set方法
类似数组,只有value,但是没有key
通过构造函数方式创建一个set实例
参数是一个数组(或者类似数组只有iterable接口:数组,arguments,元素集合,Set,Map,字符串)
会默认去重
const s = new Set();
[2, 3, 5, 4, 5, 2, 2].forEach(x => s.add(x));
for (let i of s) {
console.log(i);
}
// 2 3 5 4
const items = new Set([1, 2, 3, 4, 5, 5, 5, 5]);
items.size // 5
const set = new Set(document.querySelectorAll('div'));
set.size // 56
去重方法
// 去除数组的重复成员
[...new Set(array)]
const set = new Set([1, 2, 3, 4, 4]);
[...set]
// [1, 2, 3, 4]
[...new Set('ababbc')].join('')
// "abc"
Set.prototype.size:返回Set实例的成员总数
Set 实例的方法分为两大类:操作方法(用于操作数据)和遍历方法(用于遍历成员)。下面先介绍四个操作方法。
add
Set.prototype.add(value):添加某个值,返回 Set 结构本身。
如果之前有则不能加上,之前没有则可以加上
let set1 = new Set([1,2,"hehe",null,NaN,true]);
set1.add(1);
console.log(set1.size);//6
set1.add(10).add(20);//可以添加多次
set1.add(20,30,50);//不可以一次添加多个
delete
Set.prototype.delete(value):删除某个值,返回一个布尔值,表示删除是否成功。
如果有则是true,没有则false
let set1 = new Set([1,2,"hehe",null,NaN,true]);
console.log(set1.delete(1)); //true
console.log(set1.delete(1000)); //false
clear
Set.prototype.clear():清除所有成员,没有返回值。
console.log(set1.clear());//undefined
has
Set.prototype.has(value):返回一个布尔值,表示该值是否为Set的成员
let set1 = new Set([1,2,"hehe",null,NaN,true]);
console.log(ste1.has(200));//false
console.log(set1.has(NaN));//true
forEach
Set.prototype.forEach():使用回调函数遍历每个成员
forEach方法的参数就是一个处理函数。该函数的参数与数组的forEach一致,依次为键值、键名、集合本身(上例省略了该参数)。这里需要注意,Set 结构的键名就是键值(两者是同一个值),因此第一个参数与第二个参数的值永远都是一样的。
let set = new Set([1, 4, 9]);
set.forEach((value, key) => console.log(key + ' : ' + value))
// 1 : 1
// 4 : 4
// 9 : 9
//所以之后就写一个参数
keys values entries
Set.prototype.keys():返回键名的遍历器
keys方法、values方法、entries方法返回的都是遍历器对象。由于 Set 结构没有键名,只有键值(或者说键名和键值是同一个值),所以keys方法和values方法的行为完全一致。
let set = new Set(['red', 'green', 'blue']);
for (let item of set.keys()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.values()) {
console.log(item);
}
// red
// green
// blue
for (let item of set.entries()) {
console.log(item);
}
// ["red", "red"]
// ["green", "green"]
// ["blue", "blue"]
应用
数组去重
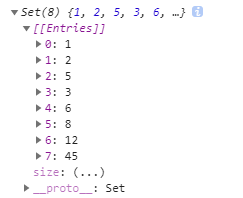
let arr = [1,1,2,5,3,6,8,5,12,45];
new Set(arr);//去重后类数组
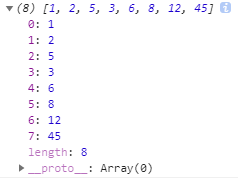
[...new Set(arr)];//数组
console.log(new Set(arr));

console.log([…new Set(arr)]);//数组

数组的并交差
let arr1 = [1,3,5,7,8,9];
let arr2 = [2,4,6,7,8,9];
//并集
function add(arr1,arr2){
return [...new Set([...arr1,...arr2])];
}
console.log(add(arr1,arr2));
//交集
function same(arr1,arr2){
return arr1.flter(item=>arr2.includes(item))
}
console.log(same(arr1,arr2));
//差集
function diff(arr1,arr2){
return add(arr1,arr2).filter(item=>!same(arr1,arr2).includes(item));
}
console.log(diff(arr1,arr2));
Map
通过构造函数的方法创建一个Map实例
new Map([[key,value],[]])
参数是一个数组,数组的每一项也是一个数组,有两项key,value
一个对象 属性名必须是字符串,如果写的不是字符串默认转为字符串
let map1 = new Map([[1,"zhu"],[2,"asd"],[{name:"he"},{value:"hello"}]]);
console.log(map1);

size
size属性返回 Map 结构的成员总数。
const map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
Map.prototype.get(key)
get方法读取key对应的键值,如果找不到key,返回undefined。
通过key获取value
let map1 = new Map([[1,"zhu"],[2,"asd"],[{name:"he"},{value:"hello"}]]);
console.log(map1.get(1));//zhu
console.log(map1.get('o'));//{value:"hello"}
Map.prototype.set(key, value)
set方法设置键名key对应的键值为value,然后返回整个 Map 结构。如果key已经有值,则键值会被修改,否则就新生成该键。
const m = new Map();
m.set('edition', 6) // 键是字符串
m.set(262, 'standard') // 键是数值
m.set(undefined, 'nah') // 键是 undefined
console.log(m);

set方法返回的是当前的Map对象,因此可以采用链式写法。
let map = new Map().set(1, 'a').set(2, 'b').set(3, 'c');
console.log(map);

Map.prototype.has(key)
has方法返回一个布尔值,表示某个键是否在当前 Map 对象之中。
const m = new Map();
m.set('edition', 6);
m.set(262, 'standard');
m.set(undefined, 'nah');
m.has('edition') // true
m.has('years') // false
m.has(262) // true
m.has(undefined) // true
Map.prototype.delete(key)
delete方法删除某个键,返回true。如果删除失败,返回false。
const m = new Map();
m.set(undefined, 'nah');
m.has(undefined) // true
m.delete(undefined)
m.has(undefined) // false
Map.prototype.clear()
clear方法清除所有成员,没有返回值。
let map = new Map();
map.set('foo', true);
map.set('bar', false);
map.size // 2
map.clear()
map.size // 0
遍历方法
Map.prototype.keys():返回键名的遍历器。
Map.prototype.values():返回键值的遍历器。
Map.prototype.entries():返回所有成员的遍历器。
Map.prototype.forEach():遍历 Map 的所有成员。
const map = new Map([
['F', 'no'],
['T', 'yes'],
]);
for (let key of map.keys()) {
console.log(key);
}
// "F"
// "T"
for (let value of map.values()) {
console.log(value);
}
// "no"
// "yes"
for (let item of map.entries()) {
console.log(item[0], item[1]);
}
// "F" "no"
// "T" "yes"
// 或者
for (let [key, value] of map.entries()) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
// 等同于使用map.entries()
for (let [key, value] of map) {
console.log(key, value);
}
// "F" "no"
// "T" "yes"
与其他数据结构的互相转换
1.Map 转为数组
const myMap = new Map().set(true, 7).set({foo: 3}, ['abc']);
[...myMap]
// [ [ true, 7 ], [ { foo: 3 }, [ 'abc' ] ] ]
2.数组 转为 Map
new Map([
[true, 7],
[{foo: 3}, ['abc']]
])
// Map {
// true => 7,
// Object {foo: 3} => ['abc']
// }
3.Map 转为对象
function strMapToObj(strMap) {
let obj = Object.create(null);
for (let [k,v] of strMap) {
obj[k] = v;
}
return obj;
}
const myMap = new Map()
.set('yes', true)
.set('no', false);
strMapToObj(myMap)
// { yes: true, no: false }
4.对象转为 Map
function objToStrMap(obj) {
let strMap = new Map();
for (let k of Object.keys(obj)) {
strMap.set(k, obj[k]);
}
return strMap;
}
objToStrMap({yes: true, no: false})
// Map {"yes" => true, "no" => false}
5.Map 转为 JSON
一种情况是,Map 的键名都是字符串,这时可以选择转为对象 JSON。
function strMapToJson(strMap) {
return JSON.stringify(strMapToObj(strMap));
}
let myMap = new Map().set('yes', true).set('no', false);
strMapToJson(myMap)
// '{"yes":true,"no":false}'
另一种情况是,Map 的键名有非字符串,这时可以选择转为数组 JSON。
function mapToArrayJson(map) {
return JSON.stringify([...map]);
}
let myMap = new Map().set(true, 7).set({foo: 3}, ['abc']);
mapToArrayJson(myMap)
// '[[true,7],[{"foo":3},["abc"]]]'
6.JSON 转为 Map
function jsonToStrMap(jsonStr) {
return objToStrMap(JSON.parse(jsonStr));
}
jsonToStrMap('{"yes": true, "no": false}')
// Map {'yes' => true, 'no' => false}






















 124
124











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








