原文:http://coolketang.com/staticCoding/5a99510217d009003599ff83.html
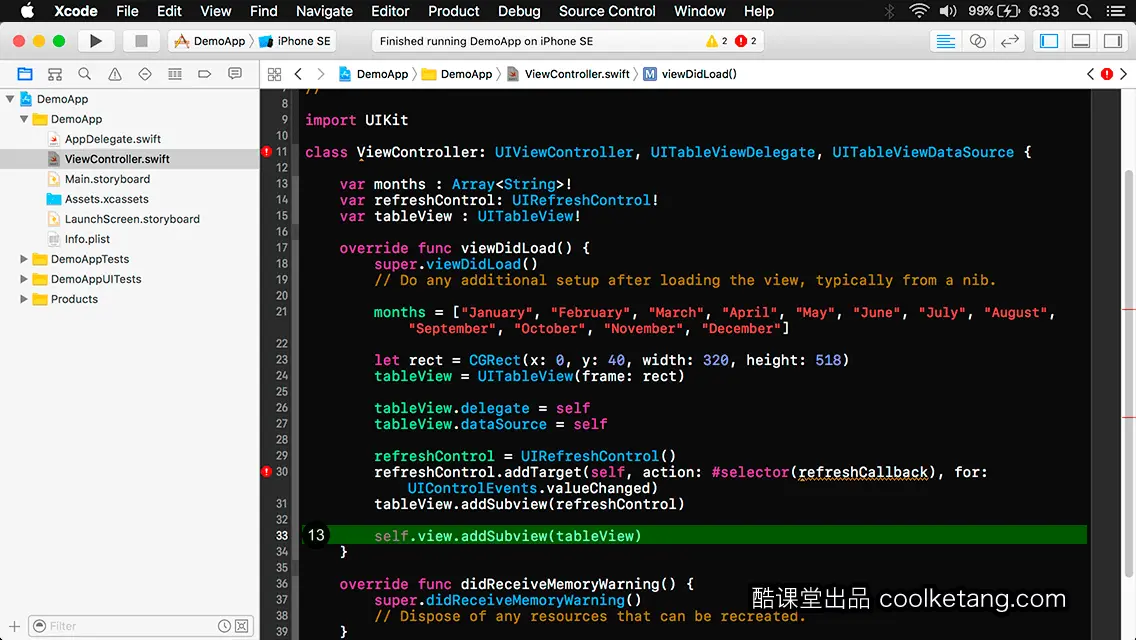
1. 本节课将为您演示,如何使用系统自带的刷新控件,制作表格的下拉刷新效果。首先在左侧的项目导航区,打开视图控制器的代码文件。

2. 接着开始编写代码,实现表格的下拉刷新功能。

3. 使当前的视图控制器类,遵循表格的数据源协议和代理协议。

4. 添加一个字符串数组的属性,作为表格的数据来源。

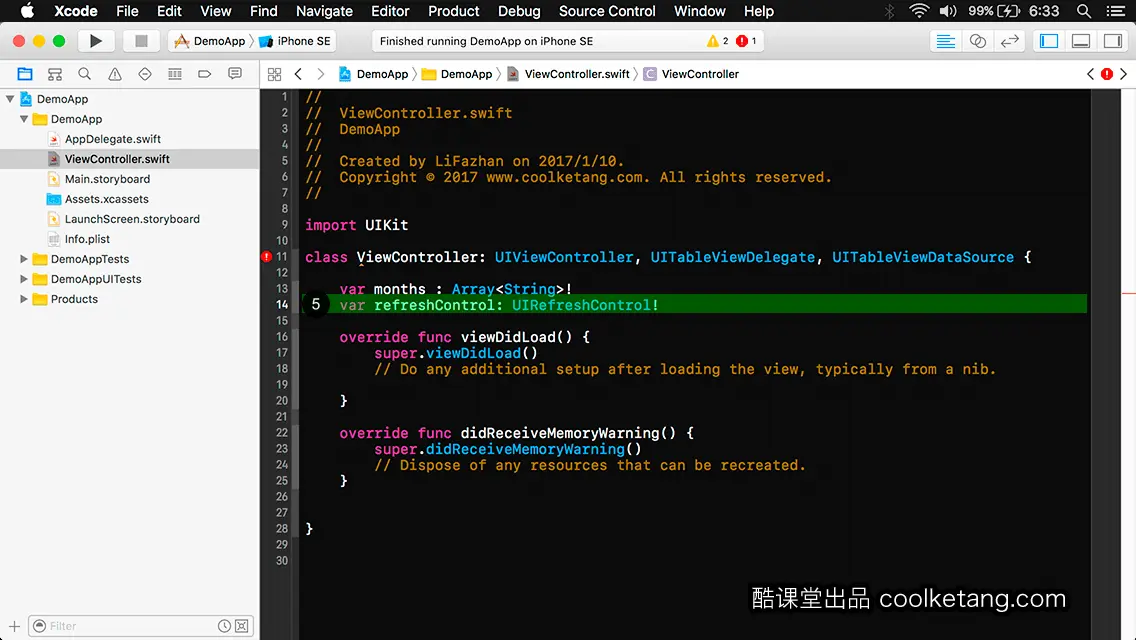
5. 添加一个刷新控件的属性,作为表格的刷新控件。

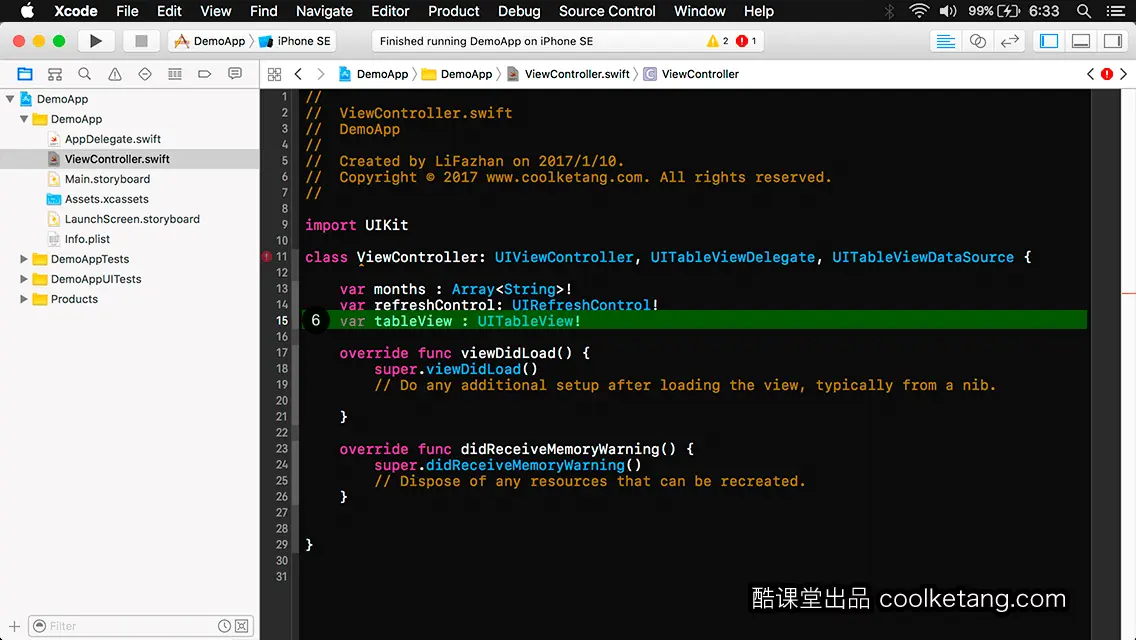
6. 添加第三个属性,作为需要添加刷新控件的表格视图。

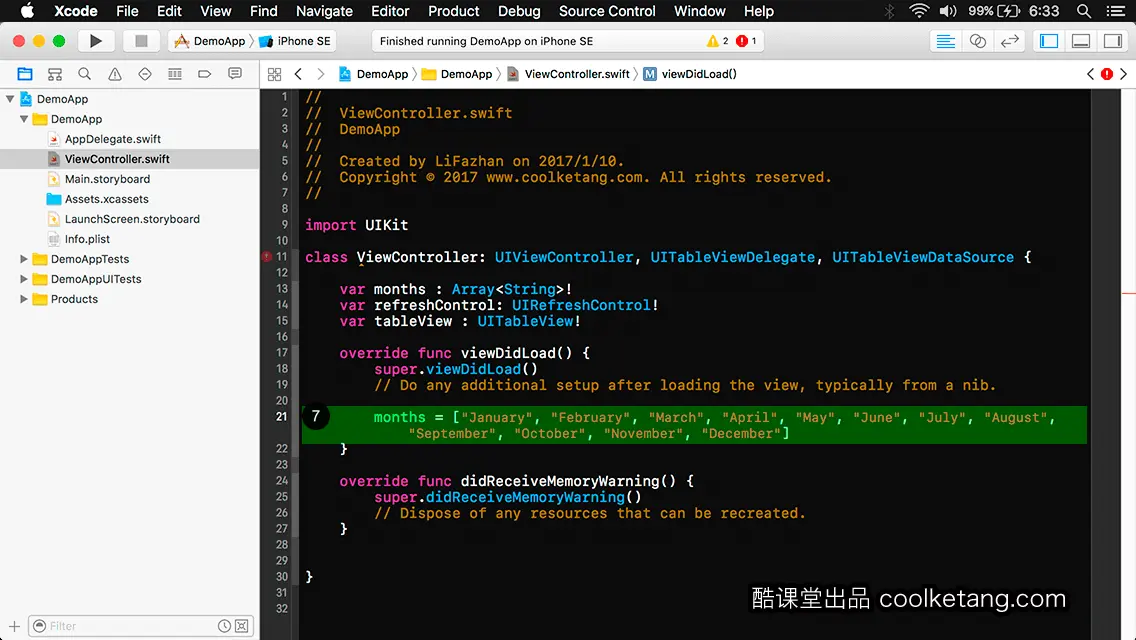
7. 对字符串数组属性进行初始化操作,设置表格需要显示的数据。

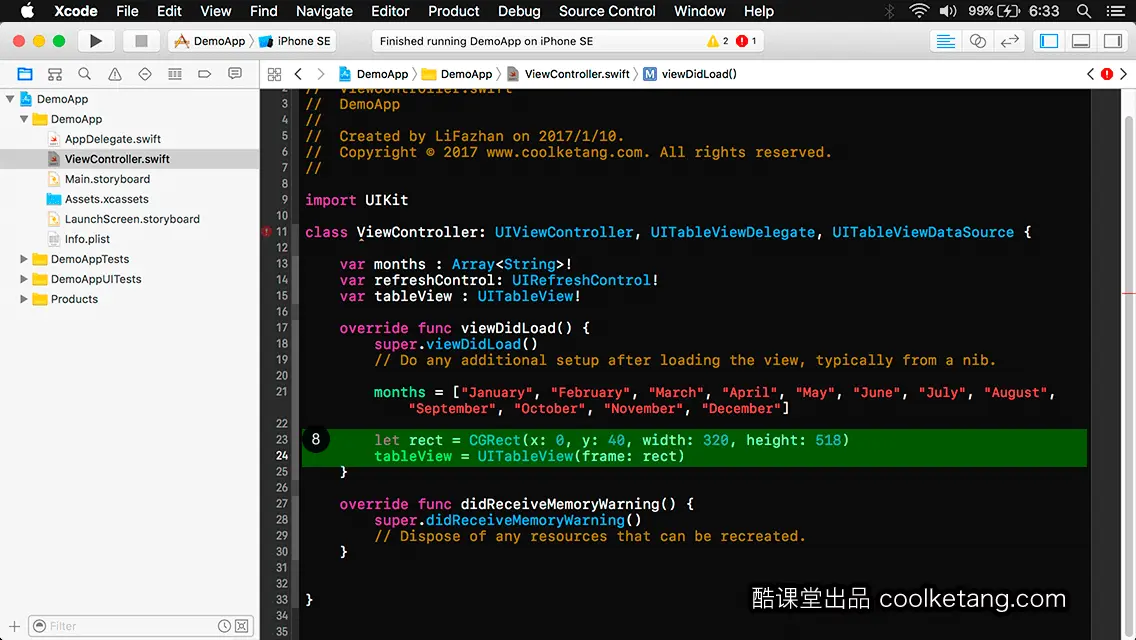
8. 然后创建一个矩形区域,作为表格视图的显示区域。接着初始化一个指定显示区域的表格对象。

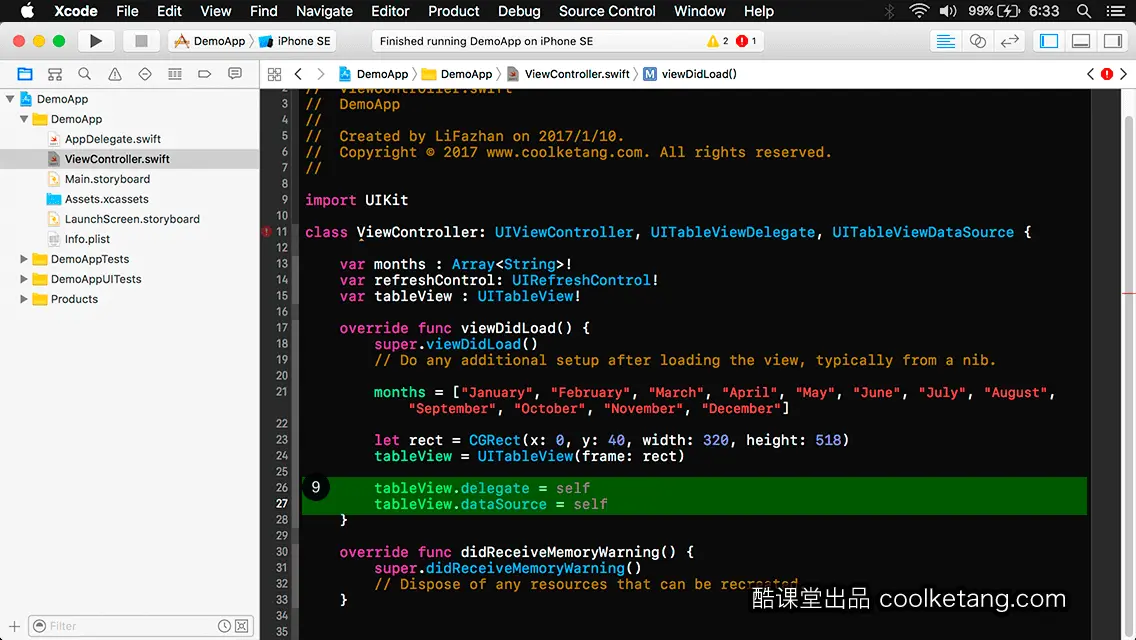
9. 设置表格对象的数据源和代理,为当前的视图控制器对象。

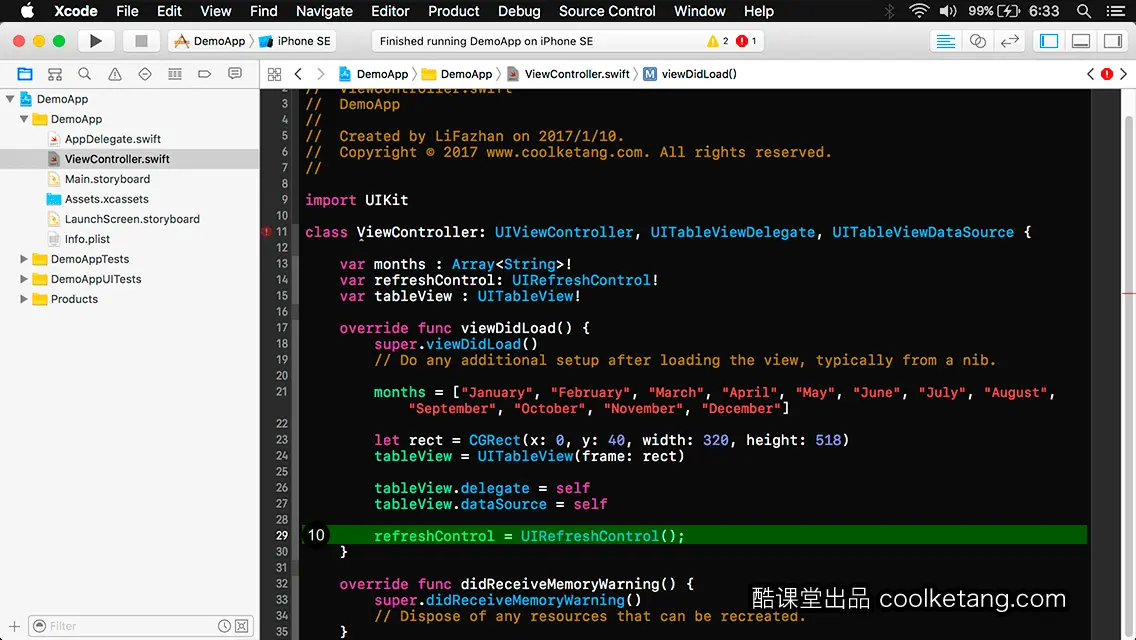
10. 对刷新控件进行初始化操作。

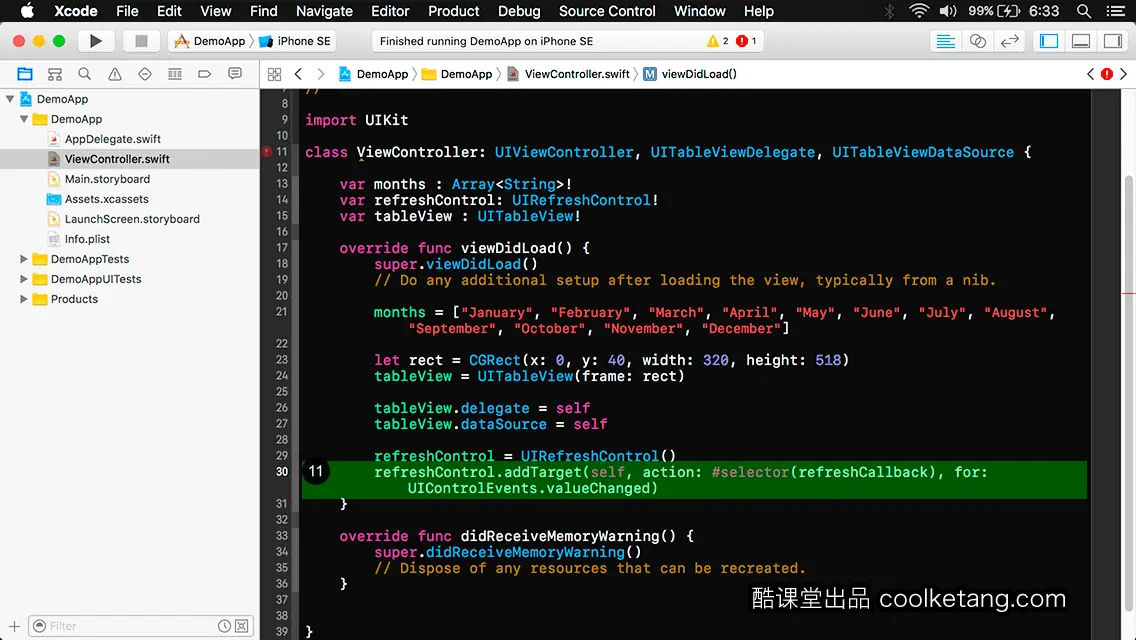
11. 然后给刷新控件绑定一个值变化的动作,当刷新控件被调用时,将执行指定的方法。

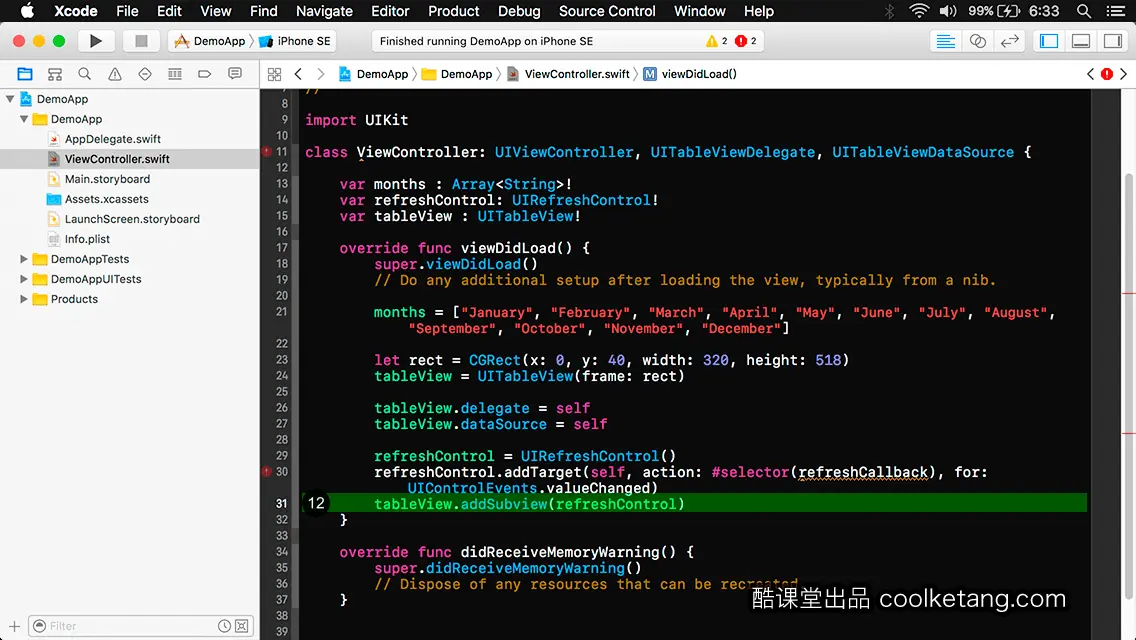
12. 将刷新控件作为子元素,添加到表格视图中。

13. 接着将表格添加到根视图中。

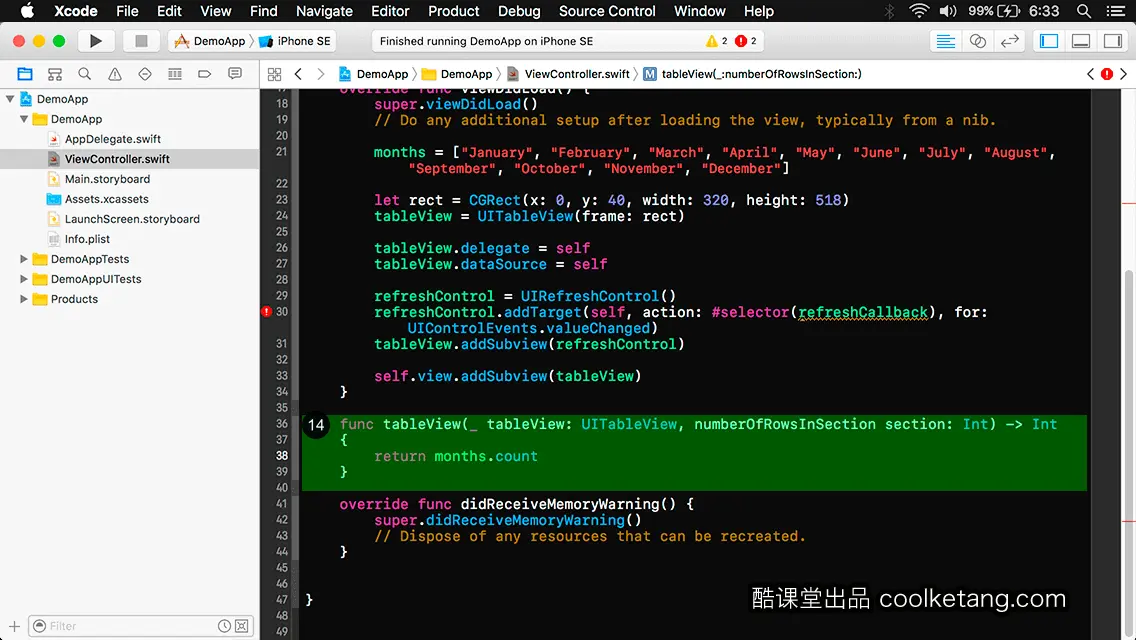
14. 添加一个代理方法,用来设置表格的行数,在此设置表格的行数为数组的长度。

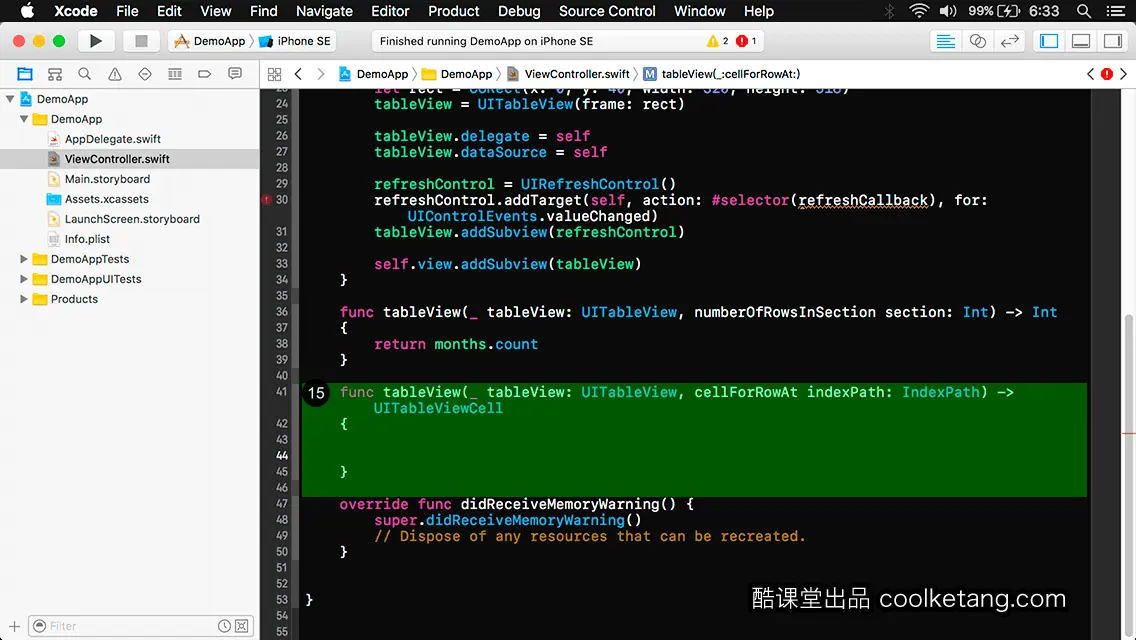
15. 添加一个代理方法,用来初始化或复用表格中的单元格。

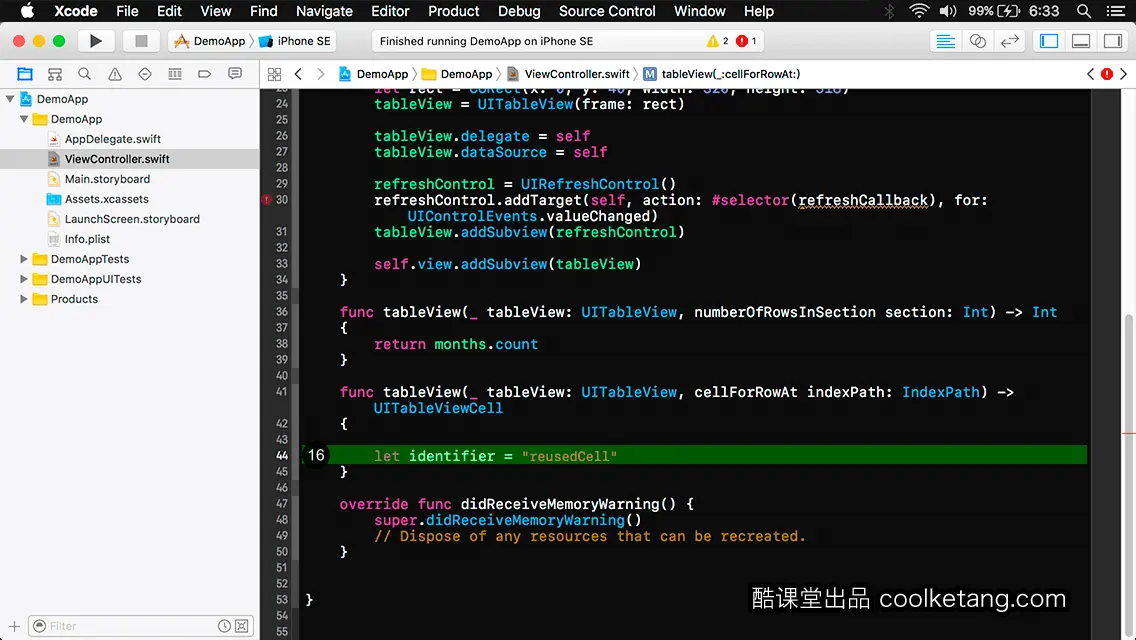
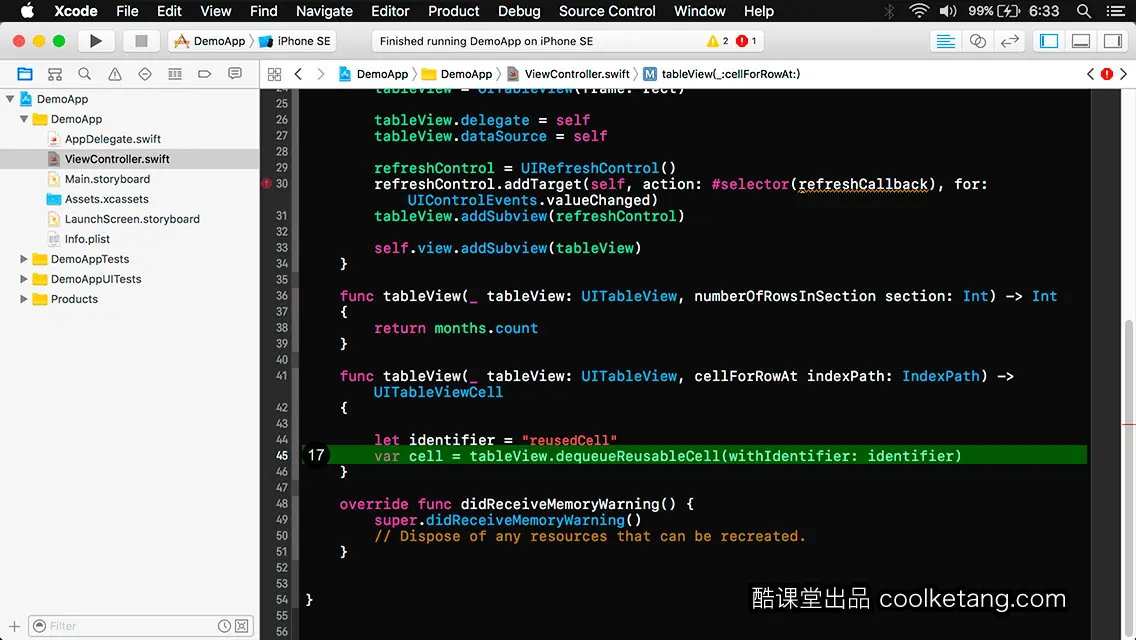
16. 创建一个字符串常量,作为单元格的复用标识。

17. 然后根据复用标识,从表格中获取可以复用的单元格。

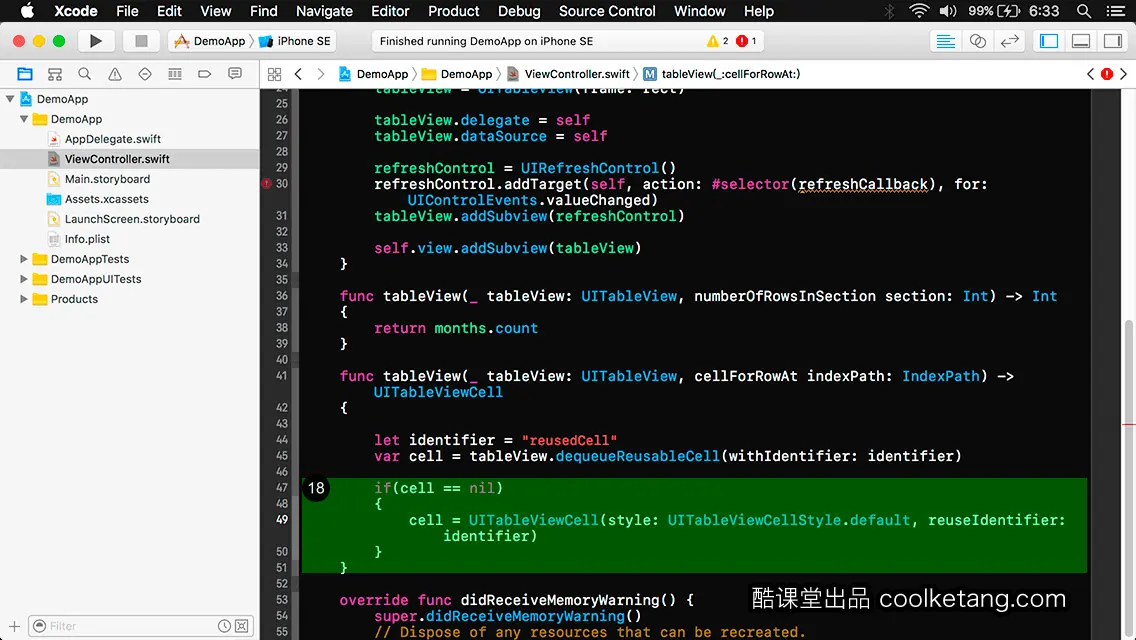
18. 如果没有可以复用的单元格,则初始化一个默认样式的单元格,并设置单元格的复用标识。

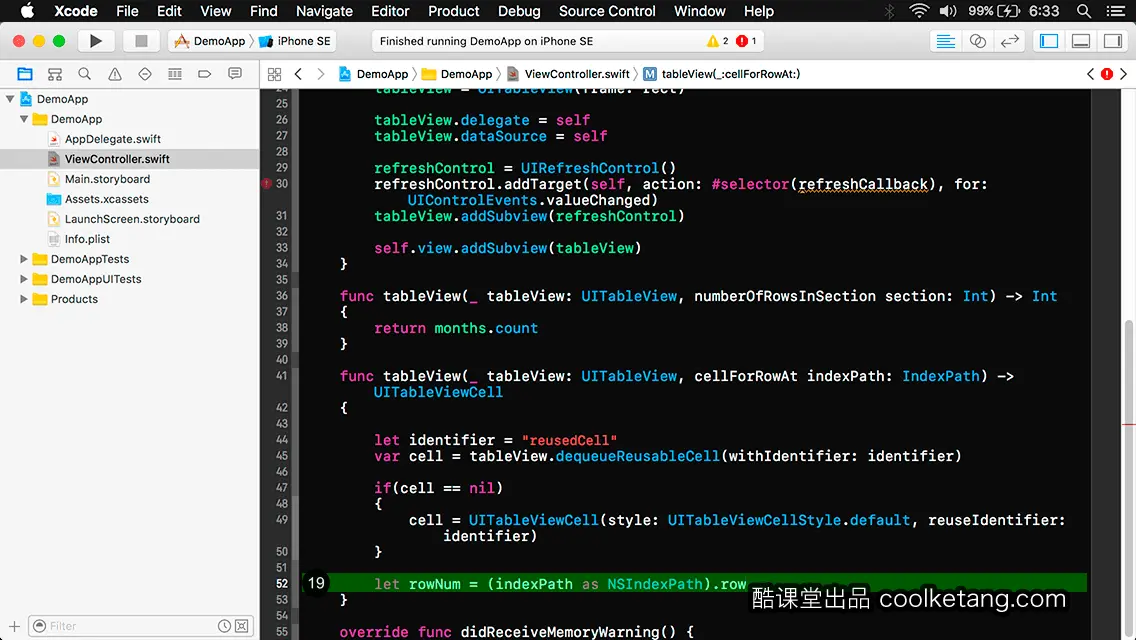
19. 获得当前单元格的行数。

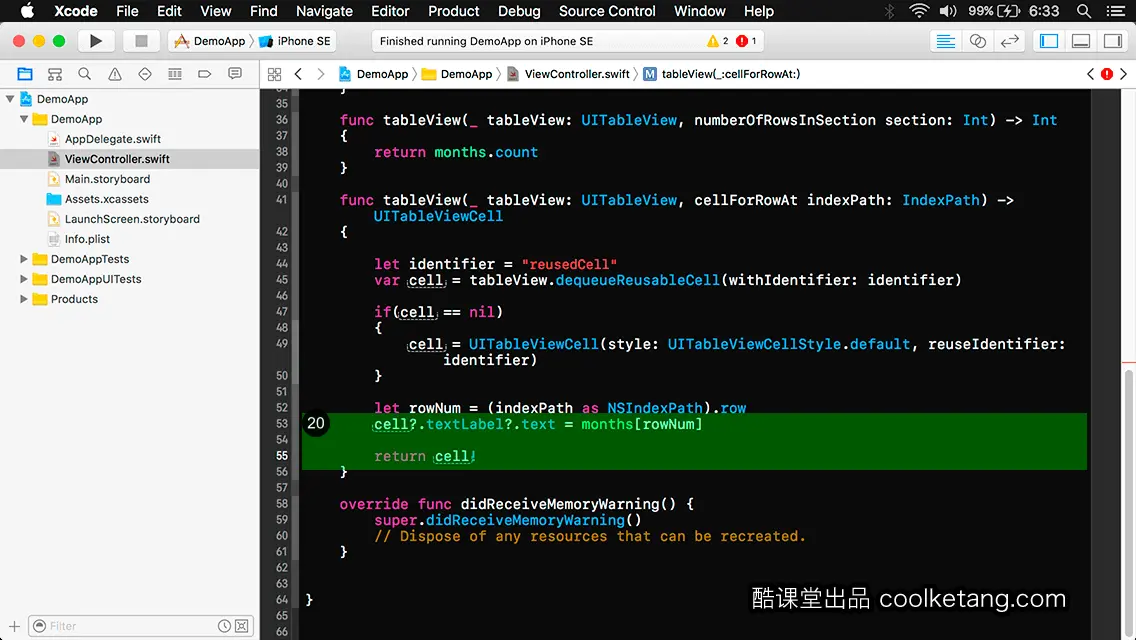
20. 然后从数组中获得相应的字符串,以设置单元格的标题内容,最后返回设置好的单元格对象。

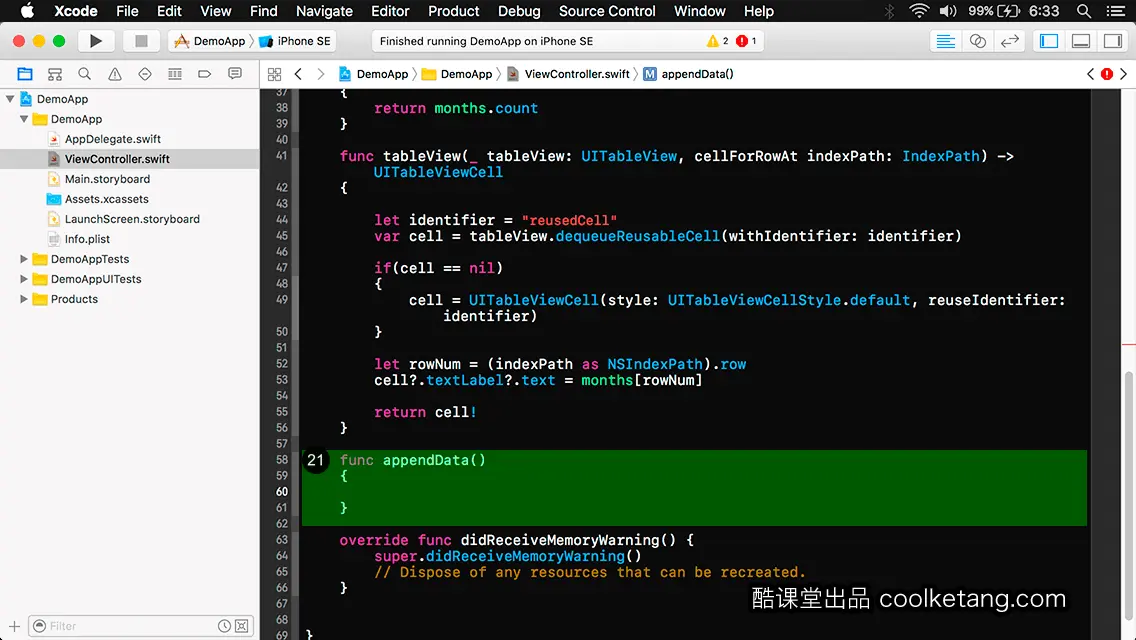
21. 添加一个方法,用来修改表格的数据源。

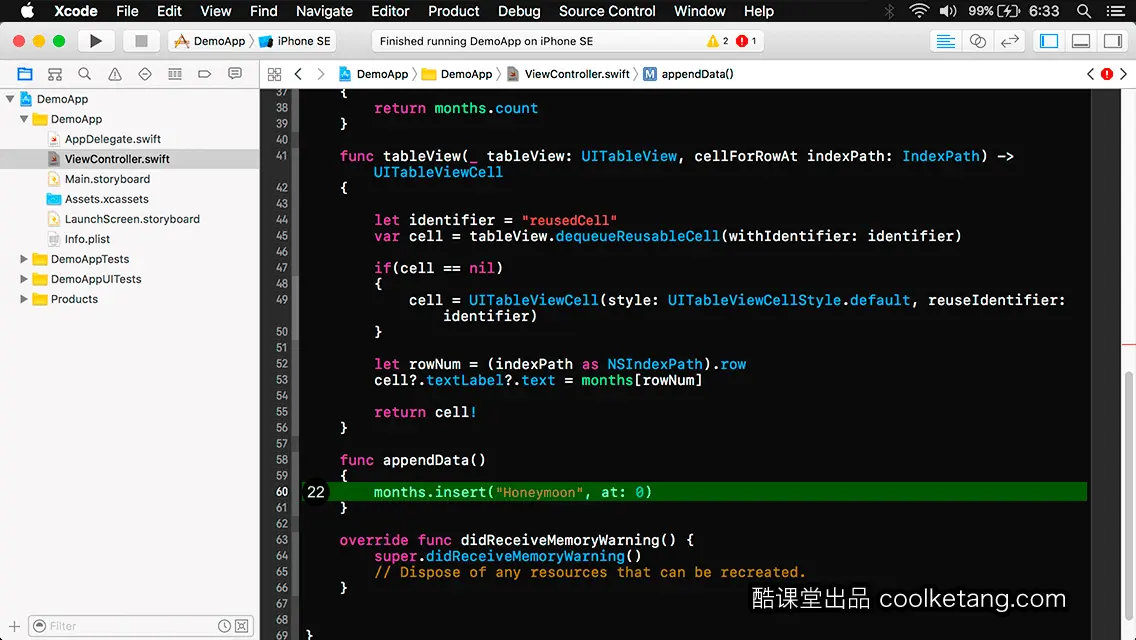
22. 往数组中添加一个新的元素,并将新元素放置在数组的首位。

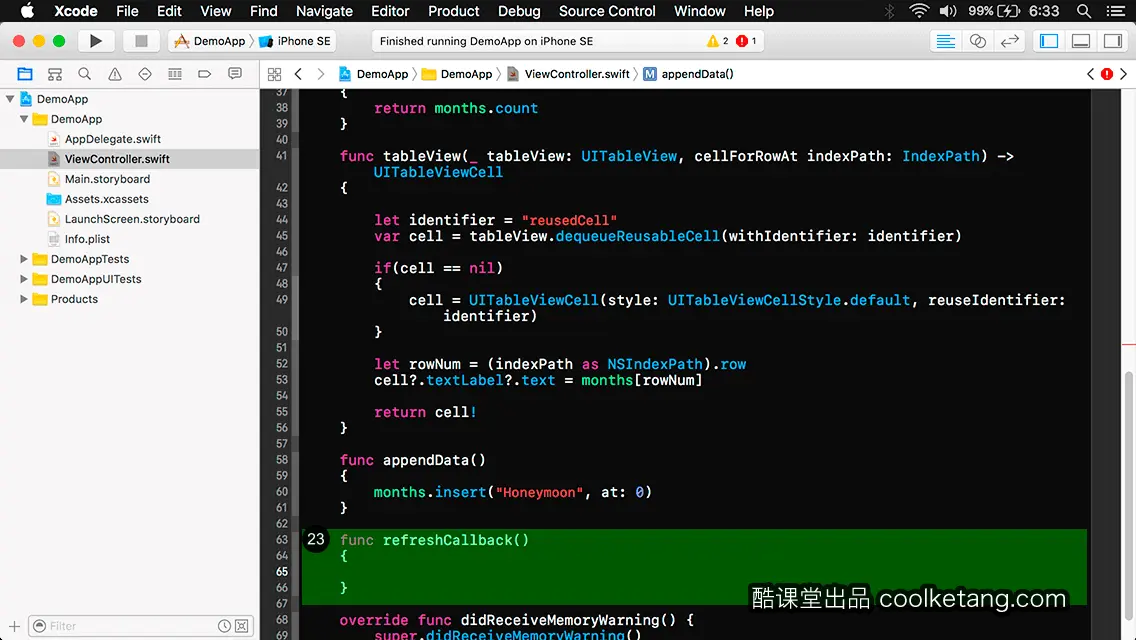
23. 添加另一个方法,用来响应刷新控件的交互事件。

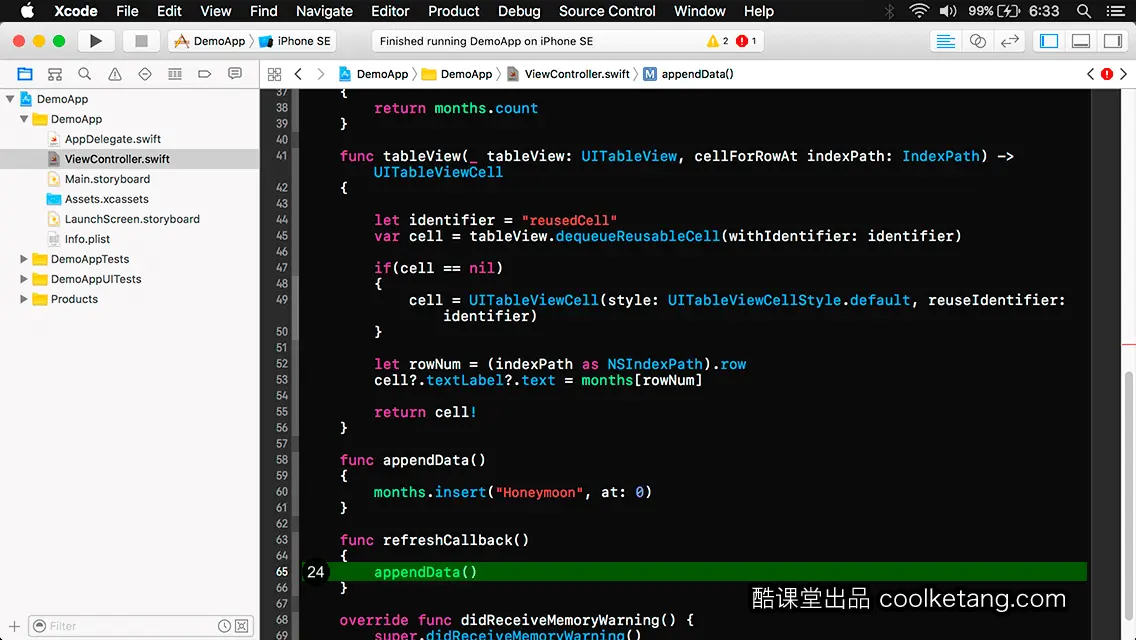
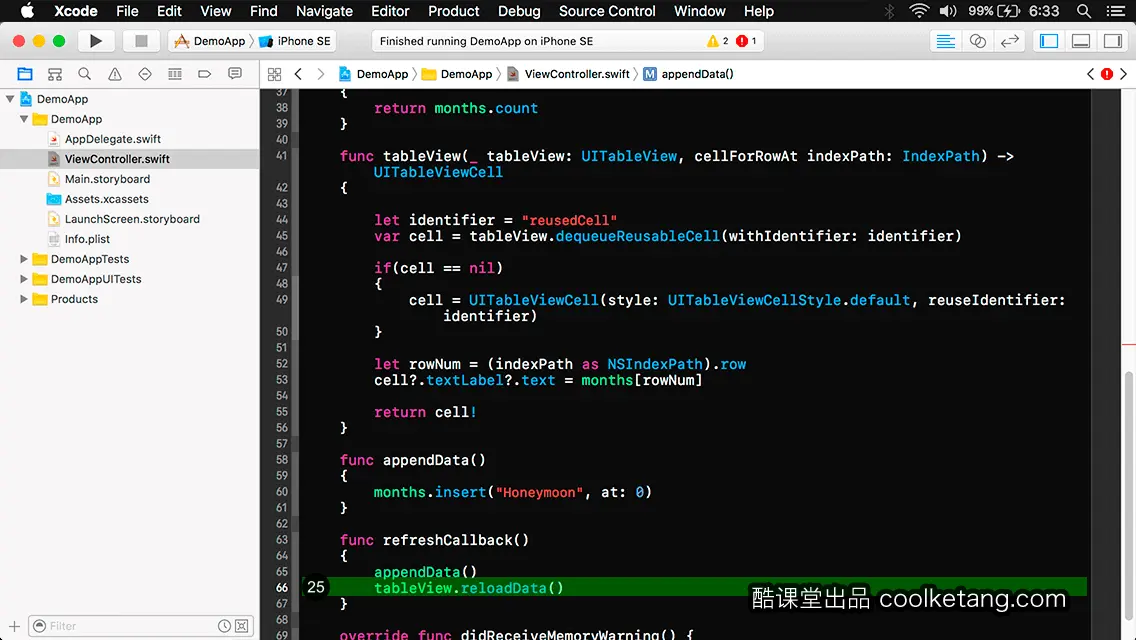
24. 当刷新控件被成功调用之后,增加表格的数据源。

25. 然后让表格对象刷新数据源。

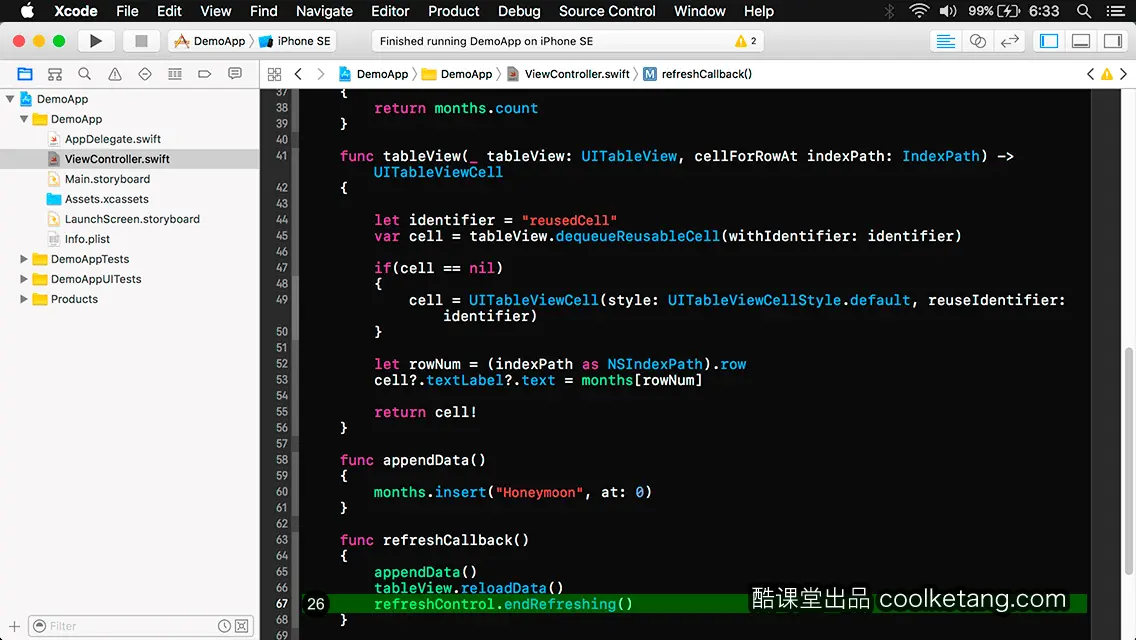
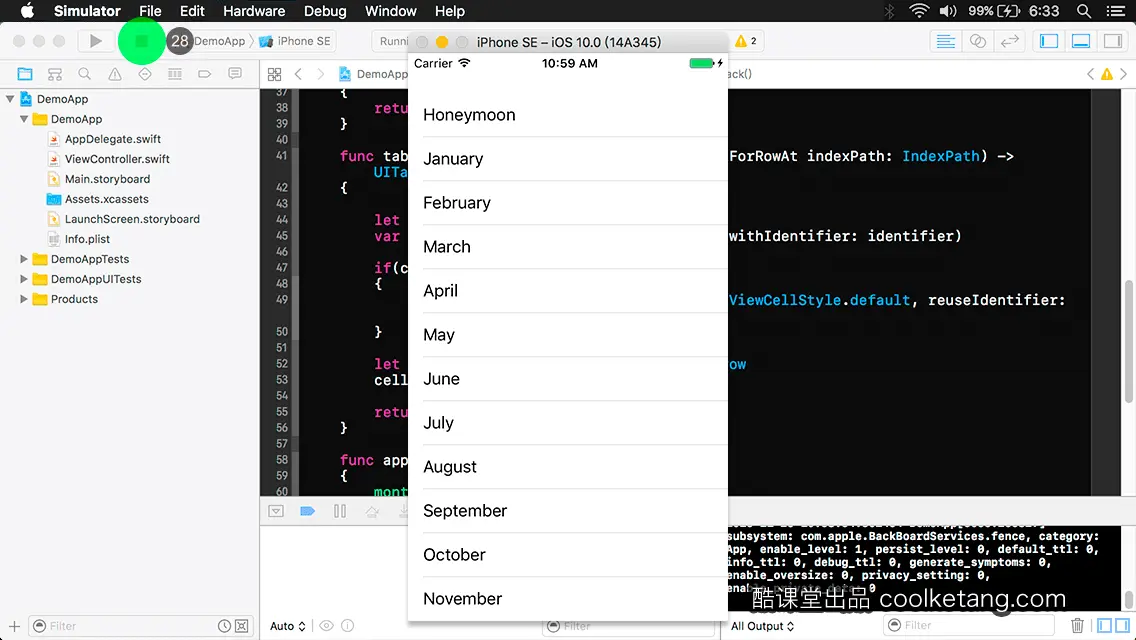
26. 最后终止刷新控件的刷新动作。完成代码的编写后,接着点击左上角的[编译并运行]按钮,启动模拟器预览项目。

27. 在表格的上方按下鼠标,并向下方拖动,从而调用刷新控件,获取新的数据。


本文整理自:《app开发中的神兵利器》,真正的[手把手]教学模式,用最快的速度上手iOS开发,苹果商店App Store免费下载:https://itunes.apple.com/cn/app/id1209739676,或扫描本页底部的二维码。课程配套素材下载地址:资料下载
























 1686
1686

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










