原文:http://coolketang.com/staticCoding/5a99108dfe88c21c80b08df4.html
1. 在欢迎窗口右侧的历史项目列表中,双击打开之前创建的单视图项目模板。

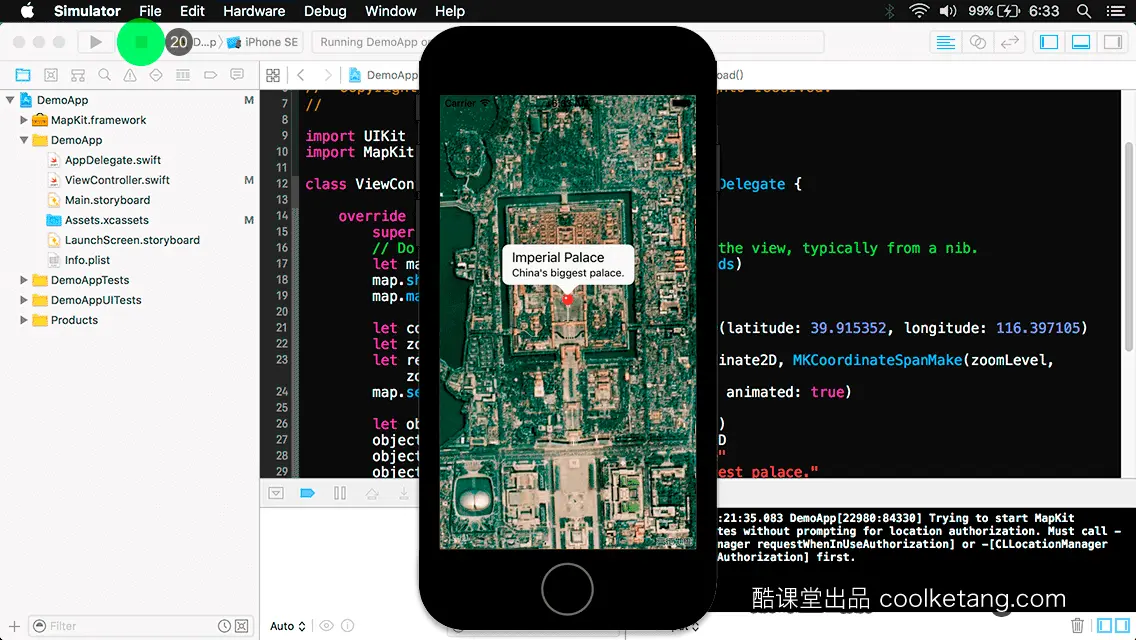
2. 本节课将为您演示,当点击地图上的标注圆点时,弹出信息窗口。首先在一个空白项目中,打开视图控制器的代码文件。

3. 接着开始编写代码,实现这项功能。

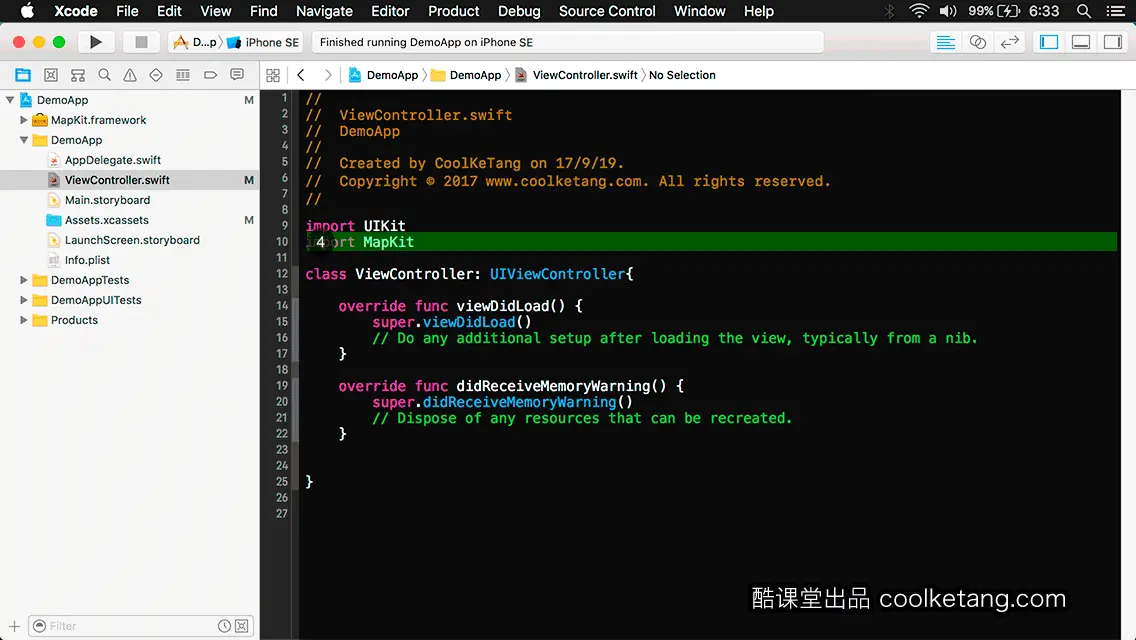
4. 首先往视图控制器类文件中,引入地图框架。

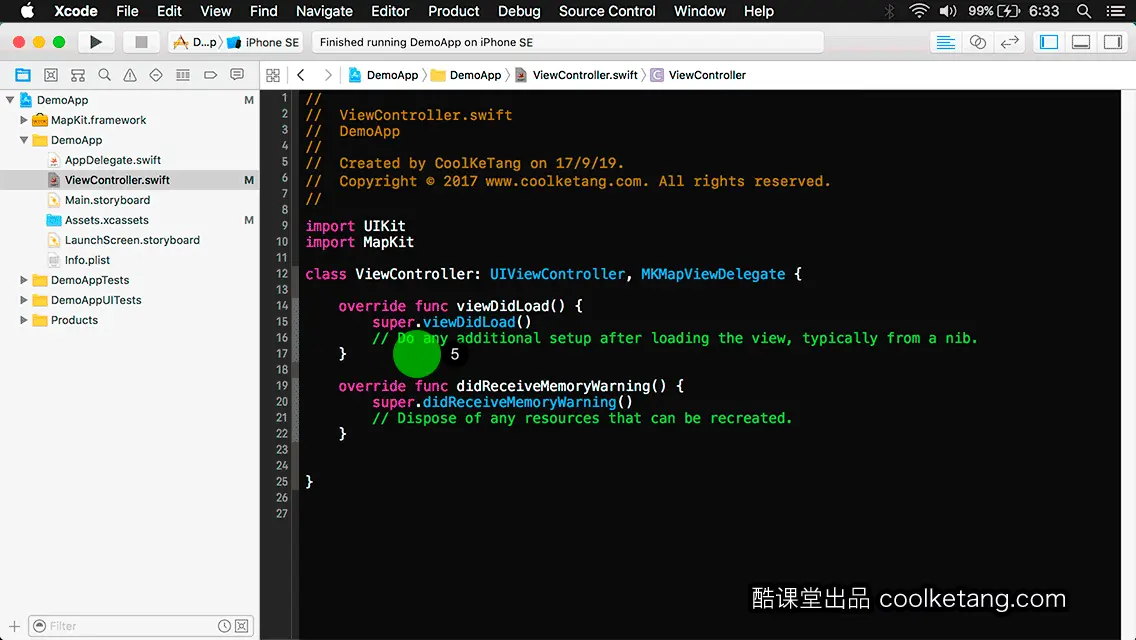
5. 添加地理视图代理协议。

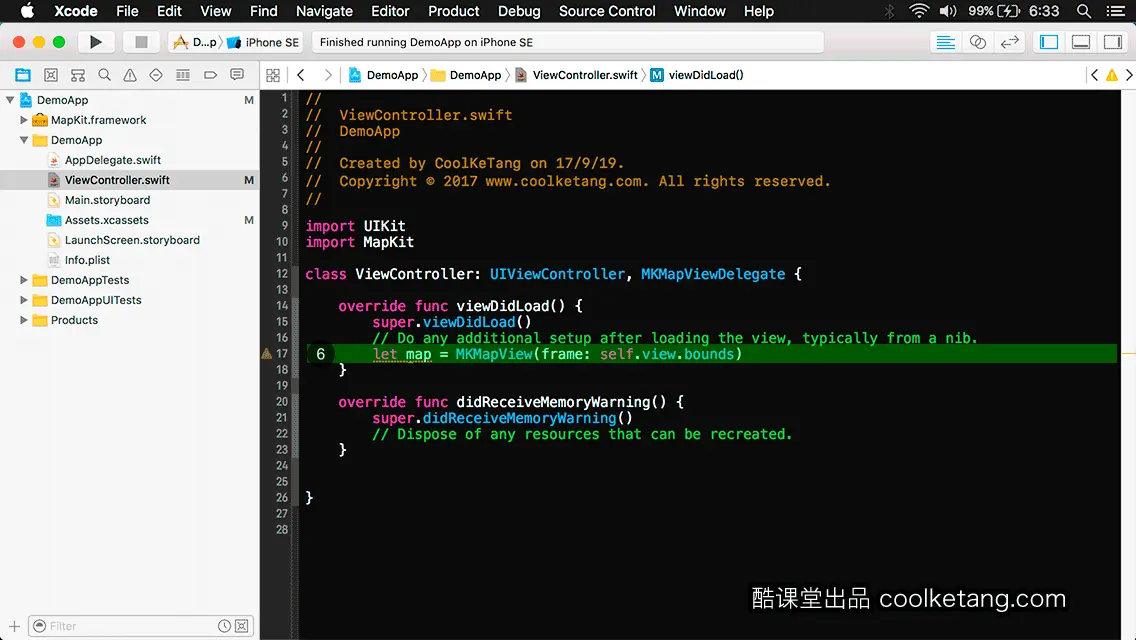
6. 初始化一个地图对象,并指定其位置和尺寸,与根视图保持一致。

7. 在地图中,显示当前用户的地理位置。

8. 设置地图视图的显示样式,为卫星视图模式。

9. 通过设定经纬度,来创建一个地理位置。

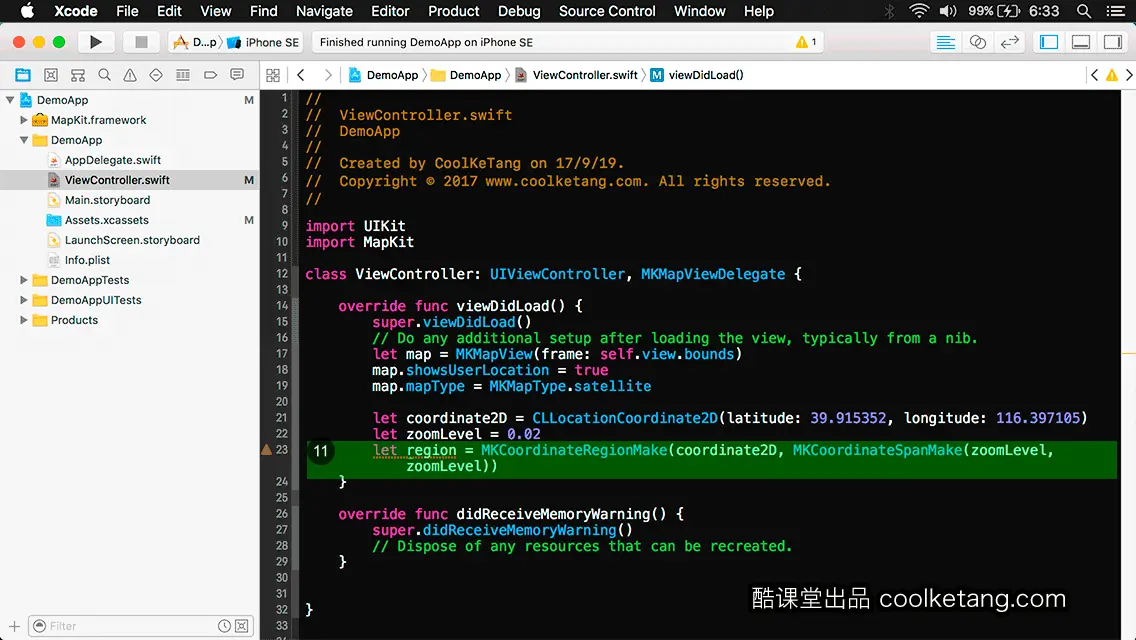
10. 设置地图显示区域的缩放级别。

11. 初始化一个常量,表示地图对象的显示区域。

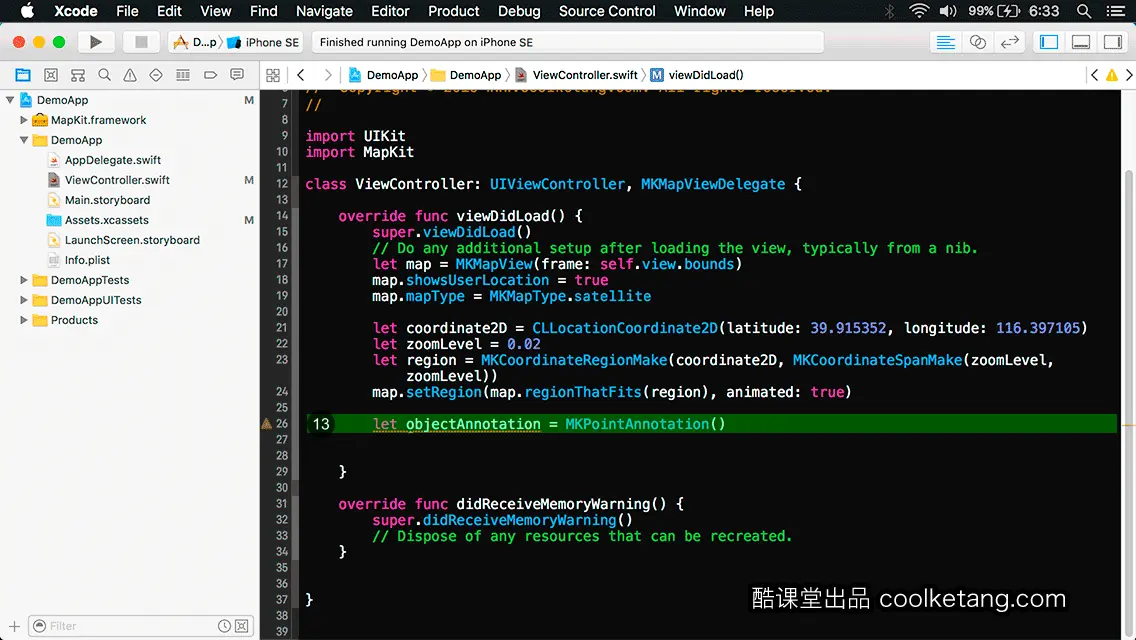
12. 设置地图对象的显示区域。

13. 初始化一个点注释对象。

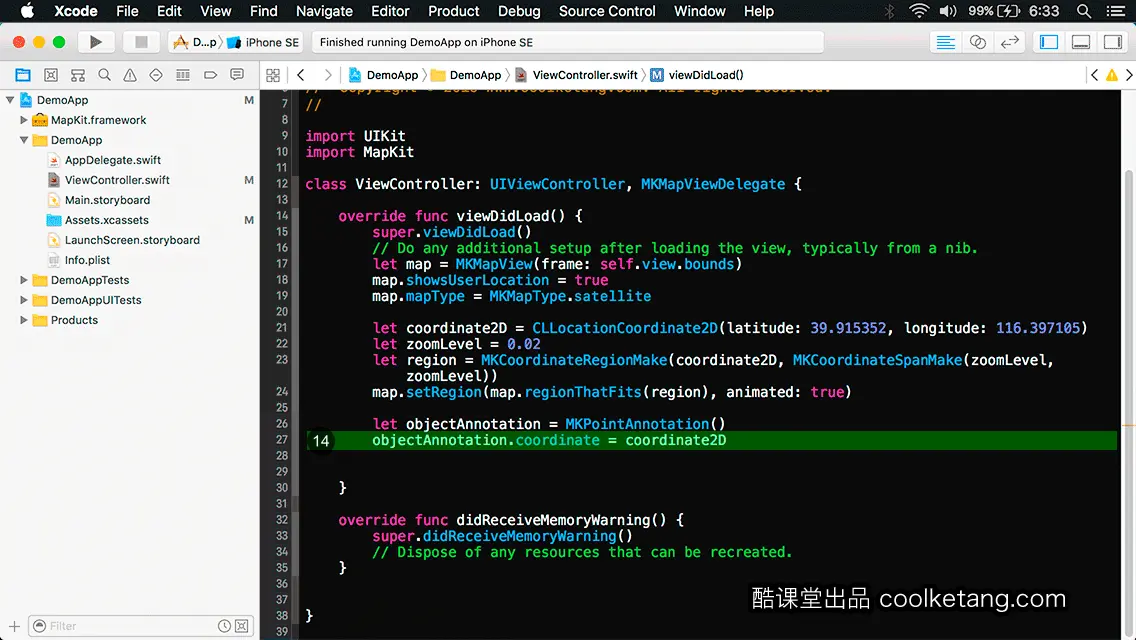
14. 设置注释对象的地理位置。

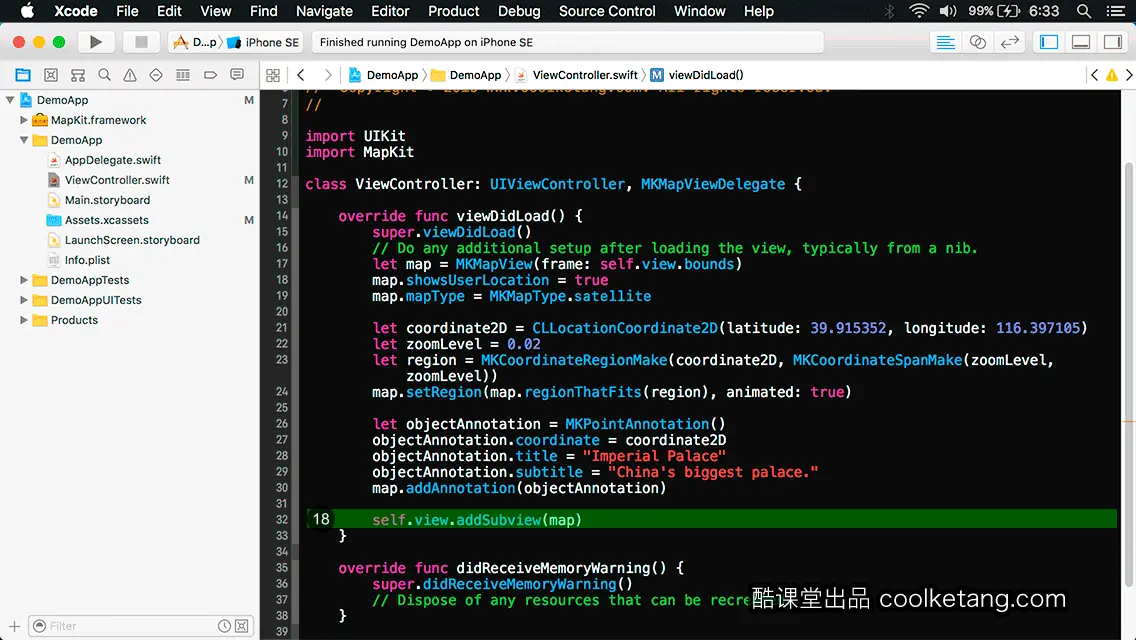
15. 设置注释对象的标题内容。

16. 设置注释对象的子标题内容。

17. 将注释窗口对象,添加到地图中。

18. 将地图视图对象,添加到当前视图控制器的根视图。然后点击左上角的[编译并运行]按钮,打开模拟器预览项目。

19. 在弹出的模拟器窗口中,点击地图上的红色图钉,显示提示窗口。


本文整理自:《互动教程 for Xcode9 & Swift4》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1063100471,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 2133
2133

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










