下面使用三个小例子作为讲解:
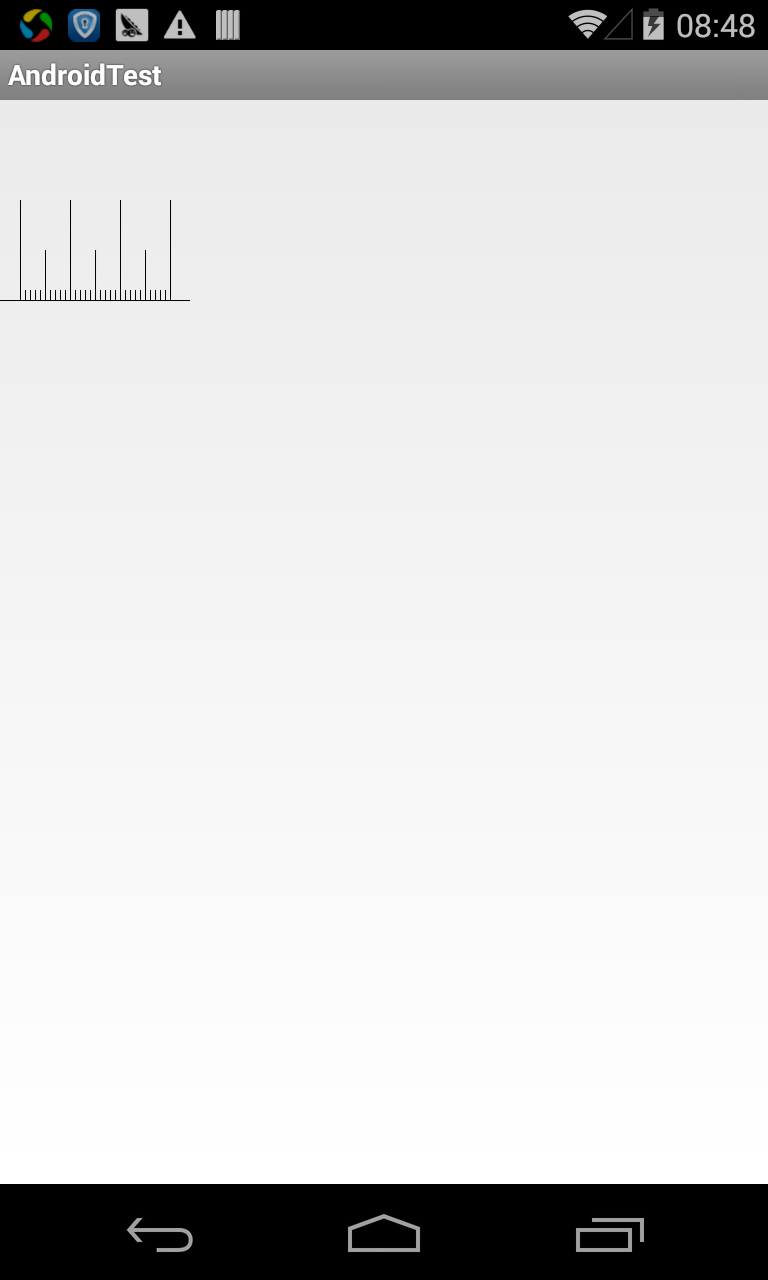
1.translate:将canvas默认的原点(0,0),进行移动
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class TranslateDemo extends View {
Paint mPaint;
// 刻度尺高度
private static final int RULE_HEIGHT = 200;
private static final int SUM_IN_MM = 30;
int mTotalWidth = 0;
int mRuleLeftMargin = 20;
// 厘米之间的像素数
int mLineInterval = 5;
public TranslateDemo(Context context) {
super(context);
initData(context);
}
private void initData(Context context) {
mTotalWidth = mRuleLeftMargin * 2 + mLineInterval * SUM_IN_MM;
mPaint = new Paint();
mPaint.setARGB(255, 255, 0, 0);
}
public TranslateDemo(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initData(context);
}
public TranslateDemo(Context context, AttributeSet attrs) {
super(context, attrs);
initData(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.BLACK);
canvas.translate(0, RULE_HEIGHT);
canvas.drawLine(0, 0, mTotalWidth, 0, mPaint);
drawLines(canvas);
}
private void drawLines(Canvas canvas) {
// 刻度线的长度
int ruleLength = 0;
canvas.save();
canvas.translate(mRuleLeftMargin, 0);
for (int i = 0; i <= SUM_IN_MM; i++) {
if (i % 10 == 0) {
ruleLength = 100;
} else if (i % 5 == 0) {
ruleLength = 50;
} else {
ruleLength = 10;
}
canvas.drawLine(0, 0, 0, -ruleLength, mPaint);
canvas.translate(mLineInterval, 0);
}
canvas.restore();
}
}
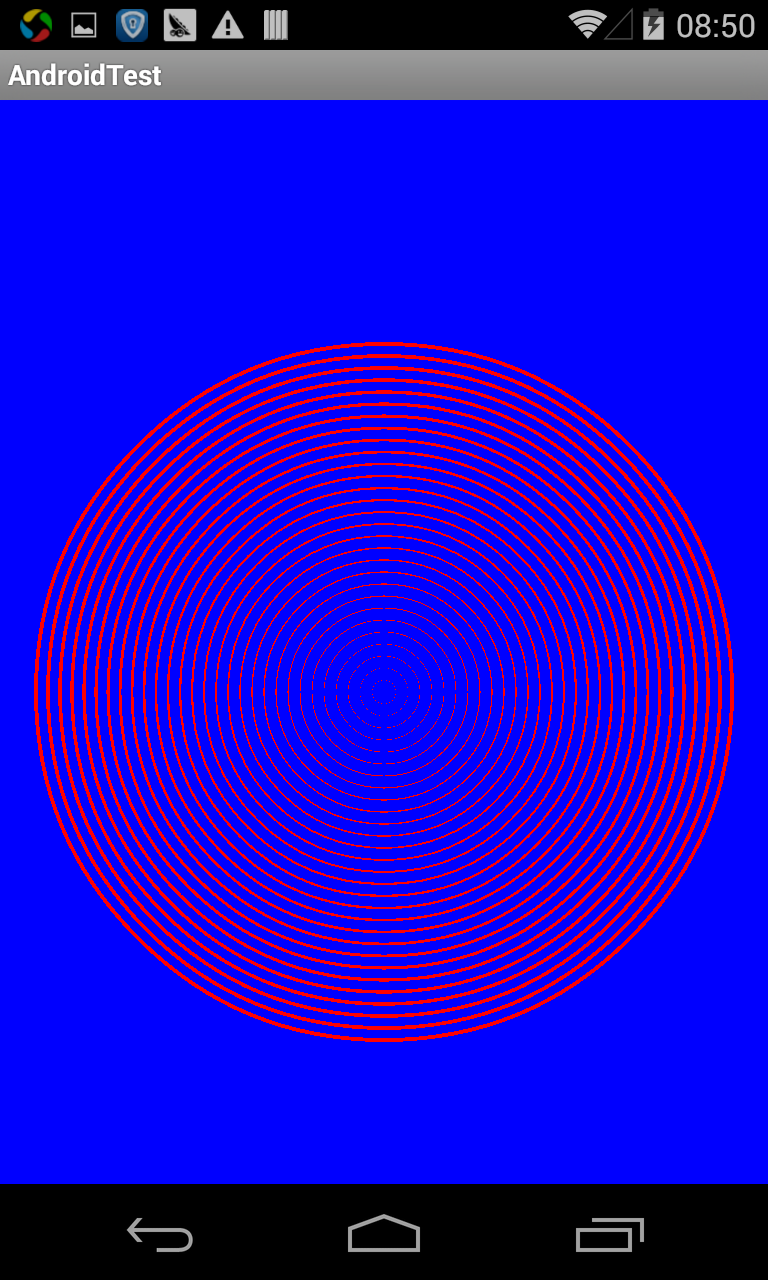
2.scale:将canvas进行缩放
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
public class ScaleDemo extends View {
Paint mPaint;
final int TOTAL_SQUARE_COUNT = 30;
int mHalfWidth = 0;
int mHalfHeight = 0;
public ScaleDemo(Context context) {
super(context);
initData(context);
}
private void initData(Context context) {
mPaint = new Paint();
mPaint.setARGB(255, 255, 0, 0);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeWidth(4);
DisplayMetrics metric = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay()
.getMetrics(metric);
mHalfHeight = metric.heightPixels / 2;
mHalfWidth = metric.widthPixels / 2;
}
public ScaleDemo(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initData(context);
}
public ScaleDemo(Context context, AttributeSet attrs) {
super(context, attrs);
initData(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLUE);
drawSquare(canvas);
}
private void drawSquare(Canvas canvas) {
canvas.translate(mHalfWidth, mHalfHeight);
for (int i = 0; i < TOTAL_SQUARE_COUNT; i++) {
// 保存画布
canvas.save();
float fraction = (float) i / TOTAL_SQUARE_COUNT;
// 将画布以正方形中心进行缩放
canvas.scale(fraction, fraction, 0, 0);
canvas.drawCircle(0, 0, 360, mPaint);
// 画布回滚
canvas.restore();
}
}
}
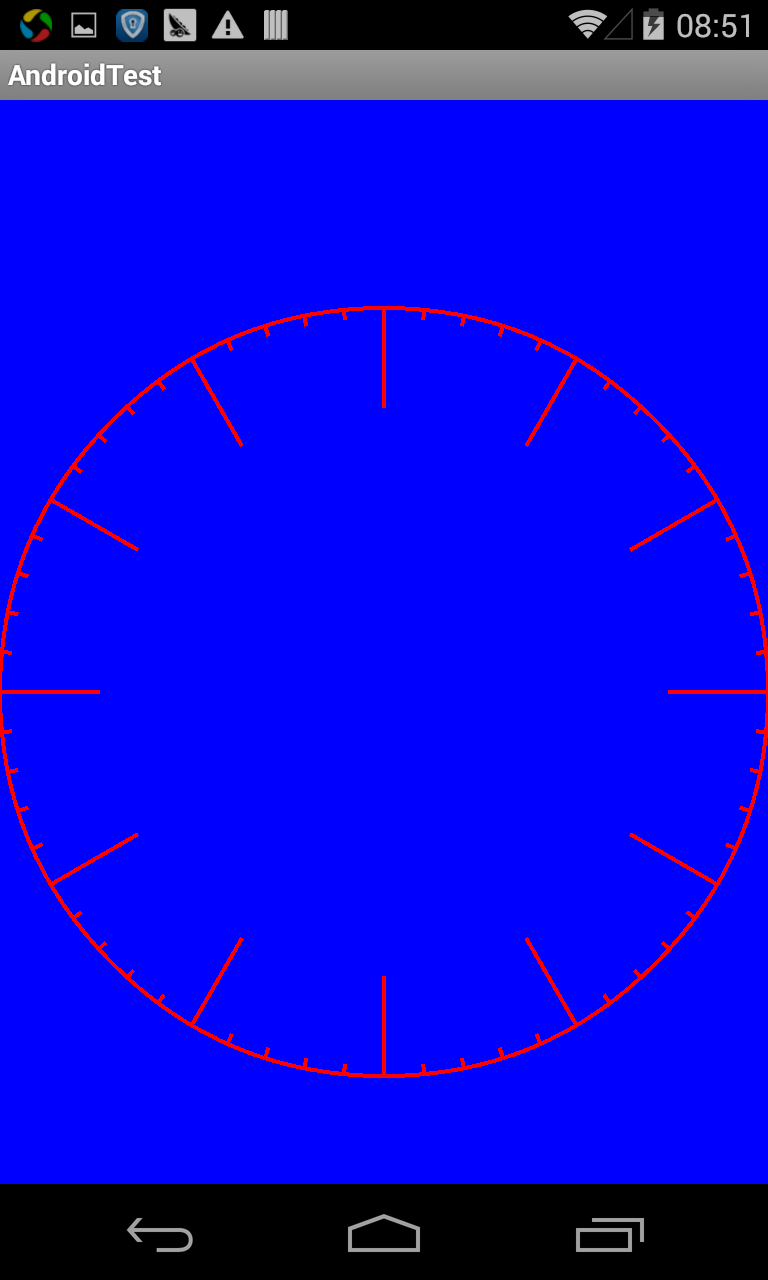
3.rotate进行旋转
import android.app.Activity;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Paint.Style;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.View;
public class RotateDemo extends View {
Paint mPaint;
final int TOTAL_SQUARE_COUNT = 30;
int mHalfWidth = 0;
int mHalfHeight = 0;
public RotateDemo(Context context) {
super(context);
initData(context);
}
private void initData(Context context) {
mPaint = new Paint();
mPaint.setARGB(255, 255, 0, 0);
mPaint.setStyle(Style.STROKE);
mPaint.setStrokeWidth(4);
DisplayMetrics metric = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay()
.getMetrics(metric);
mHalfHeight = metric.heightPixels / 2;
mHalfWidth = metric.widthPixels / 2;
}
public RotateDemo(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
initData(context);
}
public RotateDemo(Context context, AttributeSet attrs) {
super(context, attrs);
initData(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.BLUE);
canvas.translate(mHalfWidth, mHalfHeight);
canvas.drawCircle(0, 0, mHalfWidth, mPaint);
drawLines(canvas);
}
public void drawLines(Canvas canvas) {
canvas.save();
int lineLength = 0;
for (int i = 0; i < 60; i++) {
if (i % 5 == 0) {
lineLength = 100;
} else {
lineLength = 10;
}
canvas.drawLine(-mHalfWidth, 0,
-mHalfWidth + lineLength, 0, mPaint);
canvas.rotate(6);
}
canvas.restore();
}
}

























 7万+
7万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








