传统的维护用户登录状态的机制

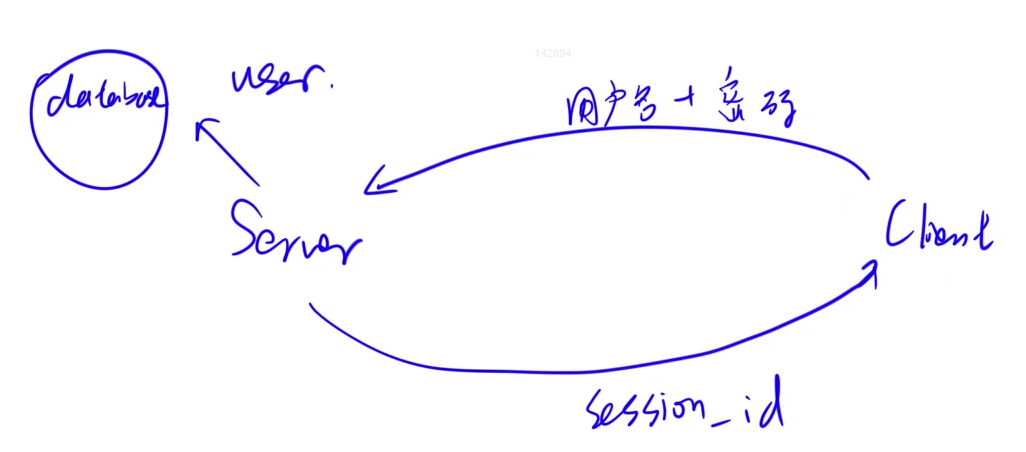
client将用户名和密码传递给serverserver给client传递一个session_id(这个可以理解为一个随机数字),同时server将这个session_id以及用户的一些信息存储到数据库里面- 未来
client访问server的时候,都会默认将session_id带上,server接收到client端的请求之后,会将请求中的sessio_id取出来,在数据库中查询是否存在,如果存在,表示这个用户登录过,同时通过数据库查询到这个session_id对应哪一个用户;如果不存在,表示这个用户没有登录过。 - 这种传统的方式,
session_id一般存储到cookie里面(js不能访问这种cookie)。所以,当我们需要跨域访问(当前域名访问其他域名的api时)的时候,就访问不到了,这样就很难维护一个登录状态。
新的维护用户登录状态的机制-jwt(json web token)

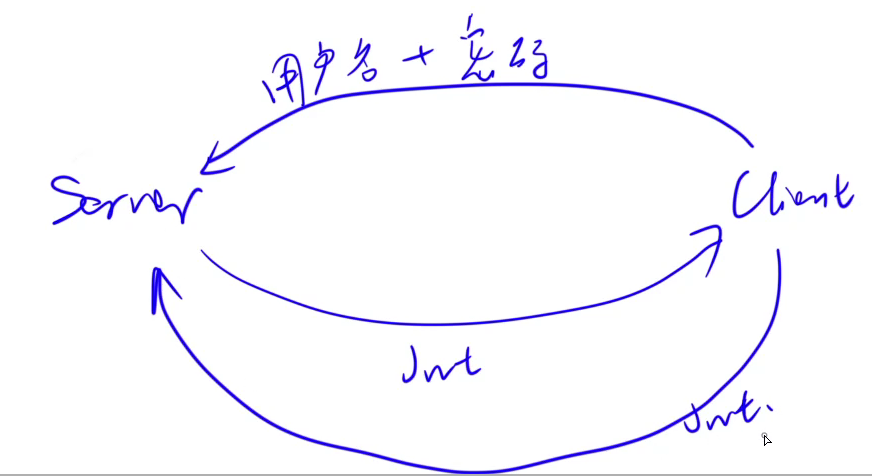
client将用户名和密码传递给serverserver验证用户名和密码正确之后,传给clientjwt(就是一个字符串:将用户的信息存放jwt),server不会将jwt存储在数据库。- 未来
client向server发送请求的时候,需要附加jwt,server虽然没有存储这个jwt,但是可以验证这个jwt是否合法
server验证jwt的原理

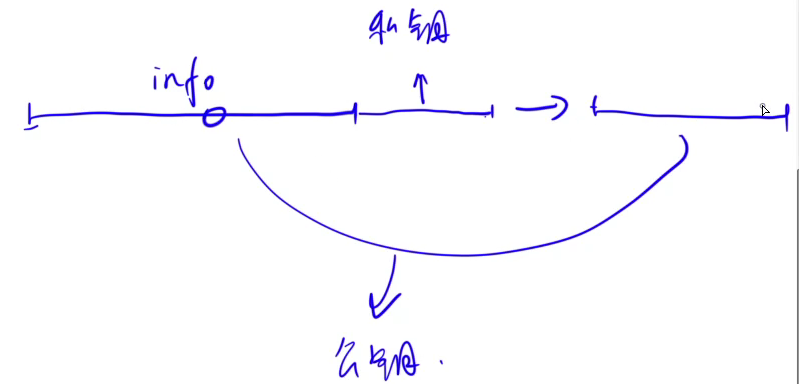
- jwt可以看作一个字符串,可以分为两段
info和一段随机字符串(私钥:存在服务器端的,不会传递给用户的),他们通过一些加密算法可以对应到一个新字符串newString。info和newString统称为公钥,这两个信息会传递给用户。 client将jwt的信息传递给server,server会在info后面补上私钥,用同样的加密函数等求一下info+私钥的哈希值,比较这个哈希值和传过来的newString,如果是一样的,表示消息是合法的,否则表示客户端修改了信息。(这个过程,从左往右很容易算,从右往左几乎不肯能算出来)








 本文对比了传统基于session_id和cookie的用户登录状态维护方法,介绍了JWT(JSONWebToken)的使用,强调了JWT在解决跨域访问和安全验证上的优势,以及其基于加密算法确保消息完整性的原理。
本文对比了传统基于session_id和cookie的用户登录状态维护方法,介绍了JWT(JSONWebToken)的使用,强调了JWT在解决跨域访问和安全验证上的优势,以及其基于加密算法确保消息完整性的原理。














 4581
4581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








