参考资料 kingmoon [MVVM专题] 又见经典入门实例
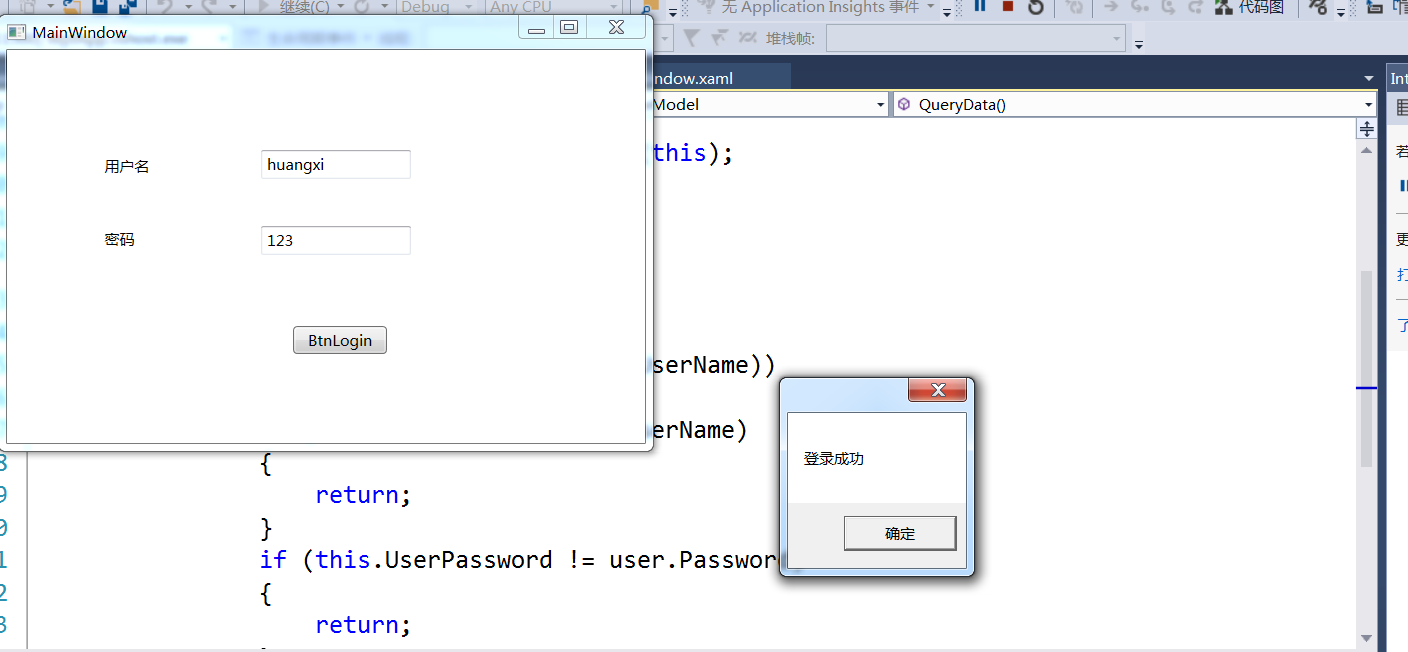
- 程序截图
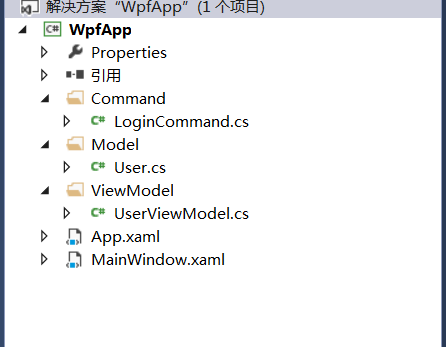
2.程序的结构图
3.说明:
如图2所示,Model中存放的是User类文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace WpfApp.Model
{
public class User
{
public string UserName { get; set; }
public int UserId { get; set; }
public string Password { get; set; }
}
}ViewModel
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Windows.Input;
using WpfApp.Model;
using WpfApp.Command;
using System.Windows;
namespace WpfApp.ViewModel
{
public class UserViewModel : INotifyPropertyChanged
{
#region 私有字段
private string userName;
private string userPassword;
private ICommand loginCommand;
private User user = new User();
#endregion
#region 属性
public ICommand LoginCommand
{
get { return loginCommand; }
}
public string UserName
{
get
{
return userName;
}
set
{
this.userName = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs("UserName"));
}
}
}
public string UserPassword
{
get
{
return userPassword;
}
set
{
this.userPassword = value;
if (this.PropertyChanged != null)
{
this.PropertyChanged(this, new PropertyChangedEventArgs("UserPassword"));
}
}
}
#endregion
public UserViewModel()
{
user.UserId = 1;
user.UserName = "huangxi";
user.Password = "123";
loginCommand = new LoginCommand(this);
}
#region 公共方法
public void QueryData()
{
if (!string.IsNullOrEmpty(this.UserName))
{
if (this.UserName != user.UserName)
{
return;
}
if (this.UserPassword != user.Password)
{
return;
}
MessageBox.Show("登录成功");
}
}
#endregion
#region INotifyPropertyChanged成员
public event PropertyChangedEventHandler PropertyChanged;
#endregion
}
}
还有Command,存放的是Command,实现了ICommand接口
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows.Input;
using WpfApp.ViewModel;
namespace WpfApp.Command
{
public class LoginCommand:ICommand
{
private UserViewModel userViewModel;
#region ICommand成员
public bool CanExecute(object parameter)
{
return true;
}
public event EventHandler CanExecuteChanged;
public void Execute(object parameter)
{
userViewModel.QueryData();
}
#endregion
public LoginCommand(UserViewModel userViewModel)
{
this.userViewModel = userViewModel;
}
}
}
最后是View层,
<Window x:Class="WpfApp.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<Label Content="用户名" HorizontalAlignment="Left" Margin="73,80,0,0" VerticalAlignment="Top"/>
<Label Content="密码" HorizontalAlignment="Left" Margin="73,138,0,0" VerticalAlignment="Top" RenderTransformOrigin="0.798,-0.492"/>
<Button Content="BtnLogin" HorizontalAlignment="Left" Margin="229,221,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<TextBox x:Name ="txtUserName" HorizontalAlignment="Left" Height="23" Margin="203,80,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" Text="{Binding UserName,Mode=TwoWay}"/>
<TextBox x:Name="txtPassword" HorizontalAlignment="Left" Height="23" Margin="203,141,0,0" TextWrapping="Wrap" VerticalAlignment="Top" Width="120" Text="{Binding UserPassword,Mode=TwoWay}"/>
</Grid>
</Window>
这里有一个问题,因为默认的Password没法绑定,这里采用的TextBox代替,网络上有很多Password的帮助类,有兴趣的同学可以自行百度。
界面层的后台代码
using System.Windows;
using WpfApp.ViewModel;
namespace WpfApp
{
/// <summary>
/// MainWindow.xaml 的交互逻辑
/// </summary>
public partial class MainWindow : Window
{
private UserViewModel userViewModel = null;
public MainWindow()
{
InitializeComponent();
userViewModel = new UserViewModel();
this.DataContext = userViewModel;
}
private void Button_Click(object sender, RoutedEventArgs e)
{
if (this.userViewModel != null)
{
this.userViewModel.UserName = this.txtUserName.Text;
this.userViewModel.UserPassword = this.txtPassword.Text;
this.userViewModel.LoginCommand.Execute(null);
}
}
}
}
到这里就结束了。
























 1740
1740

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








