很简单的一个效果,我只实现了一个大致样式,需要的朋友可以拿到源码后自己修改布局。
Path真的是用户界面设计的标杆,做了很多很漂亮的细节处理。
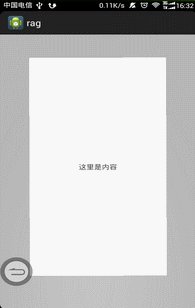
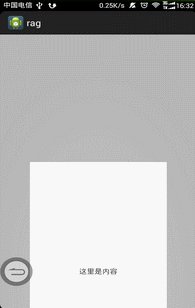
先看一下样子:
关键代码就在于View的叠加和动画
public class MainActivity extends Activity {
RelativeLayout ll;
LayoutInflater li;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WindowManager wm;
ll = (RelativeLayout) findViewById(R.id.text);
View rootView = getWindow().getDecorView().findViewById(
android.R.id.content);
li = (LayoutInflater) getSystemService(Context.LAYOUT_INFLATER_SERVICE);
Button btn = (Button) findViewById(R.id.btns);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
click();
}
});
}
private void click() {
final View bgView = li.inflate(R.layout.ad_bg, null);
LayoutParams lp = new LayoutParams(LayoutParams.MATCH_PARENT,
LayoutParams.MATCH_PARENT);
ll.addView(bgView, lp);
final View adView = li.inflate(R.layout.ad, null);
RelativeLayout.LayoutParams lp4 = new RelativeLayout.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT);
lp4.addRule(RelativeLayout.CENTER_IN_PARENT, RelativeLayout.TRUE);
ll.addView(adView, lp4);
adView.startAnimation(AnimationUtils.loadAnimation(this,
R.anim.view_fade_in));
bgView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Animation anim = AnimationUtils.loadAnimation(
MainActivity.this, R.anim.view_fade_out);
anim.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationStart(Animation arg0) {
}
@Override
public void onAnimationRepeat(Animation arg0) {
}
@Override
public void onAnimationEnd(Animation arg0) {
ll.removeView(adView);
ll.removeView(bgView);
}
});
adView.startAnimation(anim);
}
});
adView.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
}
});
}
}
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="25000"
android:fromXDelta="-10.0%p"
android:fromYDelta="-100.0%p"
android:toXDelta="0.0"
android:toYDelta="0.0" />
<rotate
android:fromDegrees="-10"
android:toDegrees="0"
android:duration="25000"
android:repeatCount="0"
android:pivotX="50%"
android:pivotY="50%" />
</set>view_fade_out.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="15000"
android:fromYDelta="0.0"
android:toYDelta="100.0%p" />
</set>源码下载:
http://download.csdn.net/detail/h3c4lenovo/6571147























 1578
1578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








