在过去的两年里,国内外协同办公室发展迅速。一方面,它是由突如其来的疫情推动的,另一方面,它是科学技术不断进步的必然结果。在市场的推动下,市场上出现了越来越多的协同办公软件,使工作场所的工作更加高效。
在设计领域,具有协同功能的软件市场似乎仍处于空白阶段。国内市场上没有一款软件能够考虑到项目合作、运行稳定性和多平台兼容性的需求。海外在线设计软件受到网络和英语界面的限制,导致用户使用障碍。创始团队基于 “设计生产力进化、设计合作软件本地化、用户体验智能化” 的想法,启动了即时设计项目。
1、什么是即时设计?
即时设计是一款国内在线设计软件,专注于 UI 设计领域,支持多人合作。在即时设计中,设计师可以轻松完成 UI 设计、原型设计、设计交付、在线合作、资源管理等多个设计步骤,真正实现一站式设计交付。

2、即时设计有哪些功能亮点?
即时设计通过跨平台协作、文件实时云同步和强大的绘图和标记功能,开辟了从产品、设计到研发的工作环节,全面覆盖了原型、设计和交付的全过程,可以立即使用,大大提高了团队设计协作的效率。
自推出以来,即时设计以其更流畅的设计、更高效的云合作和私有化部署等优势,在短期内赢得了万兴科技、比亚迪、图像科技等企业的青睐,以及众多互联网设计师和产品经理,被资本市场视为 “中国版” Figma。
-
设计 + 社区生态综合体
一般来说,即时设计确实有很多优点:多终端多人实时合作,从 Sketch 开始、Figma、Axure 过渡无缝 UI、独特的高级设计功能,如矢量网格、高保真原型交互、组件变体、国内外大型工厂设计系统组件库、历史版本管理、实时讨论、一键交付等项目管理。即时设计涵盖了如此多的功能,是设计 + 社区的专业设计师生态综合体。

-
支持各种主流格式文件的引入
即时设计作为一种专业的在线 UI/UX 设计工具,可以实现视觉效果、交互效果和体验效果的一站式成型,为用户创造流畅的体验。如何从当前的工具转移到即时设计?每个人都必须知道。
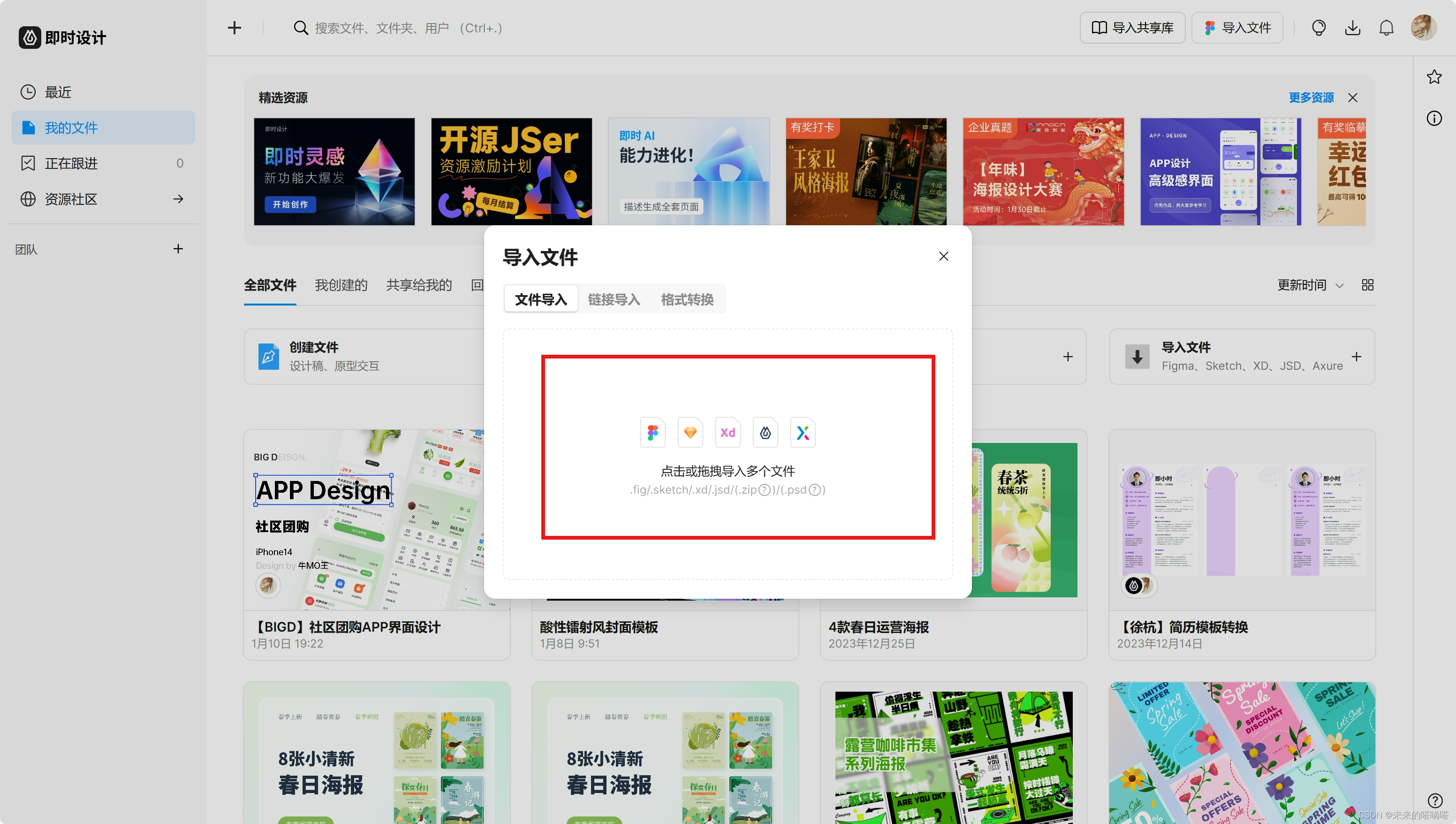
即时设计与各种主流文件格式兼容,支持导入来源 Figma、Axure、Sketch 和 Adobe XD 设计文件。若导入的文件数量较多,可点击文件导入面板的批量导入同时上传多个文件的按钮即时设计。

-
全面整合产品设计工作流程
产品设计是一个涉及多部门合作的复杂项目。整个工作流使用了许多工具。在合作过程中,需要在多个软件之间来回跳跃。不同部门的人第一次接触新软件需要一定的时间,这实际上增加了团队合作的成本。
以交互设计功能为例,即时设计中制作的高保真原型不需要导入 InVision。、交互效果可以添加到 Axure 和其他工具中,但可以直接添加到即时设计 中。选择要添加交互效果的元素,然后单击右侧面板「原型」选项卡,添加交互事件,将鼠标移动到元素的右侧,将箭头与下一页相关联,以确定单击元素后出现的新页面。

-
添加原型交互
通过这种方式,添加了一个简单的交互效果,点击顶部工具栏右上角的工具栏「演示」按钮,可预览添加的交互效果,点击按钮元素实现页面间的跳转。
-
原型演示
无论你从事设计行业多长时间,强大的工具都能帮助你更有效、更准确地完成工作。即时设计就是这样一个强大的新一代产品设计合作工具。它可以重塑产品设计的工作流程,全面提高工作效率,让创意触手可及!




















 599
599











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








