原文:http://coolketang.com/staticCoding/5a99104f9f545450741738f7.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的导航控制器项目模板。

2. 选择编辑第二个视图控制器文件。

3. 在这一节课中,您将使用到导航视图控制器的几个跳转方式。现在来一步步编写代码。

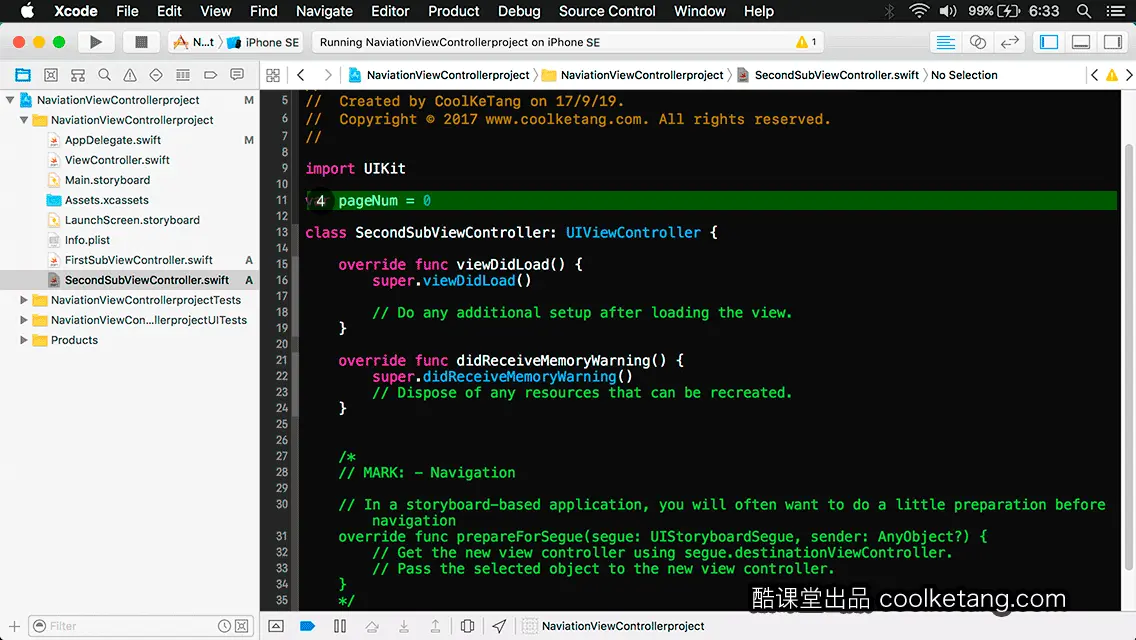
4. 定义一个全局变量,用来记录当前显示视图的编号。

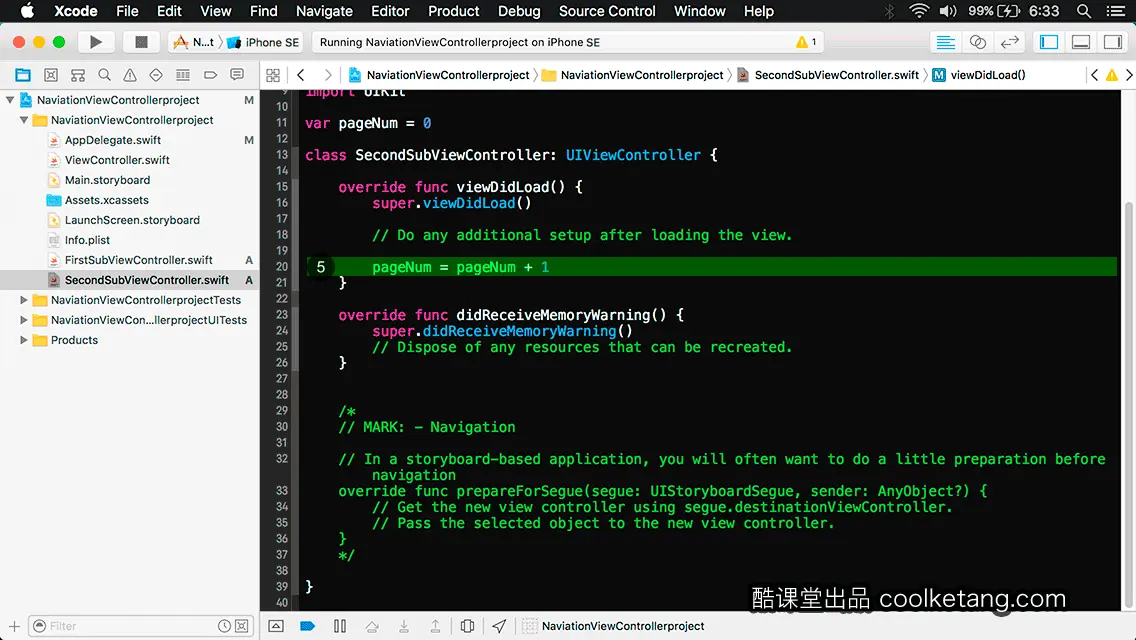
5. 每当当前视图控制器被创建一次,全局变量即增加1。

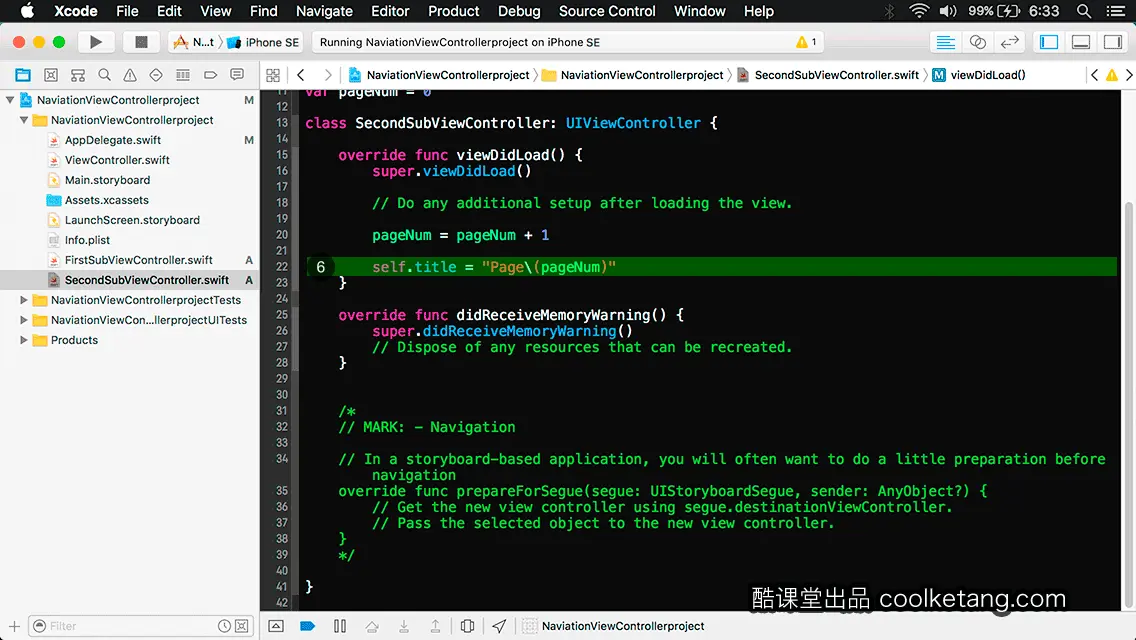
6. 然后根据当前的全局变量数值,设置视图控制器的标题名称。

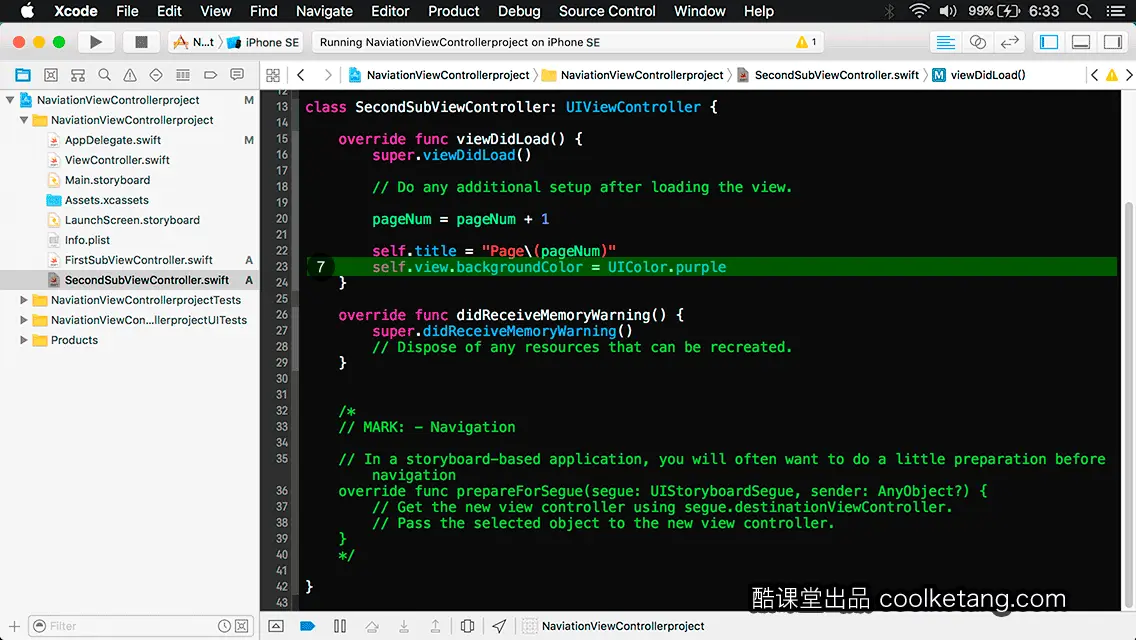
7. 设置根视图的背景颜色为紫色。

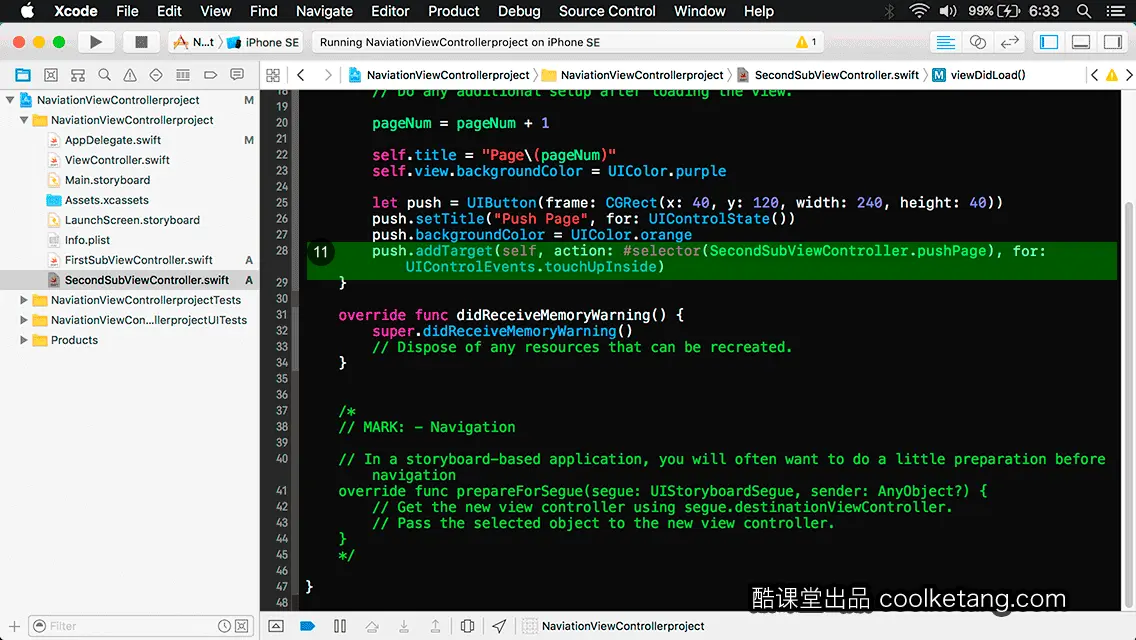
8. 添加一个按钮,当点击按钮时,跳转至下一页面。

9. 设置按钮上的标题文字。

10. 设置按钮的背景颜色为橙色。

11. 给按钮绑定点击事件。

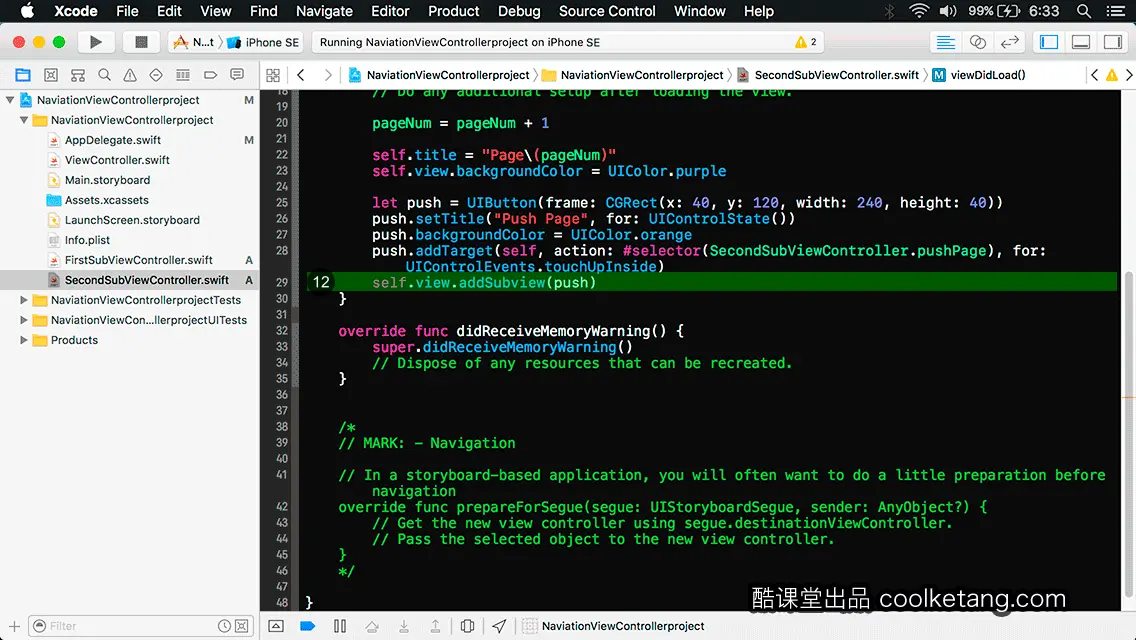
12. 将按钮添加到当前视图控制器的根视图。

13. 再添加一个按钮,当点击按钮时,从当前页面返回至上一级页面。

14. 设置按钮上的标题文字。

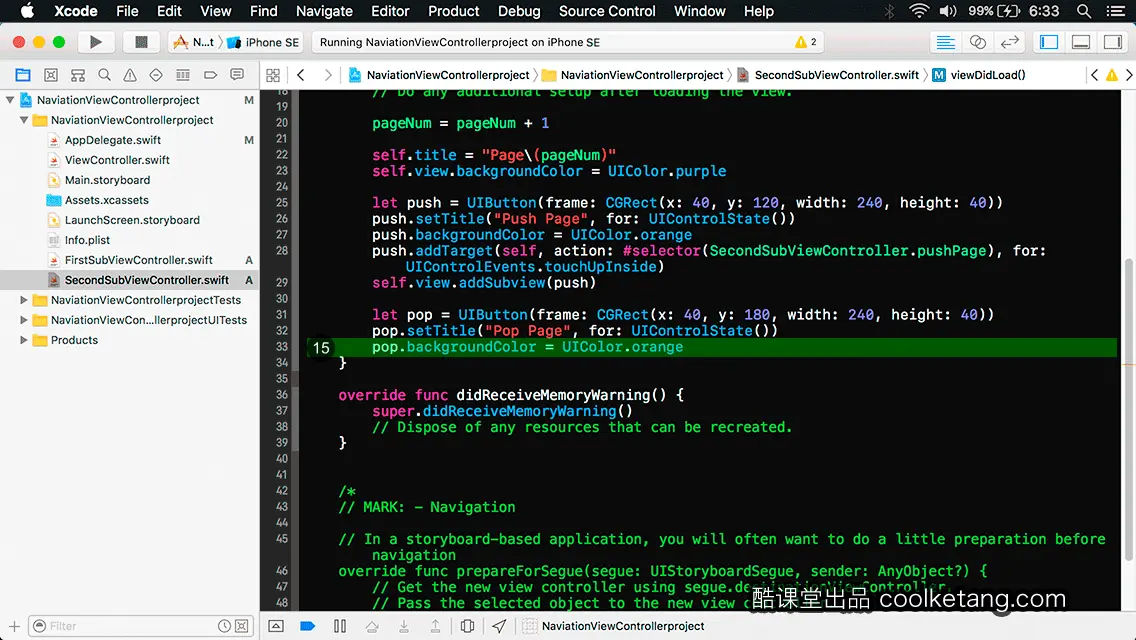
15. 设置按钮的背景颜色为橙色。

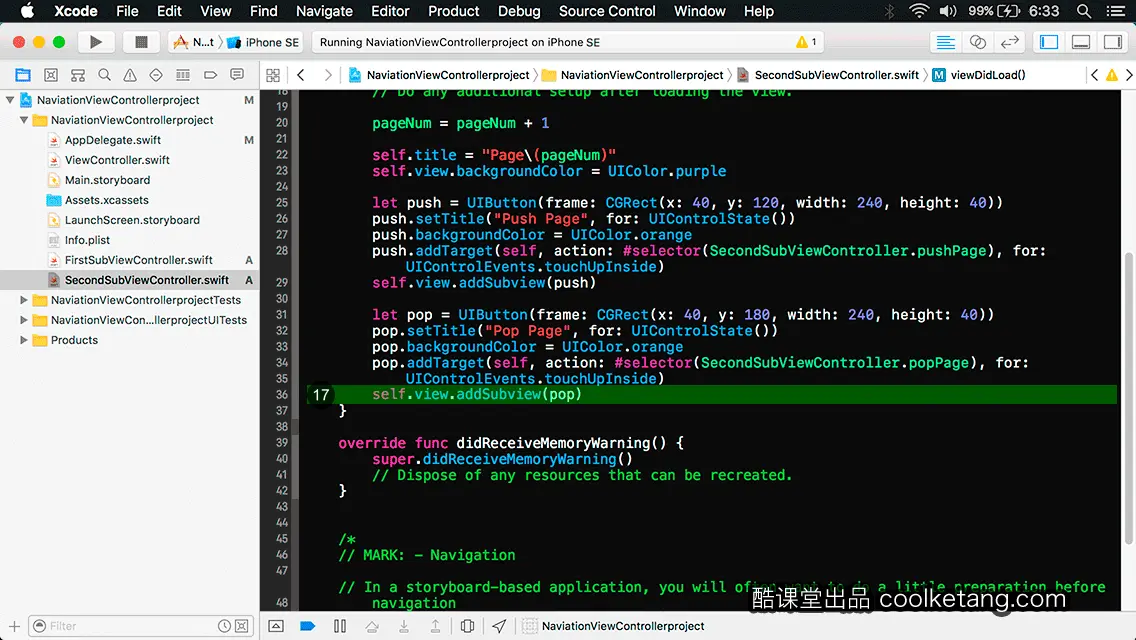
16. 给按钮绑定点击事件。

17. 将按钮添加到当前视图控制器的根视图。

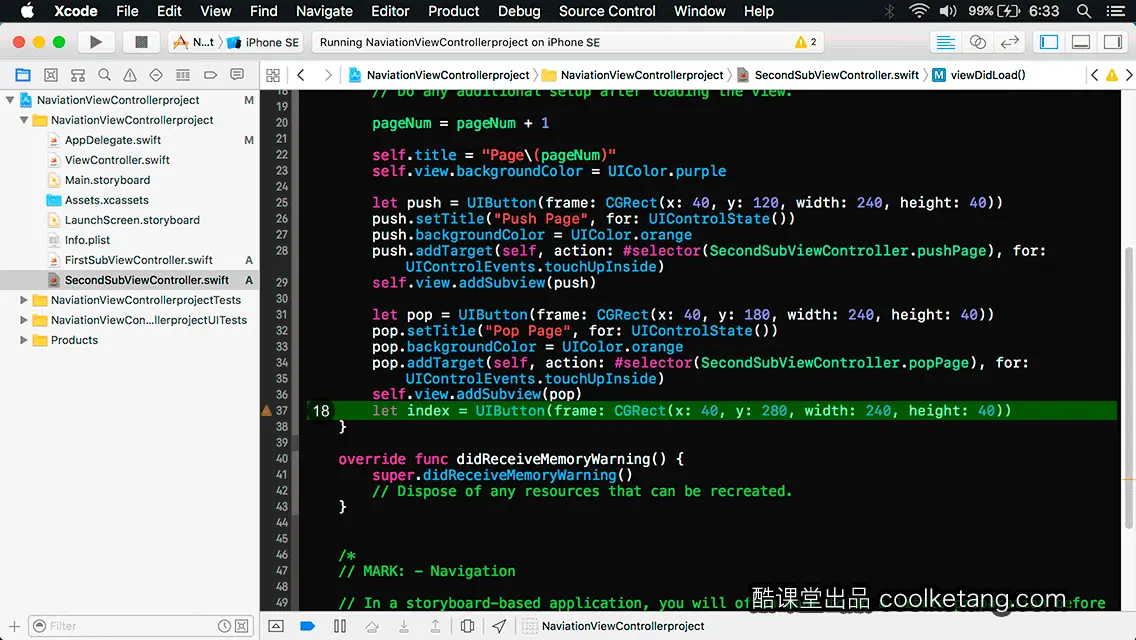
18. 再添加一个按钮,当点击按钮时, 返回到指定序号的视图。

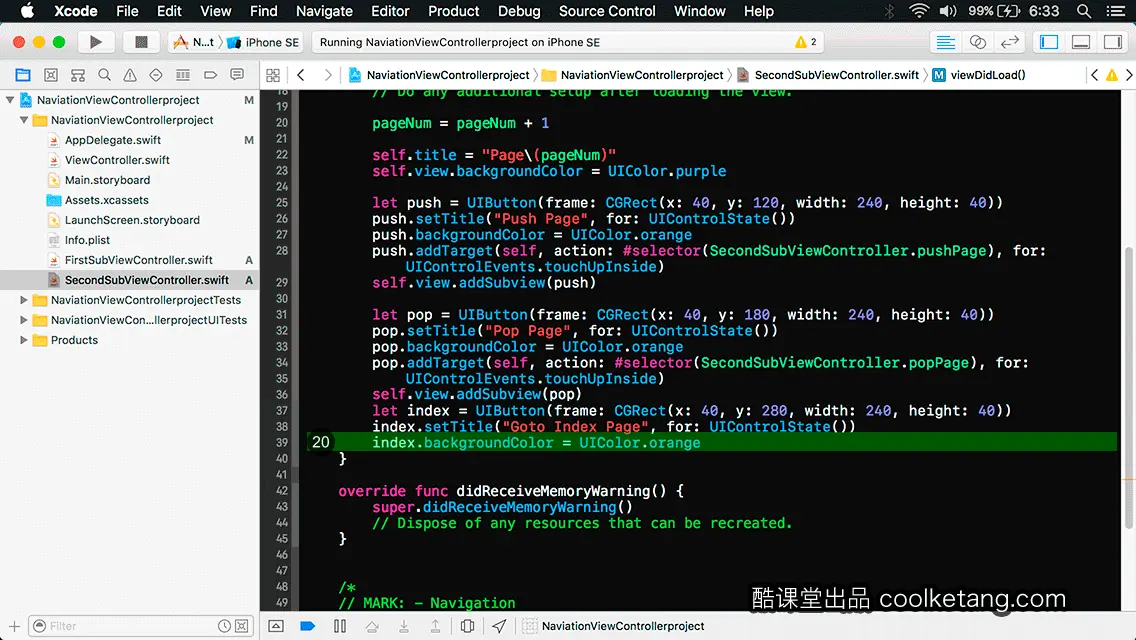
19. 设置按钮上的标题文字。

20. 设置按钮的背景颜色为橙色。

21. 给按钮绑定点击事件。

22. 将按钮添加到当前视图控制器的根视图。

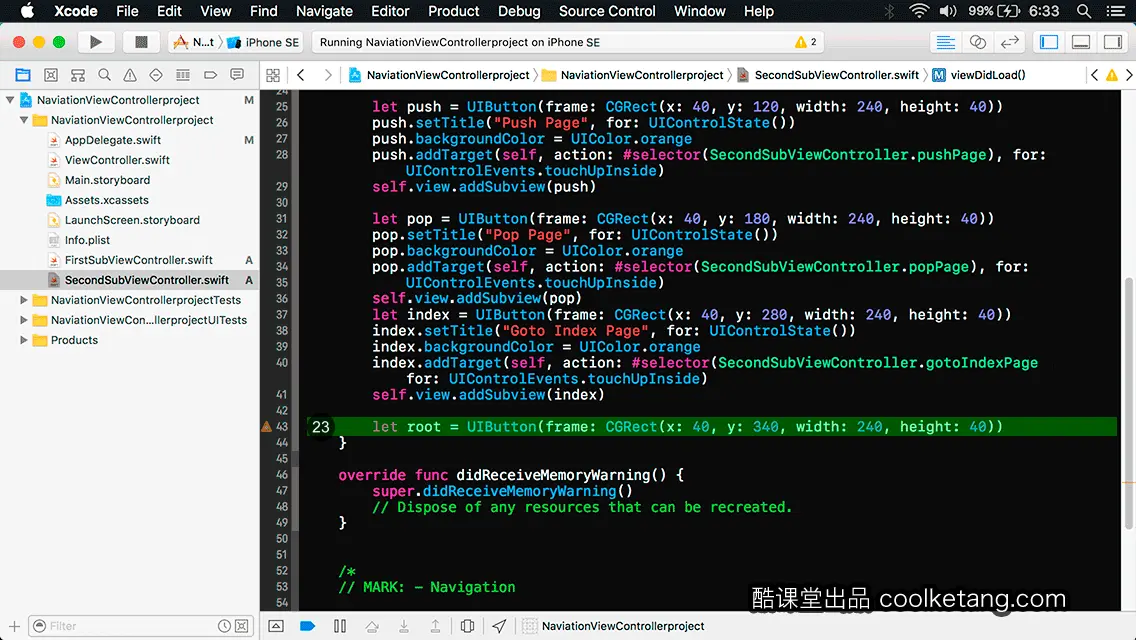
23. 继续添加一个按钮,当点击按钮时,返回到根视图。

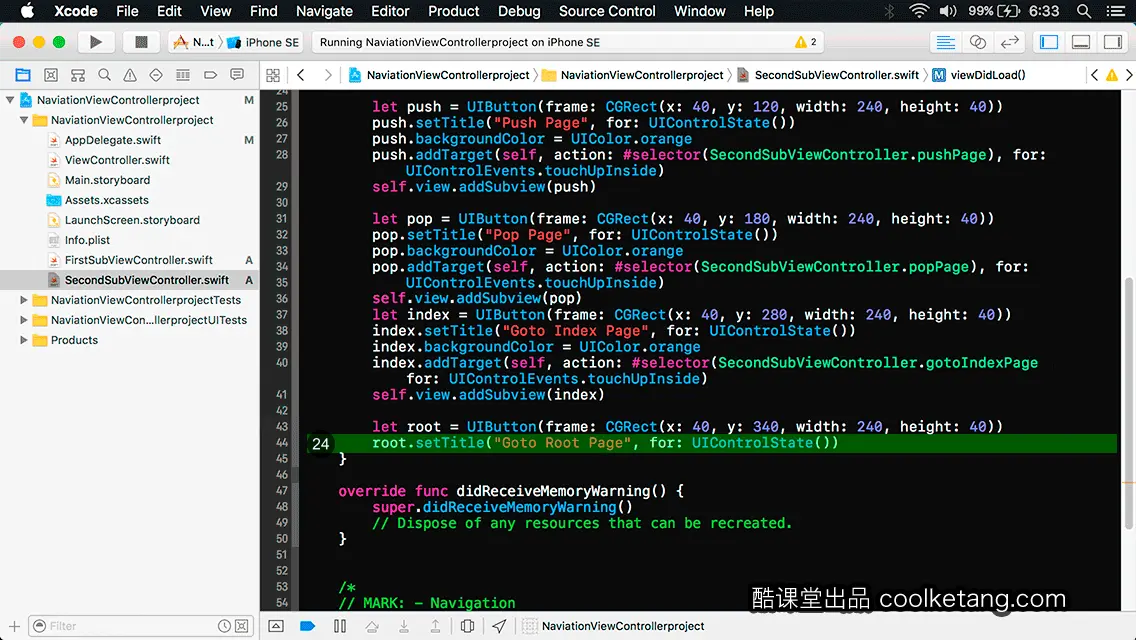
24. 设置按钮的标题文字。

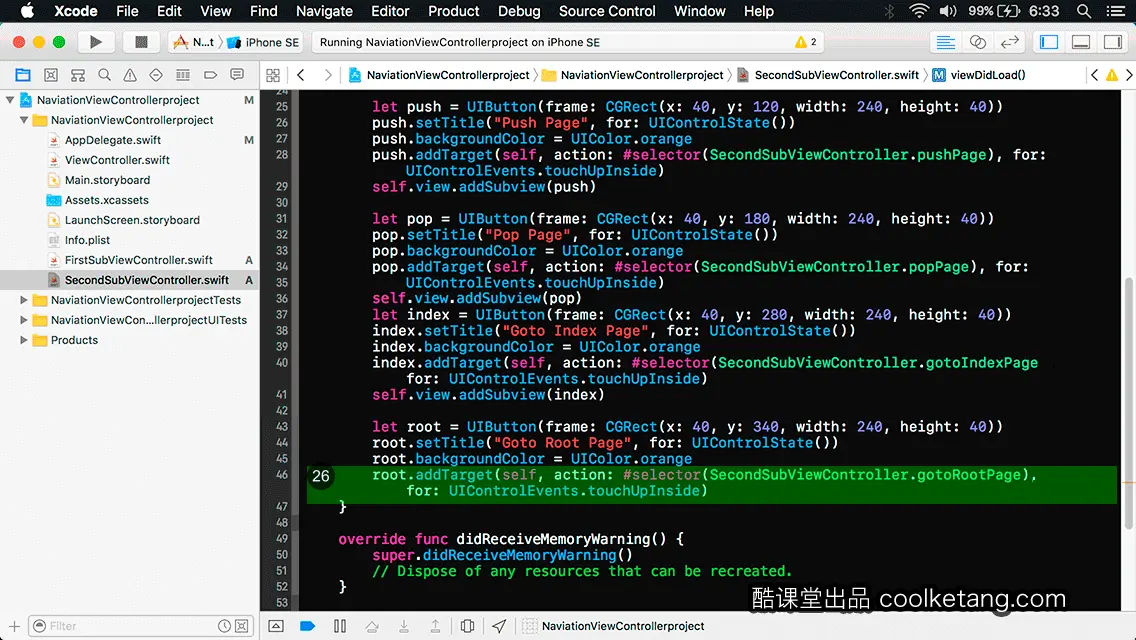
25. 设置按钮的背景颜色为橙色。

26. 给按钮绑定点击事件。

27. 将按钮添加到当前视图控制器的根视图。

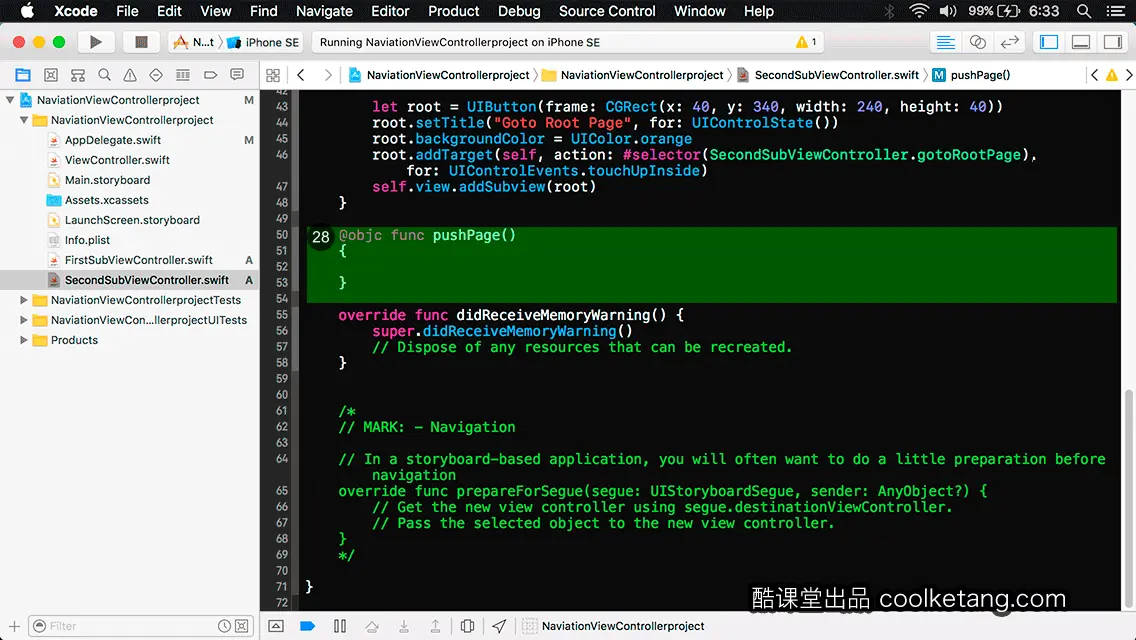
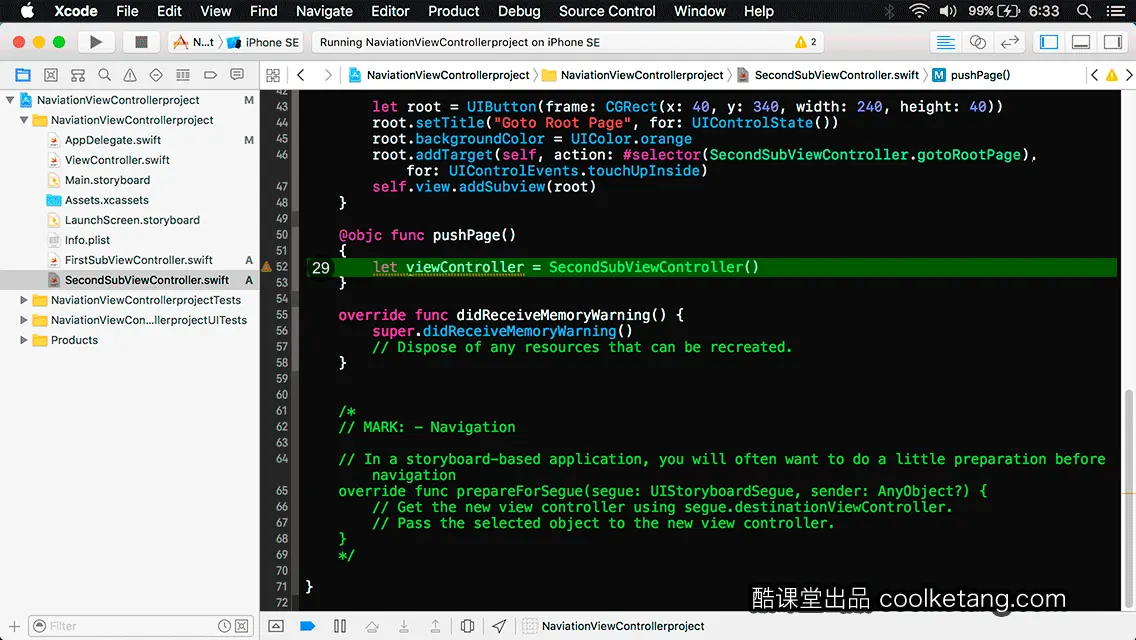
28. 创建第一个按钮绑定的方法。

29. 实例化第二个视图控制器。

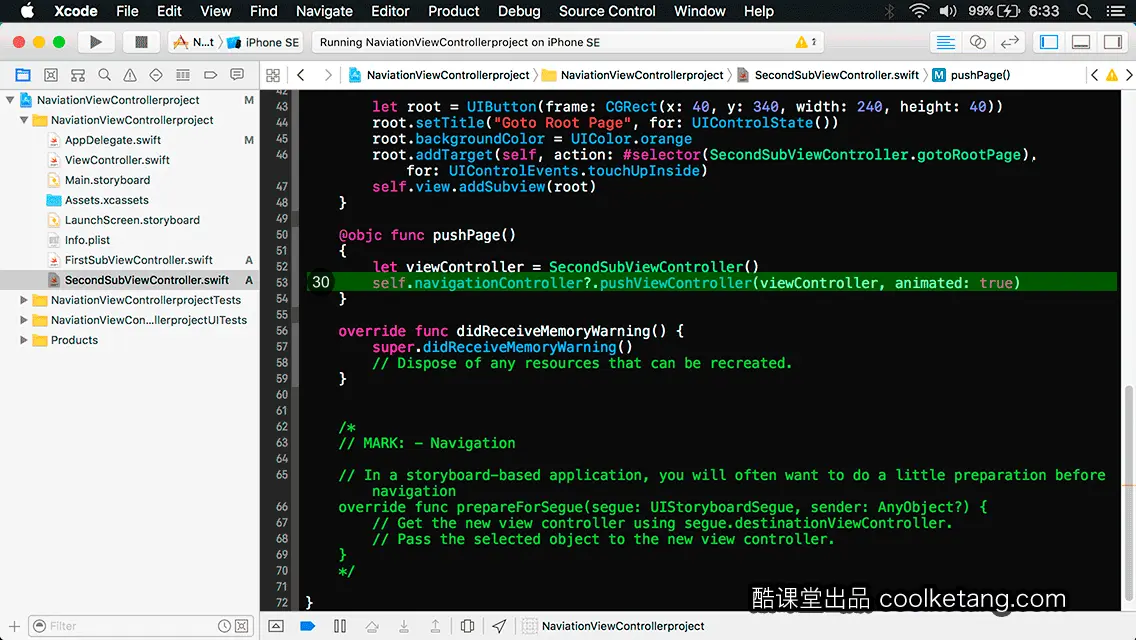
30. 把视图控制器,压入到导航视图里,相当于入栈操作。

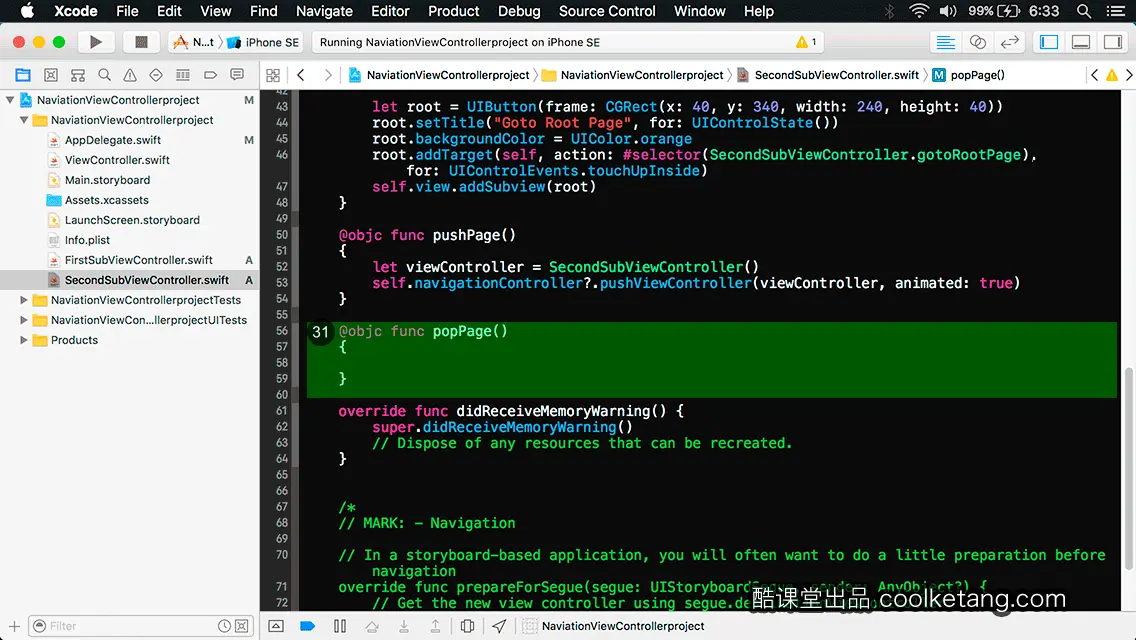
31. 创建第二个按钮绑定的方法。

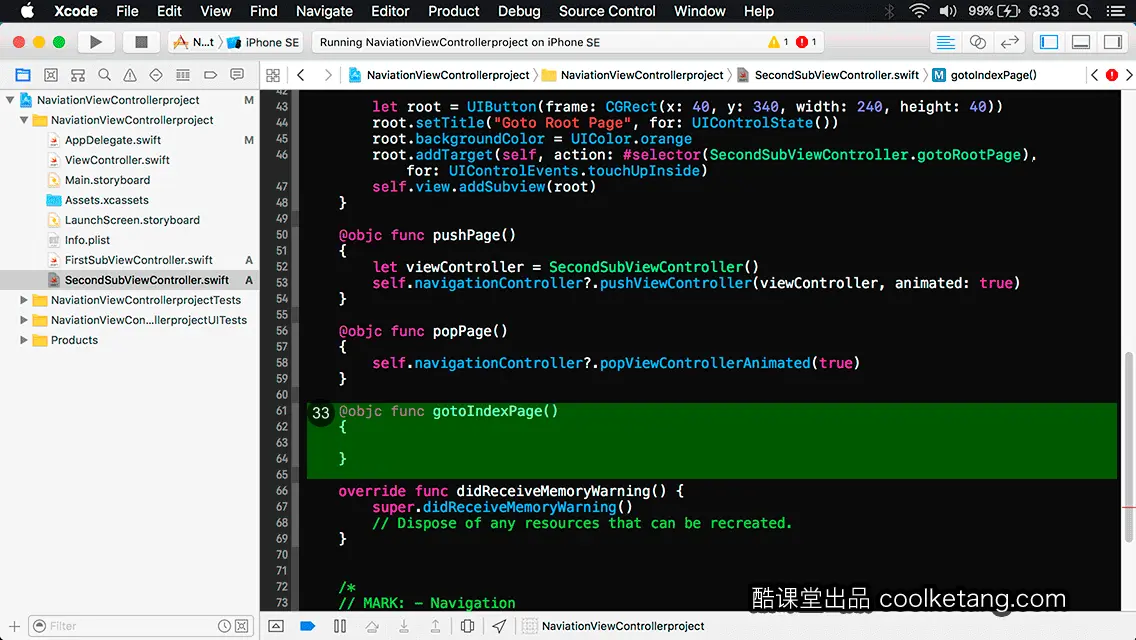
32. 当前视图控制器,将从导航视图控制器堆栈中移除,并返回至上一页面,相当于出栈操作。

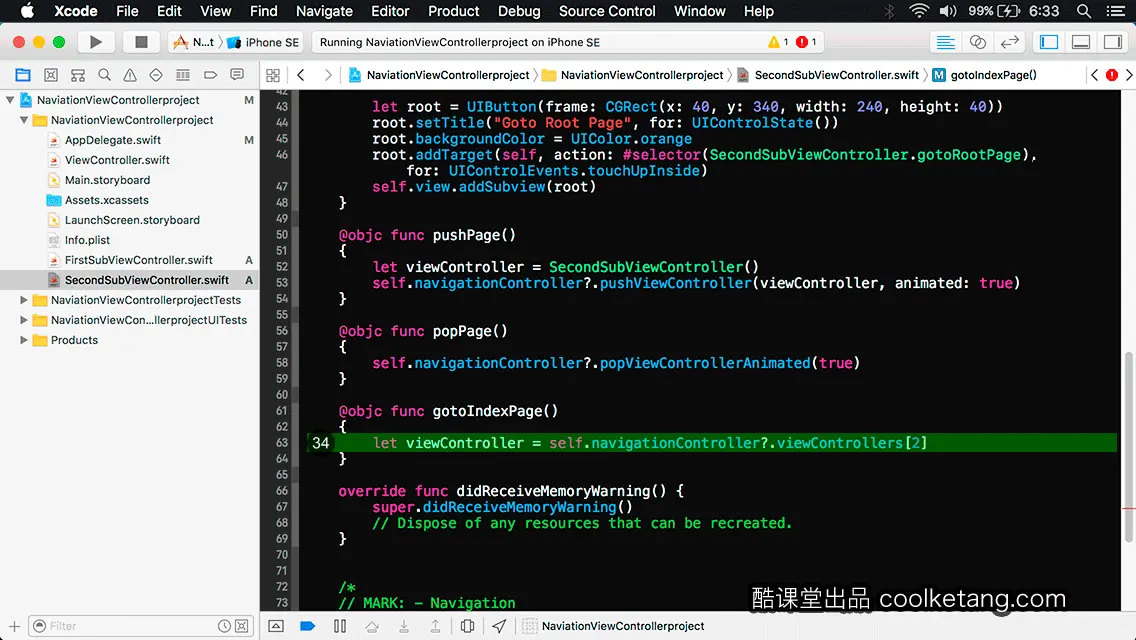
33. 创建第三个按钮绑定的方法。

34. 根据导航视图控制器中的全局序号,查找堆栈中指定序号的视图控制器。

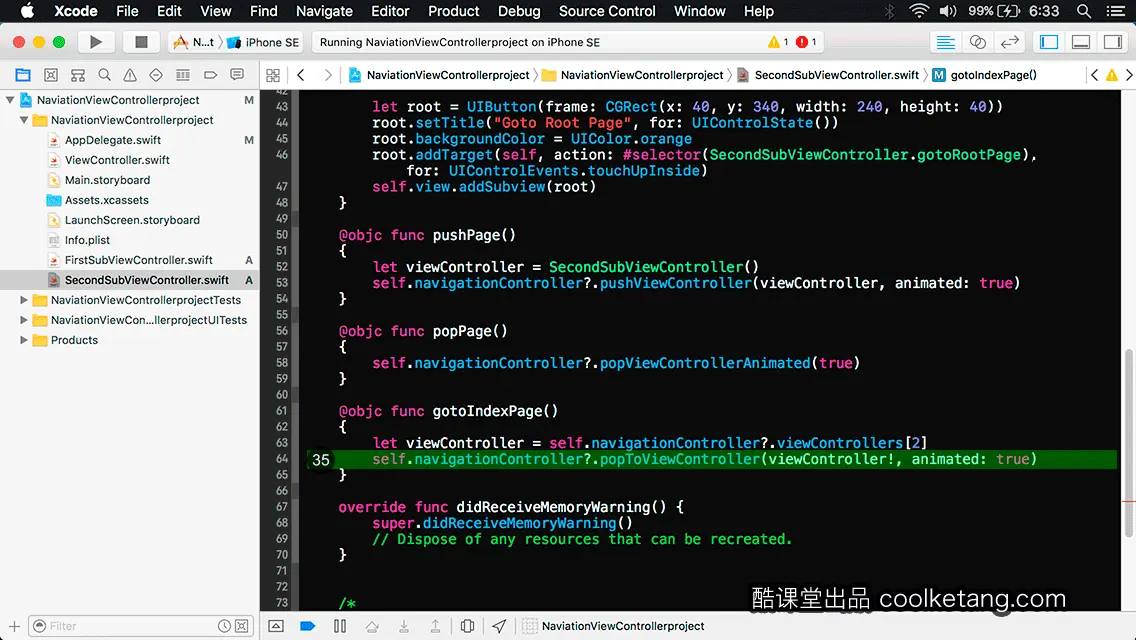
35. 然后在导航视图控制器中,跳转至该视图控制器。

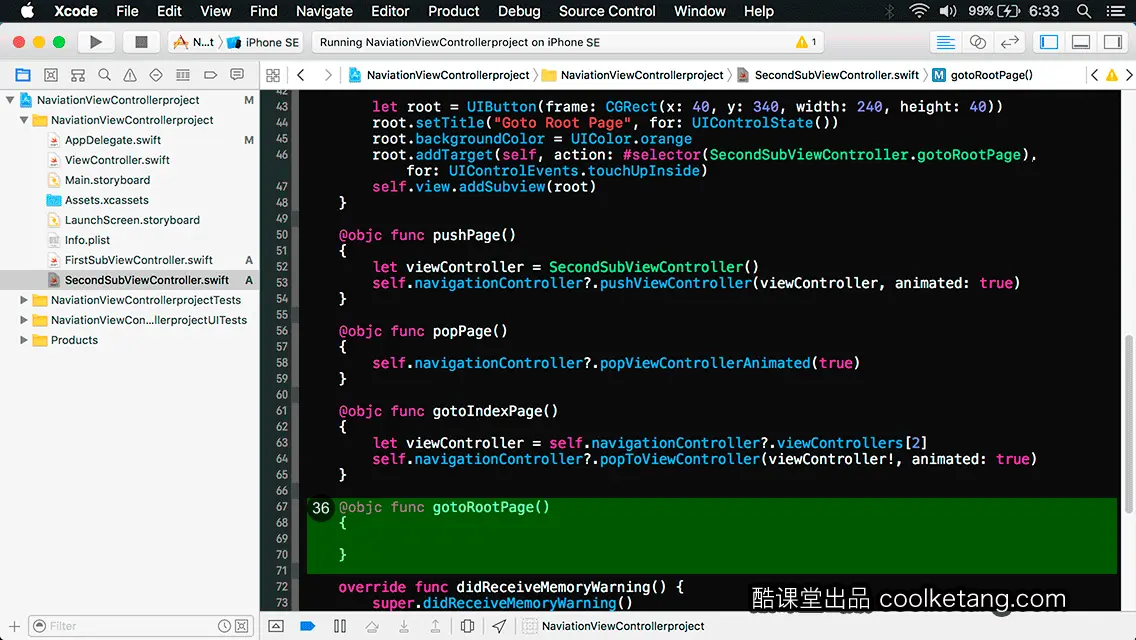
36. 创建第四个按钮绑定的方法。

37. 当用户点击第四个按钮时,导航视图控制器中的所有子视图控制器,都将全部出栈,从而跳转到根视图控制器。接着点击运行模拟器预览项目。

38. 点击右上角的导航按钮,进入第二个页面。

39. 点击第一个按钮,往导航视图控制器堆栈中,添加一个新的视图控制器,并观察顶部标题文字的变化。

40. 继续点击按钮,往导航视图控制器堆栈中,添加多个新视图控制器。

41. 再次点击按钮,往导航视图控制器堆栈中,添加多个新视图控制器。

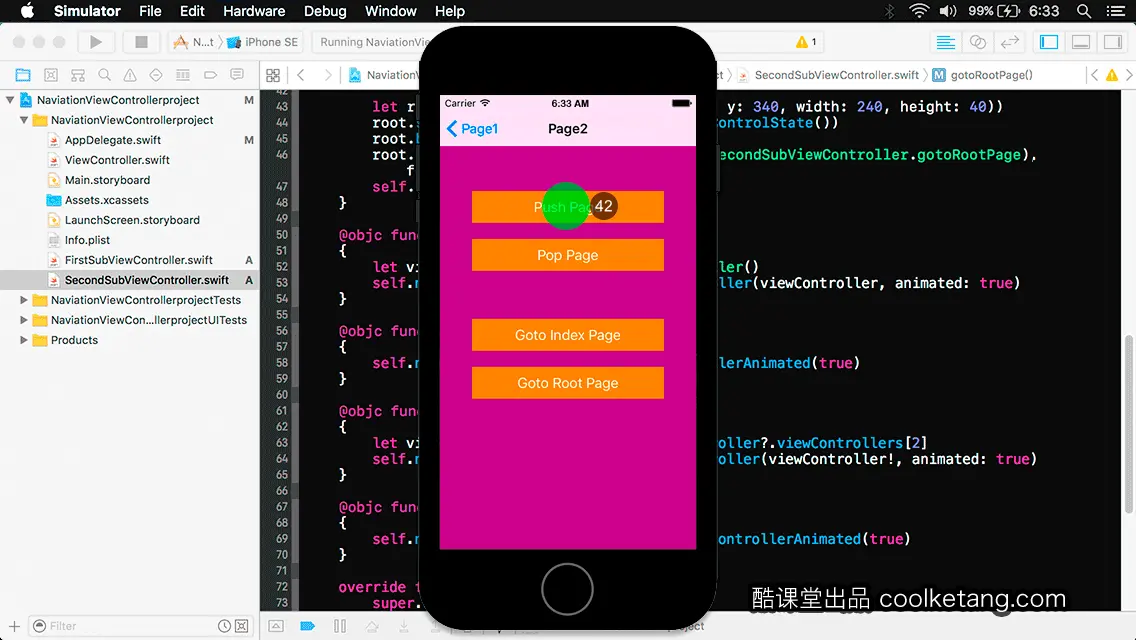
42. 点击按钮,往导航视图控制器堆栈中,添加多个新视图控制器。

43. 最后一次点击按钮,往导航视图控制器堆栈中,添加多个新视图控制器。

44. 点击第二个按钮,使当前视图控制器,从导航视图控制器堆栈中出栈,返回至前一个视图控制器,并观察顶部标题文字的变化。

45. 点击第三个按钮,跳转至指定的视图控制器。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










