原文:http://coolketang.com/staticCoding/5a995087ee920a671bb6d5a1.html
1. 本节课将为您演示非常实用的动态标签的制作。动态标签允许用户在标签上进行互动操作,请使用鼠标双击Pod文件,查看安装配置文件。

2. 请根据配置文件的内容,进行动态标签的安装,然后双击此处的项目文件,打开已经安装动态标签类库的空白项目。

3. 接着在左侧的项目导航区,打开视图控制器的代码文件。

4. 现在我们来一步步编写代码,在项目中使用刚刚安装的动态标签。

5. 首先在类文件中引入动态标签。

6. 接着添加一个方法,用来制作一个动态标签示例。

7. 创建一个原点在(0, 0),宽度和高度都是320的动态标签。

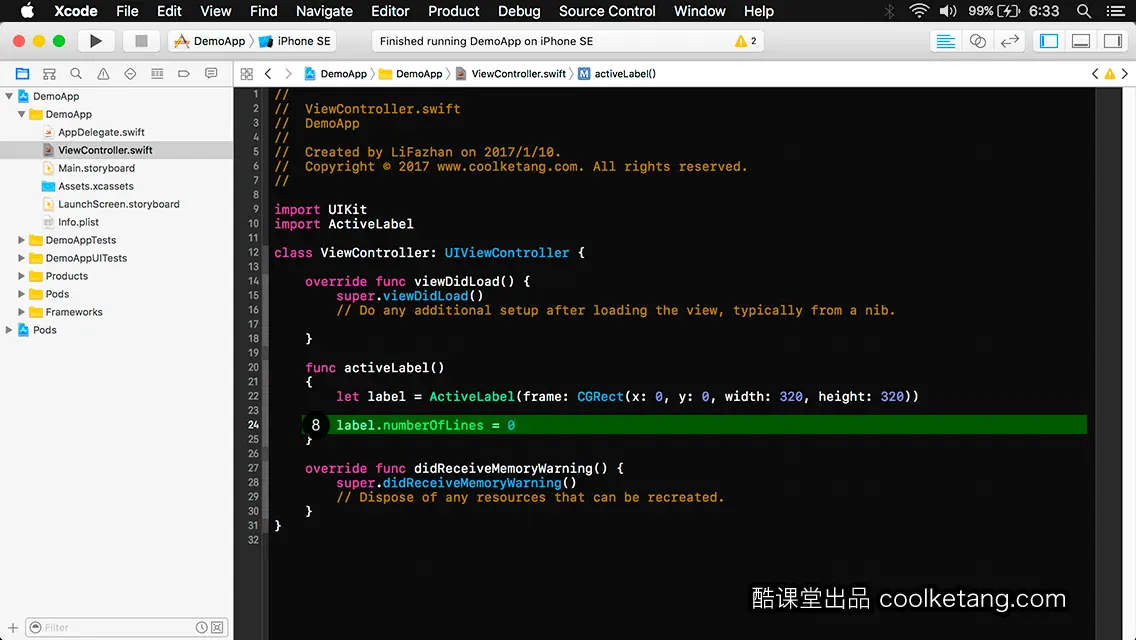
8. 动态标签是对普通的标签视图的扩展,所以同样拥有普通标签视图的各种属性。在此设置标签视图不限制行数。

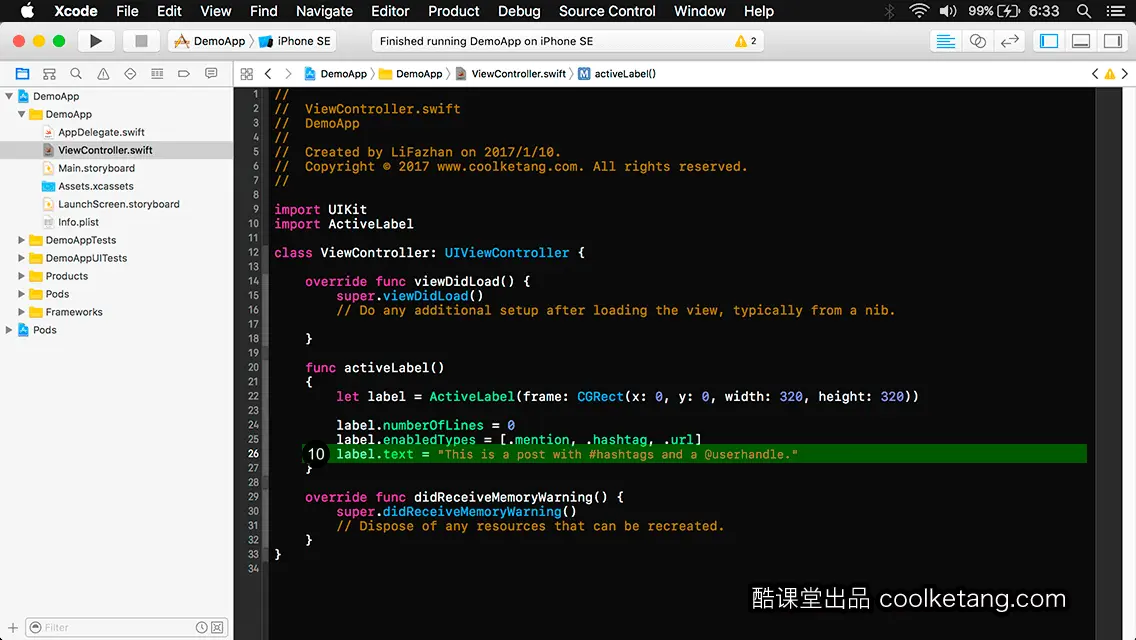
9. 然后设置动态标签的交互属性,包含主题标签、提及和网址等类型,也就是说这些内容在标签视图中是可被点击的。

10. 设置动态标签视图的文字内容,内容包含一个主题标签符号和一个提交符号。两个符号和他们后面的文字内容将可以被点击。

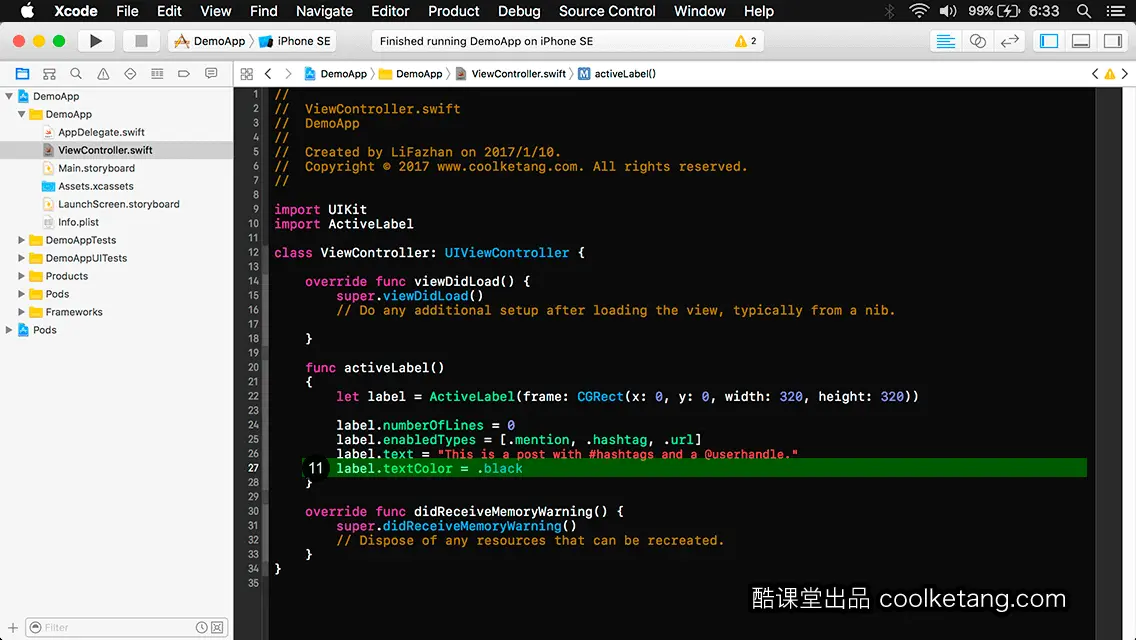
11. 设置文字的颜色为黑色。

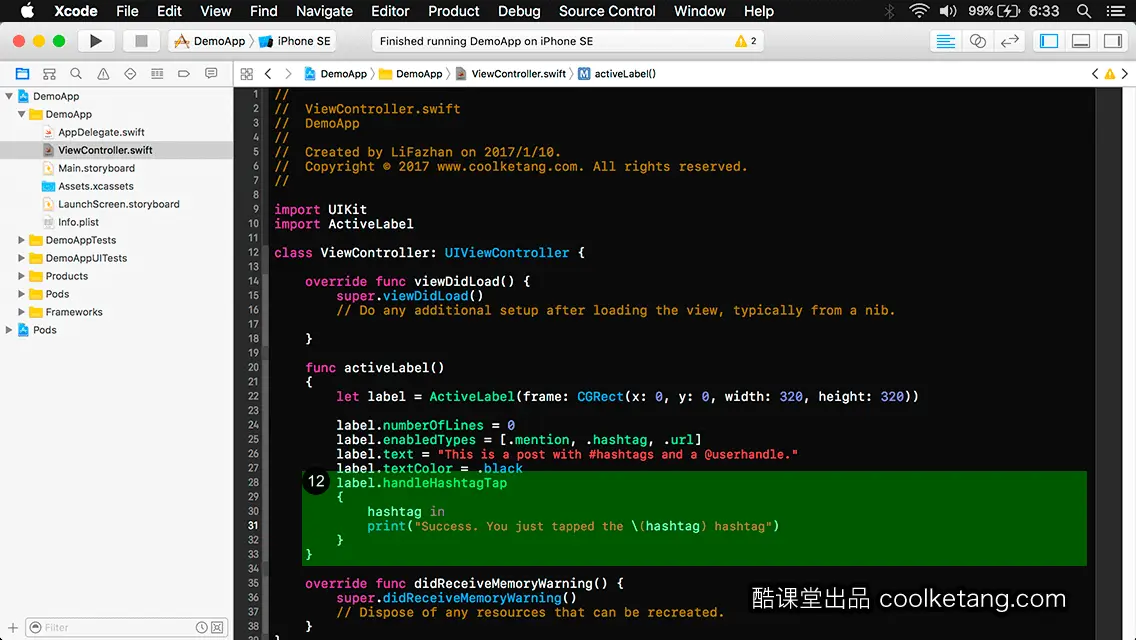
12. 接着给主题标签添加交互事件,当用户点击该内容时,在控制台输出日志信息,该日志信息包含被点击的标签内容。

13. 将标签视图添加到当前视图控制器的根视图。

14. 设置根视图的背景颜色为橙色。

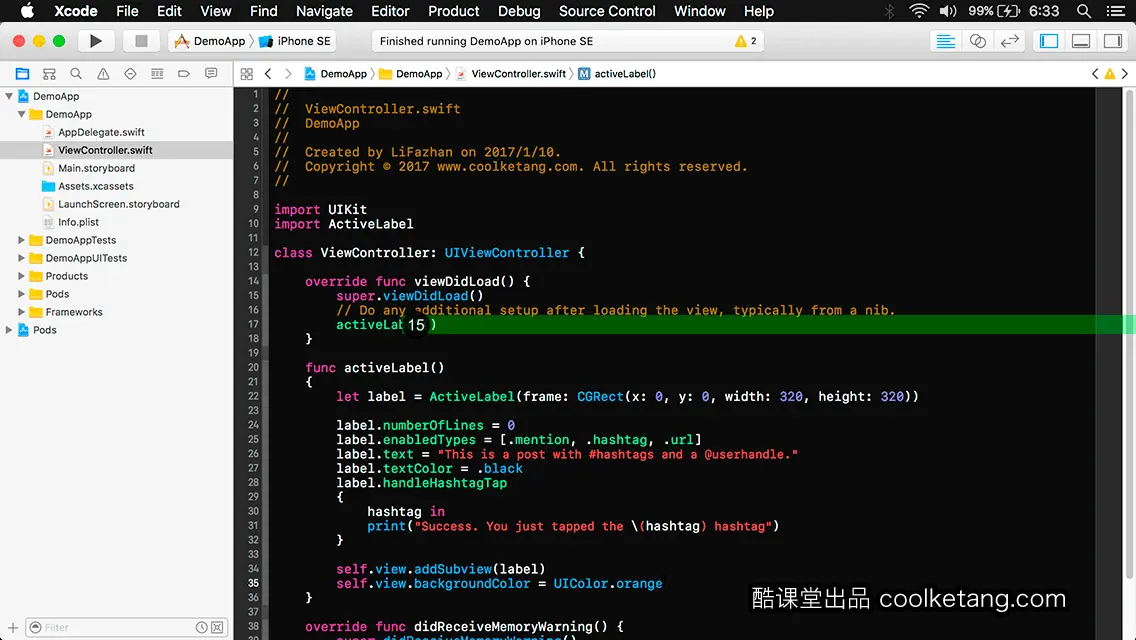
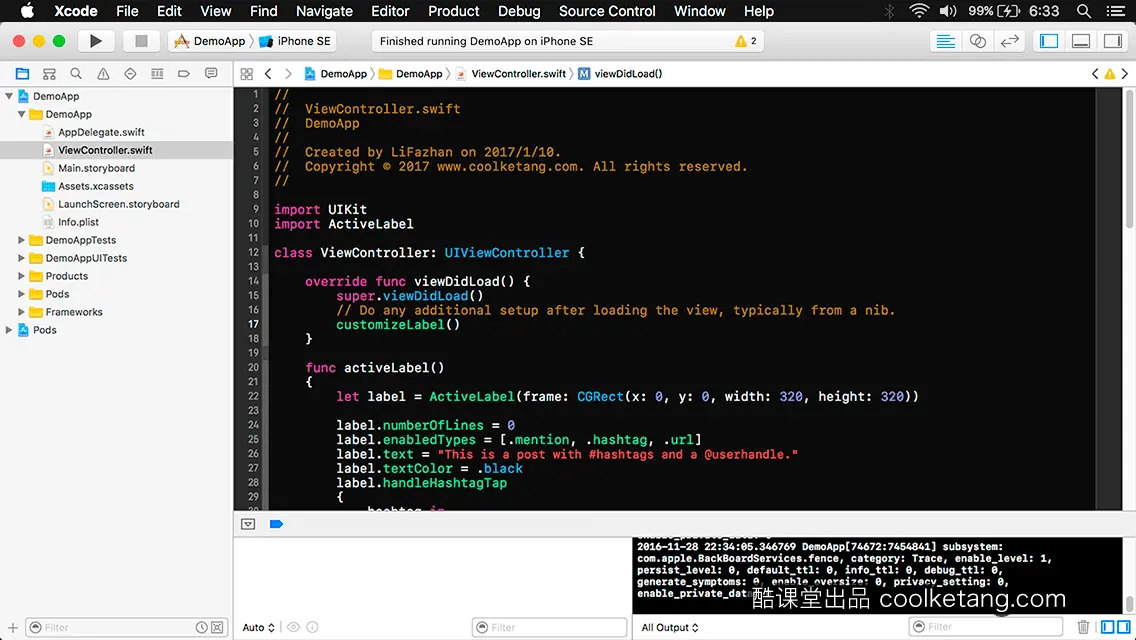
15. 在视图加载完成的方法中,加载刚刚创建的动态标签。然后点击[编译并运行]按钮,启动模拟器预览项目。

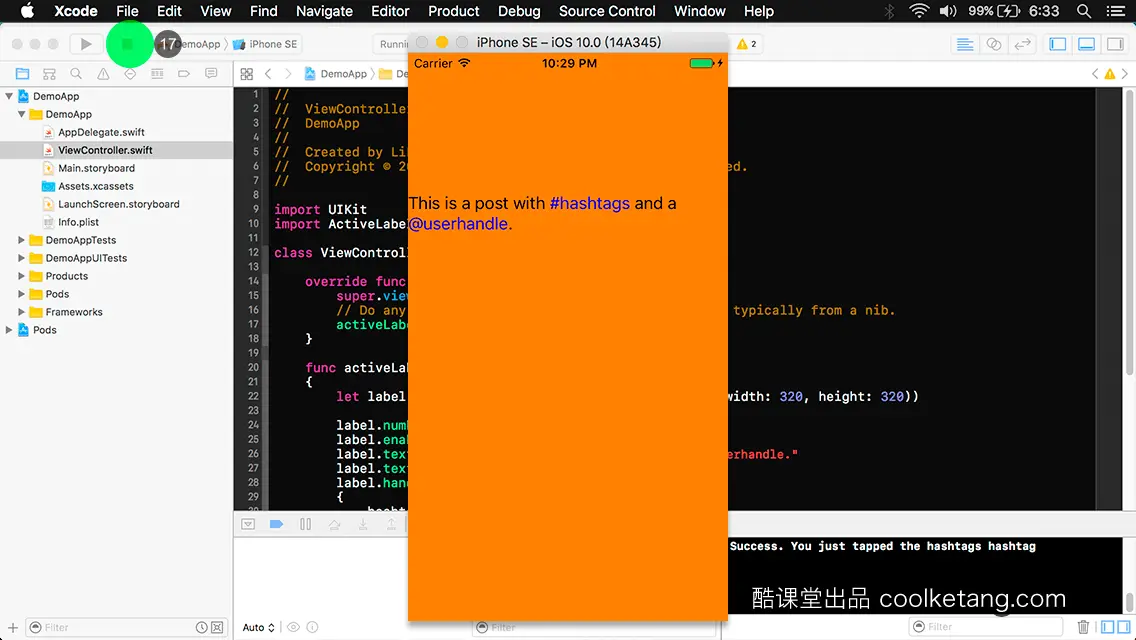
16. 在弹出的模拟器中点击该标签,并留意右下角控制台信息的输出。

17. 当点击主题标签后,在控制台输出了相应的信息。点击此处的停止按钮,关闭模拟器。

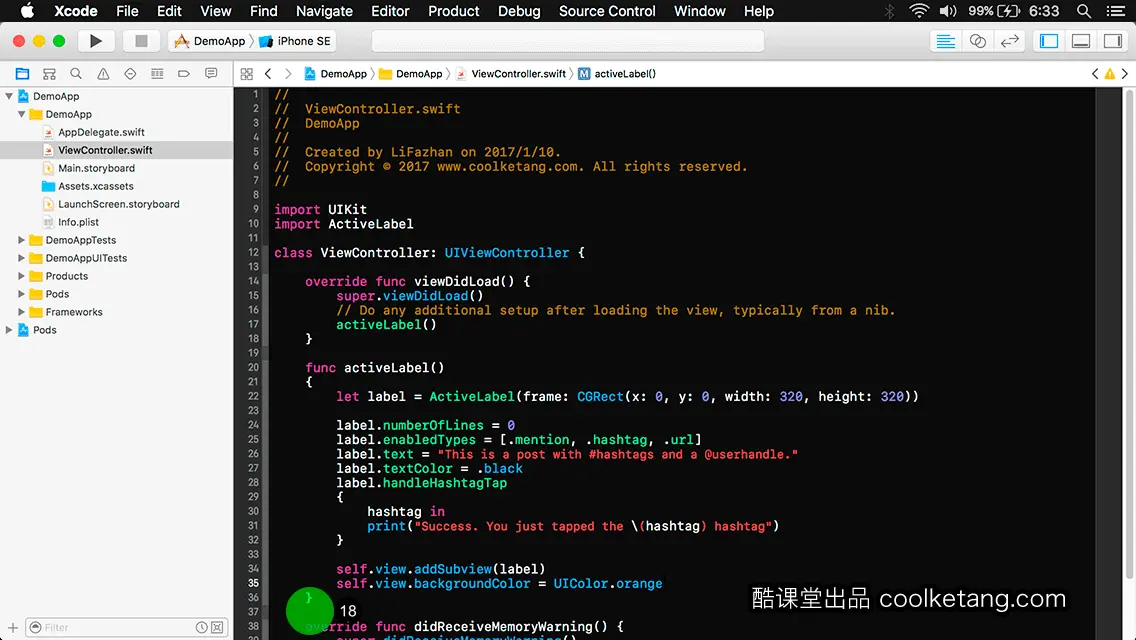
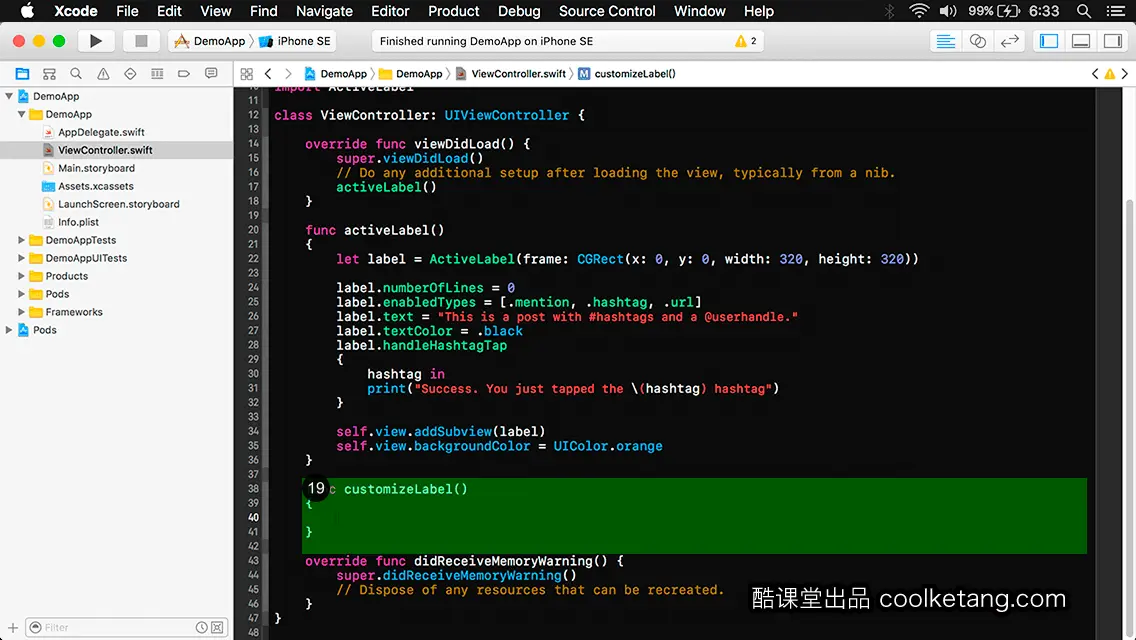
18. 接着继续编写代码,创建另一个更加强大的动态标签。

19. 添加一个新的方法,在这个新方法中创建动态标签。

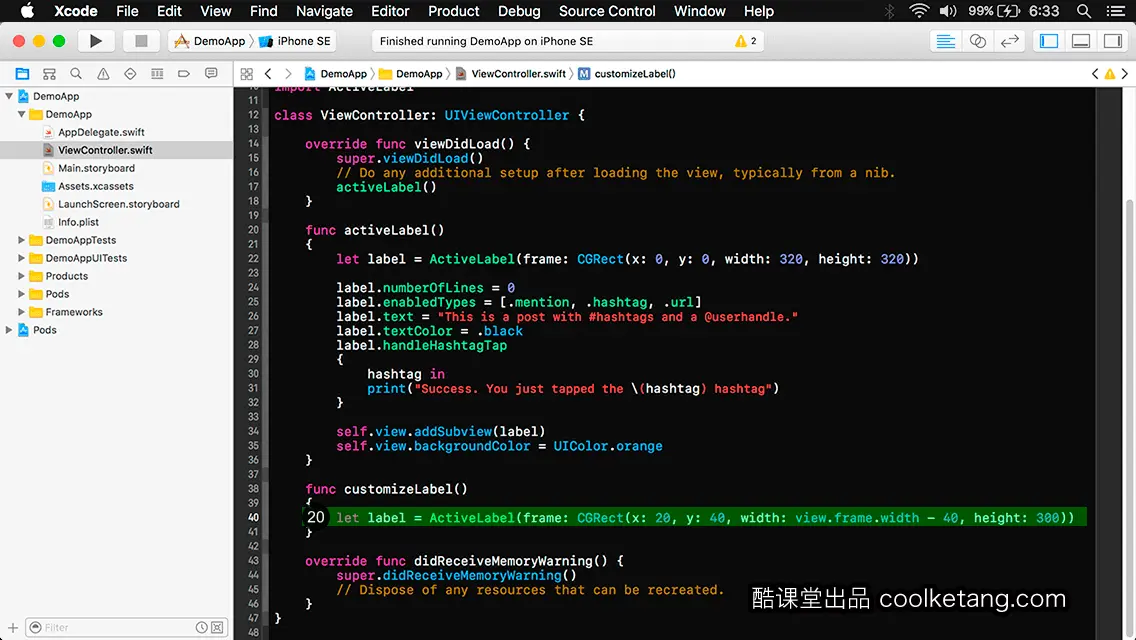
20. 初始化一个指定显示区域的动态标签。

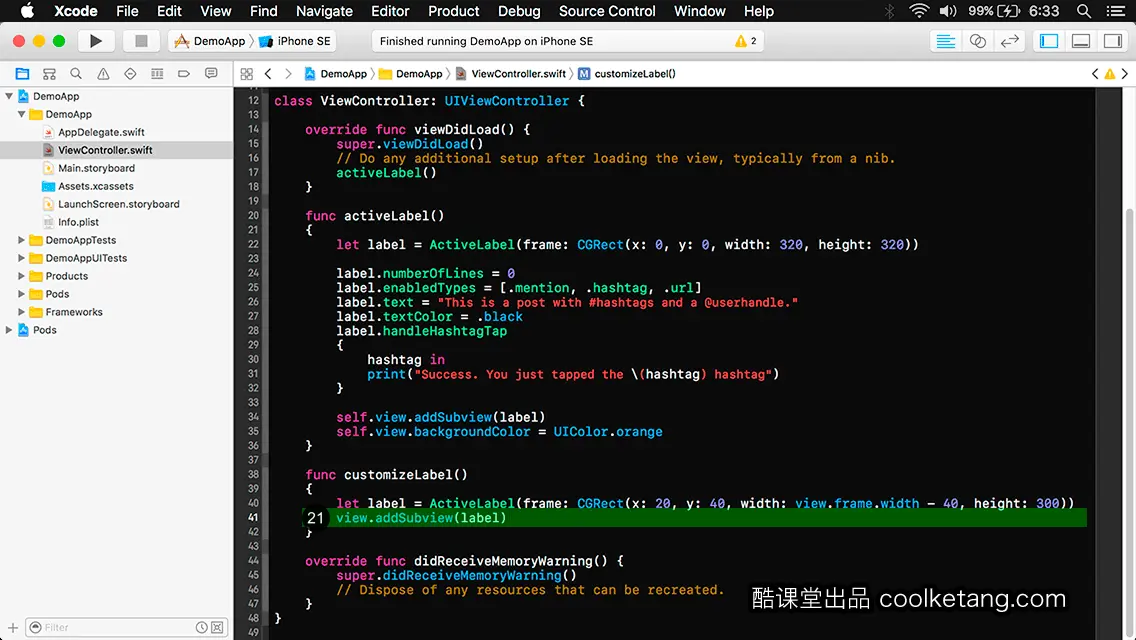
21. 将该动态标签添加到当前视图控制器的根视图中。

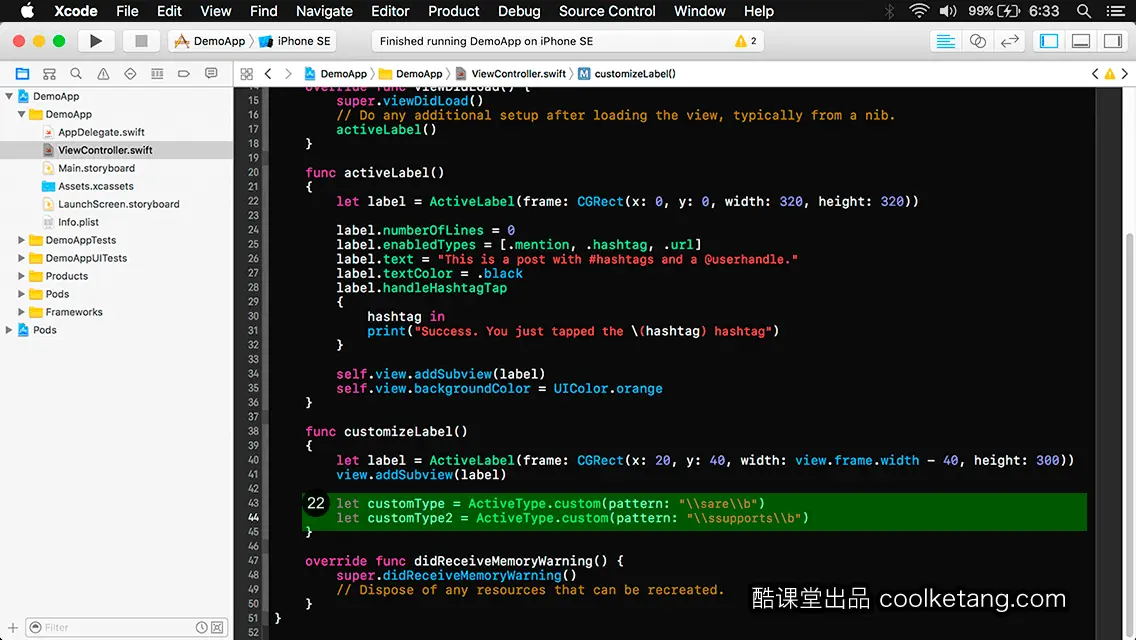
22. 通过正则表达式创建自定义的动作类型。

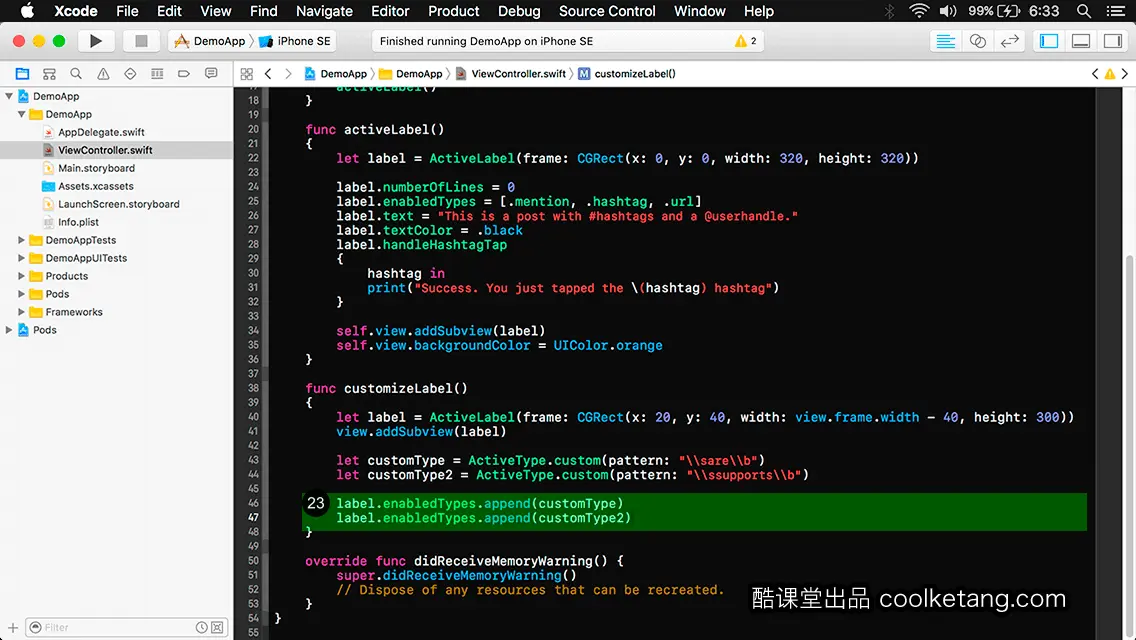
23. 接着将自定义的动作类型,添加到动态标签所支持的类型列表中。

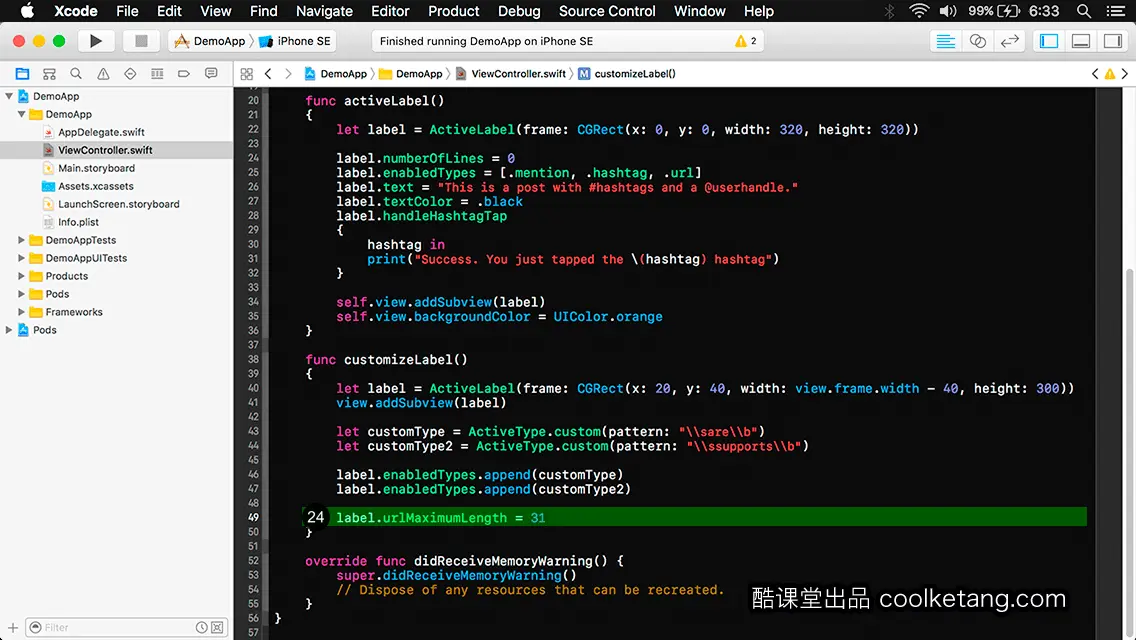
24. 设置网址文字的最大长度,当超出该长度的数值时,将截取网址并在尾部添加省略号。

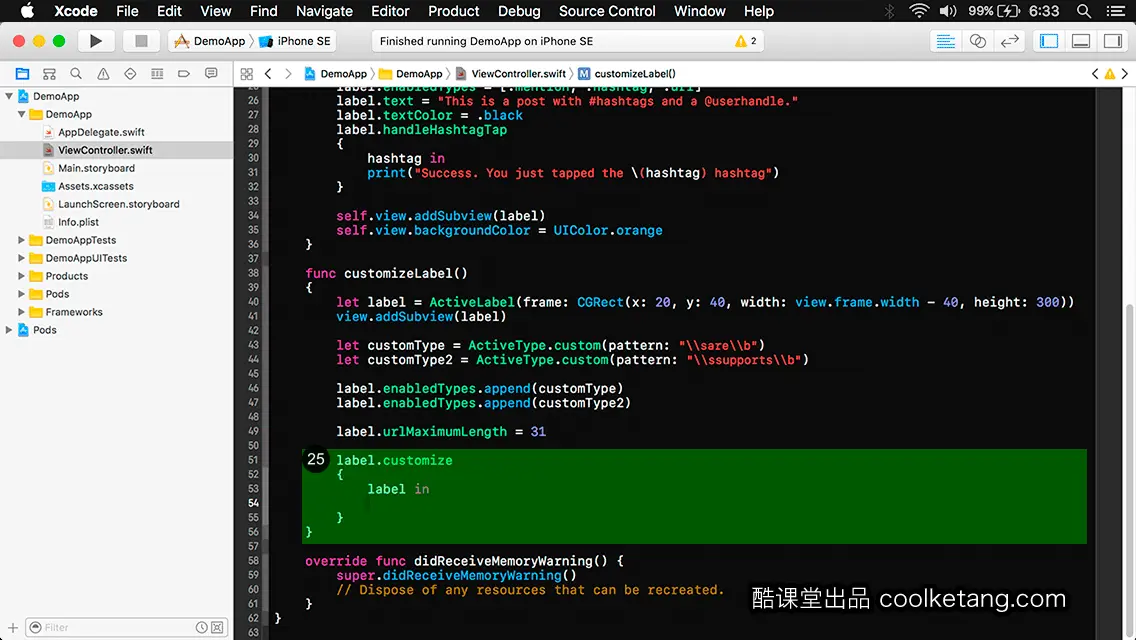
25. 接着对动态标签对象的外观属性进行自定义设置。

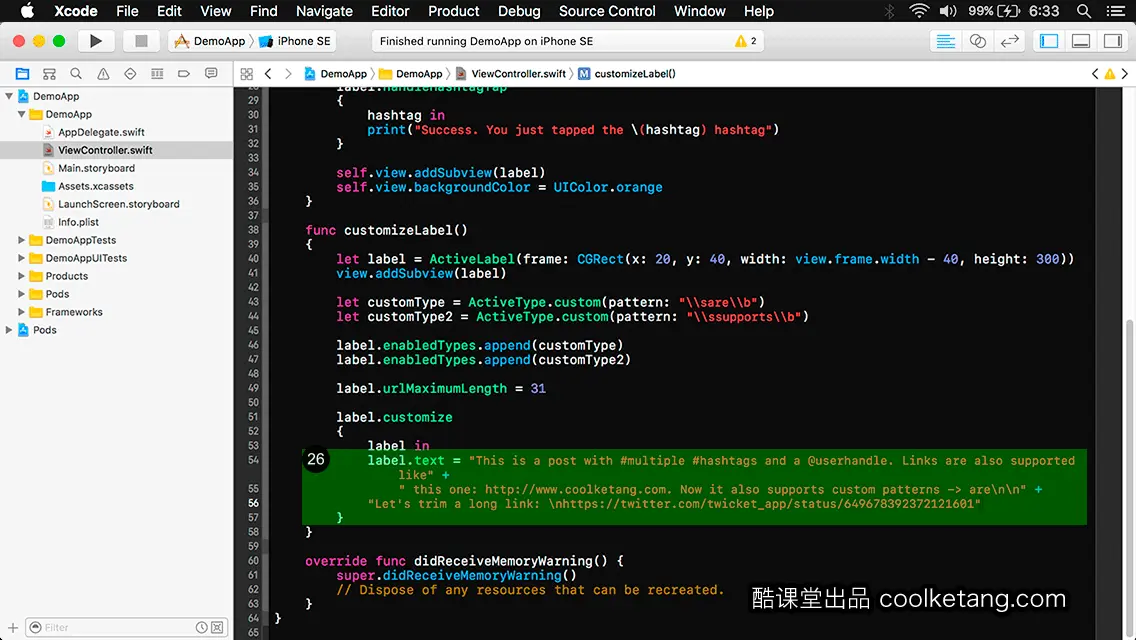
26. 首先设置动态标签的文字内容,文字内容中包含了各种动态类型。

27. 依次设置标签的行数和行间距两个属性。

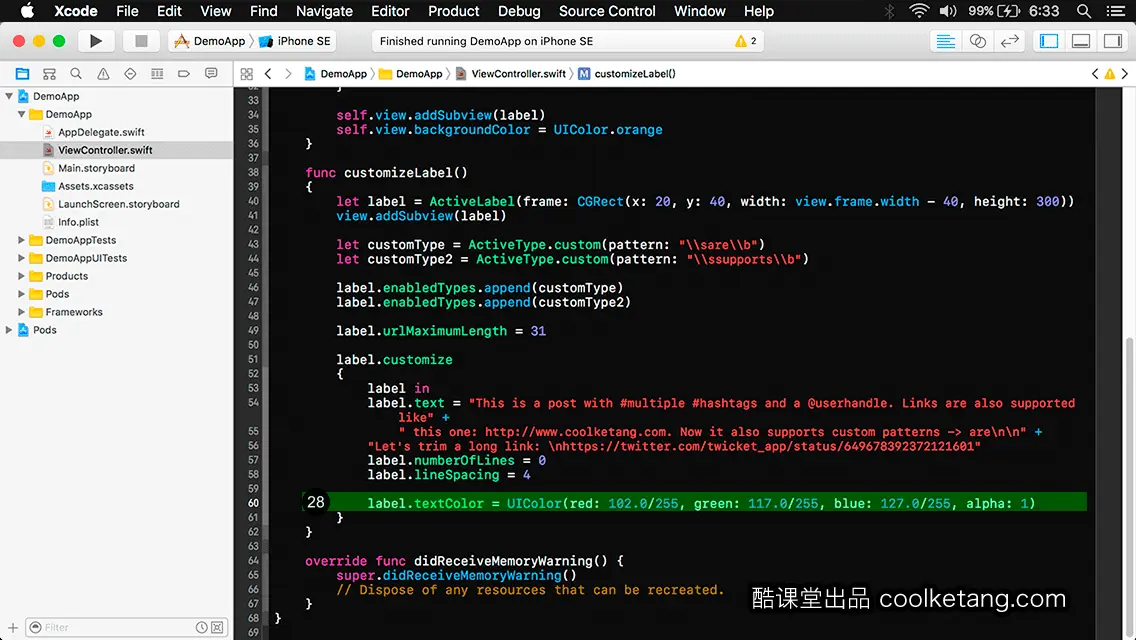
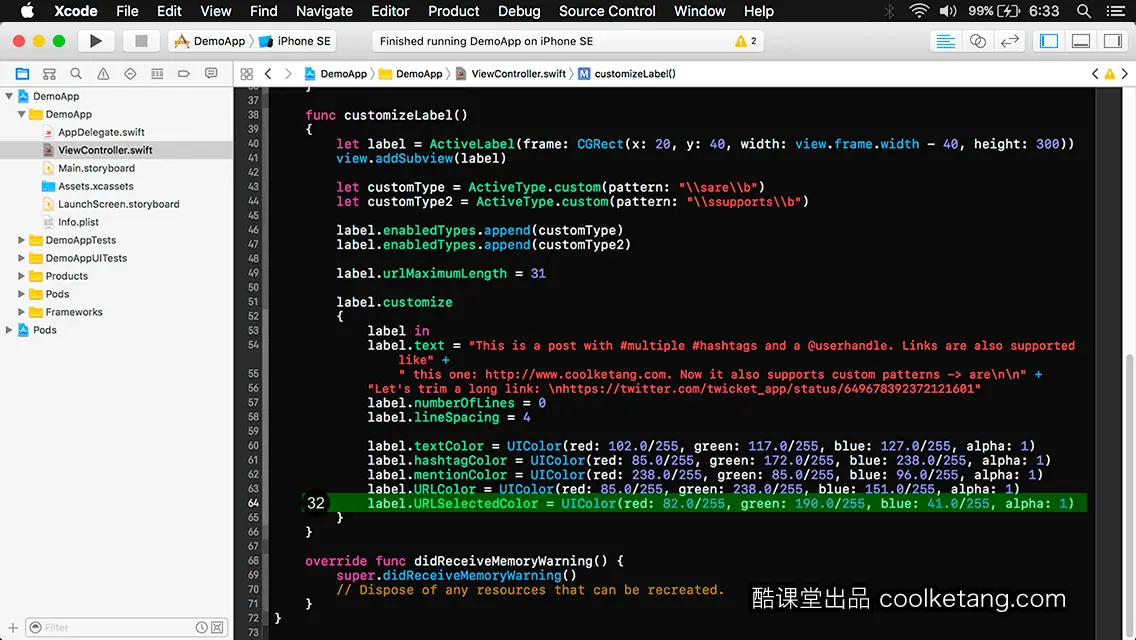
28. 设置动态标签对象的文字颜色。

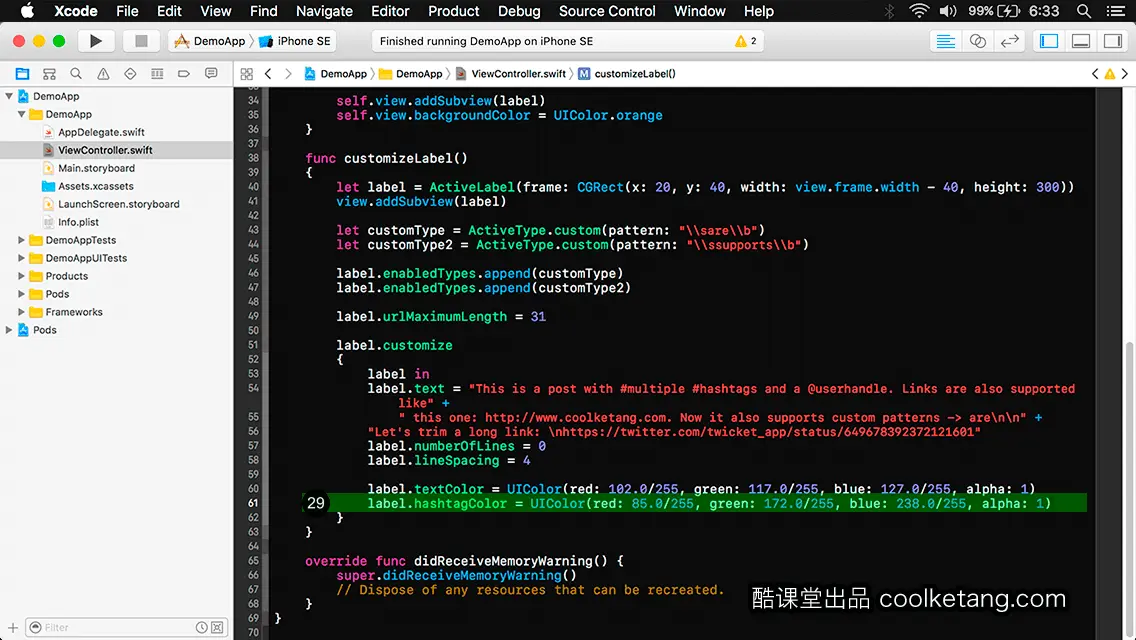
29. 设置动态标签对象的主题标签文字的颜色。

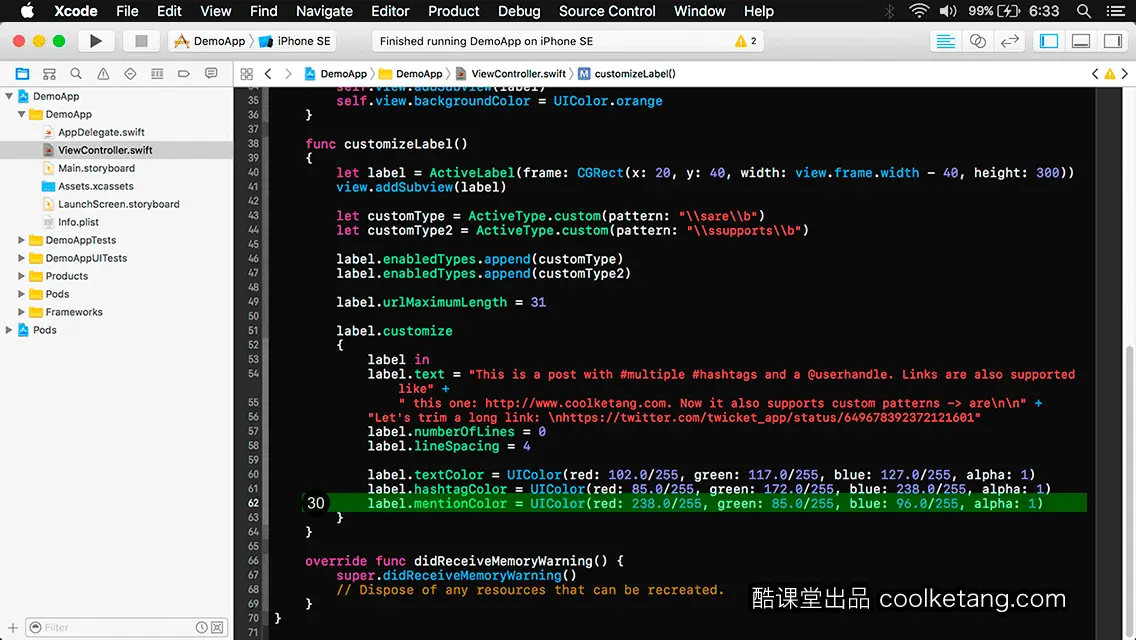
30. 设置动态标签对象的提及文字的颜色。

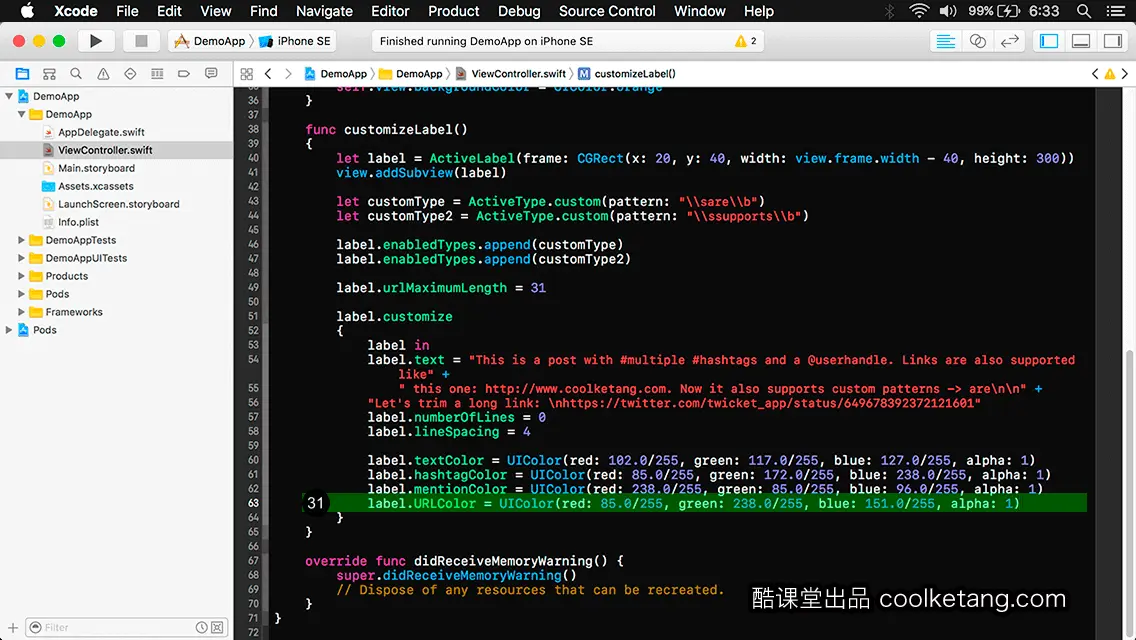
31. 设置动态标签对象的网址文字的颜色。

32. 设置动态标签对象的网址被选中时的文字颜色。

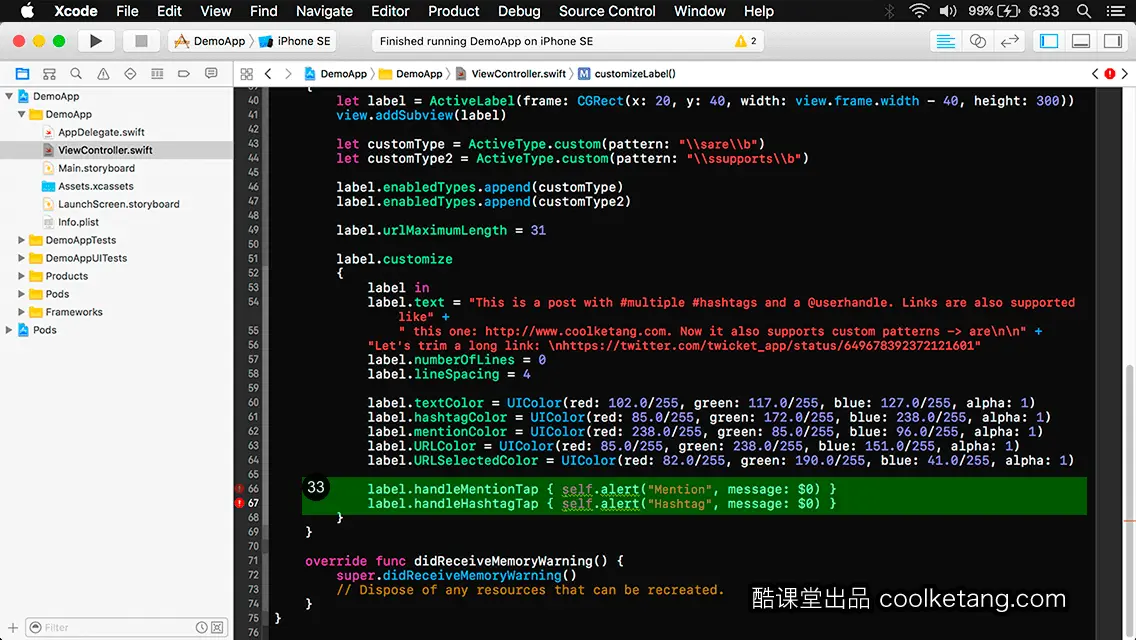
33. 设置当用户点击动态标签中的主题标签或提及文字时,将弹出提示框显示相应的内容。

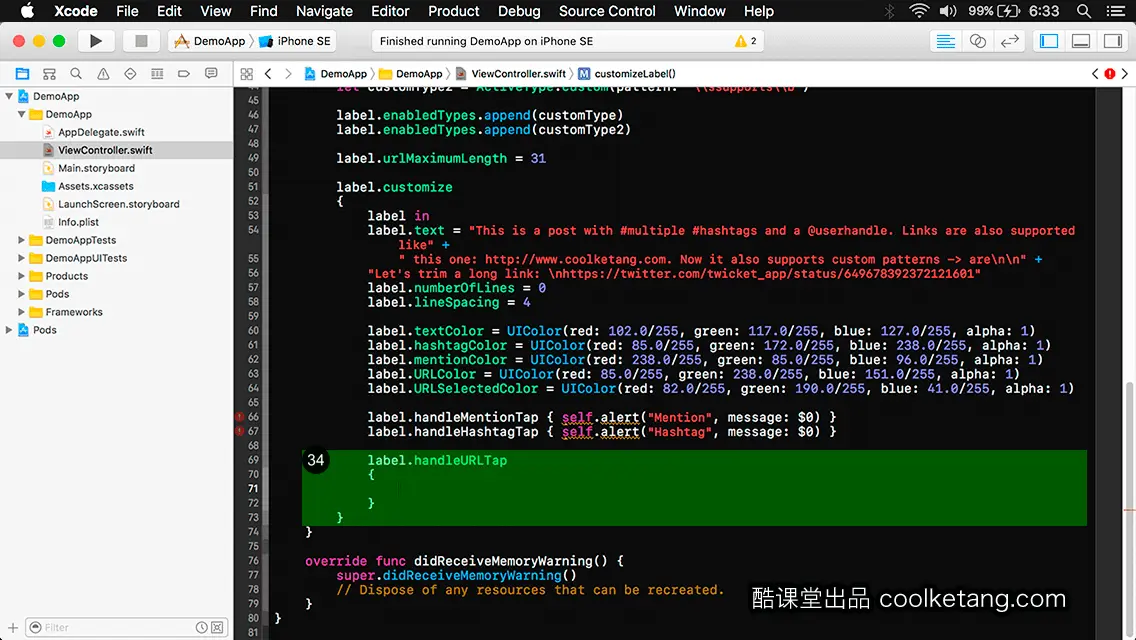
34. 接着添加网址的点击事件。

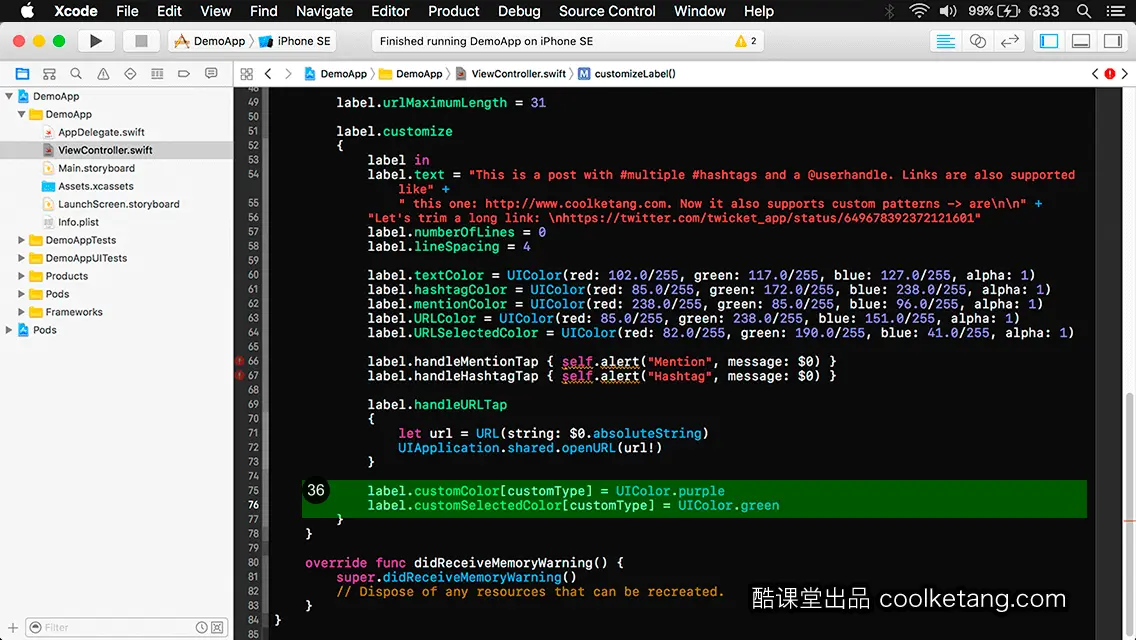
35. 首先获得网址对象,然后调用应用程序对象,在浏览器中打开该网址。

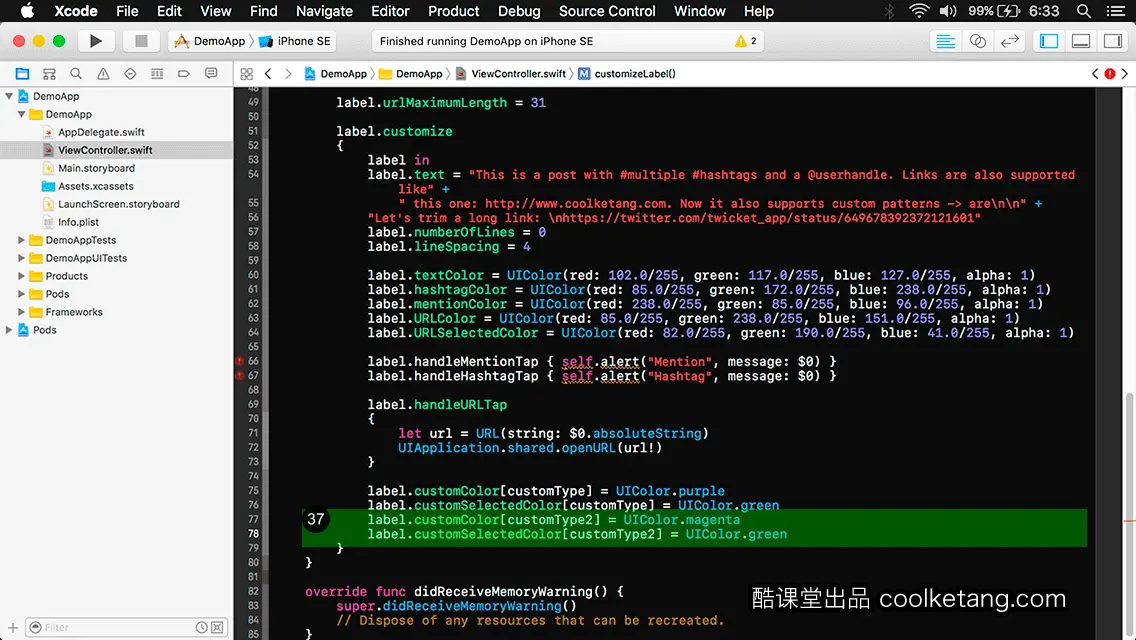
36. 设置动态标签的第一种自定义动态类型的颜色,和自定义类型被选中时的颜色。

37. 使用相同的方式设置第二种自定义动态类型的颜色,和自定义类型被选中时的颜色。

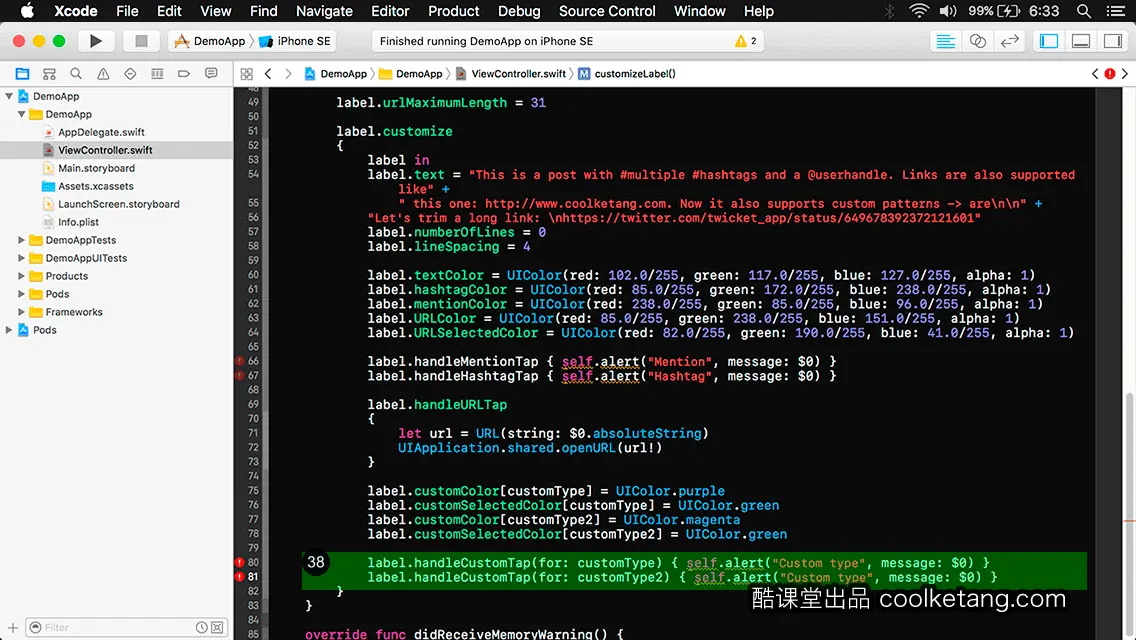
38. 接着给两个自定义的动态类型添加点击事件,当用户点击时,将弹出提示框显示相应的内容。

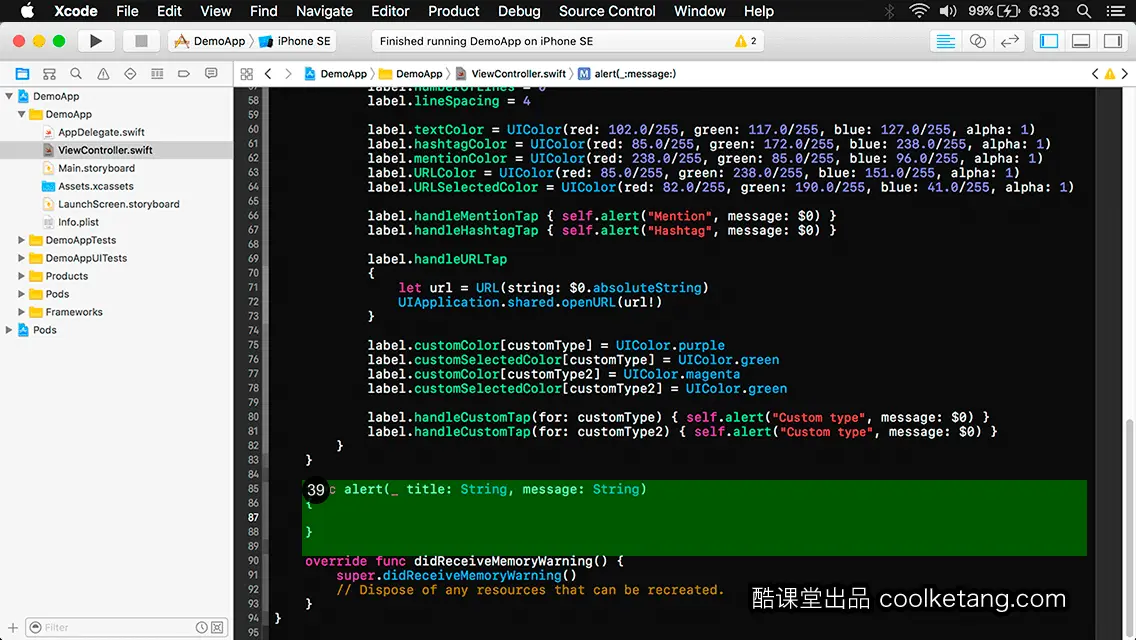
39. 添加一个方法,用来响应点击事件。

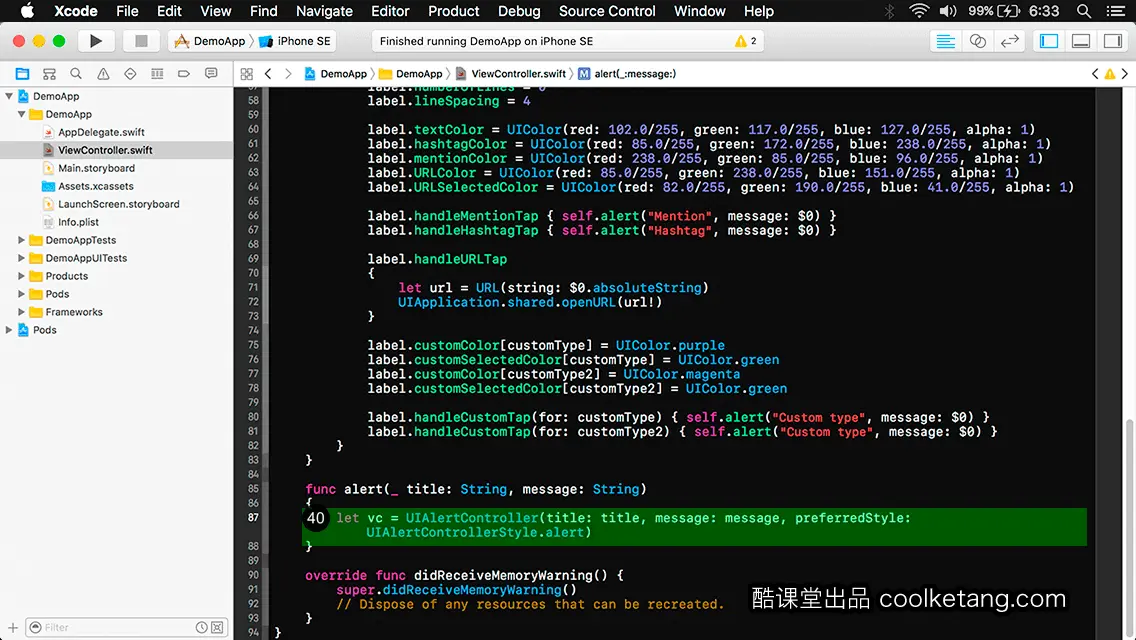
40. 创建一个警告弹出窗口,并设置弹出窗口的标题、信息和样式等属性。

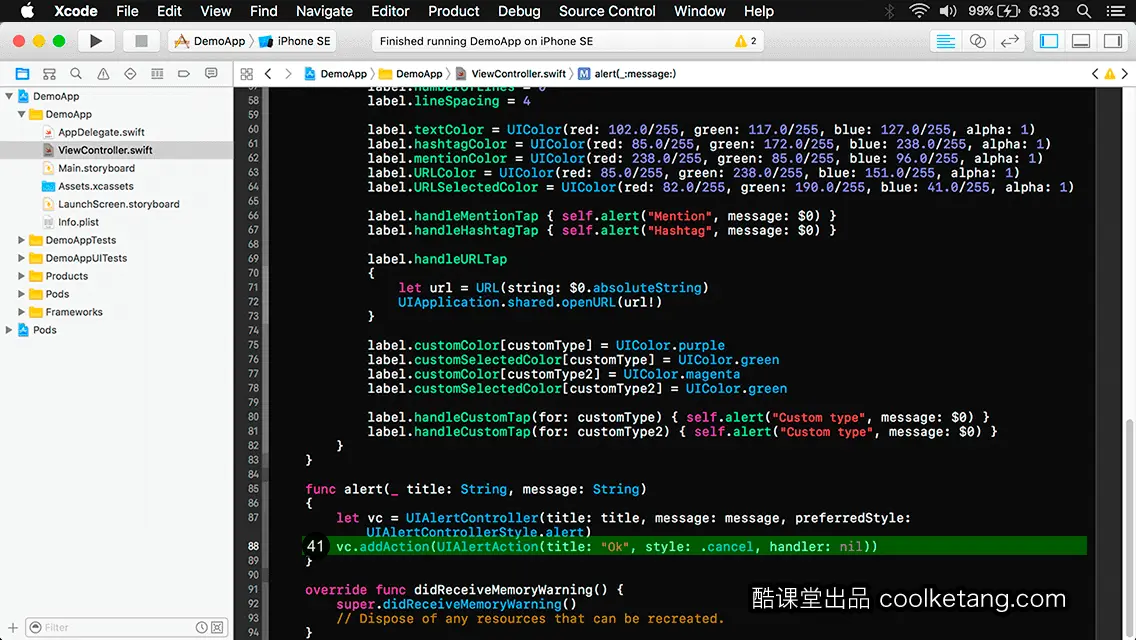
41. 给弹出窗口添加一个按钮,当点击该按钮时,关闭弹出窗口。

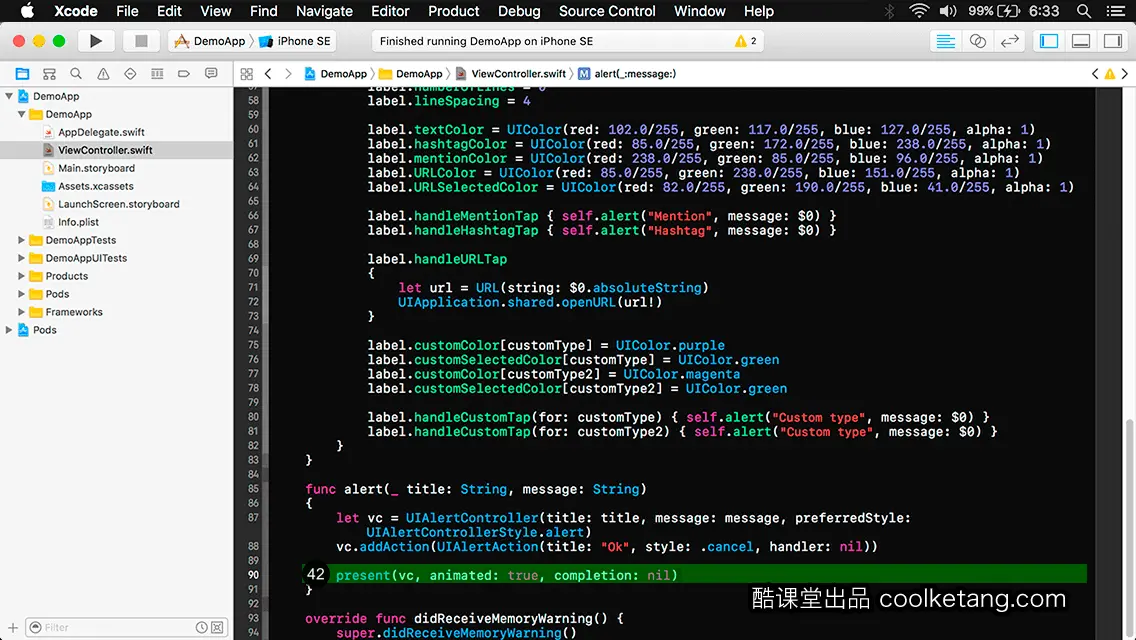
42. 在当前的视图控制器中,以模态的方式打开弹出窗口。接着点击右侧的垂直滚动条,跳转到编辑区的顶部位置。

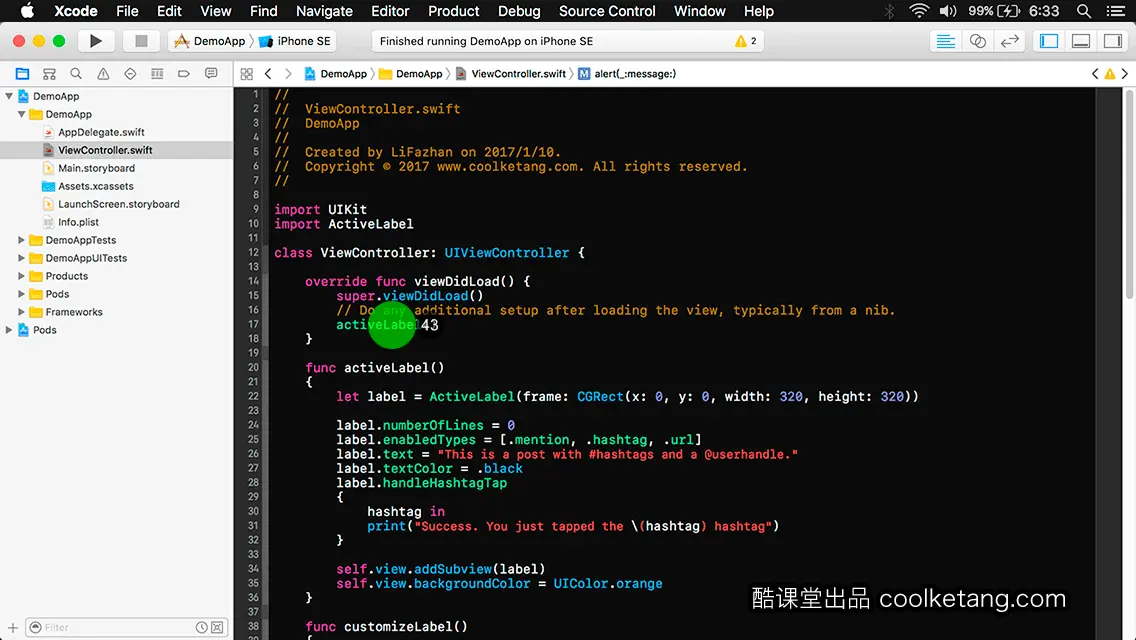
43. 然后将此处的方法的名称,修改为刚刚创建的方法的名称。

44. 再次点击[编译并运行]按钮,启动模拟器预览项目。

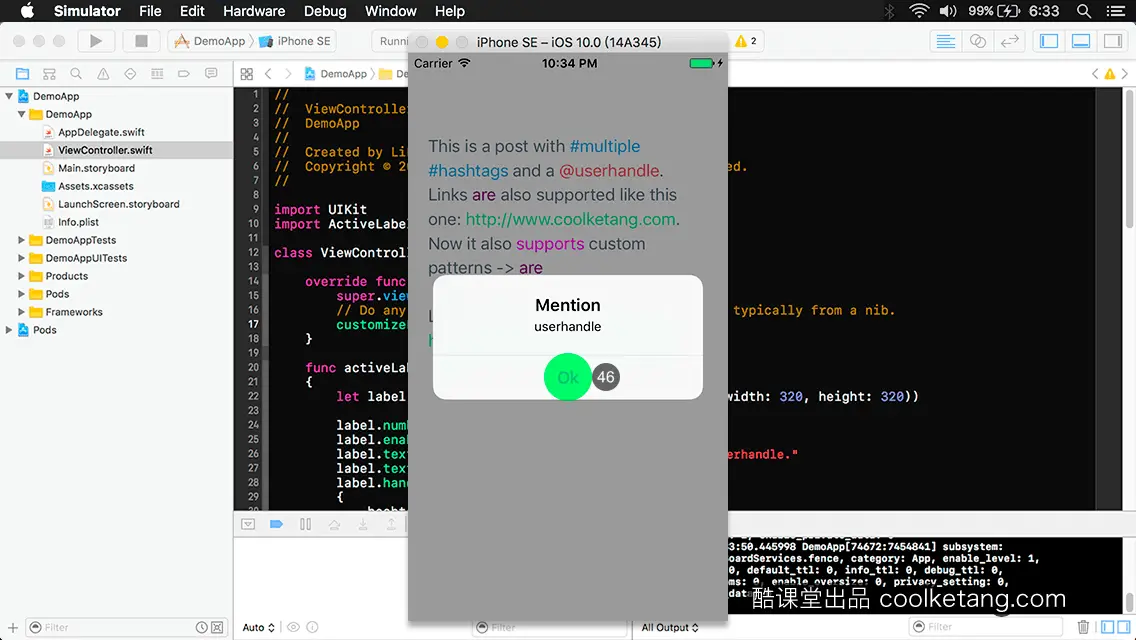
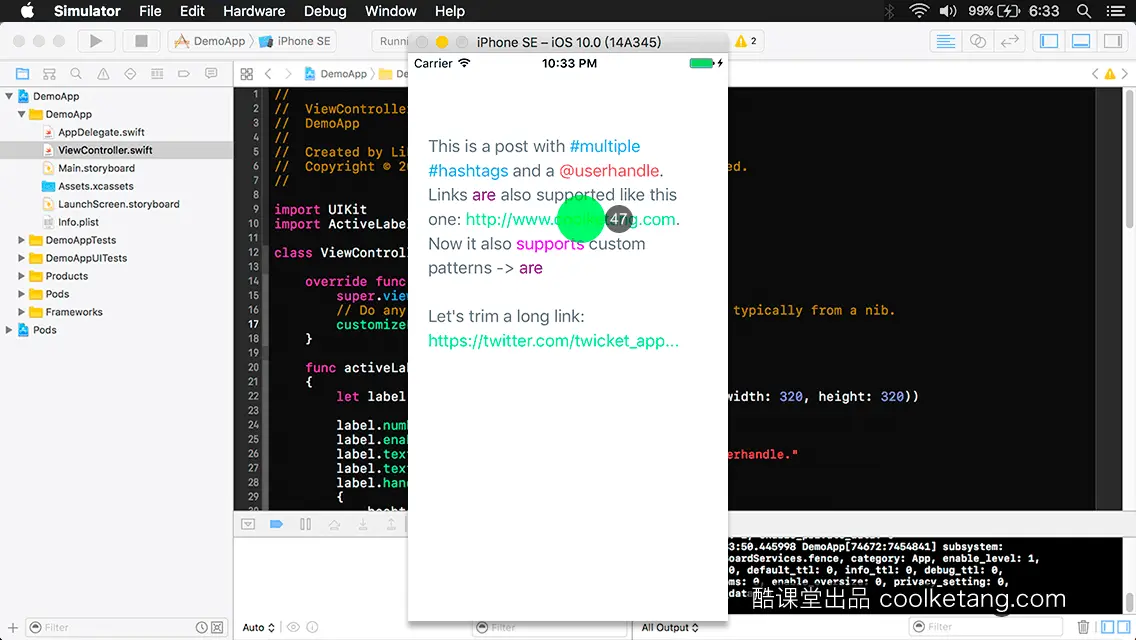
45. 在弹出的模拟器中,点击标签中的一个动态类型。

46. 此时弹出了一个提示窗口,并在窗口中显示了动态类型的文字内容。点击确定按钮,关闭弹出窗口。

47. 接着点击标签中的网址动态类型。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载

























 237
237

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










