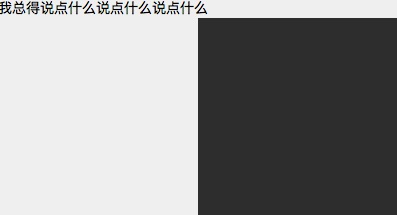
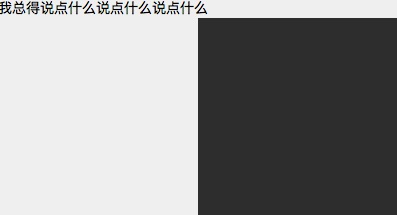
想要实现的效果

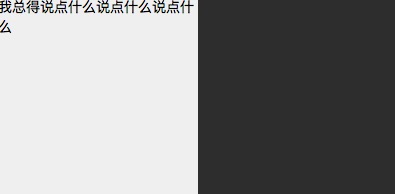
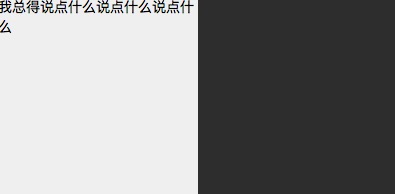
出现的问题

解决办法: 替换浮动元素与环绕元素的位置,将浮动元素前置
.container
.right-box
.content
原理: 浮动元素属于BFC,前置位没有环绕它的元素会占据行位
注意点: 除非content定宽否则不要给设float
想要实现的效果

出现的问题

解决办法: 替换浮动元素与环绕元素的位置,将浮动元素前置
.container
.right-box
.content
原理: 浮动元素属于BFC,前置位没有环绕它的元素会占据行位
注意点: 除非content定宽否则不要给设float

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


