Qt自定义标题栏_刻晴我大老婆的博客-CSDN博客_qt 自定义标题栏
Hello Qt——Qt自定义标题栏_天山老妖的博客-CSDN博客_qt自定义标题栏
Qt 之自定义界面(添加自定义标题栏)_一去丶二三里的博客-CSDN博客_qt自定义标题栏
最近程序需要一个通用的标题栏,多个窗口都需要用,需求大概是这样的:
1. 有图标(可显示可隐藏),图标可更改;
2. 有标题,而且字体大小可设置;
3. 有关闭按钮,最小化按钮(可显示可隐藏);
4. 支持双击,双击效果不同的窗体不同;
5. 窗体不需要拖拽。
6. 标题长度可设置,有的和父窗体长度不同。
参考了以上三篇文章,他们写的很好功能很全,我根据自己的需求作了一些更改,同时增加了UI文件。使用时,先在窗口布置好跟标题同样大小和位置的widget,然后提升成自己写的标题栏。

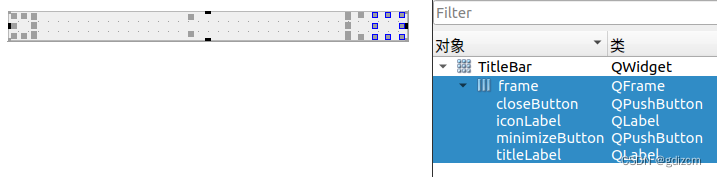
UI文件
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>TitleBar</class>
<widget class="QWidget" name="TitleBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>30</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>16777215</width>
<height>30</height>
</size>
</property>
<property name="palette">
<palette>
<active/>
<inactive/>
<disabled/>
</palette>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<property name="leftMargin">
<number>0</number>
</property>
<property name="topMargin">
<number>0</number>
</property>
<property name="rightMargin">
<number>0</number>
</property>
<property name="bottomMargin">
<number>0</number>
</property>
<property name="spacing">
<number>0</number>
</property>
<item row="0" column="0">
<widget class="QFrame" name="frame">
<property name="minimumSize">
<size>
<width>0</width>
<height>30</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>16777215</width>
<height>30</height>
</size>
</property>
<property name="frameShape">
<enum>QFrame::NoFrame</enum>
</property>
<property name="frameShadow">
<enum>QFrame::Plain</enum>
</property>
<layout class="QHBoxLayout" name="horizontalLayout">
<property name="spacing">
<number>0</number>
</property>
<property name="leftMargin">
<number>5</number>
</property>
<property name="topMargin">
<number>0</number>
</property>
<property name="rightMargin">
<number>5</number>
</property>
<property name="bottomMargin">
<number>0</number>
</property>
<item>
<widget class="QLabel" name="iconLabel">
<property name="minimumSize">
<size>
<width>20</width>
<height>20</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>20</width>
<height>20</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
</item>
<item>
<widget class="QLabel" name="titleLabel">
<property name="sizePolicy">
<sizepolicy hsizetype="MinimumExpanding" vsizetype="Fixed">
<horstretch>0</horstretch>
<verstretch>0</verstretch>
</sizepolicy>
</property>
<property name="toolTip">
<string>Close</string>
</property>
<property name="styleSheet">
<string notr="true">color: rgb(231, 231, 231);</string>
</property>
<property name="indent">
<number>10</number>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="minimizeButton">
<property name="minimumSize">
<size>
<width>27</width>
<height>22</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>27</width>
<height>22</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="flat">
<bool>true</bool>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="closeButton">
<property name="minimumSize">
<size>
<width>27</width>
<height>22</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>27</width>
<height>22</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="flat">
<bool>true</bool>
</property>
</widget>
</item>
</layout>
</widget>
</item>
</layout>
</widget>
<resources/>
<connections/>
</ui>头文件
#ifndef TITLEBAR_H
#define TITLEBAR_H
#include <QWidget>
#include <QPixmap>
#include <QPoint>
#include <QFont>
namespace Ui {
class TitleBar;
}
class TitleBar : public QWidget
{
Q_OBJECT
public:
explicit TitleBar(QWidget *parent = nullptr);
~TitleBar();
void setTitleIcon(const QPixmap &icon);
void setIconVisible(bool visible = true);
void setMinButtonVisible(bool visible = true);
bool isMinButtonVisible();
void setTitle(const QString &title);
void setTitleFont(const QFont &font);
protected:
virtual void mouseDoubleClickEvent(QMouseEvent *event);
virtual bool eventFilter(QObject *obj, QEvent *event);
public Q_SLOTS:
void setWindowTitle(const QString &);
signals:
void closeClick();
void minimizeClick();
void changeLayout();
private:
Ui::TitleBar *ui;
};
#endif // TITLEBAR_H源文件
#include "titlebar.h"
#include "ui_titlebar.h"
#include <QMouseEvent>
#include <QFont>
TitleBar::TitleBar(QWidget *parent) :
QWidget(parent),
ui(new Ui::TitleBar)
{
ui->setupUi(this);
ui->closeButton->setIcon(QIcon("://images/model_close.svg"));
ui->minimizeButton->setIcon(QIcon("://images/model_zoomout.svg"));
connect(ui->closeButton, SIGNAL(clicked()), this, SIGNAL(closeClick()));
connect(ui->minimizeButton, SIGNAL(clicked()), this, SIGNAL(minimizeClick()));
//setStyleSheet("QFrame{border:1px gray;}");
ui->titleLabel->installEventFilter(this);
ui->iconLabel->installEventFilter(this);
}
TitleBar::~TitleBar()
{
delete ui;
}
void TitleBar::setTitleIcon(const QPixmap &icon)
{
ui->iconLabel->setPixmap(icon);
}
void TitleBar::setIconVisible(bool visible)
{
ui->iconLabel->setVisible(visible);
this->update();
}
void TitleBar::setMinButtonVisible(bool visible)
{
ui->minimizeButton->setVisible(visible);
this->update();
}
bool TitleBar::isMinButtonVisible()
{
return ui->minimizeButton->isVisible();
}
void TitleBar::setTitle(const QString &title)
{
ui->titleLabel->setText(title);
}
void TitleBar::setTitleFont(const QFont &font)
{
ui->titleLabel->setFont(font);
}
void TitleBar::mouseDoubleClickEvent(QMouseEvent *event)
{
emit changeLayout();
QWidget::mouseDoubleClickEvent(event);
}
bool TitleBar::eventFilter(QObject *obj, QEvent *event)
{
switch (event->type())
{
case QEvent::WindowTitleChange:
{
QWidget *pWidget = qobject_cast<QWidget *>(obj);
if (pWidget)
{
setTitle(pWidget->windowTitle());
return true;
}
break;
}
case QEvent::WindowIconChange:
{
QWidget *pWidget = qobject_cast<QWidget *>(obj);
if (pWidget)
{
QIcon icon = pWidget->windowIcon();
setTitleIcon(icon.pixmap(ui->iconLabel->size()));
return true;
}
break;
}
default:
break;
}
return QWidget::eventFilter(obj, event);
}
void TitleBar::setWindowTitle(const QString &title)
{
setTitle(title);
}






















 734
734











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








