智能手机和平板电脑的日益普及给网页设计师带来了巨大的挑战,因为网页界面不仅显示在标准的浏览器窗口,而且显示在屏幕尺寸的一小部分。也许对尺寸了解不够的人会认为,一个桌面版本的网页,只要缩小就可以成为另一个尺寸屏幕的界面。但事实并非如此,每个成功的网站都需要以移动用户为中心进行规划。现在甚至有网络开发框架优先考虑移动界面,因为移动用户会因为网页设计差或者可用性差而流失。那么,我们有什么解决方案来适应屏幕的形状和尺寸呢?
在即时设计的文章中,我们将讨论一种解决这个问题的方法——创建一个流畅的网页设计。即时设计预计将向读者解释什么是流畅的设计,它是如何工作的,以及它如何与其他设计一起调整大小。我希望通过这篇文章,你能找到最好的方法来决定扩展网页及其内部元素。
一、什么是流畅的网页设计?
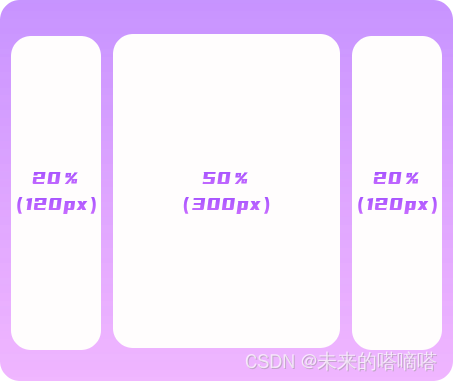
在流畅的网页设计中,页面元素的宽度与屏幕或浏览器窗口的宽度成比例。移动网站将根据当前视角的宽度进行扩展或收缩。流畅的设计有助于使网站在不同屏幕尺寸的设备类型中更加可用。当显示时 1000 在像素宽的浏览器窗口中,网站如下:

每个元素的宽度(以像素为单位)基于视口 1000 像素宽度。当我们将浏览器窗口缩小到只有。 600 在像素中,流体设计会按比例缩放这些元素:

流畅的设计确保无论屏幕如何,网站的布局总是相似的。一致的布局有利于用户体验,并确保尽可能多的访问者的可用性。
二、网页设计中的流体网格
流体网格是实现流体设计方法的常见方法。流体网格将页面宽度分解为几个大小相等、间隔相同的列,并根据这些列放置页面内容。网格是一种广泛的布局,用于以可理解的方式构建页面内容,并将流体原理应用于网格是使网格适用于不同屏幕的一种方法。然而,流体设计并不是唯一的方法,还有三种常见的布局设计:固定、自适应和响应。接下来,即时设计将将这三者与流体设计进行比较。
固定设计和流体设计
遵循固定设计的布局不符合视角的大小。与流体设计和流体网格中的元素不同,固定布局中的元素设置为特定的像素宽度,这些宽度不会随着设备或屏幕的大小而变化。固定设计失去了设计师的青睐,因为它缺乏各种设备之间的灵活性和用户友好性。设计师现在通常使用流畅、自适应或响应的网站。
自适应设计与流体设计
流畅的布局有助于使网站更加可用,但它们缺乏自适应设计的微调控制。在自适应设计中,设计师为特定的屏幕宽度创建多个单独的网站布局,以满足多个特定的设备。因此,自适应设计网站可能有单独的布局设计,支持在台式机、平板电脑和智能手机上查看网站。虽然流畅的设计在太大或太小的屏幕上可能看起来很笨拙,但自适应设计使我们能够为特定的设备做出更准确的布局。如果设计师能对用户使用的任何设备负责,就不用担心带来不好的用户体验。在这两种比较中,自适应设计需要比流体设计更多的时间。自适应设计本质上意味着设计师需要创建多种布局,而不是单一的动态布局,因此这种方法可能无法持续下去,特别是当新设备进入市场时。
响应设计与流体设计
你可能听说过“响应”一词来描述任何针对不同设备调整布局的网站。从这个意义上说,流体和自适应设计都是技术性的。然而,“响应”也可以指这些调整的具体方法。在这里,即时设计将分析后一种意义上的响应设计。响应式设计布局是应用于网页的单一布局,根据断点重置元素格式,调整元素大小。断点是触发网站布局变化的特定视口宽度值(以像素为单位)。断点在于 CSS 使用媒体查询设置。与流畅的设计不同,响应网站使用断点来重新排列或删除页面上的元素,而不是简单地调整它们的大小。因此,台式机、平板电脑或智能手机上的响应布局可能看起来非常不同。
当响应布局显示在不同的设备上时,变化不仅是为了缩小元素的宽度,而且是网页内容本身。响应设计是具有丰富内容和高度互动页面的商业网站的首选。虽然它们比纯移动页面更费力,但响应设计可以确保文本、媒体和交互元素在任何查看宽度下看起来高质量和合理,特别是当简单地缩小页面元素的宽度不能保证良好的可用性或美观性时,即时设计建议设计师最好选择使用响应设计。
三、什么时候应该使用流体设计
流体设计、响应或自适应设计不是相反的,因此可以结合使用。在考虑流体设计时,你应该考虑:
观众指标:您可以根据桌面设备、平板电脑和移动设备细分您的流量,然后决定将设计资源放在哪里。
网站内容:如果您的网站在文本、媒体和互动功能方面相对较少,您可以在某些或所有页面上使用纯流畅的设计。否则,最好结合自适应和响应原则。在这个阶段,即时设计建议设计师使用线框映射布局。
资源:由于流体设计相对简单,从零开始整合通常需要更少的时间、金钱和精力。然而,如果使用即时设计的智能设计功能,设计师也可以节省很多精力来进行复杂的响应设计。
最后,如果您在网页上添加了流畅的元素,请在各种屏幕尺寸上测试您的网站。如果没有关于如何适应特定维度的具体说明,纯流体方法可能无法实现理想的用户体验。






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








