<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>客户端留言板</title>
</head>
<body>
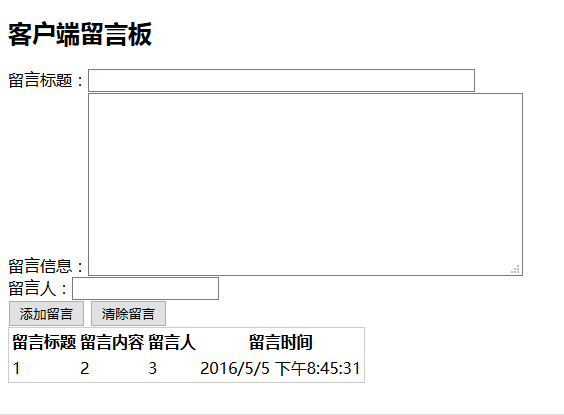
<h2>客户端留言板</h2>
留言标题:<input id = "title" name = "title" type = "text" size = "60"/><br/>
留言信息:<textarea id = "content" name="content" cols="50" rows="8"></textarea><br/>
留言人:<input id="user" name="user" type="text"/><br/>
<input type="button" value = "添加留言" οnclick="addMsg();"/>
<input type="button" value = "清除留言" οnclick="clearMsg();"/>
<br/>
<table style="width:750;border:1px solid #ccc">
<tr>
<th>留言标题</th>
<th>留言内容</th>
<th>留言人</th>
<th>留言时间</th>
</tr>
<tbody id="show"></tbody>
</table>
<script type="text/javascript">
var loadMsg = function(){
var tb = document.getElementById("show");
tb.innerHTML = "";
for(var i = 0;i<localStorage.length;i++){
var key = localStorage.key(i);
var date = new Date();
date.setTime(key);
var datastr = date.toLocaleDateString()+" "+date.toLocaleTimeString();
var msgStr = localStorage.getItem(key);
var msg = JSON.parse(msgStr);
//msg.datastr = datastr;
var row = tb.insertRow(i);
row.insertCell(0).innerHTML = msg.title;
row.insertCell(1).innerHTML = msg.content;
row.insertCell(2).innerHTML = msg.user;
row.insertCell(3).innerHTML = datastr;//msg.datastr;
}
}
var addMsg = function(){
var titleElement = document.getElementById("title");
var contentElement = document.getElementById("content");
var userElement = document.getElementById("user");
if((titleElement.value.trim()== '')||(contentElement.value.trim() == '')||(userElement.value.trim() == '')){
alert("数据不能为空");
loadMsg();}
else{
var msg = {
title:titleElement.value,
content:contentElement.value,
user:userElement.value
}
var time = new Date().getTime();
localStorage.setItem(time,JSON.stringify(msg));
titleElement.value = "";
contentElement.value = "";
userElement.value = "";
alert("数据已经保存。");
loadMsg();
}
}
function clearMsg(){
localStorage.clear();
alert("全部信息已被清除。");
loadMsg();
}
window.onload = loadMsg();
</script>
</body>
</html>本文是疯狂js讲义课本的一个例子























 3524
3524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








