https://github.com/mbostock/d3/wiki/Force-Layout
http://bl.ocks.org/mbostock/950642
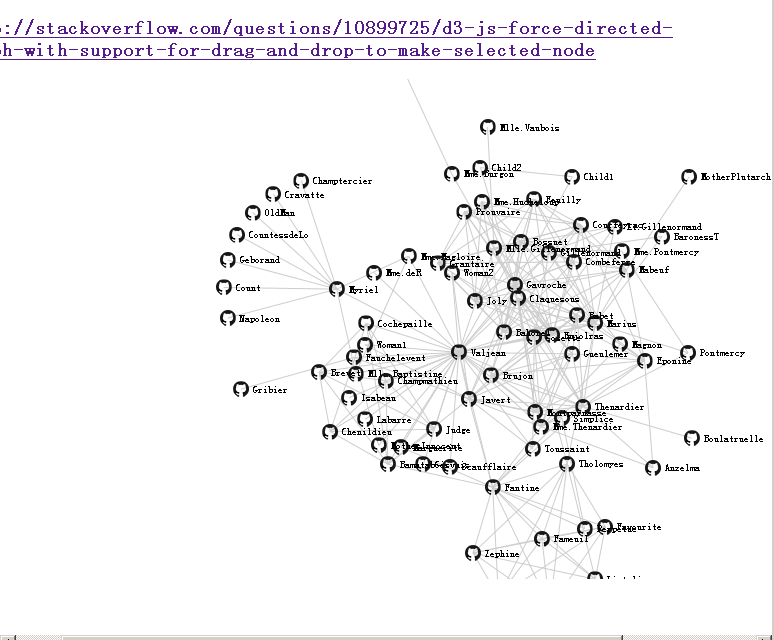
然后,照着例子,自己做了个网页。
分析:
这里引入了操作库:
<head>
<script type="text/javascript" src="d3.js"></script>
</head> var vis = d3.select("body").append("svg:svg")
.attr("width", w)
.attr("height", h);
d3.json("graph.json", function (json) {
var force = self.force = d3.layout.force()
.nodes(json.nodes)
.links(json.links)
.gravity(.05)
.distance(100)
.charge(-100)
.size([w, h])
.start();这两段主要的目的是在网页(也就是html)输出中,真接嵌入SVG.
而SVG的内容来自于下面的输入文件,graph.json
graph.json 被输入到d3库中,通过force函数,利用barnes-hut 算法(我也是头一次听说这个算法,大意是有点象广义相对论那样,赋予每个物体一个重力,然后在多维空间,重新放置它们的位置,是一种自动layout算法,从wiki上看,大多数是用二维或三维算法,真正的广义相对论是十一维的)。
后面几个参数是重力的输入参数。我不是搞算法的,没去跟踪它是怎么实现的。
这里有往篇论文:
http://www.csse.monash.edu.au/~tdwyer/Dwyer2009FastConstraints.pdf
对这个库感兴趣,是因为看到这个生成的图与Ontology的生成图是类似的:
见:http://nodebox.net/code/index.php/Graph
-------------------------------
生成的svg会直接成为html的一部分。
如果你把这个网页,再次另存,则可以得到svg的编码。可以看到标准的SVG风格。SVG大至由几部分组成:模板;节点(实例);连接;风格;处理函数;超链接;动画等。























 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








