色彩匹配是视觉性能的设计技巧,也是影响整体视觉效果的关键因素之一。创建一套具有凝聚力的色板是创建一个美丽界面的前提。通常设计师会使用互补的颜色匹配来创造一个突出的原始颜色效果,那么如何使用相同的颜色来达到这个效果呢?今天,我将使用三个简单的技巧,带你玩互补的颜色通关秘密,系统地解决颜色理论中互补的颜色匹配问题。

一、什么是分离互补色
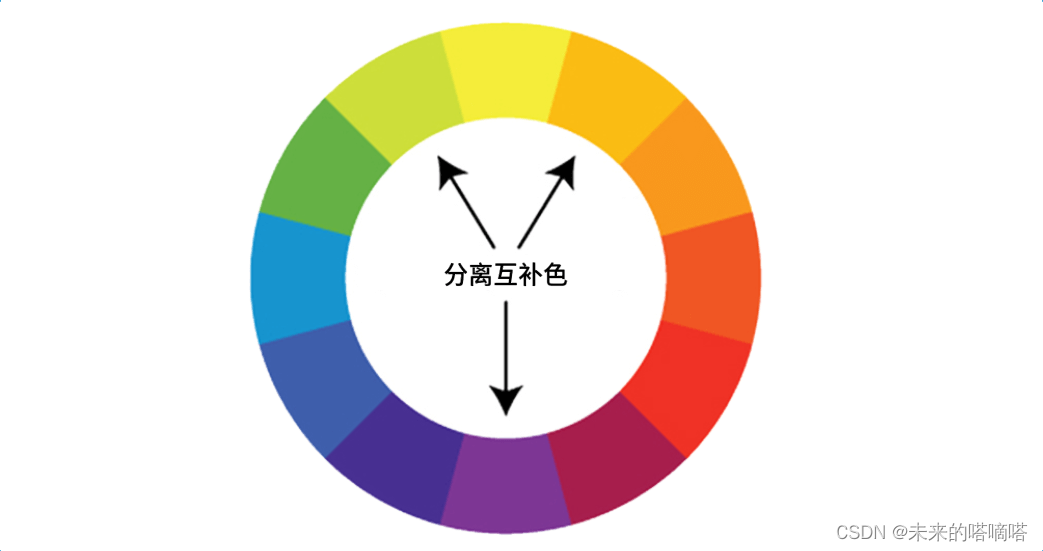
互补色是指色相环上完全相对位置的色相组成。使用高对比度的颜色可以给用户留下更有活力的印象。互补色通常用于设计需要强烈性能的视觉冲击效果。在色彩理论中,分离互补色配色是一种色相,是指色轮上相邻的颜色,与色相环左侧或右侧的色相结合,即时设计插件广场内置图片取色插件,帮助设计师快速完成配色设计。
也就是说,分离互补色匹配不是两种颜色的混合,而是三种颜色的组合。这三种颜色可以通过明确处理主色和次色之间的关系来达到和谐的色彩效果。分离互补色也可以简单地理解为在互补色的基础上添加类似的颜色。例如,在色相环中,红色、橙色和绿色是分离互补色。
在用户体验设计中,合理使用分离互补色可以使不同页面的部分有优先级,从而正确引导用户在浏览页面时快速找到重要元素。此外,分离互补色可以为页面设计增加更好的视觉层次感。注:如果使用适当的分离互补色,颜色不会混合,对比效果强,可以帮助设计师创造更引人注目的视觉用户体验设计。相反,它会导致混乱的视觉效果。
二、如何创建分离互补色
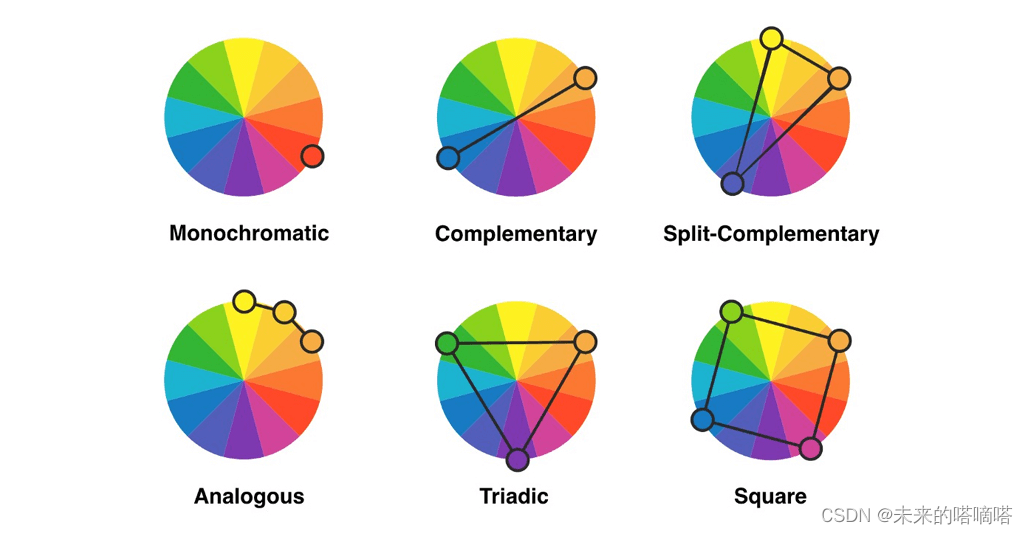
确定互补色配色的前提是掌握一定的色彩理论知识。色轮是最实用的色彩管理工具之一。它由12种不同的颜色组成,可以反映不同颜色之间的关系。在制定配色方案的过程中,色轮起着重要的作用。在色相环中,色轮中心对称两侧的颜色是互补色,可以相互抵消。

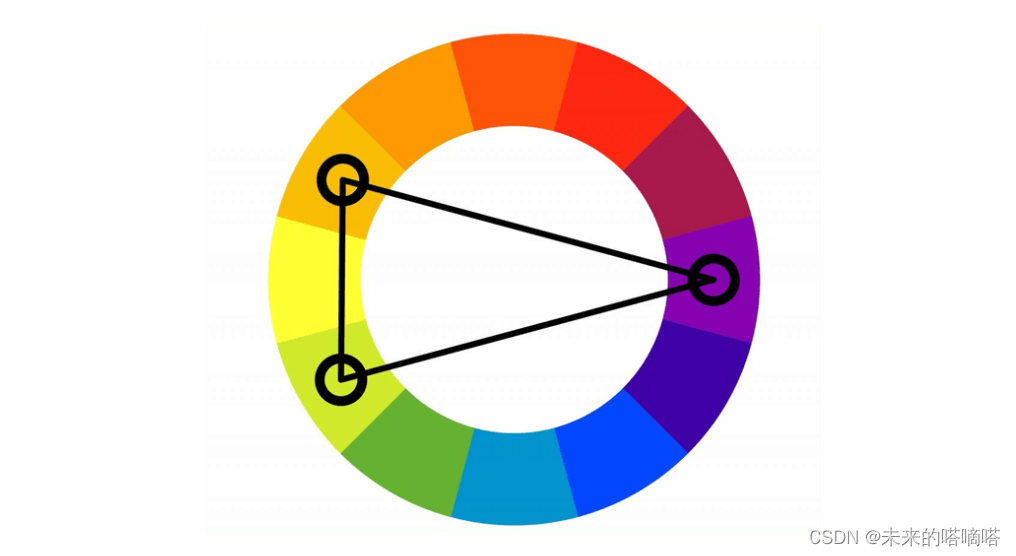
确定互补色匹配有一个简单的步骤。首先,在色轮上找到与所选颜色相反的颜色,即对比色。然后,在色轮上找到两种相邻的颜色,即分离互补的颜色。例如,如果背景颜色是蓝色,则分离互补的颜色是黄色和红色。
通常,设计师遵循统一的视觉识别系统规范,创造出精致美观的界面设计。几乎所有的设计师都致力于HSB色彩系统,即色调、饱和度和亮度的标准标准。通过调整颜色,可以获得美丽的视觉效果,并传达正确的信息内容。以下是使用新一代设计合作工具即时设计和创建分离互补色匹配的具体步骤。选择背景颜色:首先,在调色板中选择关键颜色作为背景颜色。找到相应的两种分离互补颜色:确定背景颜色后,需要找到相应的两种分离互补颜色,这里仍然需要使用调色板。在背景颜色的基础上,增加和减少150个色调值。在这里,现在将色调值降低150,并获得一种分离互补的颜色。然后将色调值增加150,分离互补色的颜色可以适当调整饱和度和亮度,以获得更好的色对比度。
将分离互补色应用于设计:最后一步是使用设计中选择的互补色匹配。需要注意的是,所有的颜色都被认为是主要的颜色来平衡使用,从而为界面设计创造一个柔和而充满活力的外观。
三、如何使用分离互补色?
在UX设计中,互补色配色的使用可以快速突出重要的信息内容,使界面设计更加深入和维度,使其更加丰富和层次化。以下是UX设计中使用分离互补色的最佳情况和方法:
突出显示页面上的重要元素:分离互补色可以适当地比较和调和颜色,同时丰富和刺激用户的视觉感受,有机制地调整和缓解强烈的对比色可能给用户带来的不适,提高用户体验。例如,页面中的按钮可以使用分离互补的颜色,这将使其更高的点击率,即时设计资源社区内置大量的界面设计模板材料,并支持在线编辑和免费下载。
为网站或应用程序创建配色方案:在为网站或应用程序创建互补配色方案时,可以选择一种颜色作为主色,并选择两种互补颜色,用于整个界面设计。这种配色方案更有利于优化品牌,塑造品牌形象,有效避免用户的视觉疲劳。
为设计添加流行的颜色:设计师可以通过在页面上添加分离互补的元素来为整个页面设计添加流行的颜色。使用这种互补的颜色匹配方案的前提是不影响整个界面设计中主要颜色的使用。
使用分离互补色作为原色:原色又称第一色或基色,即用于调配其他颜色的基本色。使用分离互补色作为界面设计中的原色,意味着使用一种颜色作为主色,另外两种颜色作为强调色,会创造出更具凝聚力和活力的视觉效果,使颜色使用更有规律,从而具有秩序美。

看完以上对分离互补色配色的分析,你一定知道什么是分离互补色,以及如何在界面设计中使用分离互补色。强烈建议使用新一代本土化生产、设计、研究一体化设计工具进行即时设计,使UI\UX设计更加高效,实现智能化设计,增强设计师和设计团队的生产力,帮助高效设计。





















 437
437











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








