🚀 探索 Dashbling:开发者专属的可黑客式定制React仪表板
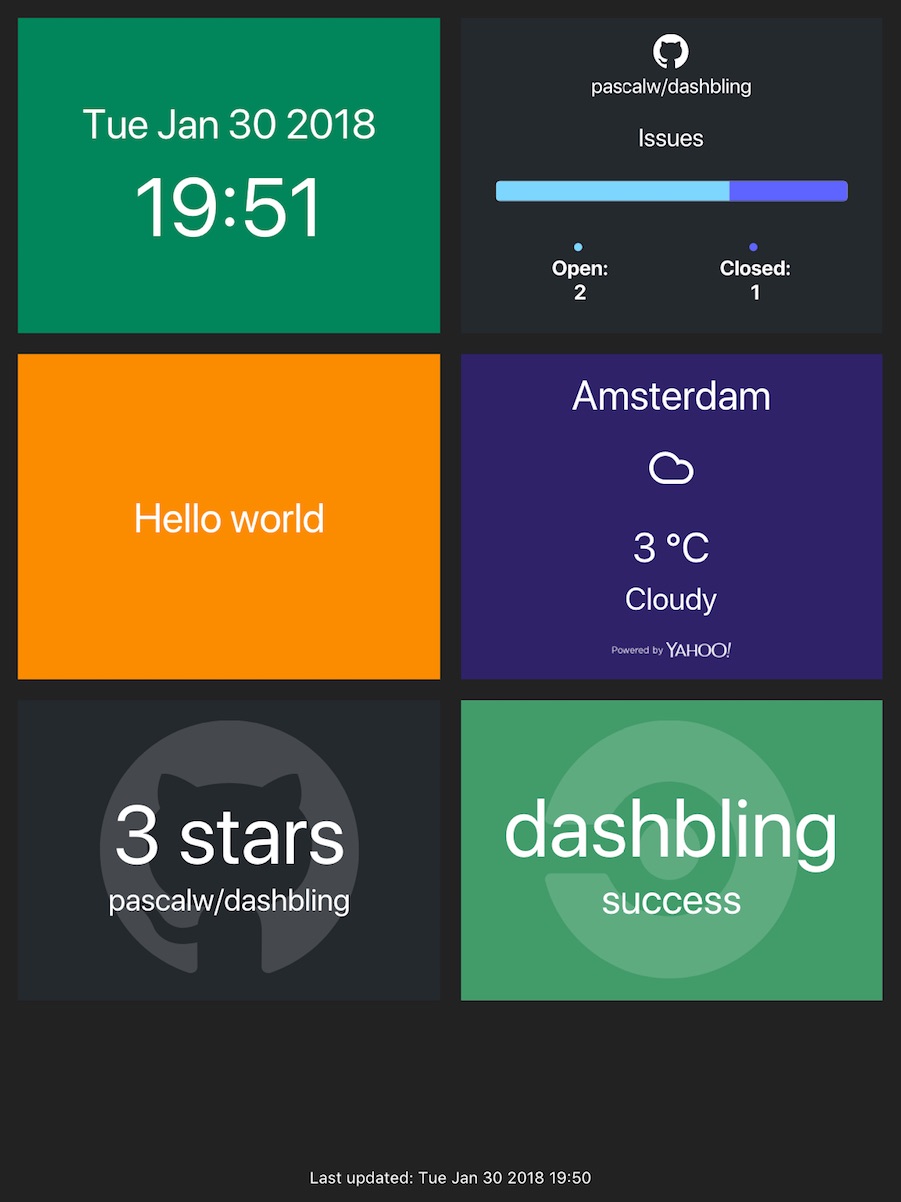
在数据可视化的世界里,每个开发者都渴望拥有一个既美观又能灵活应对复杂数据需求的工具。今天,我们要向您隆重推荐 Dashbling——一款基于React构建的梦幻级仪表板解决方案。
1. 项目介绍
🌟 Dashbling 是一套为开发者量身打造的仪表板搭建框架。它让创建既华丽又功能强大的监控界面变得前所未有的简单。借助React的威力,Dashbling确保了组件间的高度重用性和响应式设计,使得实时数据展示如同游戏般有趣。
2. 技术栈解析
Dashbling采用了现代前端开发的明星技术栈,核心是React,支持通过ES2015+和Sass编写代码,确保了优良的开发体验。热重载特性让迭代快速而流畅,不再等待编译。其背后的Webpack构建系统,赋予了项目极强的扩展性,满足从简单的数据展示到复杂的交互逻辑的各种需求。此外,通过NodeJS模块,数据获取既可以是主动抓取也可以接收REST API推送,灵活地适应不同的数据源。
3. 应用场景广泛
想象一下,在运营团队中监控关键业务指标,开发者个人项目中的性能测试,或是IT基础设施的健康状态概览。Dashbling以其出色的适配能力和高度自定义的特点,轻松胜任这些场合。得益于它的易部署特性(支持Heroku、Docker等多种环境),无论是初创公司还是大型企业,都能迅速将其集成至现有工作流程中。
4. 项目亮点
- 动态Widgets:数据变化即时更新,让你的数据永远保持最新。
- 灵活的数据接入:无论是API推送还是本地数据抓取,选择权在你的手中。
- 视觉定制:预设样式优雅,同时允许深度个性化,满足不同审美需求。
- 高效开发流程:内置的热重加载与现代化开发工具加速开发周期。
- NPM生态集成:Widget的分享和复用变得简单,就像使用NPM包一样便捷。
- 云部署友好:无缝对接Heroku、Docker等平台,让上线一步到位。
开启你的数据之旅
跟随快速入门指南,只需几个简单的步骤,就能启动你的第一个Dashbling仪表板。深入了解全部文档以解锁更多高级功能,或者直接浏览示例项目和在线访问运行中的演示来感受其魅力。

Dashbling不仅仅是技术的堆砌,它是对数据之美的一次探索,一次将开发者创意转化为直观视图的奇妙旅程。立即加入这个不断壮大的社区,释放你的数据可视化潜力吧!
希望这篇文章能激发你使用Dashbling的兴趣,开启你的数据可视化新纪元!
























 498
498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










