仓储货架的网站设计分享
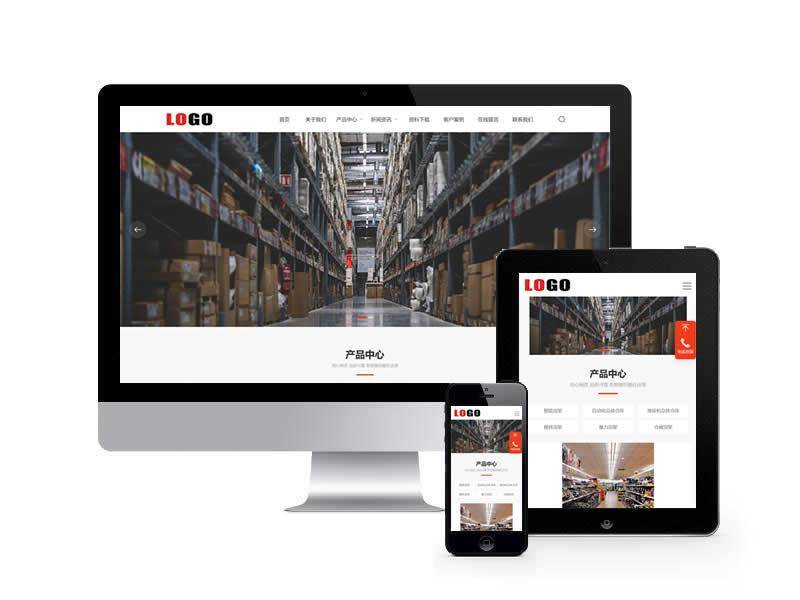
我很高兴向大家介绍我刚刚制作的仓储货架的网站设计。友好的站点界面,是打动访客的第一步。
仓储货架网站的主题网站设计是一个专注于满足仓储货架行业特定需求的设计过程。以下是对仓储货架网站主题网站设计的详细介绍:
一、设计目标
仓储货架网站的设计目标主要聚焦于清晰地展示货架产品、提供解决方案、增强用户体验,并有效传达公司的专业性和可靠性。通过设计,旨在吸引和保留潜在客户,同时提高网站的转化率。
二、设计要点
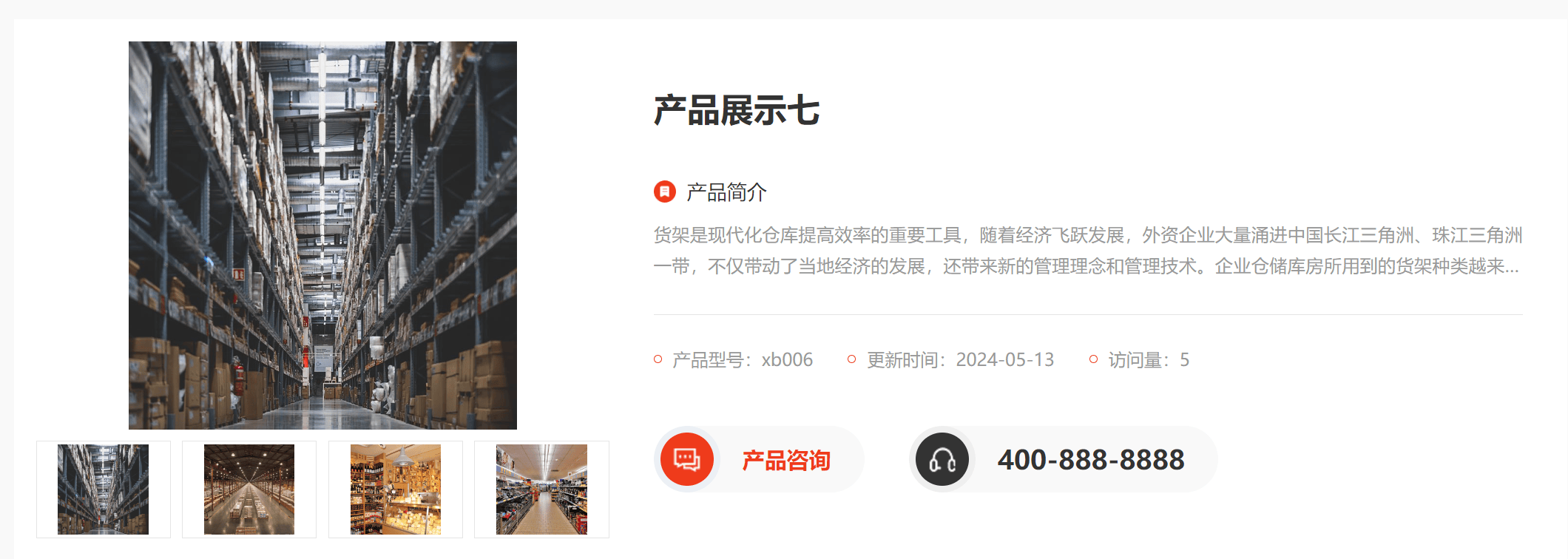
- 清晰的产品展示:网站应有一个明确的产品分类和展示区域,按照货架类型(如重型货架、轻型货架、悬臂式货架等)、尺寸、承重能力等属性进行分类。每个货架产品页面应包含详细的产品图片(包括多角度展示和细节特写)、规格参数、应用场景描述等信息,帮助用户全面了解产品。
- 解决方案展示:除了货架产品本身,网站还应提供针对不同行业、不同仓储需求的解决方案。例如,针对电商、制造业、冷链等不同行业的仓储解决方案。通过案例展示、流程图、视频介绍等方式,让用户了解解决方案的实施过程和效果。
- 用户友好的导航:设计直观、易用的网站导航栏,让用户能够快速找到所需的信息。同时,提供搜索功能,方便用户根据关键词搜索产品、解决方案或相关内容。
- 专业的品牌形象:在网站设计中融入公司的品牌元素,如公司标志、品牌色彩、字体等,增强品牌识别度。通过展示公司的专业资质、认证证书、成功案例等,提升用户对公司的信任度。
- 交互与体验优化:提供在线咨询、留言反馈等交互功能,方便用户与公司进行实时沟通。优化网站加载速度,确保用户在浏览网站时能够获得流畅的体验。使用简洁明了的页面布局和色彩搭配,避免过于复杂的视觉效果影响用户体验。
- 内容营销与SEO优化:定期发布与仓储货架相关的行业资讯、技术文章、案例分析等内容,吸引潜在客户的关注。同时,进行SEO优化,提高网站在搜索引擎中的排名和曝光度,增加网站流量。
- 响应式设计与移动端优化:采用响应式设计,确保网站在不同终端设备上都能良好地展示和运行。针对移动端设备进行优化,提供简洁明了的页面布局和操作流程,方便用户随时随地浏览网站。
三、设计流程
- 确定设计目标和需求:明确网站的设计目标、用户群体和需求,为后续的设计工作提供指导。
- 制定设计方案:根据设计目标和需求,制定详细的设计方案,包括页面布局、色彩搭配、图片选择等。
- 设计原型和效果图:根据设计方案,制作网站原型和效果图,供客户确认和修改。
- 开发实现:将设计好的网站原型和效果图交给开发人员,进行网站的开发和实现。
- 测试和上线:对开发完成的网站进行测试,确保各项功能正常运行,无错误和漏洞。然后正式上线网站,并进行后期的维护和更新。
通过以上介绍,可以看出仓储货架网站的主题网站设计是一个综合考虑用户需求、品牌形象、交互体验等多个方面的过程。通过精心设计,可以打造出一个既符合行业特点又独具特色的仓储货架网站。
pbootcms模板主题设计分享
站点程序是我们基于pbootcms开源代码自研开发的。我们把它制作成模板收录在格展网络中,此次设计的仓储货架网站主题模板,我们注重了用户体验的多样性,确保各类浏览器都能流畅访问。我们坚信,通过这款设计,能够为大家带来更加便捷的仓储货架信息获取体验。
格展网络上有上千套网站模板,开箱即用
这款网站模板制作分享链接我放在下面了,可以开箱即用。
https://www.91084.com/mb/









本文来自:zhaodede.com(ID:yingzicms.com),作者:小徐























 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








