原文:http://coolketang.com/staticCoding/5a99108dee920a671bb4811c.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

2. 本节课将为您演示,环形进度条控件的使用。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,创建一个环形进度条和一个按钮,当点击按钮时,停止环形进度条的动画。

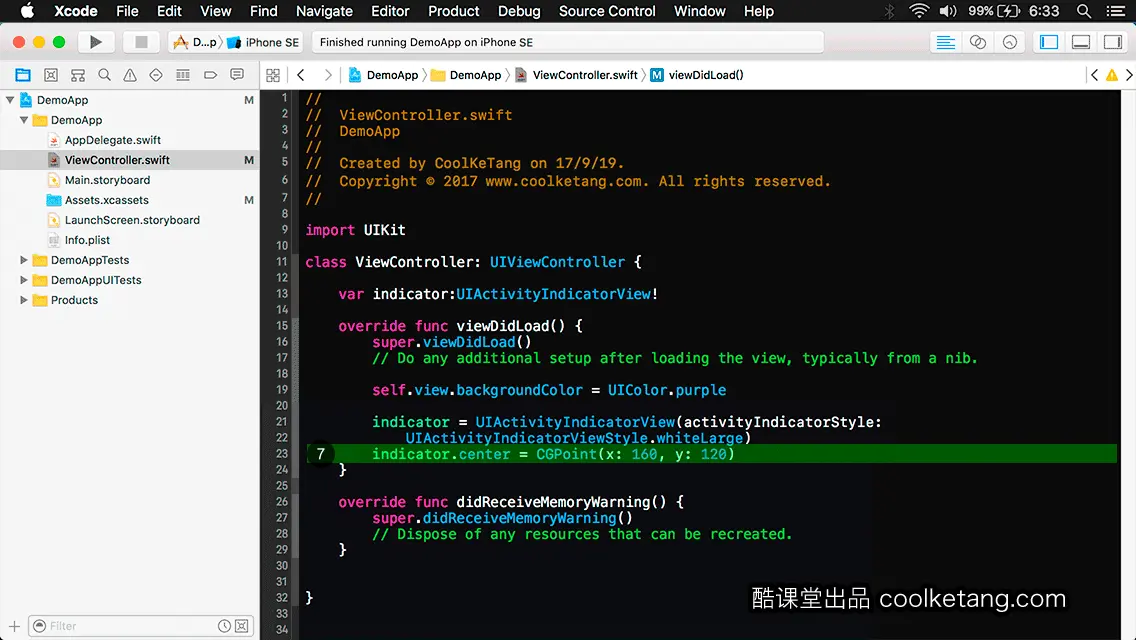
4. 首先添加一个环形进度条对象,作为当前视图控制器类的属性。

5. 接着设置根视图的背景颜色为紫色。

6. 然后初始化环形进度条,并设置环形进度条的样式为大白。

7. 设置环形进度条中心点的位置为(160, 120)。

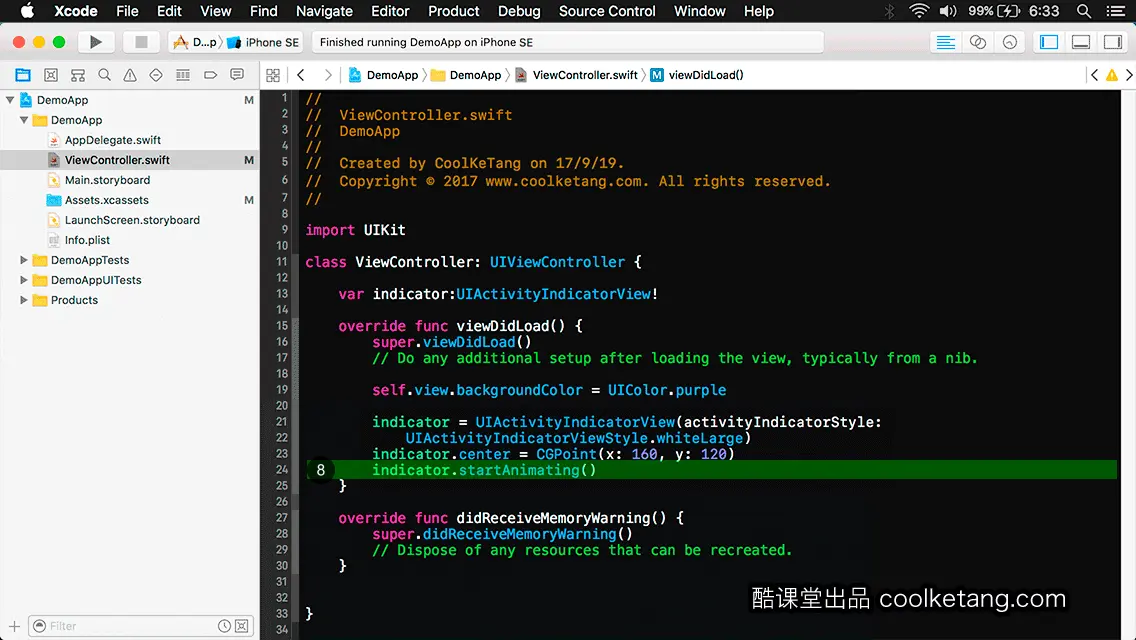
8. 开始进度条动画的播放。

9. 将环形进度条,添加到视图控制器的根视图。

10. 创建一个位置在(20, 200),尺寸为(280, 44)的按钮对象。

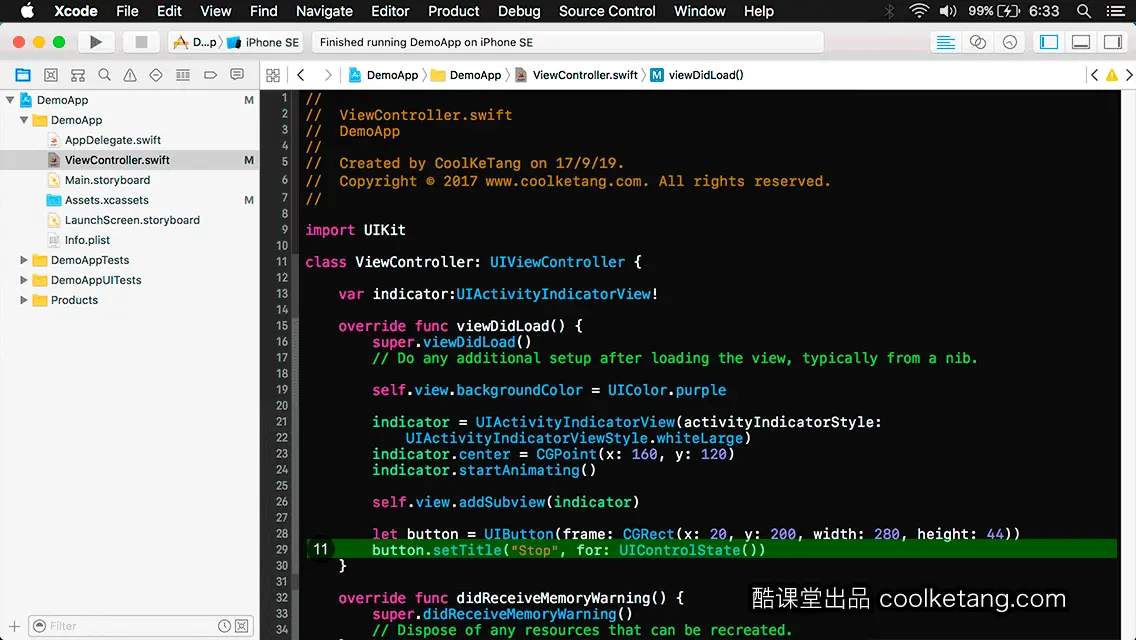
11. 然后设置按钮的标题文字。

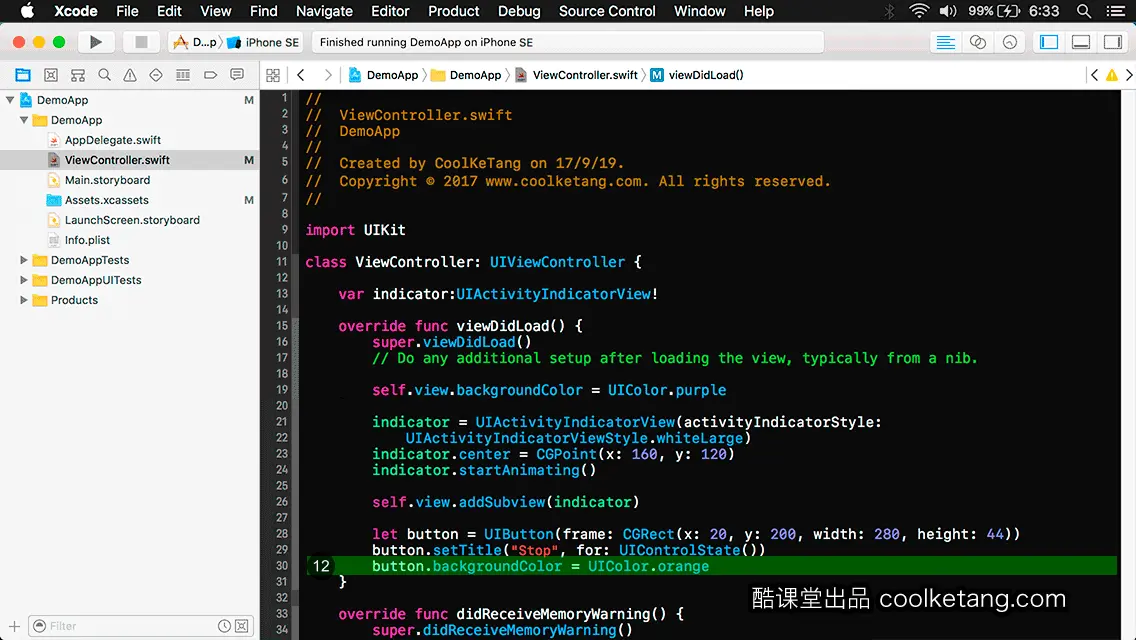
12. 设置按钮的背景颜色为橙色。

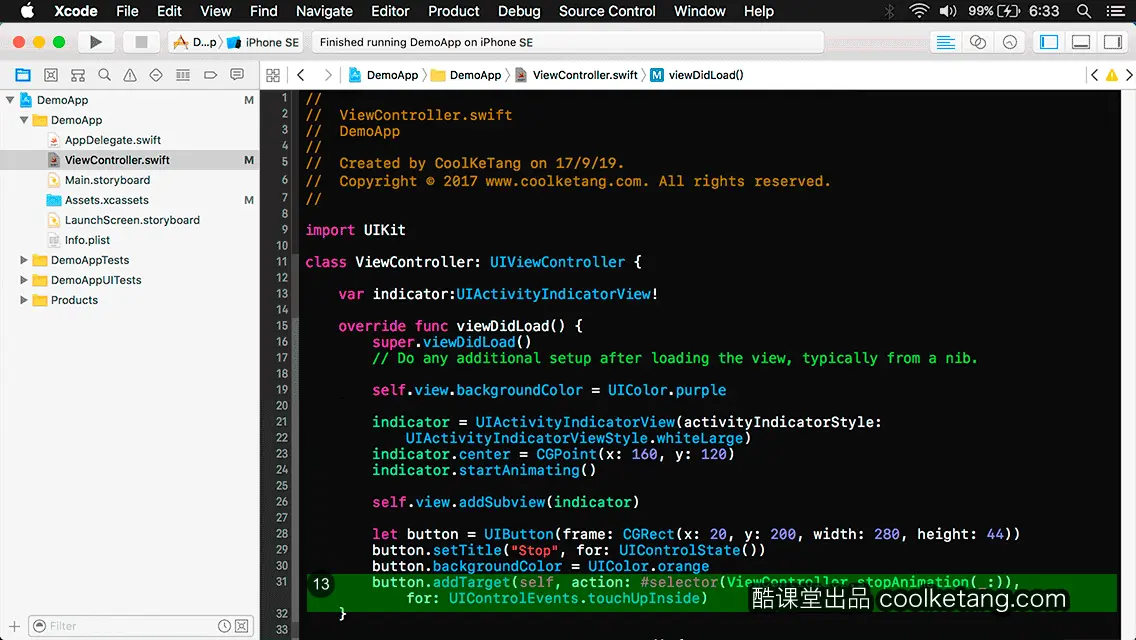
13. 接着给按钮对象,绑定点击事件。

14. 将按钮对象,添加到视图控制器的根视图。

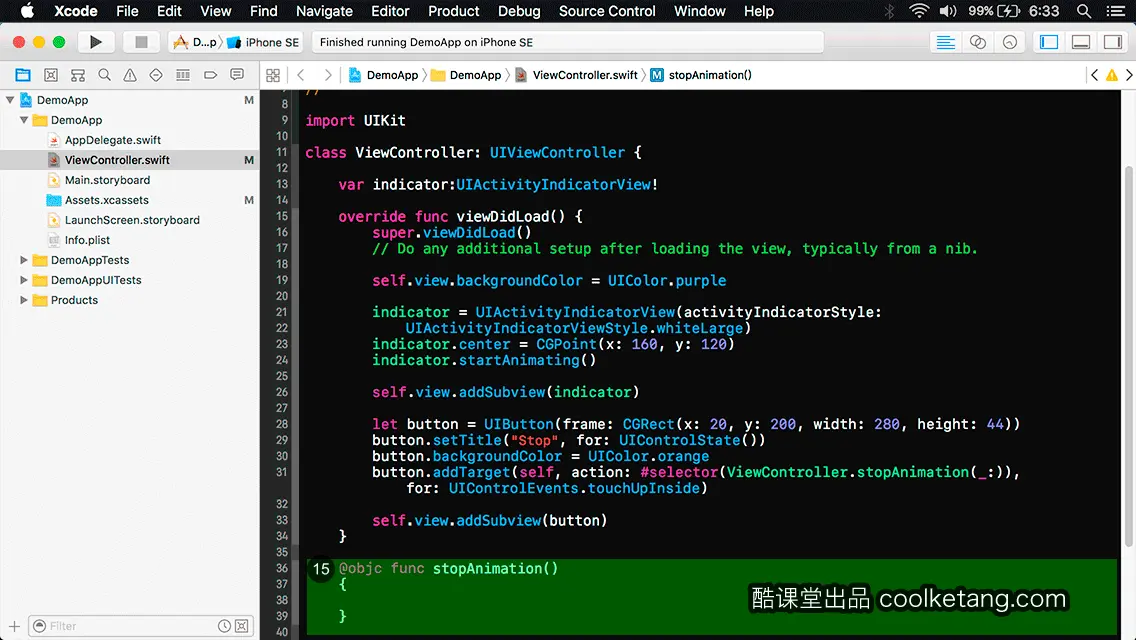
15. 创建一个方法,用来响应按钮的点击事件。

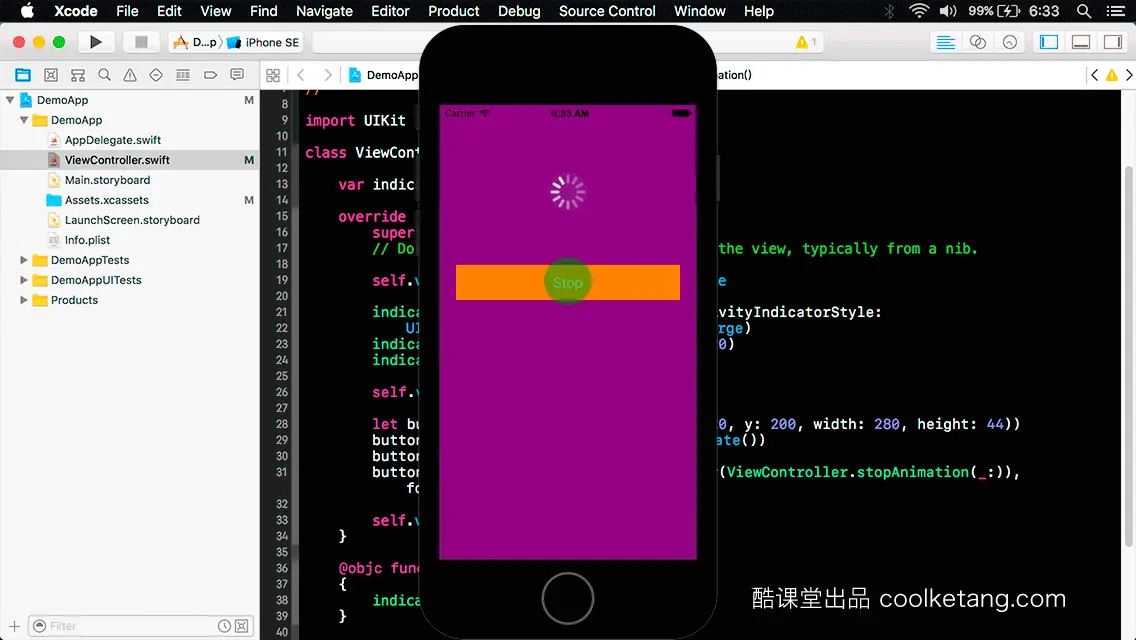
16. 当点击按钮时,停止环形进度条的动画播放。然后点击左上角的[编译并运行]按钮,打开模拟器预览项目。

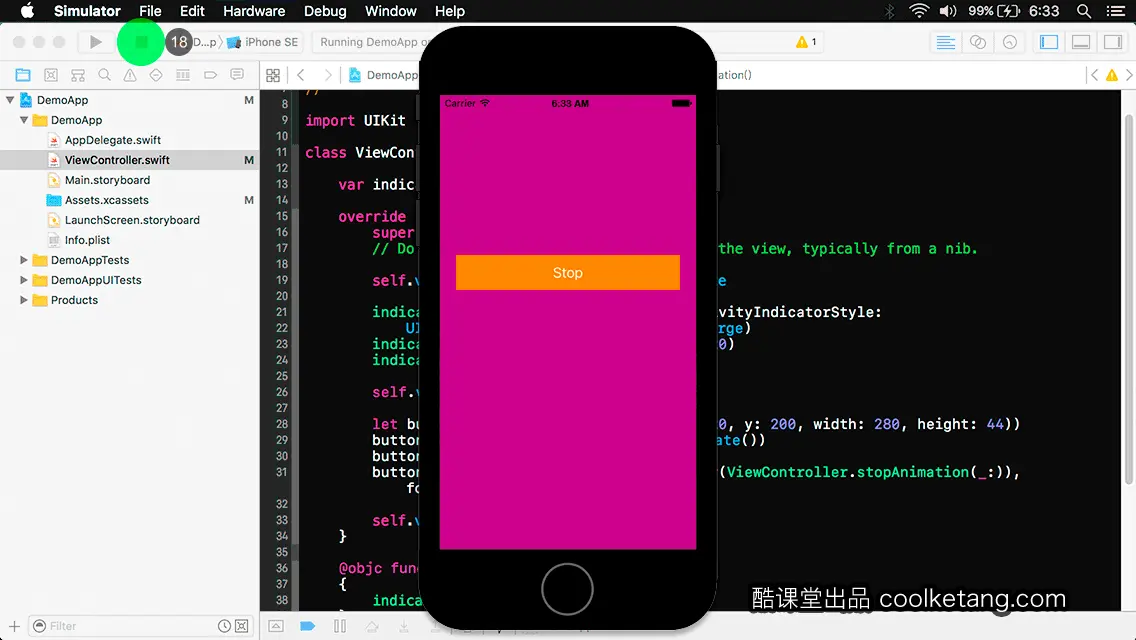
17. 在弹出的模拟器中,点击按钮,停止环形进度条的旋转动画。

18. 最后点击[停止]按钮,关闭模拟器,并结束本节课程。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










