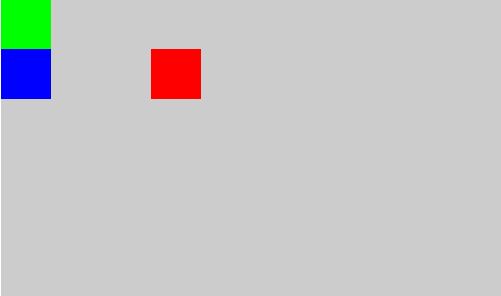
为了说明position的定位方式,lz定义了3个50*50的div块,分别把背景色定义为红黄蓝。如图:
absolute:绝对定位,允许将对象浮于页面之上,是直接相对于网页边缘定位。如果父元素中有position,那么absolute将对于父元素边缘定位,写如下代码:
.red{
width:50px;
height:50px;
background-color:#F00;
position:absolute;
top:50px;
left:150px;}
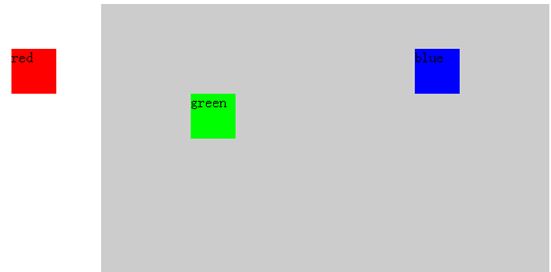
则显示效果图如下:
#div{
width:500px;
height:300px;
background-color:#CCC;
margin:auto;
position:absolute;
top:50px;
left:150px;}
.red{
width:50px;
height:50px;
background-color:#F00;
position:absolute;
top:50px;
right:0px;}

relative:相对定位,是相对于自己原来的位置发生移动。代码:
.red{
width:50px;
height:50px;
background-color:#F00;
position:relative;
top:50px;
right:150px;}

inherit:继承父元素的位置关系,即如果父元素absulate定位,那么此元素也为absulate定位,但其定位基准为父元素位置。
代码如下:
#div{
width:500px;
height:300px;
background-color:#CCC;
position:absolute;
top:50px;
right:100px;
}
.blue{
width:50px;
height:50px;
background-color:#00F;
position:inherit;
top:50px;
right:100px;}
效果图:
fixed:在单独使用时与absolute相同。但是在作为父元素被子元素继承时,那么子元素的位置是相对于网页边缘的。
代码如下:
#div{
width:500px;
height:300px;
background-color:#CCC;
position:fixed;
top:50px;
right:100px;
}
.blue{
width:50px;
height:50px;
background-color:#00F;
position:inherit;
top:50px;
right:100px;}
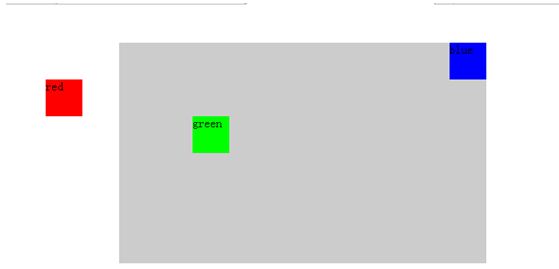
效果图:
最后static属性和不设置position效果是一样的。


























 1749
1749

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








