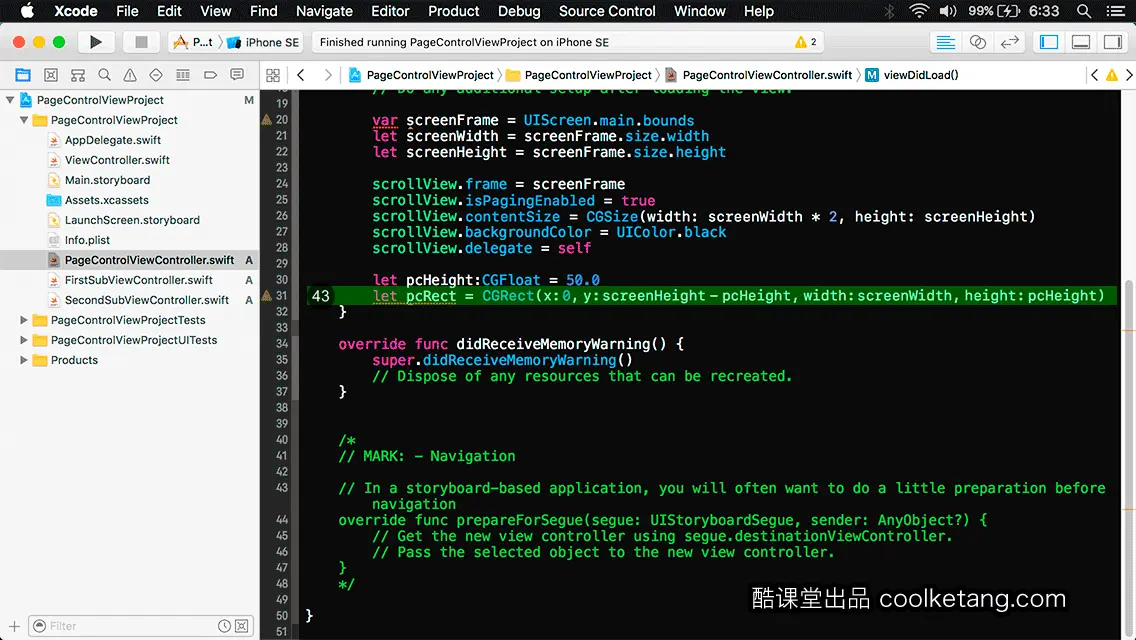
43. 然后创建一个区域,用来显示页面控制器对象。

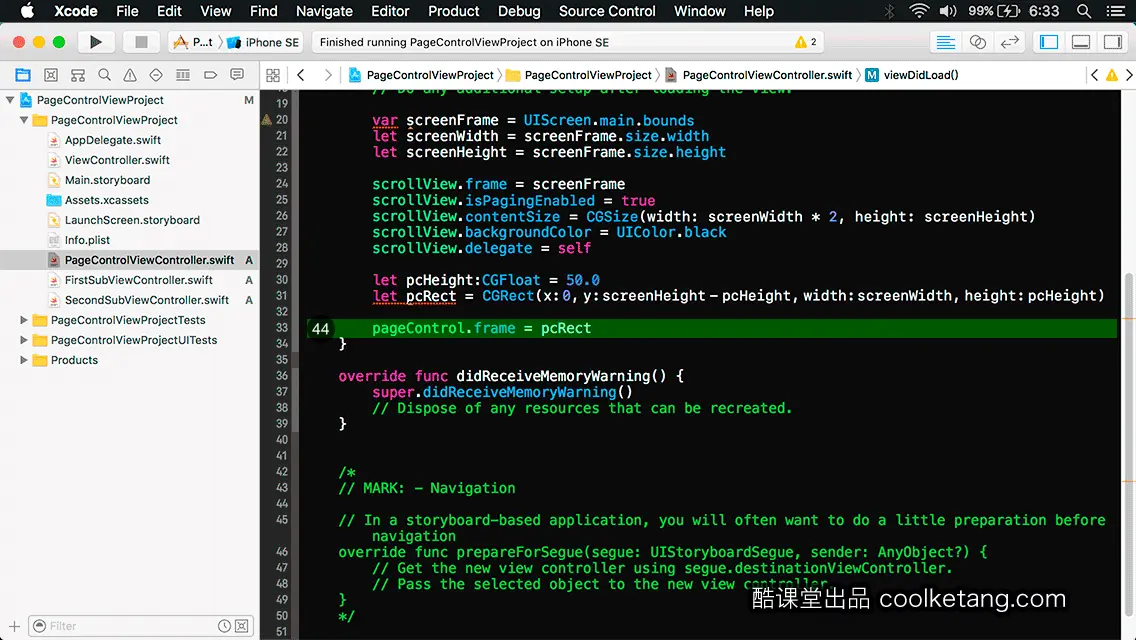
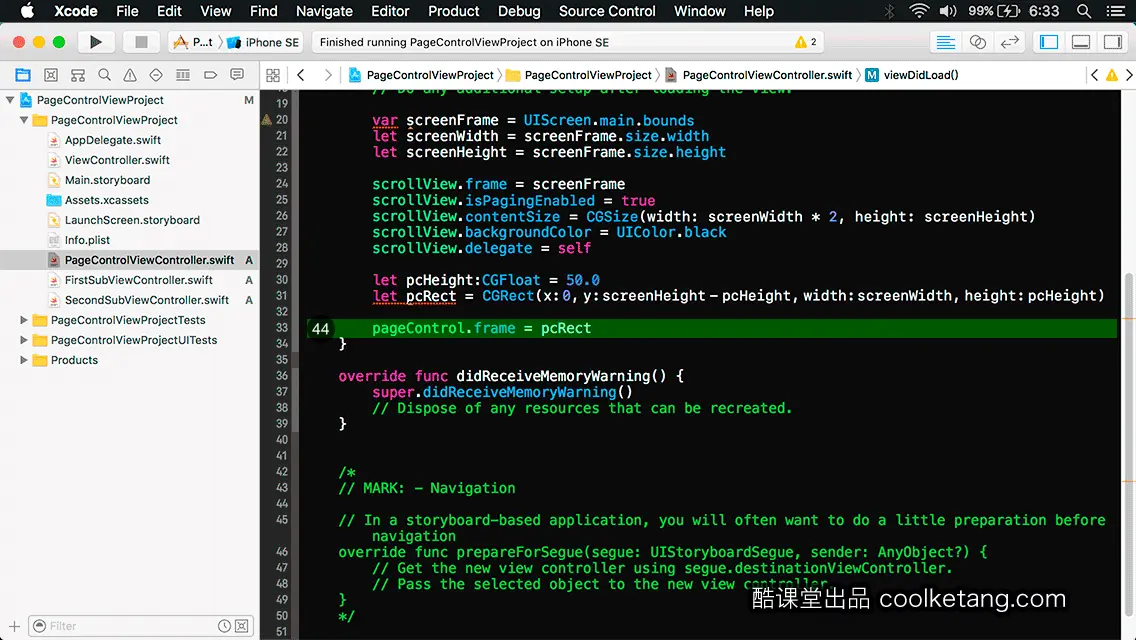
44. 设置页面控制器对象的显示区域。

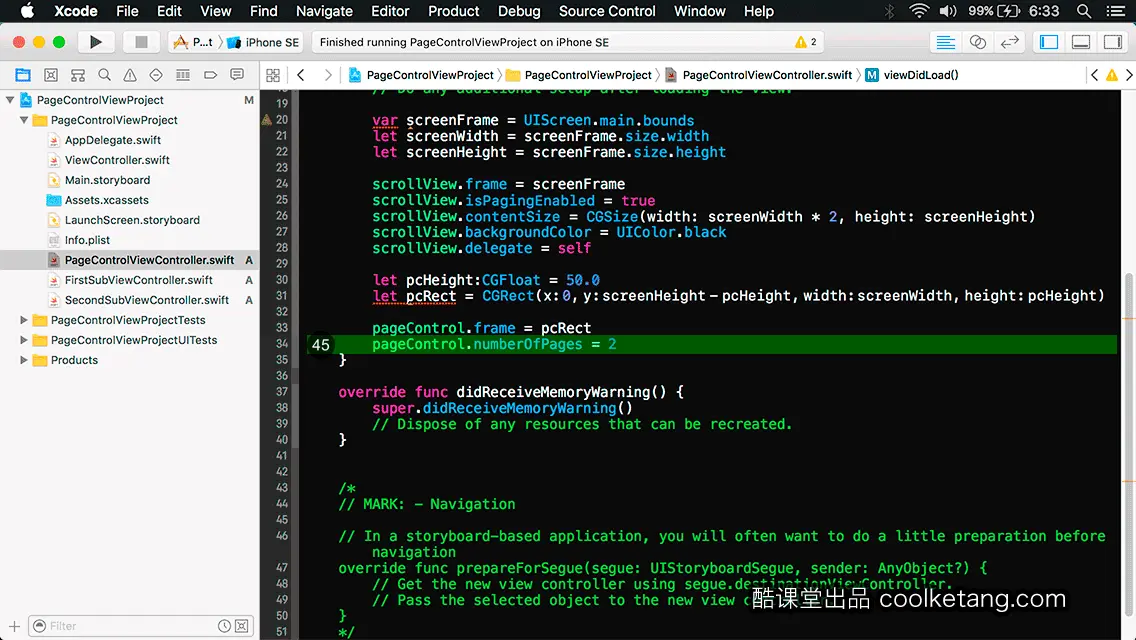
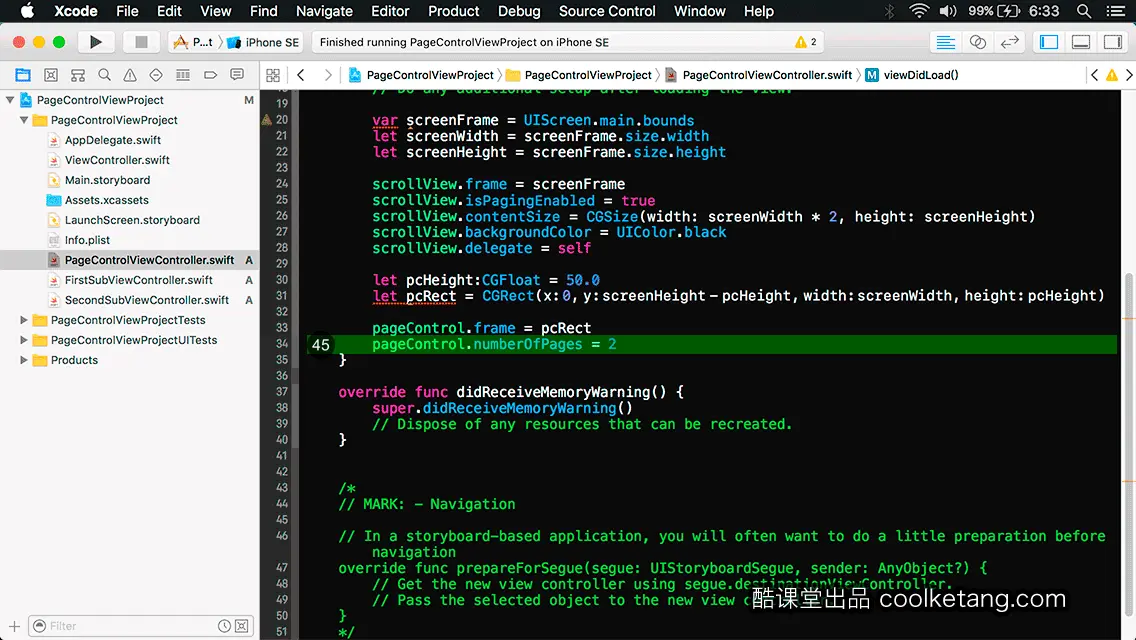
45. 接着设置页面控制器对象的总页数为两页。

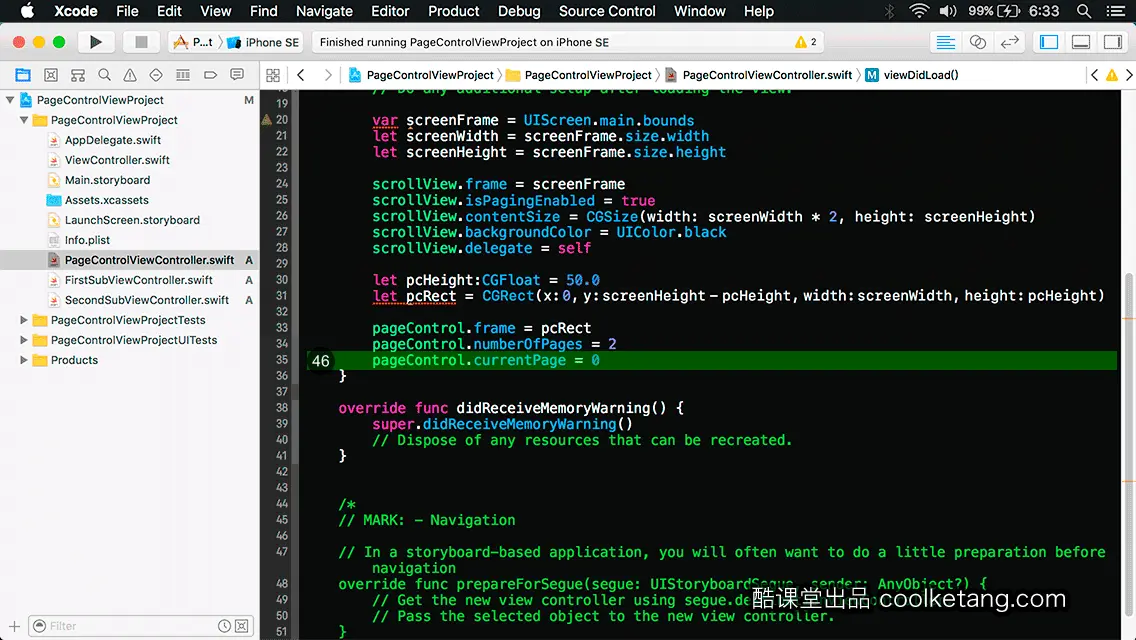
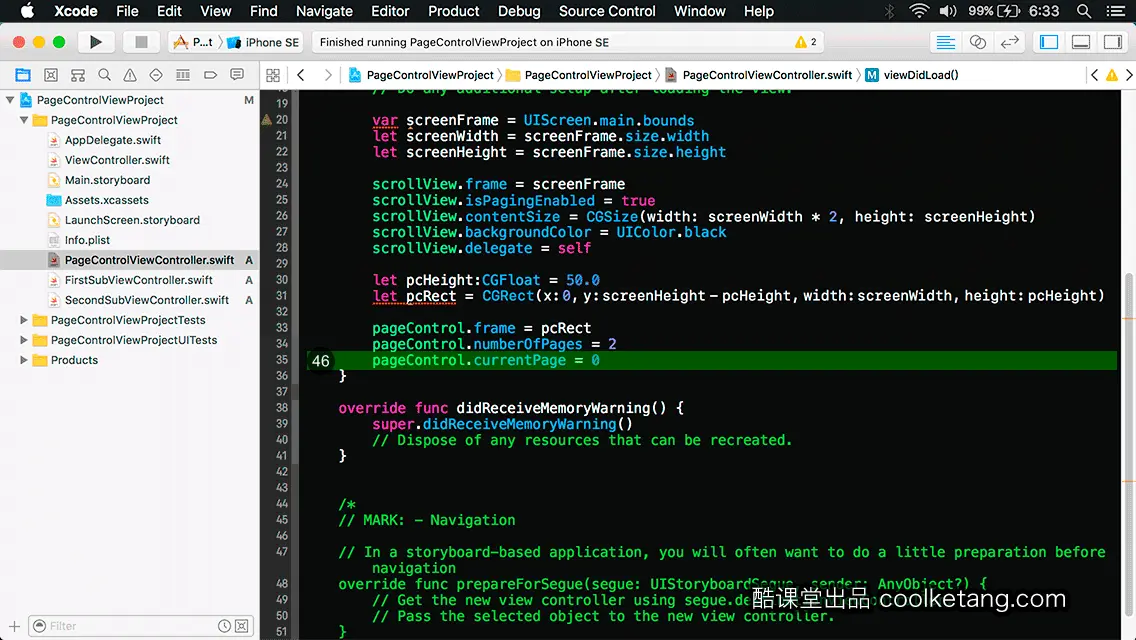
46. 设置页面控制器对象的当前页编号。

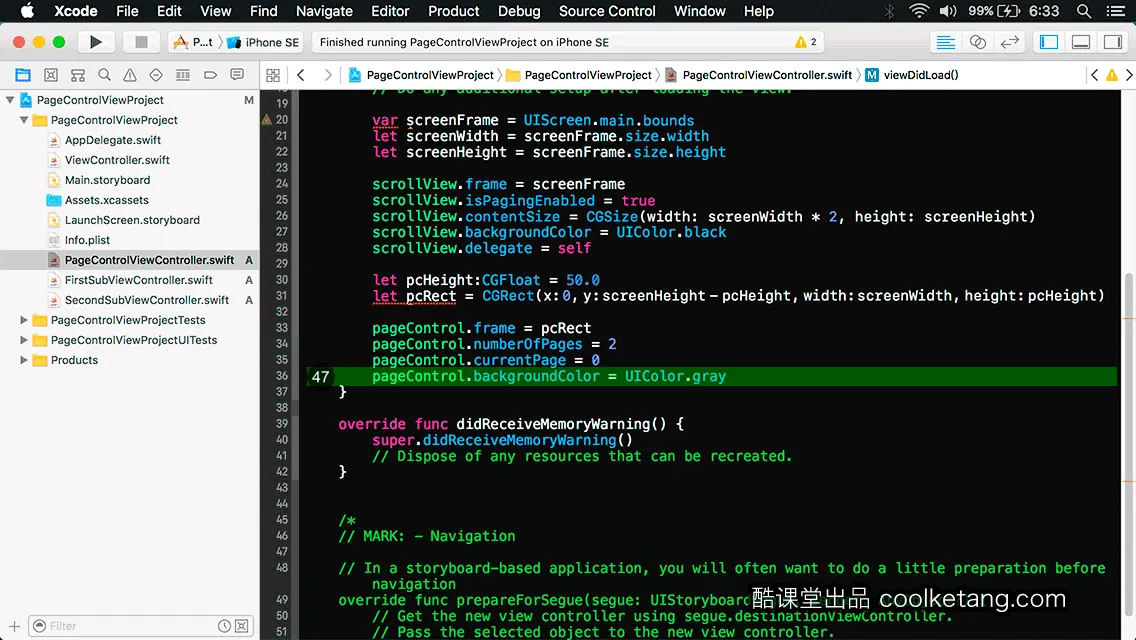
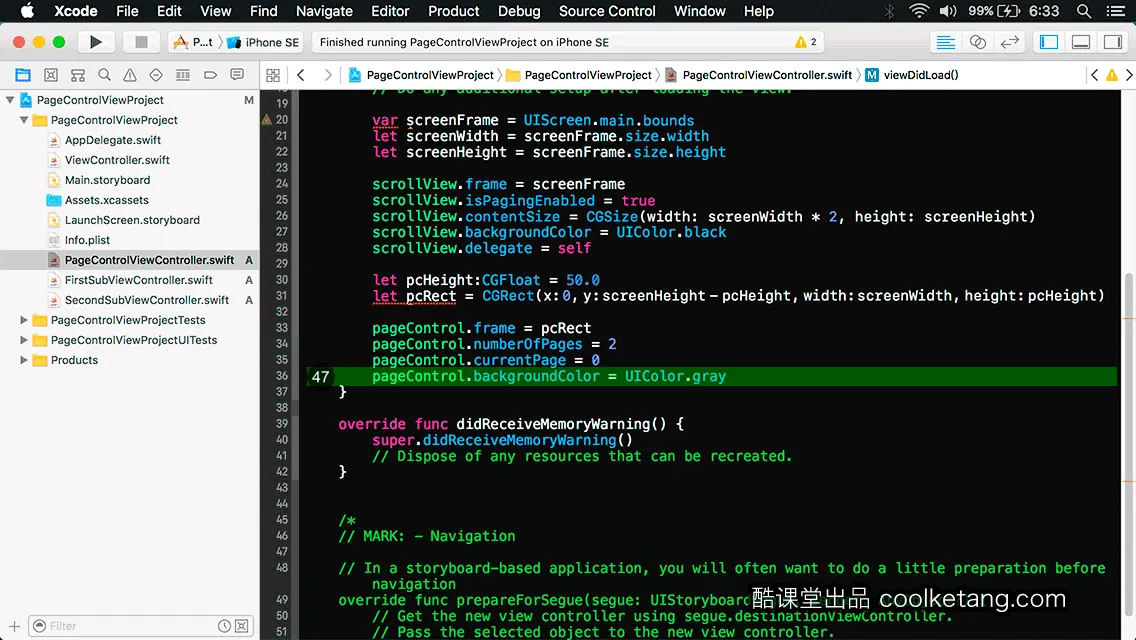
47. 继续设置页面控制器对象的背景颜色为灰色。

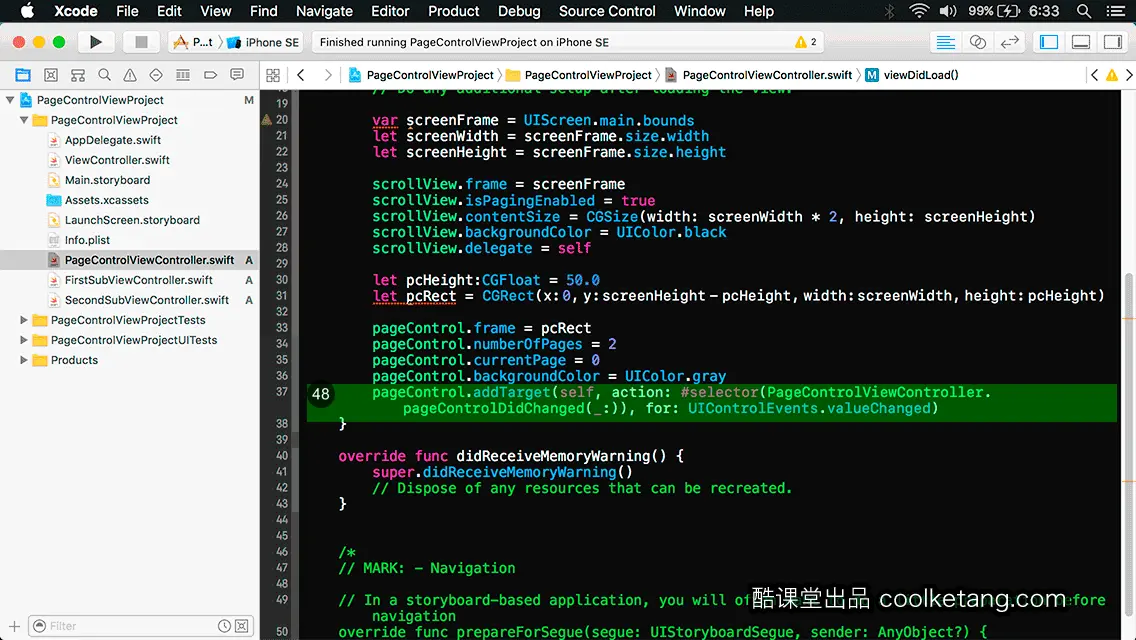
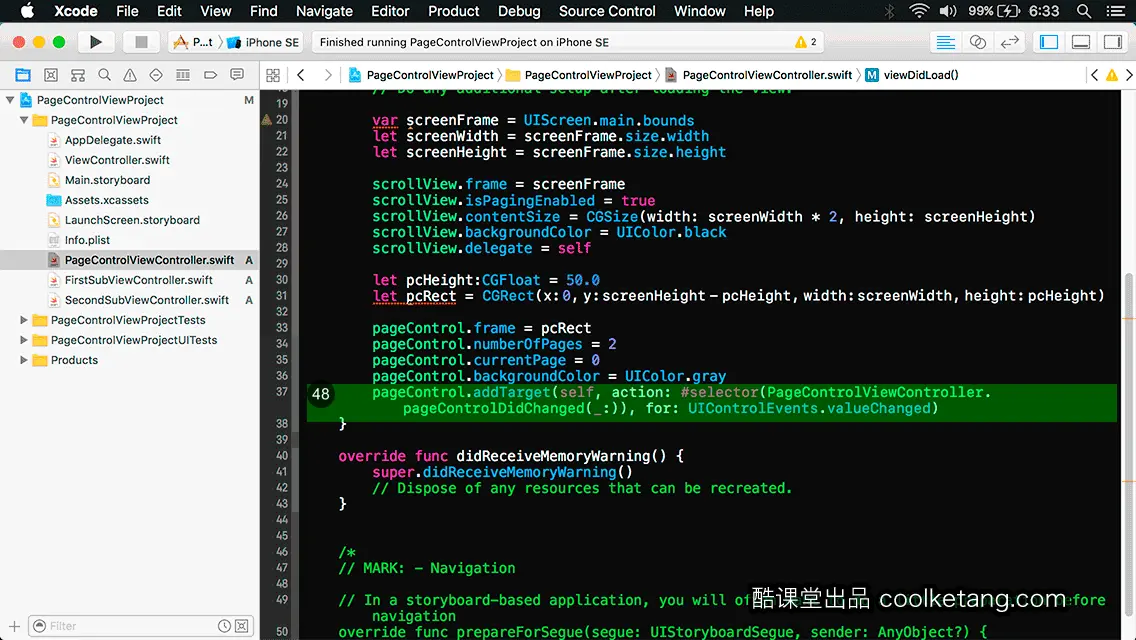
48. 给页面控制器对象,添加监听页面切换事件的方法。

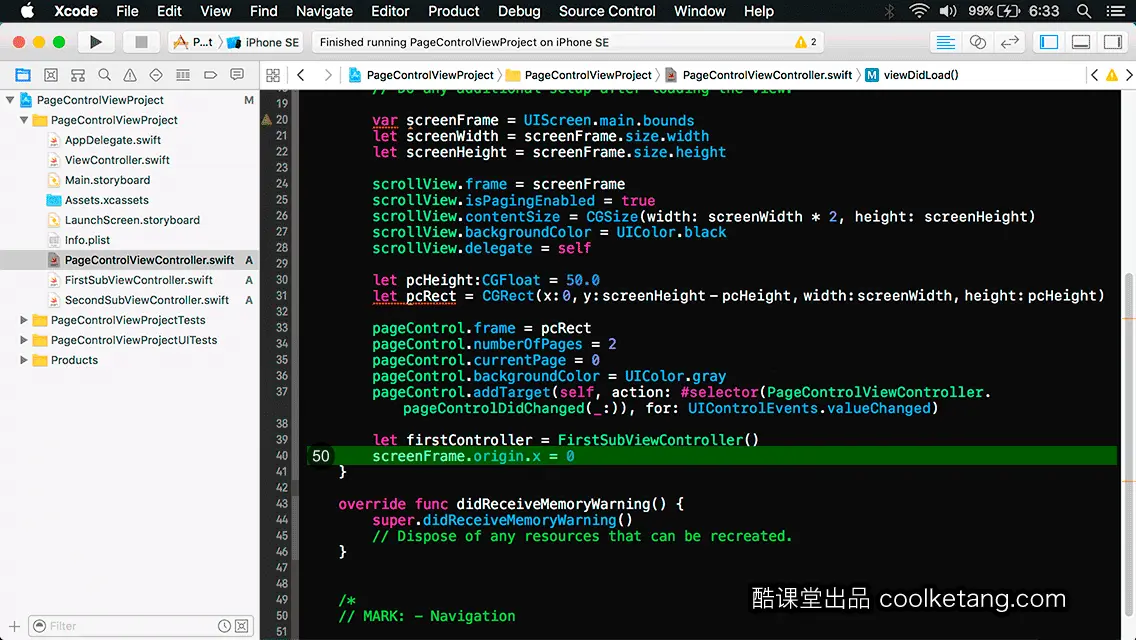
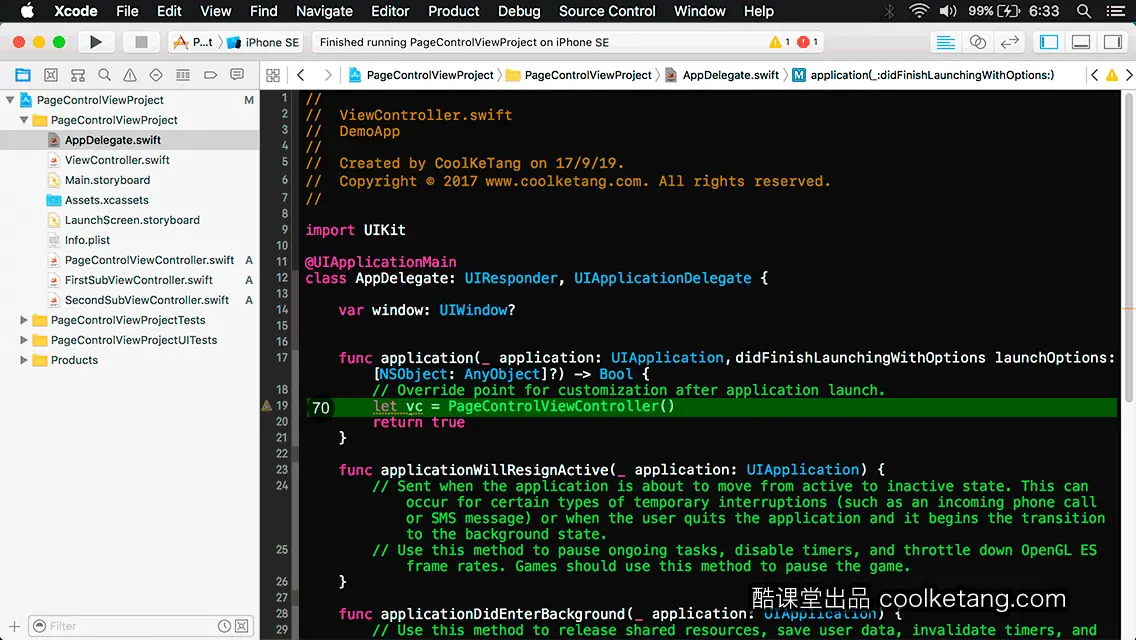
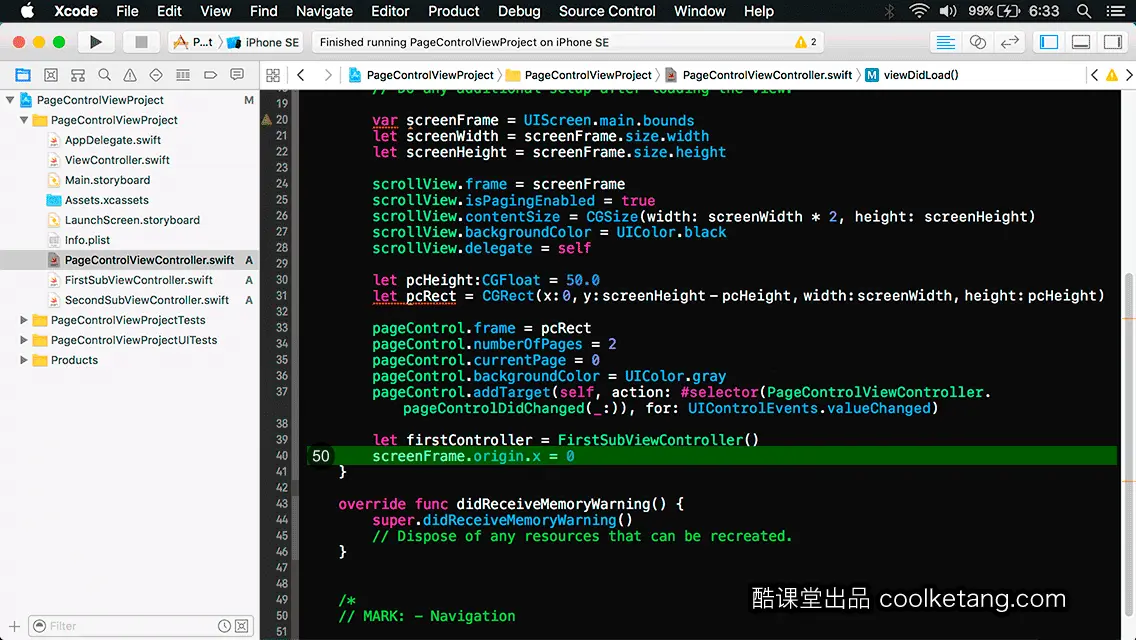
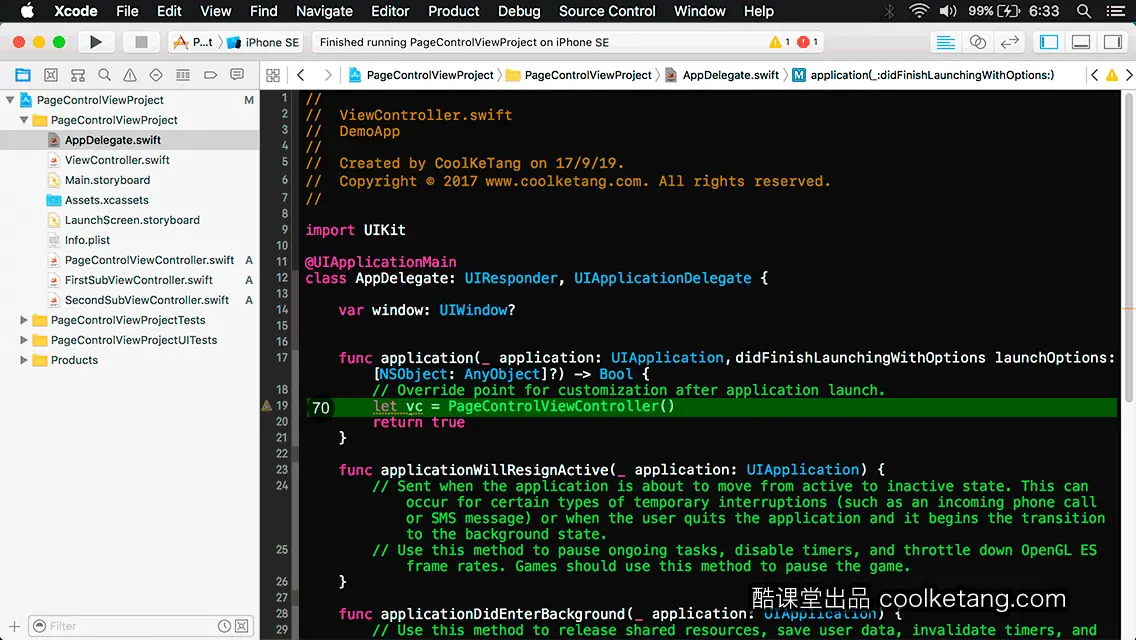
49. 创建第一个视图控制器对象的实例。

50. 设置坐标原点的横向值为0。

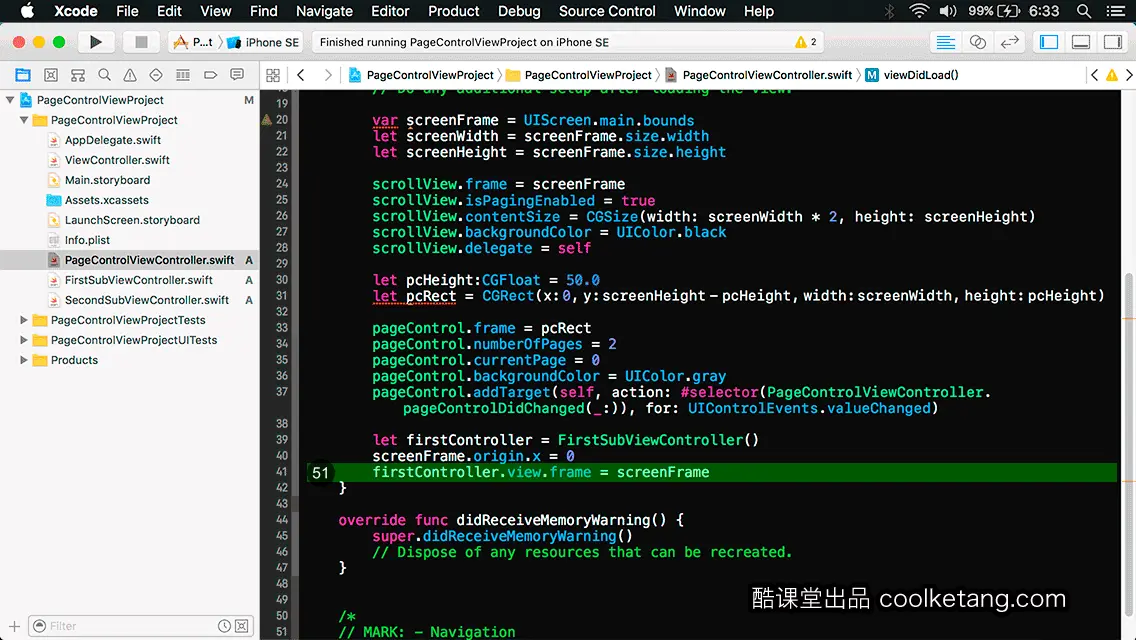
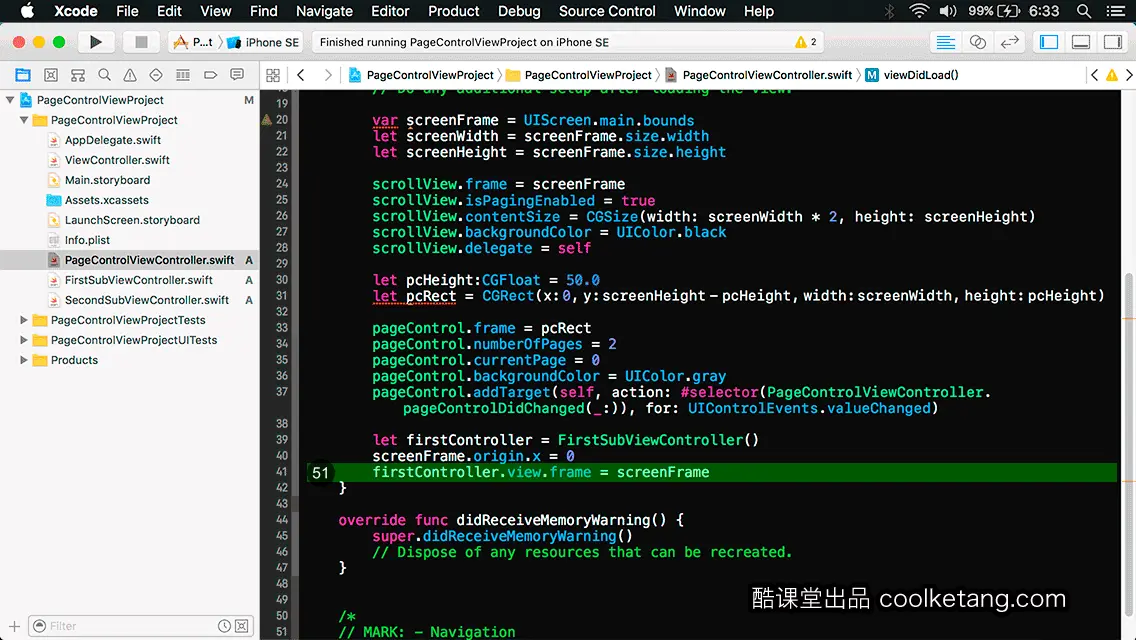
51. 设置第一个视图控制器对象的显示区域。

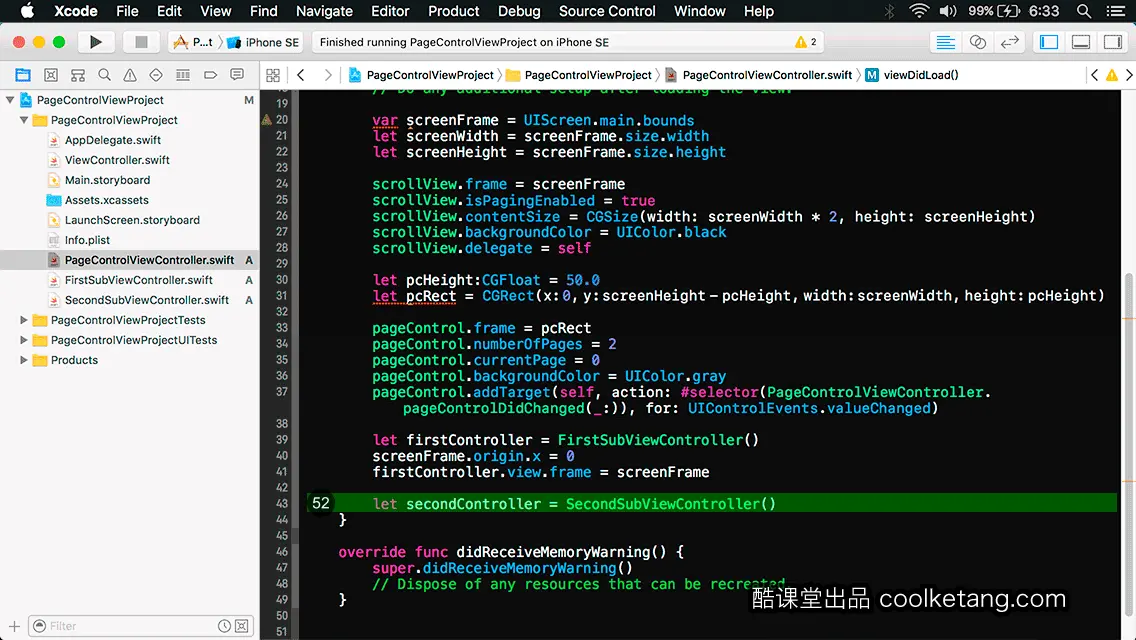
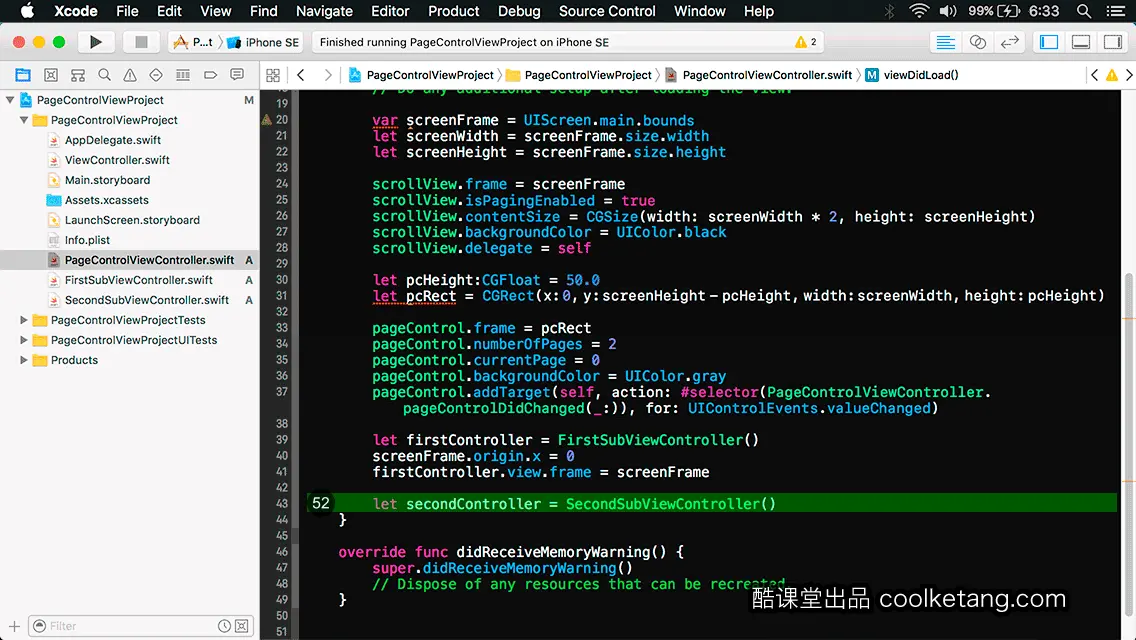
52. 创建第二个视图控制器对象的实例。

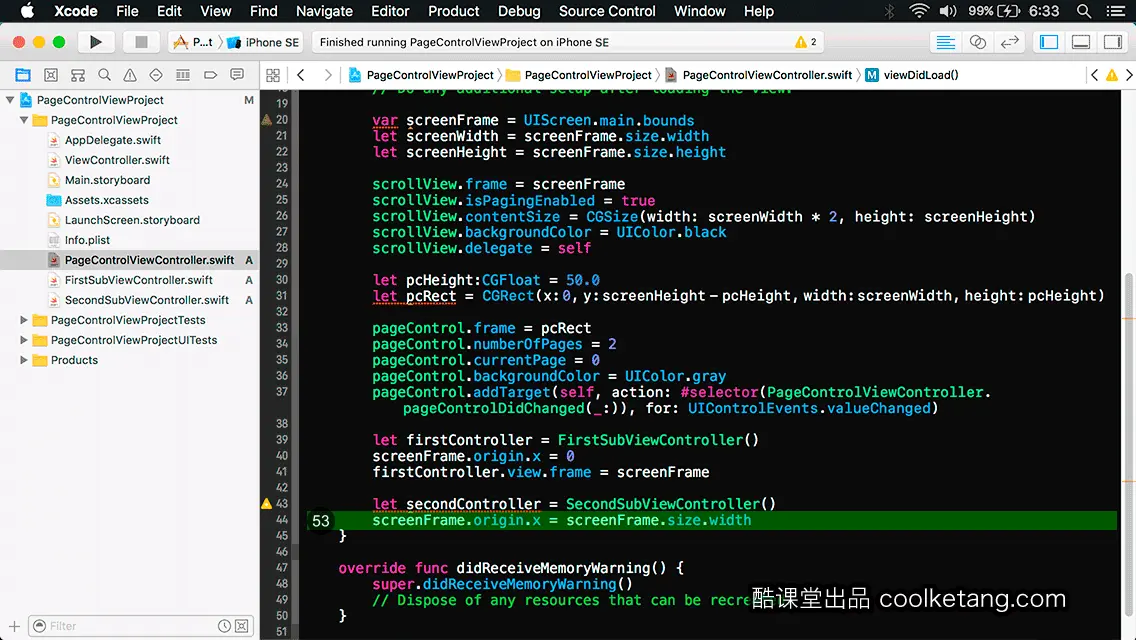
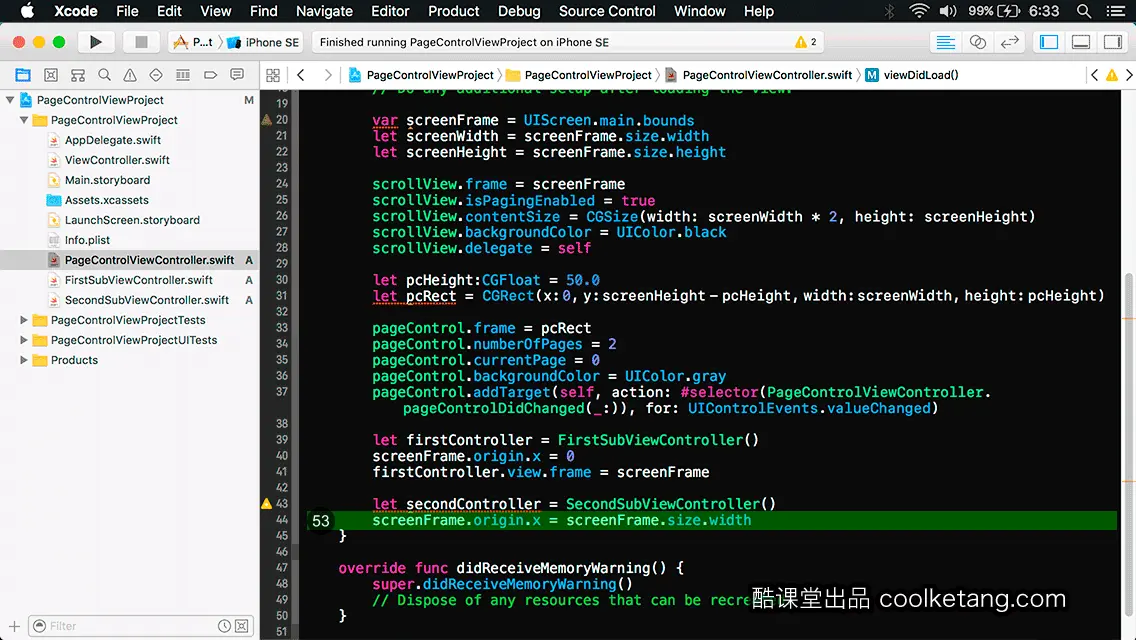
53. 设置坐标原点的x值为屏幕宽度,即第二个视图控制器对象显示在屏幕之外。

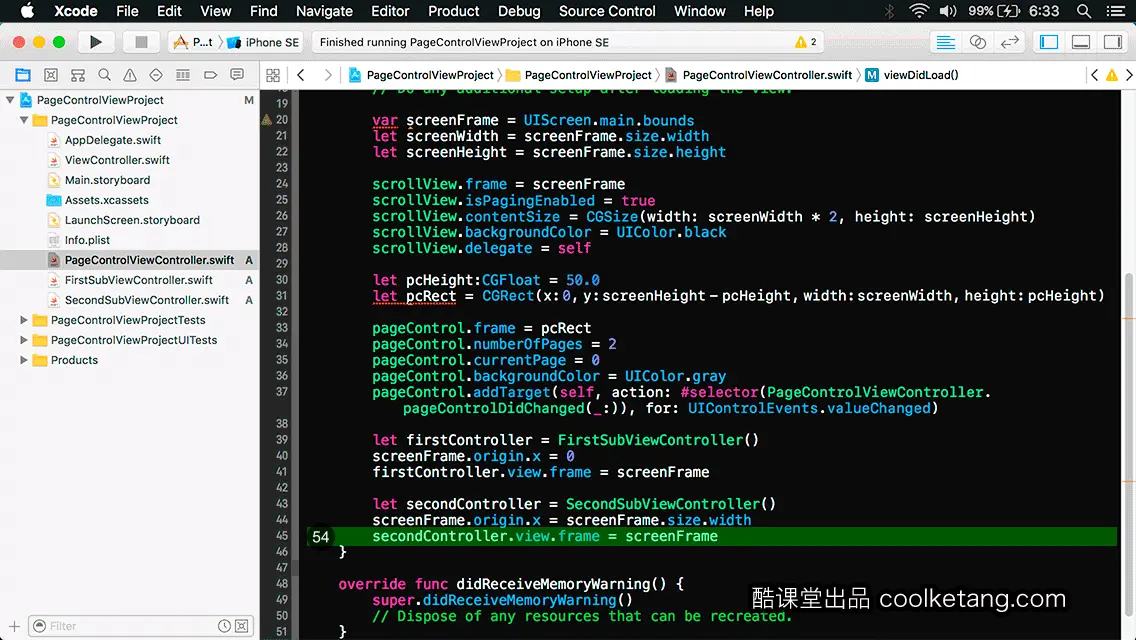
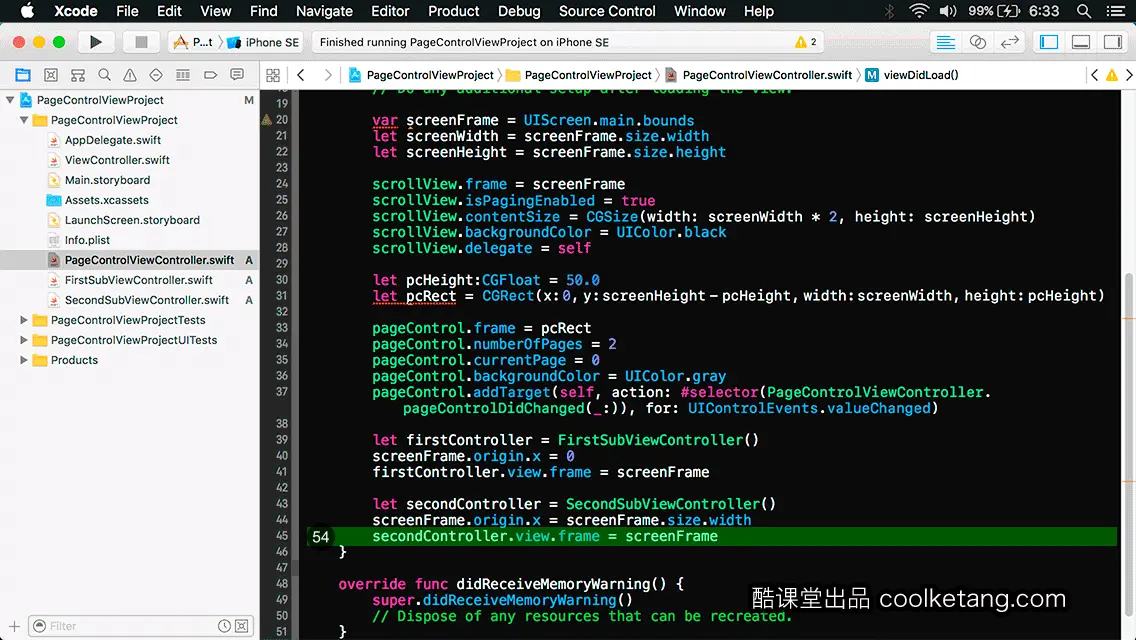
54. 设置第二个视图控制器对象的显示区域。

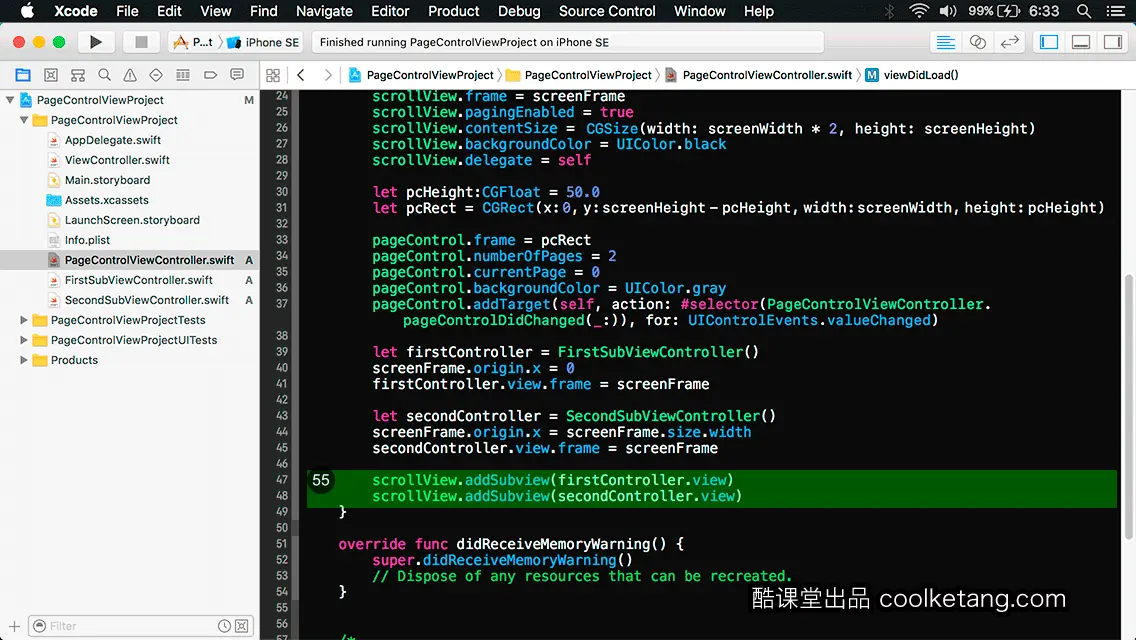
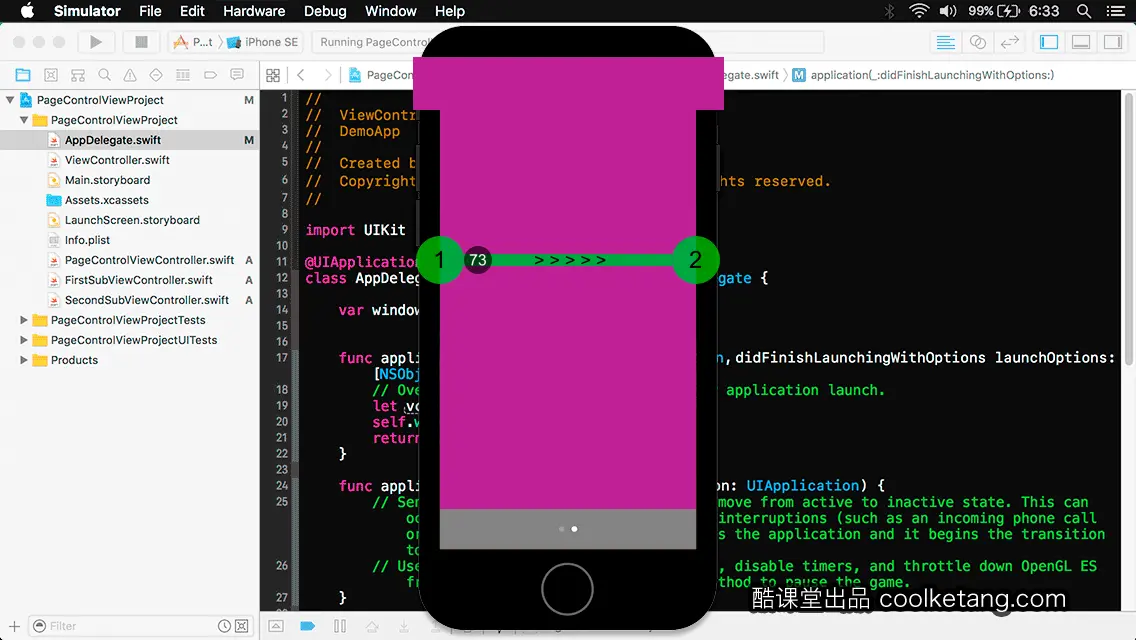
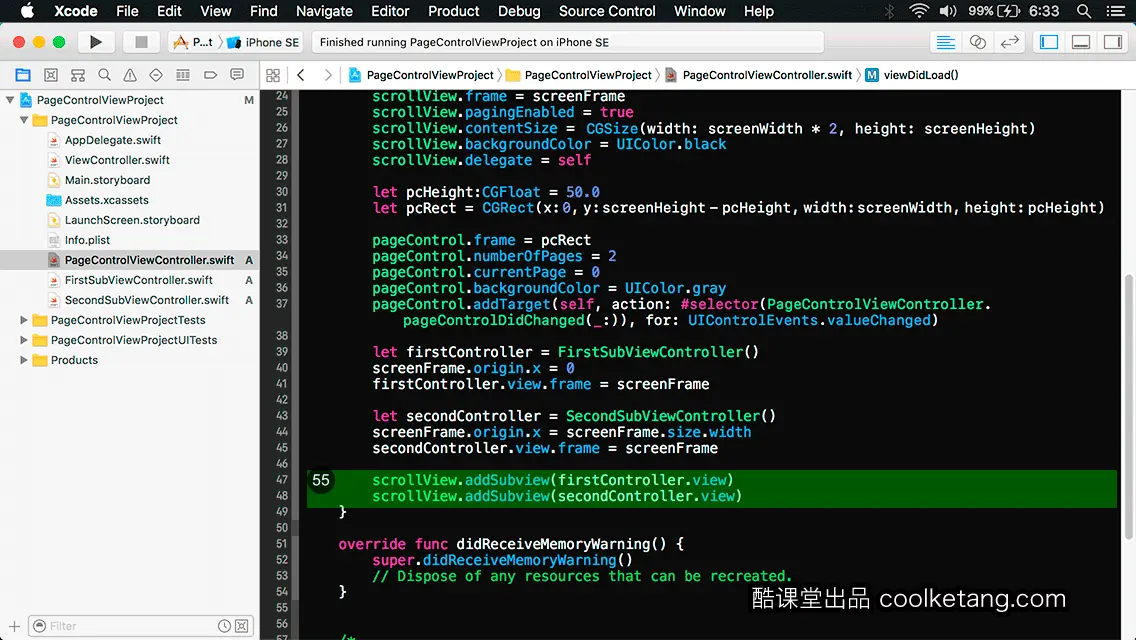
55. 将两个视图控制器的根视图,分别添加到滚动视图对象里。

56. 再把滚动视图对象和页面控制器对象,分别添加到当前窗口的根视图里。

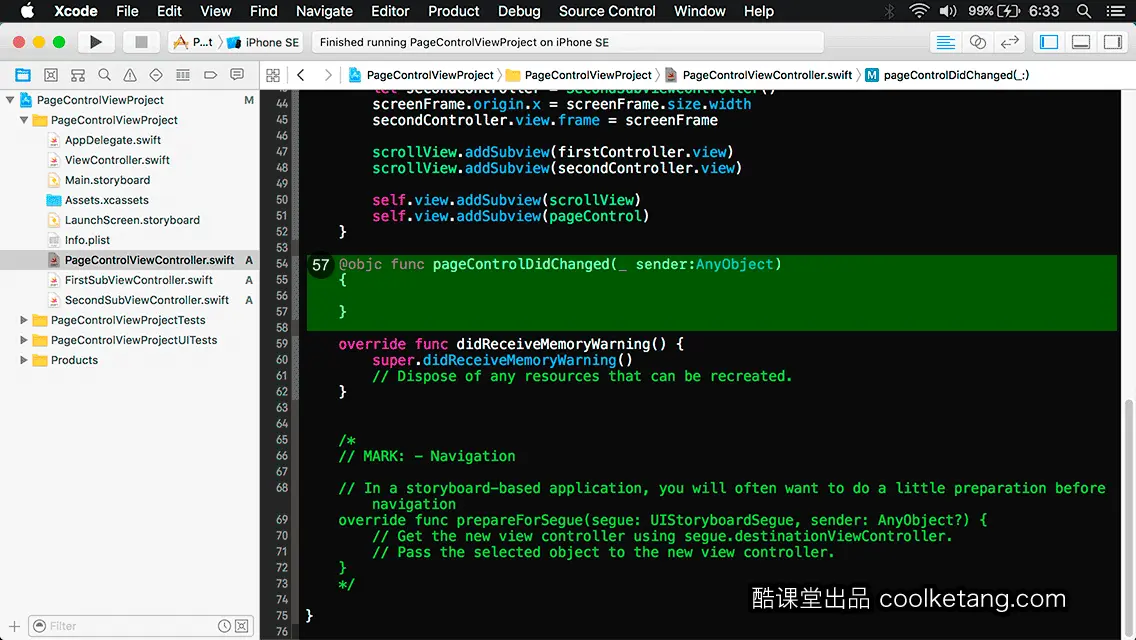
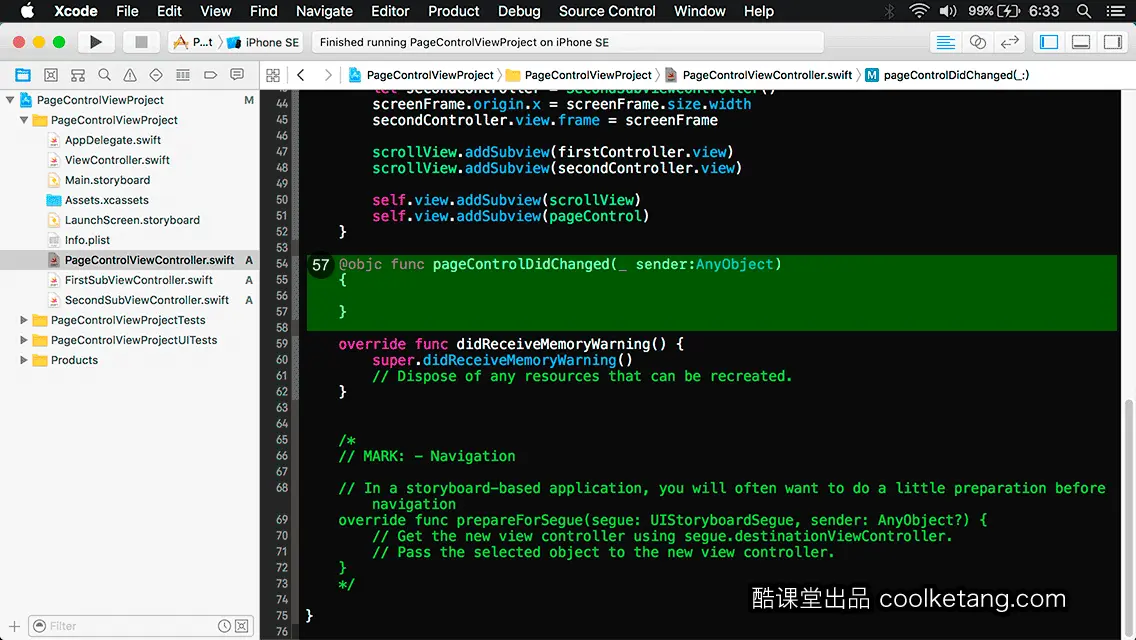
57. 创建监听页面切换事件的方法。

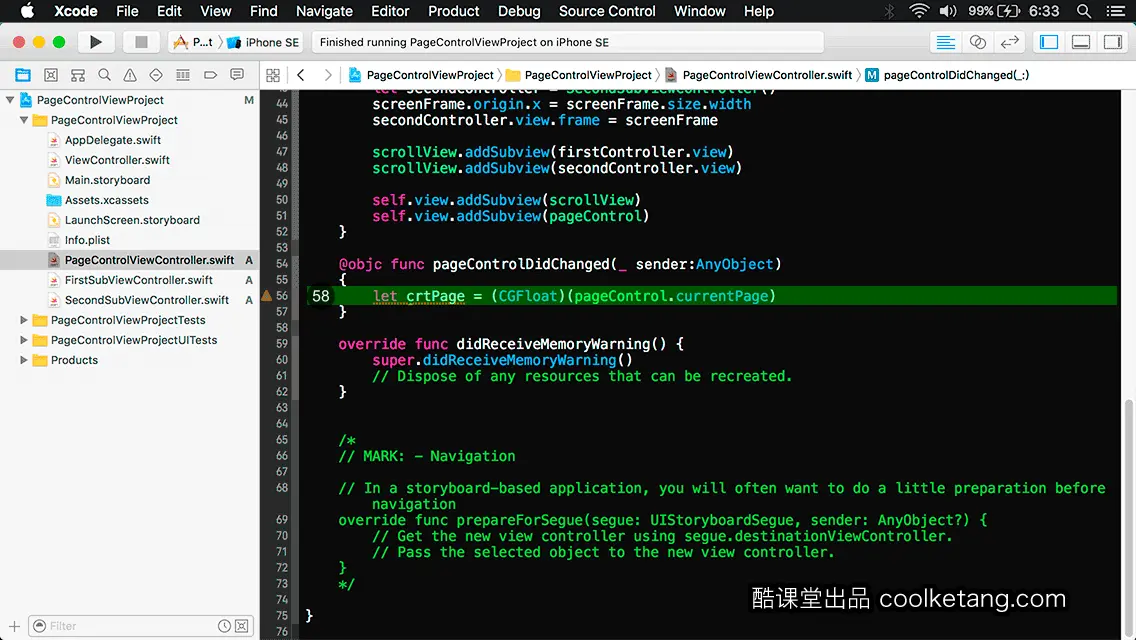
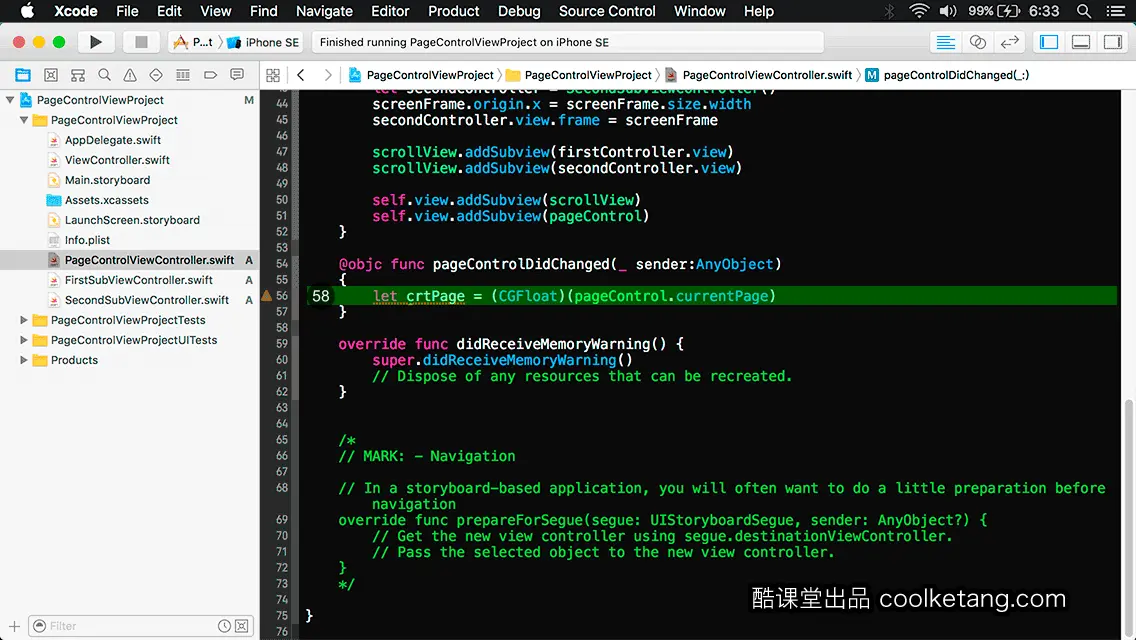
58. 获得当前页面控制器对象的当前页码。

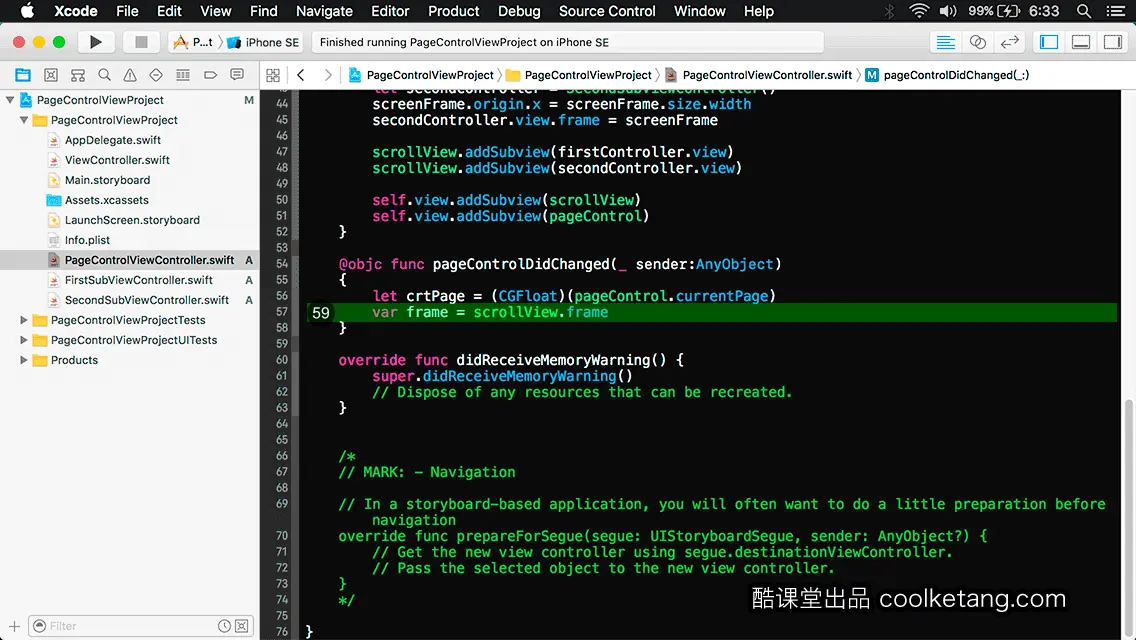
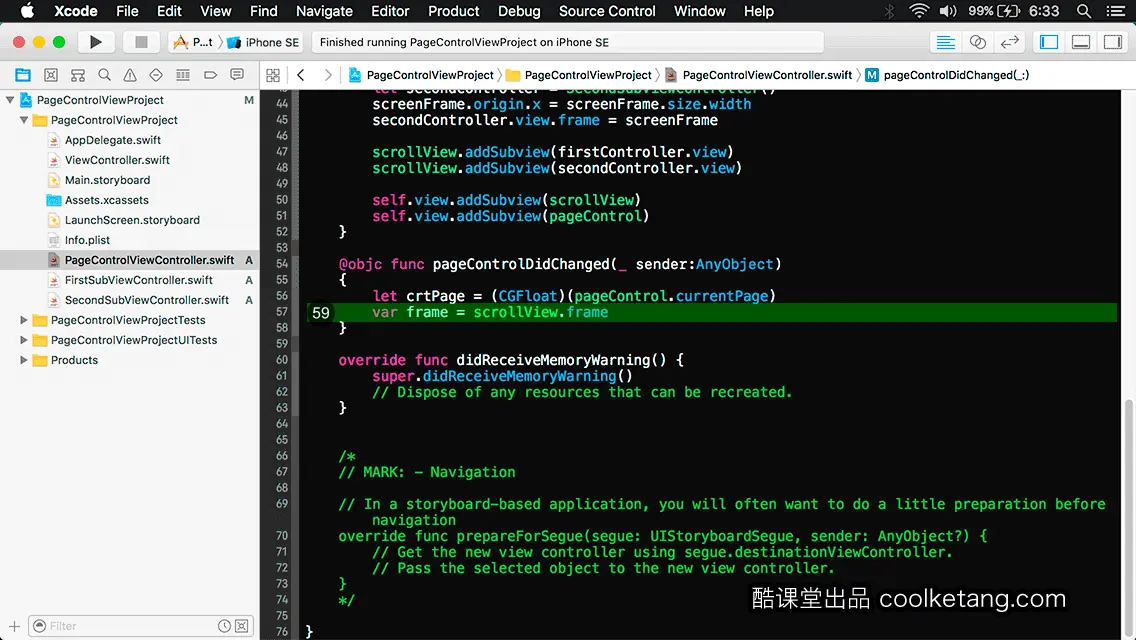
59. 获得滚动视图当前的显示区域。

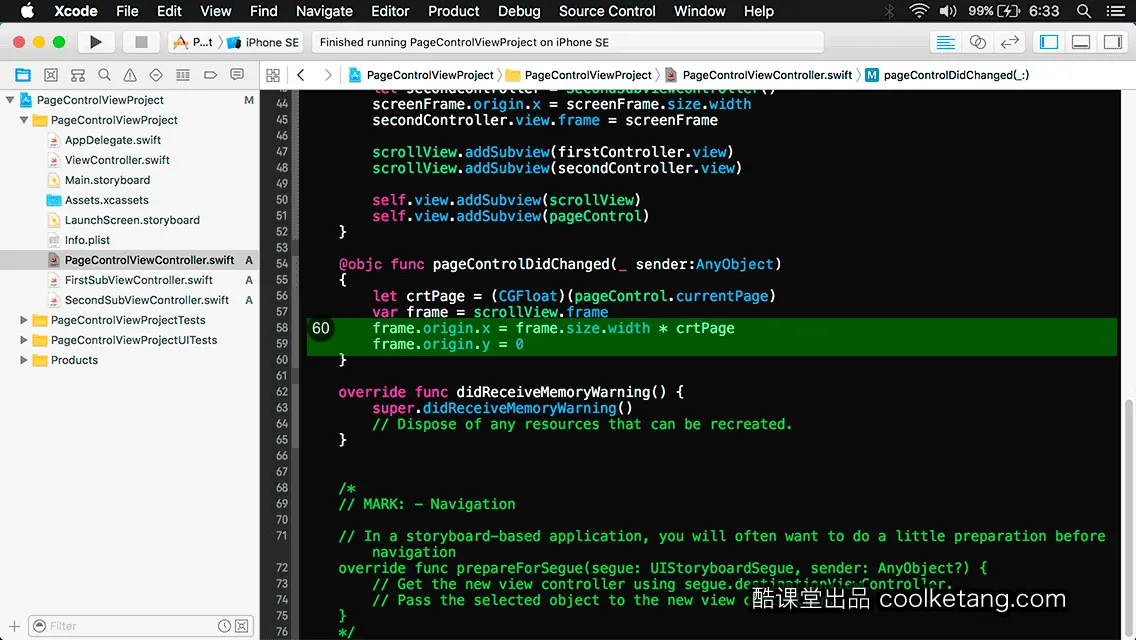
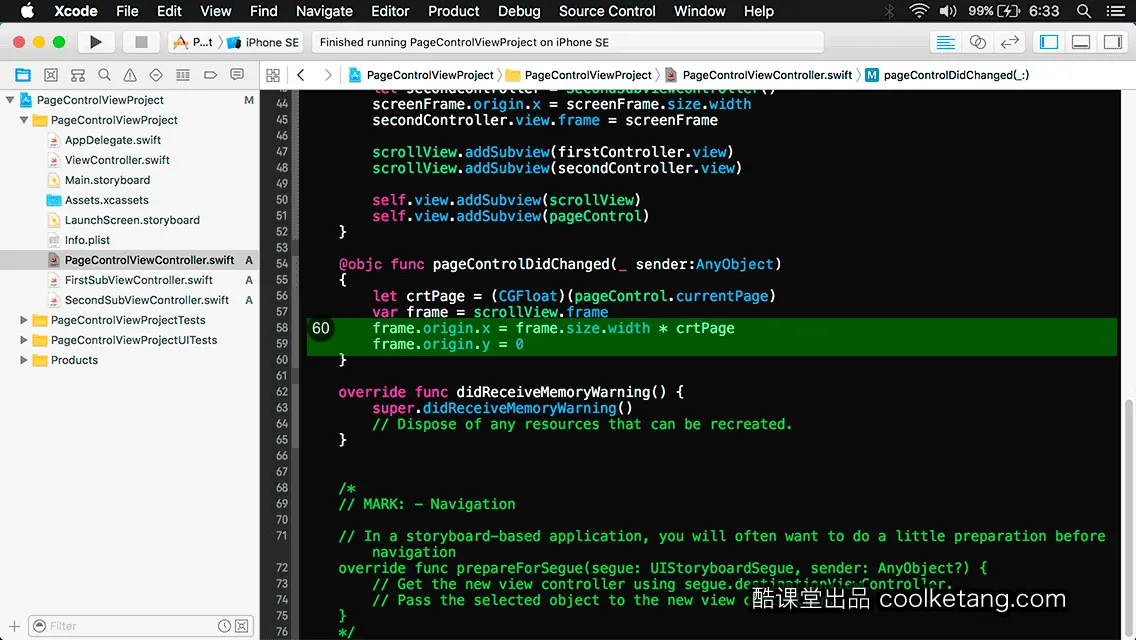
60. 根据页面控制器对象的目标页码,计算滚动视图在下一页中的显示区域。

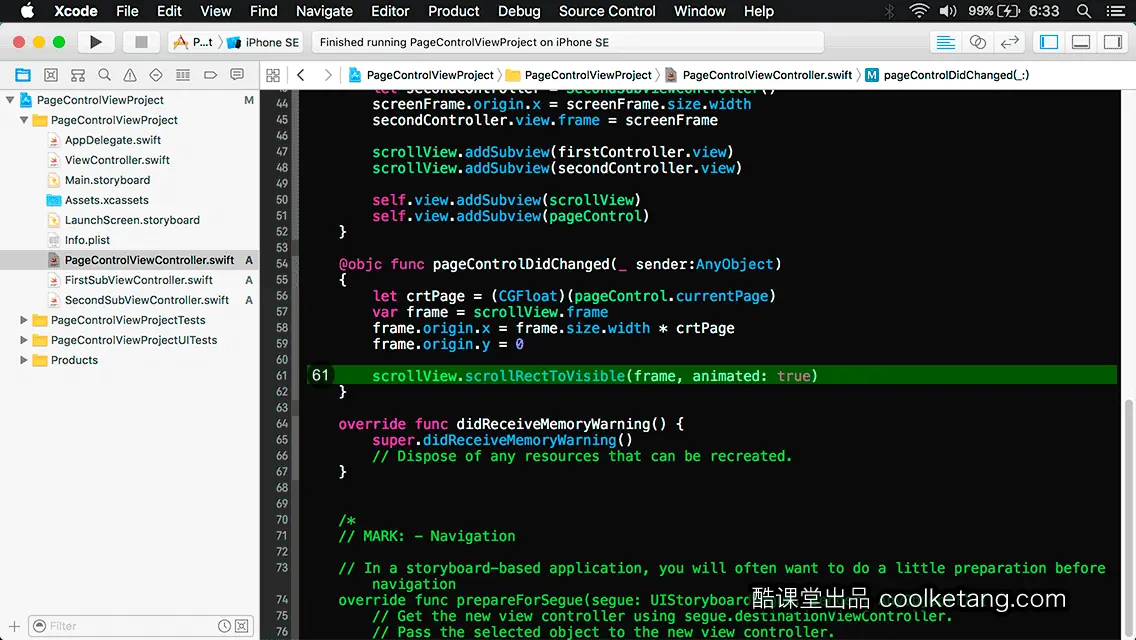
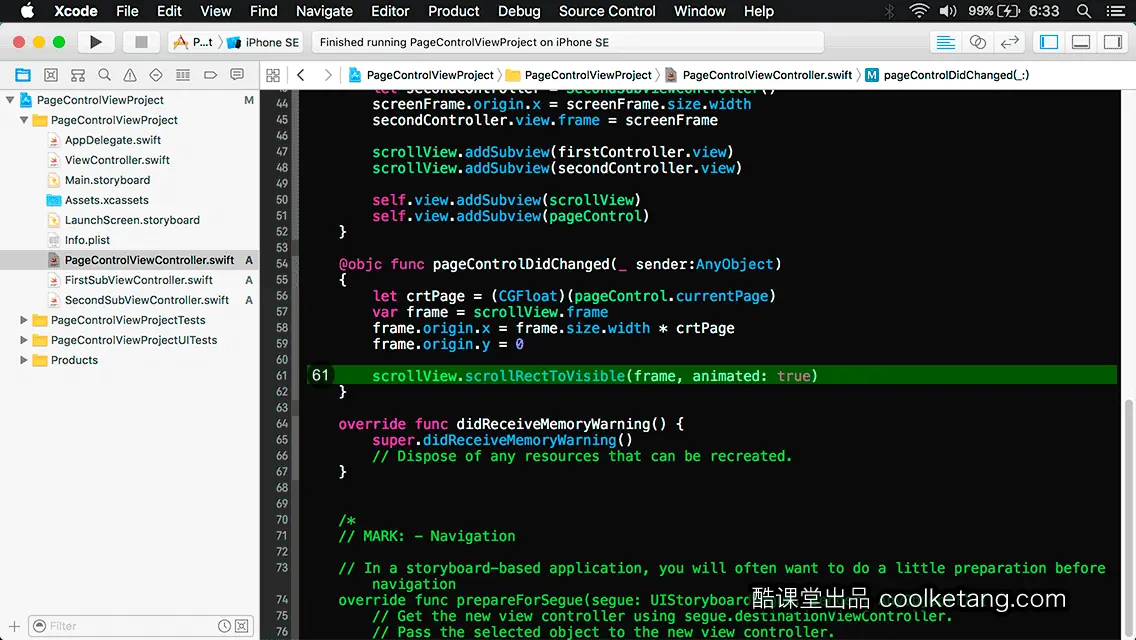
61. 然后滚动视图到目标区域。

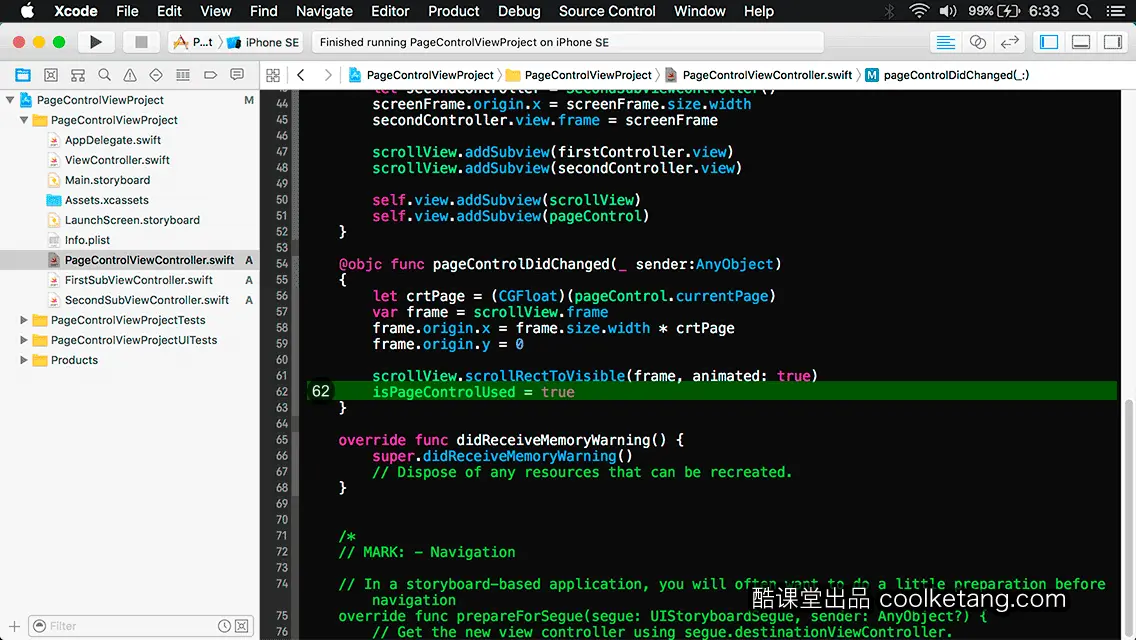
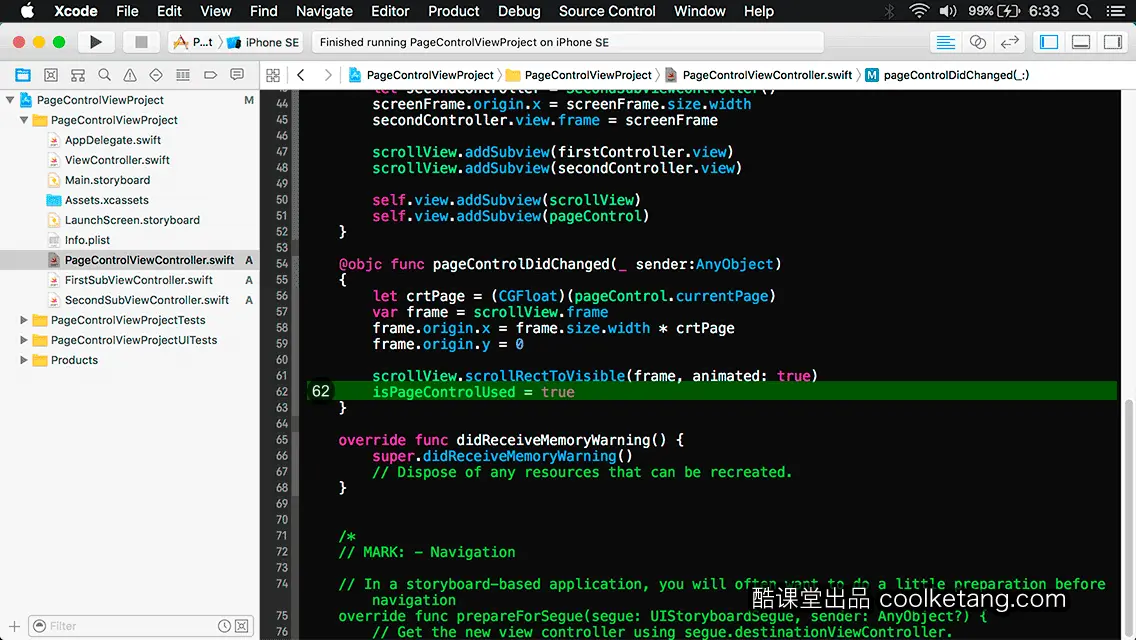
62. 设置通过页面控制器对象切换页面。

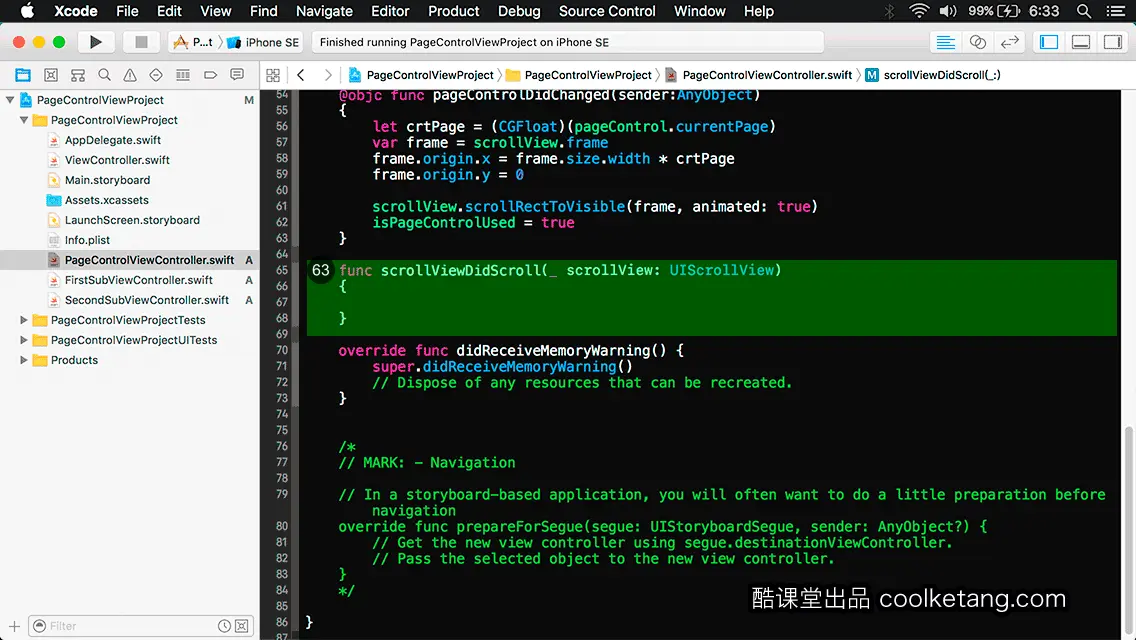
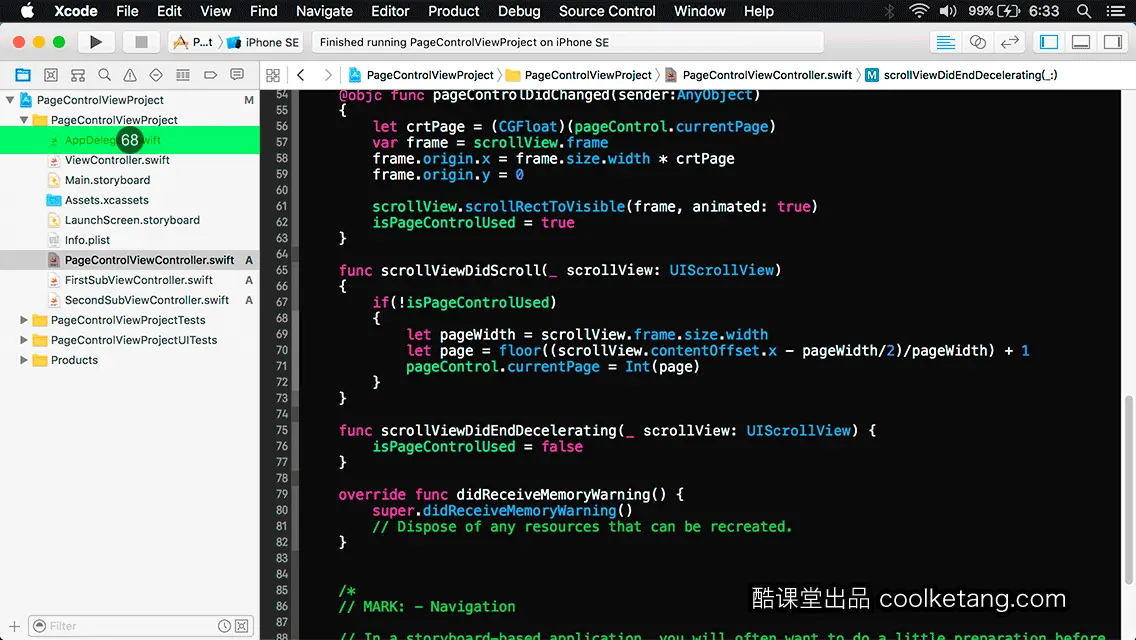
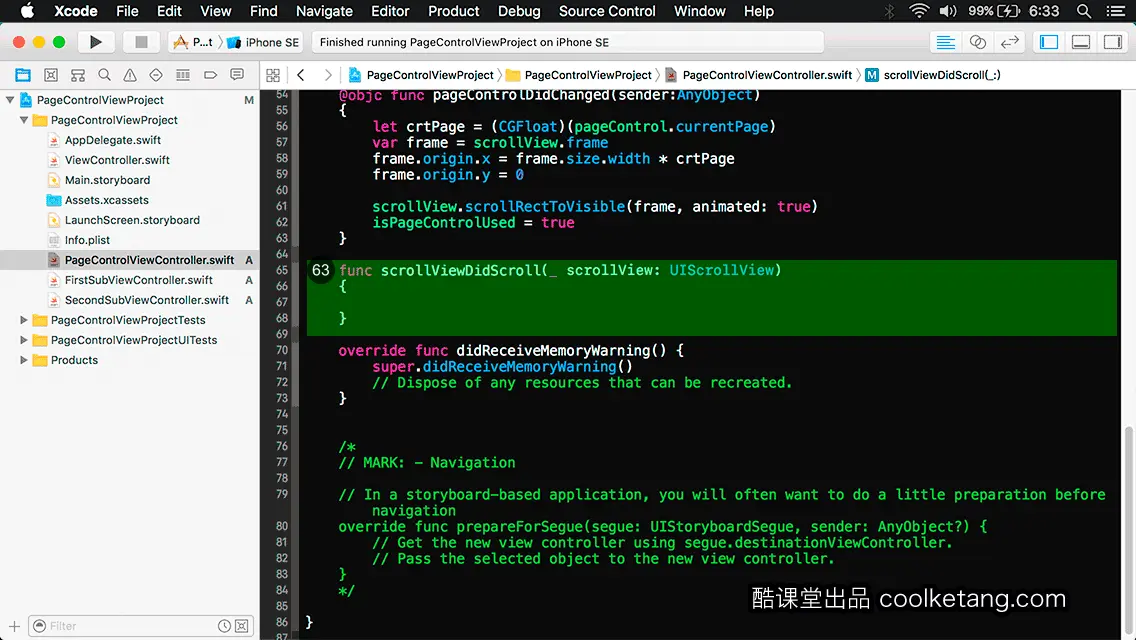
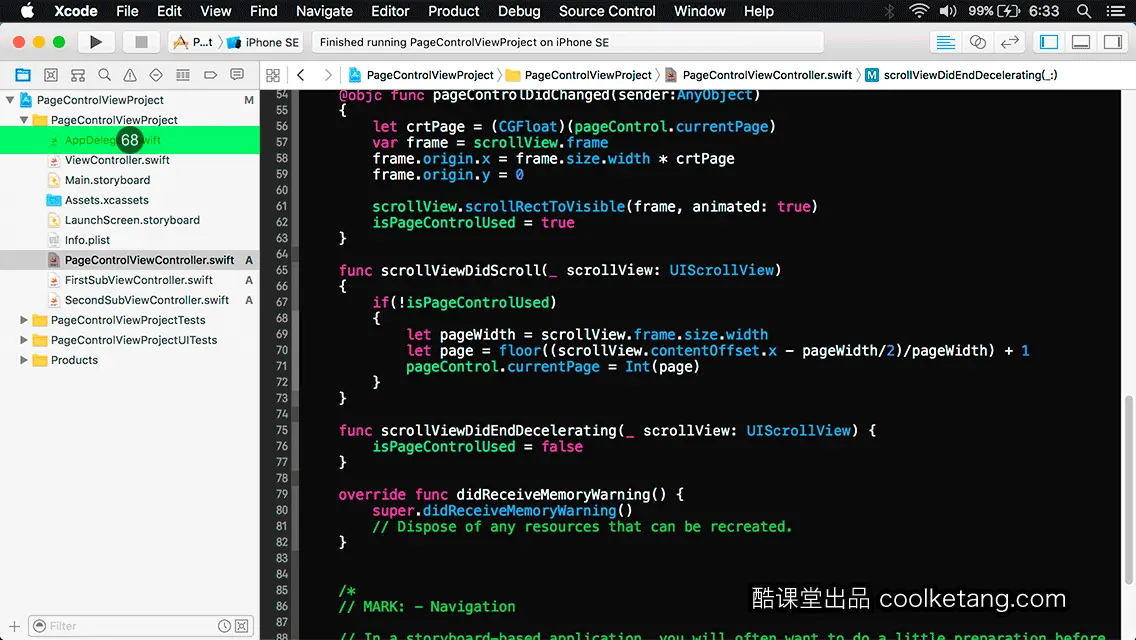
63. 创建监听滚动视图的滚动事件的代理方法。

64. 如果是通过页面控制器对象切换页面,则不执行后面的代码。

65. 获得滚动视图的宽度值。

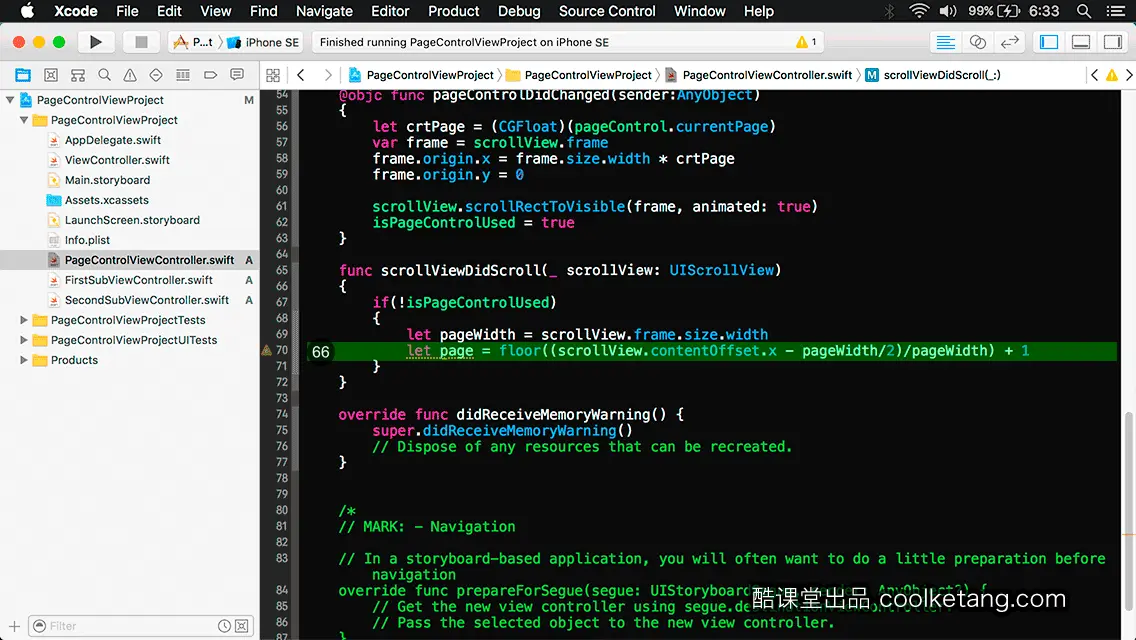
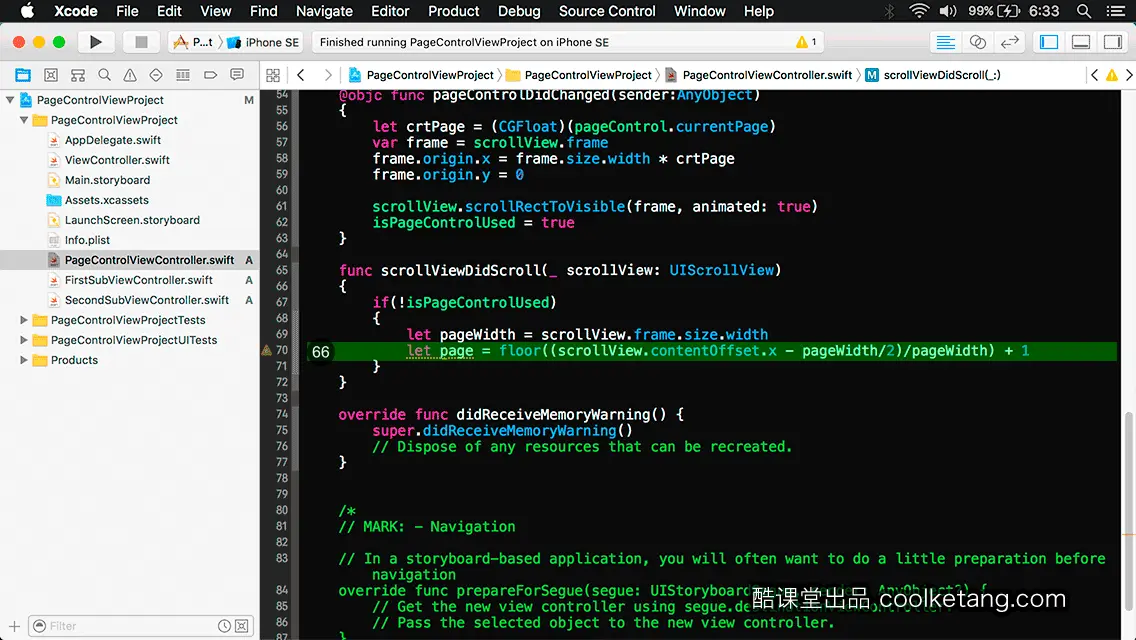
66. 根据滚动视图的宽度值和横向位移量,计算当前的页码。

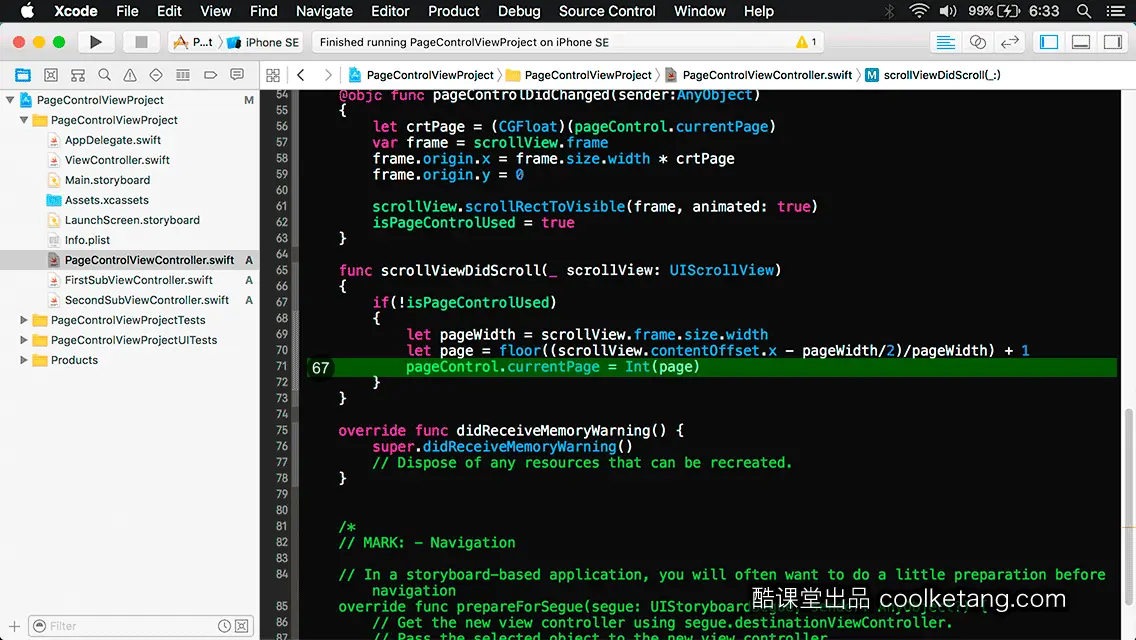
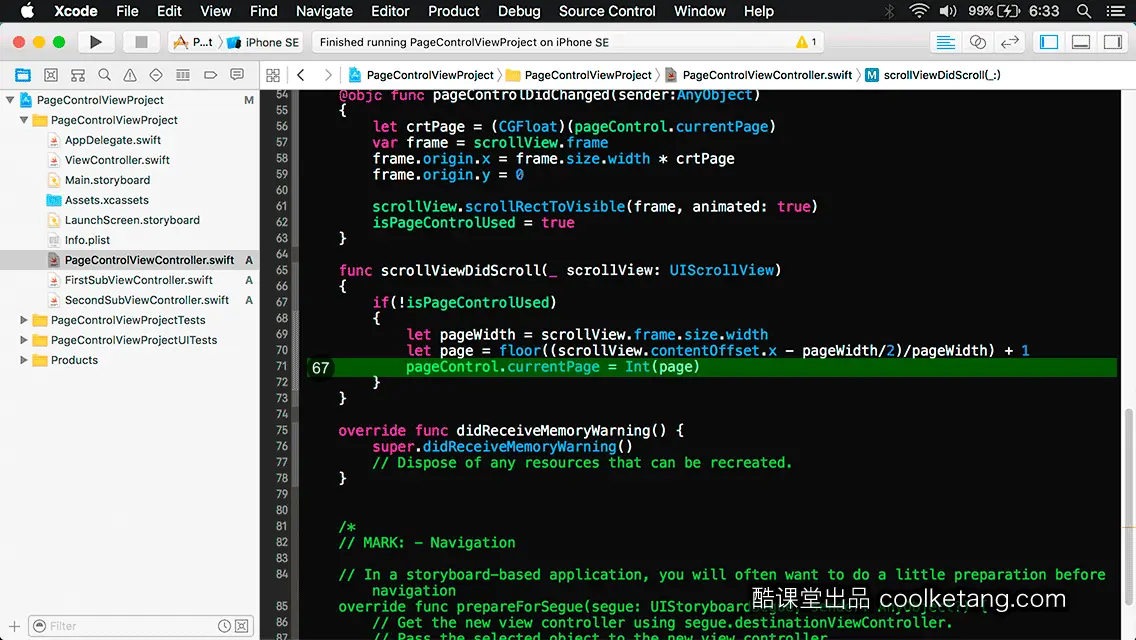
67. 设置页面控制器的显示页码,为通过计算所得的页码。



2. 选择创建一个简单的单视图应用。

3. 点击下一步按钮,进入下一步设置页面。

4. 在产品名称输入框内,点击输入产品的名称。

5. 保持其它参数不变,点击下一步按钮,进入下一步设置页面。

6. 选择项目存放目录,并点击创建按钮,完成项目的创建。

7. 在项目文件夹上点击鼠标右键,弹出右键菜单。

8. 选择新建文件选项。您将陆续创建三个视图控制器类文件。

9. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

10. 在类名输入框内,输入类的名称。

11. 接着选择或输入父类的名称。

12. 点击下一步按钮,进入下一步设置页面。

13. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

14. 在项目文件夹上点击鼠标右键,弹出右键菜单。接着创建第二个和第三个视图控制器的类文件。

15. 选择新建文件选项。

16. 保持当前窗口的默认选择,点击下一步按钮,创建一个类。

17. 在类名输入框内,输入类的名称。

18. 点击下一步按钮,进入下一步设置页面。

19. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

20. 在项目文件夹上点击鼠标右键,弹出右键菜单。

21. 再次选择新建文件选项。

22. 在类名输入框内,输入第三个视图控制器的名称。

23. 然后点击下一步按钮,进入下一步设置页面。

24. 保持默认的存储位置,点击创建按钮,完成类的创建操作。

25. 接着为每个视图控制器的根视图,设置背景颜色。点击选择第一个视图控制器文件。

26. 现在开始编写代码,实现这项功能,为当前视图控制器的根视图,设置背景颜色。

27. 设置视图的背景颜色为棕色,接着选择第二个视图控制器文件。

28. 接着为第二个视图控制器的根视图,设置背景颜色。

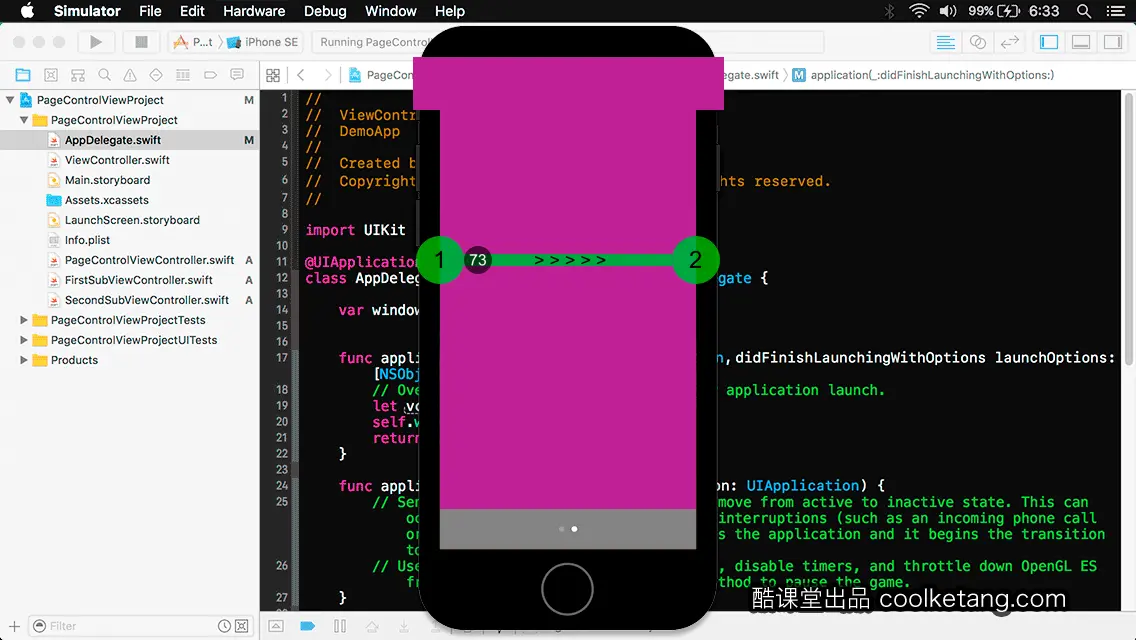
29. 设置视图的背景颜色为紫色,然后点击打开另一个视图控制器文件。

30. 首先为当前视图控制器,添加滚动视图的代理协议。

31. 然后为视图控制器,添加一个滚动视图属性。

32. 滚动视图是一个可以拖动的组件,无论是开发应用还是开发游戏,您都会经常用到该组件。

33. 继续添加一个控制翻页的属性,使用它来控制滚动视图的翻页。通过该组件中的小白点,来观察当前页面的位置。

34. 添加一个状态属性,用来标志页面的滑动状态。

35. 首先获取当前设备的屏幕尺寸信息。

36. 然后获得屏幕尺寸的宽度值和高度值。

37. 创建一个区域,来显示之前创建的视图控制器。

38. 设置滚动视图为分页模式,即每滚动一次就是一页。

39. 设置滚动视图的尺寸信息。您有两个页面,所以将滚动视图的宽度,设置为两倍页面宽度。

40. 设置滚动视图的背景颜色为黑色。

41. 设置滚动视图对象的代理为当前类,这样就可以在当前文件中,编写代理方法,以捕捉滚动视图的相关动作。

42. 再创建一个高度常量,作为页面控制器对象的高度。

43. 然后创建一个区域,用来显示页面控制器对象。

44. 设置页面控制器对象的显示区域。

45. 接着设置页面控制器对象的总页数为两页。

46. 设置页面控制器对象的当前页编号。

47. 继续设置页面控制器对象的背景颜色为灰色。

48. 给页面控制器对象,添加监听页面切换事件的方法。

49. 创建第一个视图控制器对象的实例。

50. 设置坐标原点的横向值为0。

51. 设置第一个视图控制器对象的显示区域。

52. 创建第二个视图控制器对象的实例。

53. 设置坐标原点的x值为屏幕宽度,即第二个视图控制器对象显示在屏幕之外。

54. 设置第二个视图控制器对象的显示区域。

55. 将两个视图控制器的根视图,分别添加到滚动视图对象里。

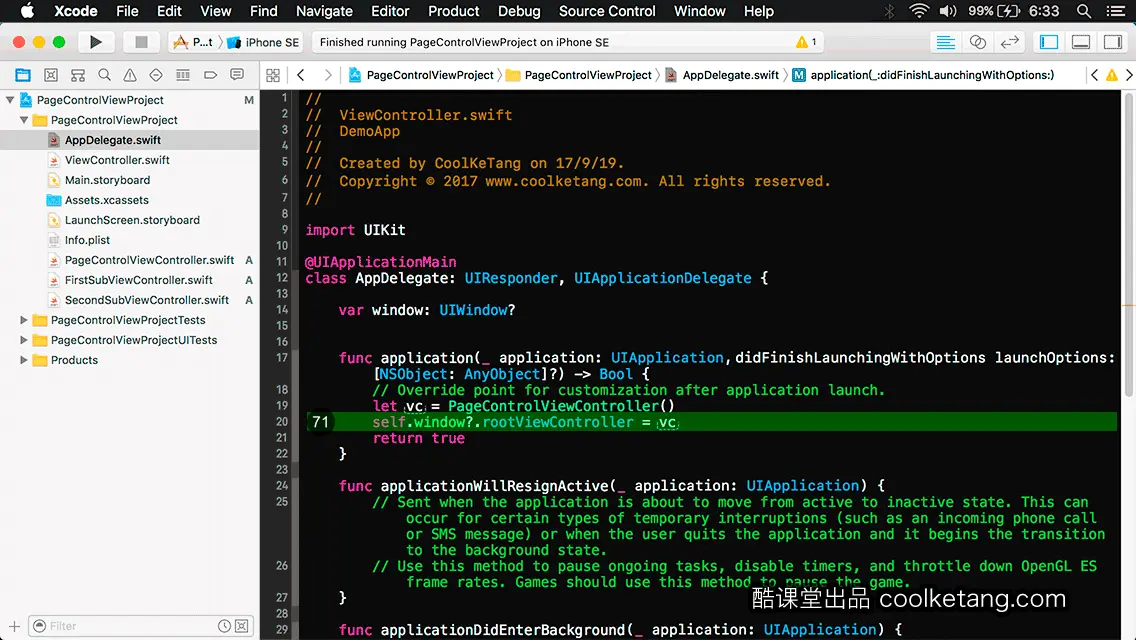
56. 再把滚动视图对象和页面控制器对象,分别添加到当前窗口的根视图里。

57. 创建监听页面切换事件的方法。

58. 获得当前页面控制器对象的当前页码。

59. 获得滚动视图当前的显示区域。

60. 根据页面控制器对象的目标页码,计算滚动视图在下一页中的显示区域。

61. 然后滚动视图到目标区域。

62. 设置通过页面控制器对象切换页面。

63. 创建监听滚动视图的滚动事件的代理方法。

64. 如果是通过页面控制器对象切换页面,则不执行后面的代码。

65. 获得滚动视图的宽度值。

66. 根据滚动视图的宽度值和横向位移量,计算当前的页码。

67. 设置页面控制器的显示页码,为通过计算所得的页码。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1857
1857

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










