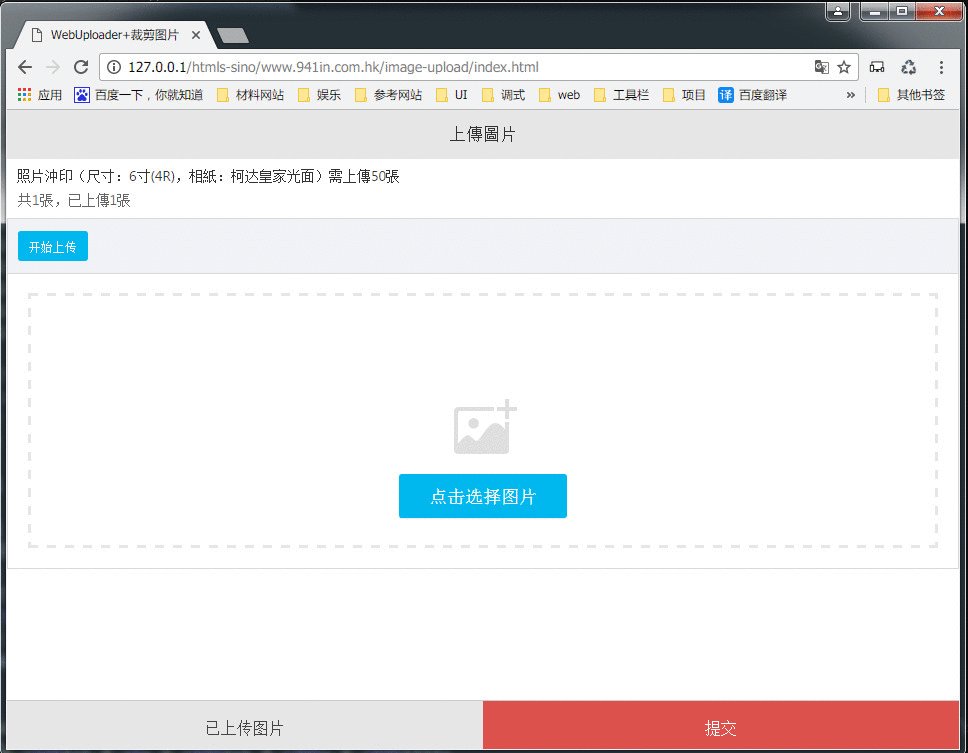
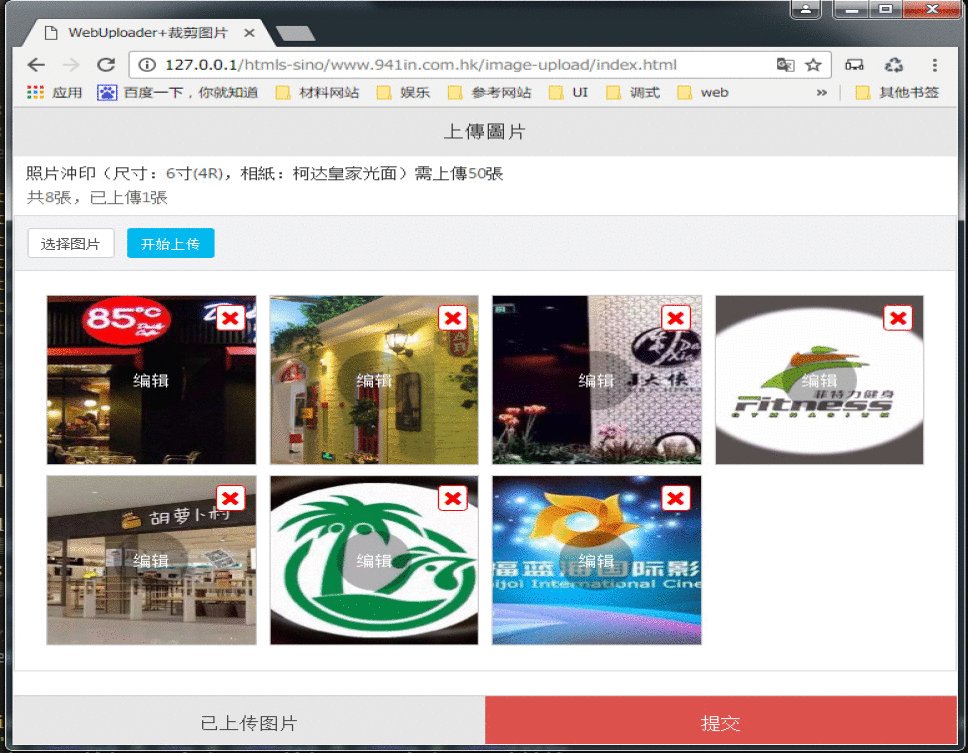
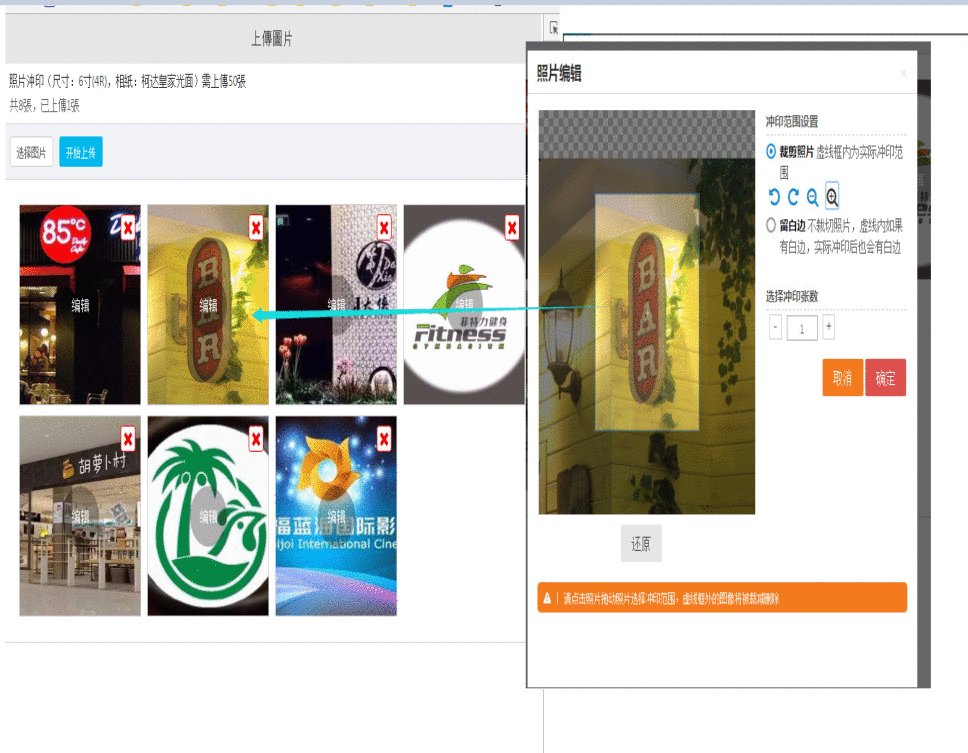
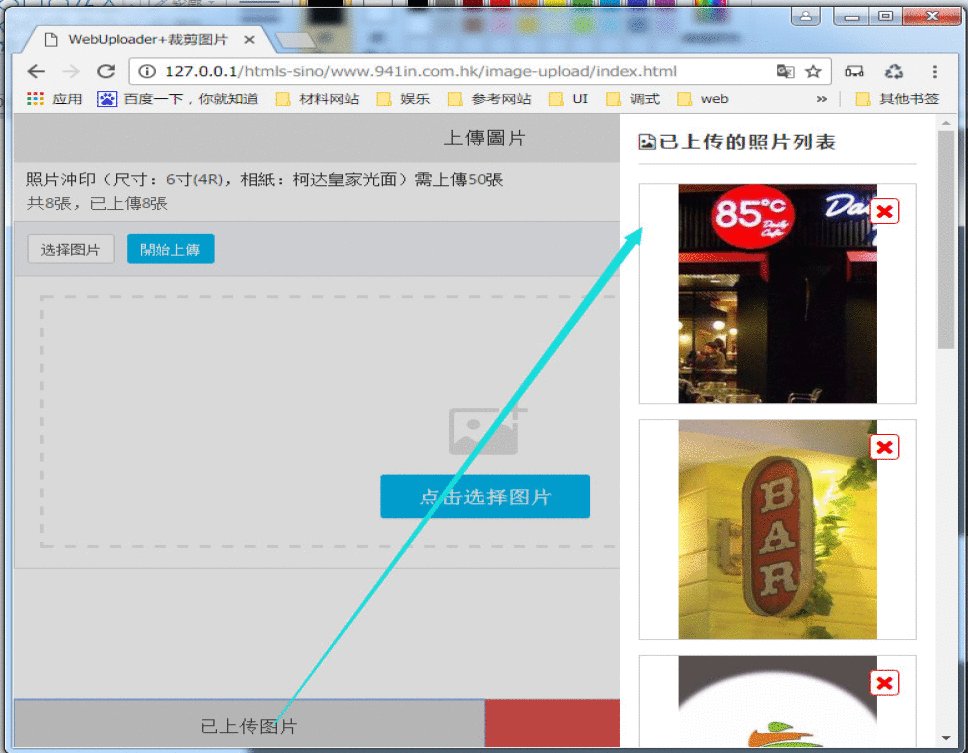
通过百度上传webuploader使用与注意细节和 jQuery.cropper中文API详解的可以大概了解WebUploader+cropper。
结合amaze UI做的,大家可以参考看看。
一.引用
1.amazeUI
<link rel="stylesheet" href="themes/amaze1.0.0/amazeui.min.css"/>
<link rel="stylesheet" href="themes/amaze1.0.0/font-awesome.css"/>
<!--[if lt IE 9]>
<script src="http://libs.baidu.com/jQuery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.staticfile.org/modernizr/2.8.3/modernizr.js"></script>
<script src="themes/amaze1.0.0/amazeui.ie8polyfill.min.js"></script>
<![endif]-->
<script type="text/JavaScript" src="themes/js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="themes/amaze1.0.0/amazeui.min.js"></script>
<script type="text/javascript" src="amaze1.0.0/amazeui.dialog.min.js"></script>
2.webuploader上传图片
<link rel="stylesheet" href="themes/css/webuploader.css">
<script type="text/javascript" src="themes/js/webuploader.min.js"></script>
3.
<link rel="stylesheet" type="text/css" href="css/cropper.min.css" />
<script type="text/javascript" src="js/cropper.min.js"></script>
代码下载:
WebUploader+cropper























 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








