无论是 APP 还是网页,表单设计无处不在,可能是界面设计中最常用的元素之一。然而,表单的普遍性并不意味着它的设计简单。表单设计的可用性和质量取决于许多因素。大多数用户没有意识到表单的优点,但一旦表单设计被忽视,他们会瞬间感到奇怪。在这篇文章中,我们将分享九种表单设计技巧。
1. 确保设计简洁明了
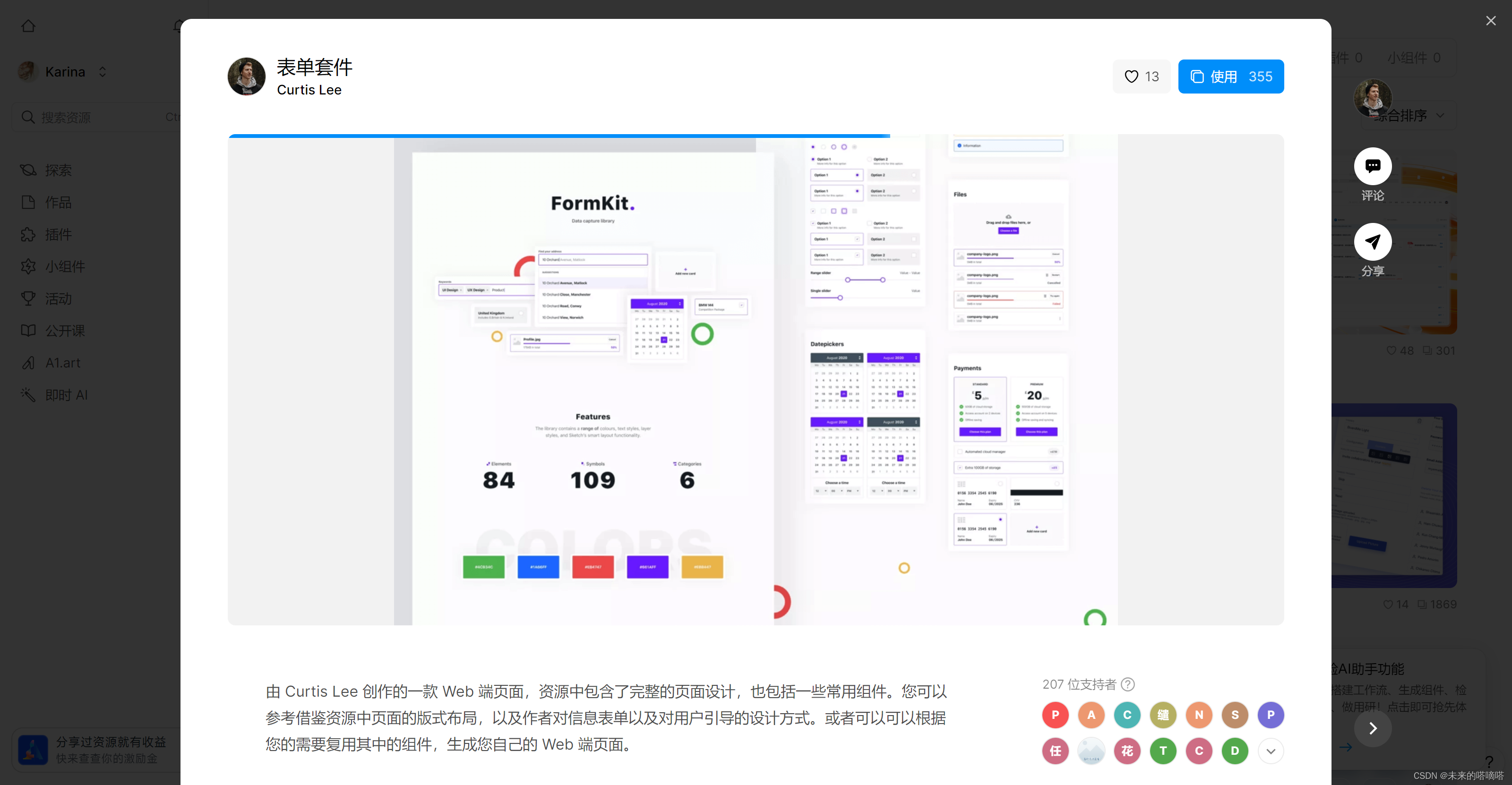
据统计,表格越长,转化率越低。每次增加一个问题,都会有一定数量的用户放弃继续回答。所以表格设计技巧之一就是简洁明了,比如即时设计资源广场的表单套件,尽量减少表单问题,避免消耗用户过多的精力。

2. 分解并提供进度条
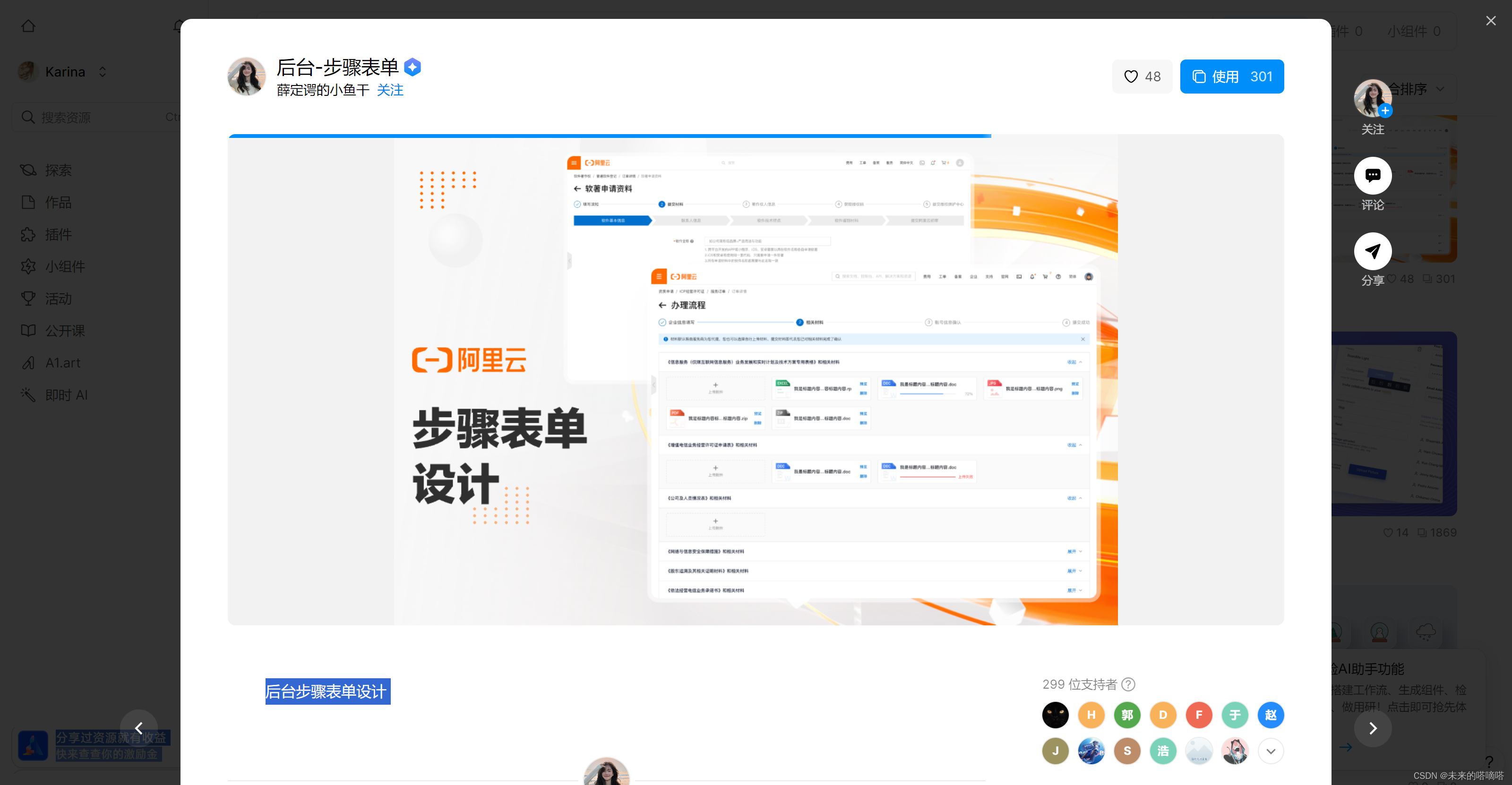
有时候,表单设计无法避免更多的内容,比如填写个人信息或确认预约细节。此时,您可以在即时设计资源广场的安卓中找到 Design 根据 Pro 页面库,通过分解表单设计技巧和提供进度条的形式,可以减少复杂性的感知,避免用户产生烦躁。
3. 排列顺序符合逻辑
表格是与用户交流的语言。就像对话一样,表格设计应该站在用户的角度,帮助双方以合乎逻辑的方式完成交流。一般来说,当人们把时间投入到某件事上时,他们不太可能退缩。因此,表格设计技巧最好像即时设计资源广场的 饮食 APP 显示,按照简单到难的填写顺序排列。

4. 使用对话引导填写
在日常对话中,当人们遇到不确定的内容时,他们可以通过联系语境来理解。在表单设计技巧中,我们也可以借用这一点,比如即时设计资源广场的约会和交友 APP 显示,通过在表格上方添加对话来帮助用户理解。
另外,在表单设计中,还可以使用以下元素来简化用户操作:
-
标签:使用 1-2 个简单、描述性的词语,说明用户需要操作的内容。
-
占位符:又称内联标签,可提供额外的信息,如填写的例子。
-
Masks:对需要特定格式的字段特别方便,例如日期或信用卡号码。
5. 帮助用户检查输入
内联验证是最常见的表单设计技巧之一,可以在用户输入内容时实时验证输入的正确性,提示错误,让用户及时发现和修改内容。不同品牌的内敛验证有自己独特的风格,如下图所示的即时设计资源广场美观信息提示框或特色图标、字段品牌颜色和幽默提示文本等。

6. 自动填充表单设计
在合理的范围内包容用户的懒惰,可以减轻用户的负担。在表单设计技巧中,自动填充无疑是一种能够有效提升用户体验的设计方法。表单设计的自动填充通常包括用户的常用信息,如姓名、性别、电子邮件、地址和信用卡信息、上次操作等数据。
如即时设计资源广场丁香医学 APP 交互设计源文件所示,生日和性别将根据用户填写的身份证信息自动读取,无需用户手动填写,从而减轻用户负担。
7. 添加错误信息提示
在表单设计技巧中,要主动提供有助于用户理解问题的信息提示,准确告知用户问题的原因和解决方案。如果用户得不到适当的反馈,可能会认为输入错误会导致页面刷新,导致数据丢失,或者直接放弃输入。具体错误信息提示设计请参考即时设计资源广场的 QQ 小程序 UI 组件库。

8. 主按钮突出设计
在经典的注册信息表单设计中,表单设计技巧往往会区分主要按钮和次要按钮,忘记密码大部分以次要按钮的形式出现,登录或注册按钮通常是主要按钮。主要按钮应设计得足够突出,以确保具有良好的引导性,使用户能够一目了然地理解正确的操作。
正如即时设计资源广场的珠宝电子商务 APP 所示,颜色可以用来使表单设计中的主要按钮更加突出。表单设计中的按钮设计还需要考虑以下因素:
-
区分按钮的层次结构
-
请勿使用清除或重置按钮
-
添加微动画给用户点击按钮后的反馈
建议使用即时设计专业的表单设计工具
这篇文章中的所有设计材料都可以使用在即时设计资源广场发现,以上 9 种表单设计技巧全部分享,来源于日常设计工作的积累和沉淀,希望对大家有所启发。当然,掌握设计技巧的最好方法是勤于练习,多次练习,而专业设计需要由专业设计工具完成。

作为国内新一代在线合作 UI/UX 设计工具,即时设计具有强大的设计功能,跨平台协作、实时文件云同步、强大的绘图和标记功能,打开产品、设计和研发的工作链接,以及大量的免费 UI 设计资源和各种高效插件供您选择。





















 1822
1822

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








