通过了解如何以及何时使用,每种 UI 设计模式都有其特定的目的,可以创建一个一致高效的界面。UI 设计模式为用户界面设计者提供了一种通用语言,并为网站和应用程序的用户提供了一致性。本指南,即时设计总结了 UI 设计模式和 UI 设计模式的优点和技巧,希望对您有所帮助!
1、UI 设计模式是什么?
UI 设计模式是用户界面设计中常见问题的可重用解决方案。举例来说,下拉菜单是 UI 的一种设计模式是为了节省空间,维护设计中的信息层次结构,使用户能够轻松访问网站或应用程序中的页面。

2、UI 设计模式常用示例示例
一些常用的 UI 设计模式,你可能已经熟悉了:
-
导航栏:导航涉及用户在应用程序或网站上移动的能力,通常出现在页面的顶部或底部。导航栏的设计技巧,请参阅导航栏的设计规范指南,由设计总监制作,超级详细!
-
社交分享:这种 UI 设计模式可以促进产品在社交平台上的内容或体验。
-
面包屑:面包屑是一种辅助导航,允许用户了解网站或应用程序的组织,以及页面如何从一个页面流向另一个页面。
-
帐户注册:这种 UI 设计模式可以防止访问者在网站上查看一些信息。只有注册后,他们才能接收或查看这些信息。点击 即时设计资源社区收集的大量注册页面设计模板。
-
下拉菜单:只有当用户单击或停止在该区域时才会显示选项列表。当下拉菜单中的项目数量过多且无法以静态格式显示时,这些项目用于空间较小的情况。
-
工具栏:一组组合在界面上的图标,通常整齐地排列在一个栏上,点击时执行各种功能。
-
手风琴:一种视觉内容结构,在用户点击之前隐藏内容。
-
标签:模仿物理文件夹系统的整体外观,有助于显示内容结构。
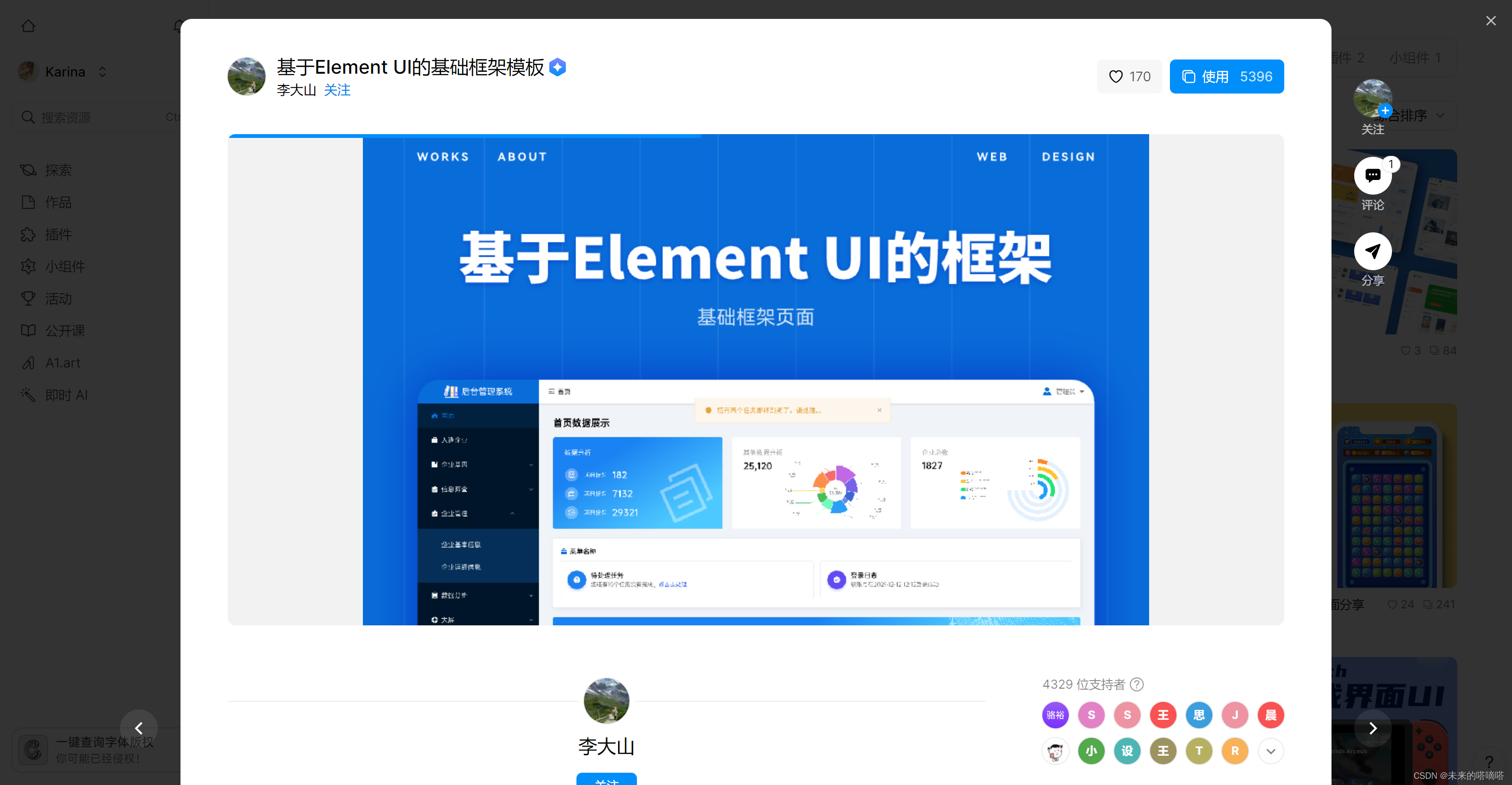
例如,即时设计社区中的 Element 用户界面显示,它涵盖了用户界面设计模式,如导航、面包屑、注册登录、按钮、反馈、标签页面、子页面和步骤条。它支持一键拖动调用和二次处理,以激发您的设计灵感。

3、使用 UI 设计模式的好处
UI 设计模式的优点总结如下:
3.1 设计过程更加高效
在设计用户界面时,使用 UI 设计模式可以节省时间和精力。通过以现有的 UI 设计模式为基础,您可以专注于为用户解决更具体的问题。使用 UI 设计模式可以快速定制网站或应用程序。
3.2 适用性强
UI 设计模式允许设计师重复相同的创建过程,而无需花费太多时间,因为它可以应用于不同的项目。为了准确满足客户对用户界面的需求,可以更改或个性化每种 UI 设计模式。
3.3 可用性强
UI 设计模式为用户提供熟悉和重复的解决方案。如果您登录网站,您将自动开始使用常见的 UI 设计模式菜单查找所需的页面或文章。

4、使用 UI 设计模式
UI 设计模式使用起来非常简单,可以大大提高 UI 设计的效率。
首先,找到与现有模式相似的 UI 设计模式
无论您是在正规学校教育中学习产品界面设计,还是通过业余学习开始职业生涯,您都可能已经了解了 UI 设计模式,并且可能有自己的列表或资源文件可供选择。
您还可以查看各种设计系统或线框工具包。即时设计资源社区内置了包括 TDesign 在内的国内外大型工厂的大量设计系统和组件库、Arco Design、Ant Design、Material 对于 design 等优秀的设计规范,所有大型工厂的组件库资源都可以一键调用,学习最新的设计规范,统一项目的视觉效果。颜色、文本样式和图层样式不仅可以一键保存为资源,还可以重复添加为组件资源,共享给团队,实现快速重用。

为了满足特定需求,调整 UI 设计模式
每个 UI 模式都必须适用于正在处理的设计。例如,如果您想添加导航菜单,则必须调整排版、颜色、大小和内容。UI 模式也可以分层,例如创建滑动汉堡包菜单,以更好地适应小型移动设备屏幕。
如果你找不到一个与正在处理的设计完美匹配的现有模型,你可以创建自己的模型。设计师可以根据项目的需要创建自己的 UI 组件,并在产品开发过程中使用该组件。使用即时设计,设计师可以在不同的文件中选择团队资源库,在资源库中打开组件列表,打开所需的组件开关,并将其更新到组件面板,以便有效地使用它们。
与用户一起测试模式,收集反馈以改进
无论您是使用现有的 UI 设计模式还是重新设计新模式,与用户一起测试界面以确保他们以预期的方式做出响应都是非常重要的。用户测试可以找到缺失的元素。例如,用户将发现当前设计中缺少菜单或面包屑,或识别应更改或删除的模式。

UX/UI 设计师每天使用 UI 设计模式提供设计解决方案,帮助用户浏览和处理网站或应用程序上的信息,并为用户提供更直观的体验。我们希望通过 即时设计资源社区提高设计资源的可重用性。就像程序员不必浪费时间重复轮子一样,他们可以直接重用 Github 上的开源代码一样,每个设计师也可以合理利用各种通用资源,创造出完整的作品,充满自己的想法,告别重复的基本工作,把更多的精力花在更有价值的事情上,而不是从 0 开始。





















 1620
1620











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








