APP界面采用Autolayout布局,在从左到右的语言环境下,界面显示位置没有任何问题,但换成从右到左的语言(比如希伯来语)后,界面控件显示的位置全变了,为了不增加工作量,还是希望保持从左到右的布局。
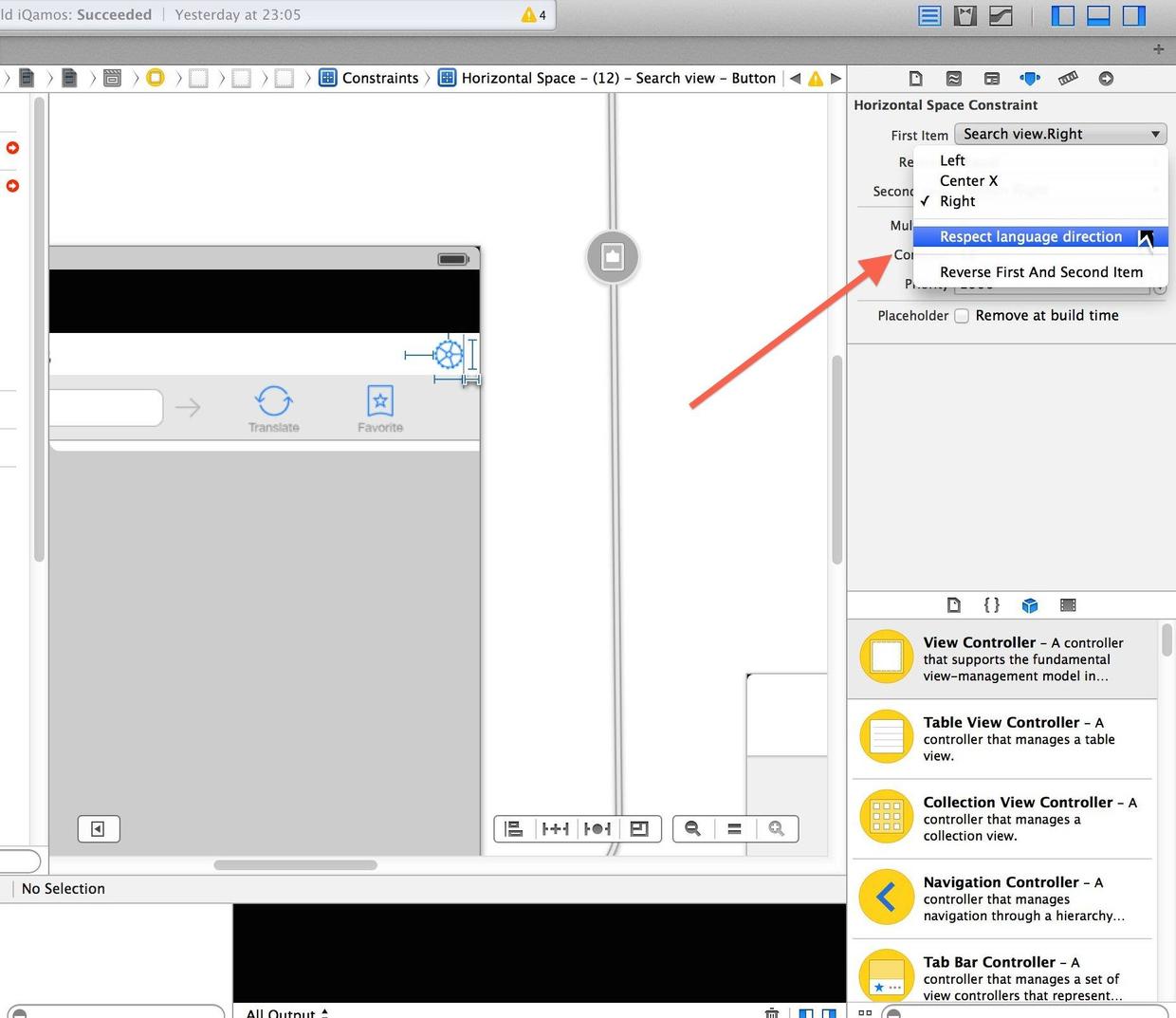
百度了很多文章,依然没有找到解决办法,最后在这个帖子中找到了答案,操作如下图所示,将约束中的尊重语言方向前的勾去掉(Respect language direction)即可。http://stackoverflow.com/questions/19916926/disable-autolayout-localization-behavior-rtl-right-to-left-behavior
只有一个两个约束很好改,如果有几十个、上百个约束那就不好改了,一个一个的把前面的勾去掉那就太烦了,还有一种便捷的方法,那就是把storyboard文件以xml格式文件打开,将里面的leading、trailing分别替换为left、right即可。






















 371
371

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








