刚才在CH5的群里问了问 有没有大侠写过 选项卡控件啊! 没人鸟窝 ,DZ老师又表示很伤心啊 ,于是乎 自己写一个把 共享给大家。
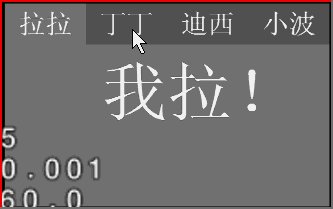
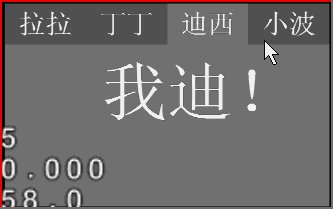
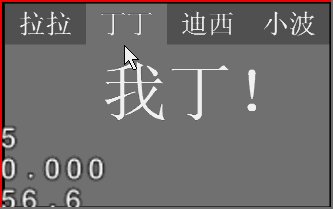
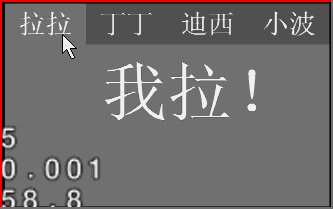
效果图上一个 只实现了一个最最基本的控件 很简单 别吐槽啊,以后有空我会完善一下的,如果有朋友自愿帮忙完善一下就更好了。
有任何问题请加DZ老师的QQ 460418221
引擎版本 : 2.2.2
//选项卡
var TabLayer = cc.Layer.extend({
Tab_button_bgs:null,
layers:null,
init:function(tab_strs,but_hei,layer_wit,layer_hei){
this._super();
this.Tab_button_bgs = new Array();
this.layers = new Array();
var but_wit = layer_wit /tab_strs.length;
for(var k=0;k<tab_strs.length;k++){
this.Tab_button_bgs[k] = cc.LayerColor.create(cc.c4(150,150,150,150),but_wit,but_hei);
this.Tab_button_bgs[k].setPosition(cc.p(but_wit * k,layer_hei));
this.addChild(this.Tab_button_bgs[k]);
var txt = cc.LabelTTF.create(tab_strs[k],"Arial",but_hei * 2/3);
txt.setPosition(cc.p(this.Tab_button_bgs[k].getContentSize().width/2,this.Tab_button_bgs[k].getContentSize().height/2));
this.Tab_button_bgs[k].addChild(txt);
}
for(var i=0;i<tab_strs.length;i++){
this.layers[i] = cc.LayerColor.create(cc.c4(200,200,200,150),layer_wit,layer_hei);
this.layers[i].setPosition(cc.p(0,0));
this.addChild(this.layers[i]);
this.layers[i].setVisible(false);
}
this.select(0);
this.setTouchEnabled(true);
return true;
},
select:function(id){
for(var i= 0;i<this.layers.length ;i++){
this.layers[i].setVisible(false);
this.Tab_button_bgs[i].setColor(cc.c3(150,150,150));
}
this.layers[id].setVisible(true);
this.Tab_button_bgs[id].setColor(cc.c3(200,200,200));
} ,
onTouchesBegan:function (touches, event){
if(touches.length == 1){
for(var i=0;i<this.Tab_button_bgs.length;i++){
if(cc.rectContainsPoint(this.Tab_button_bgs[i].getBoundingBox(),cc.p( touches[0].getLocation().x -this.getPositionX() , touches[0].getLocation().y -this.getPositionY()) )){
this.select(i);
break;
}
}
}
},
onTouchesMoved:function (touches, event){},
onTouchesEnded:function (touches, event){},
});
TabLayer.create = function(tab_strs,but_hei,layer_wit,layer_hei){
var tl = new TabLayer();
tl.init(tab_strs,but_hei,layer_wit,layer_hei);
return tl;
};
使用:
this.tab_lay = TabLayer.create(["拉拉","丁丁","迪西","小波"] , 50, 400, 200);
this.addChild(this.tab_lay);
this.tab_lay.setPosition(cc.p(10,10));
var a0 = cc.LabelTTF.create("我拉!","",80);a0.setAnchorPoint(cc.p(-0.5,-1));
var a1 = cc.LabelTTF.create("我丁!","",80);a1.setAnchorPoint(cc.p(-0.5,-1));
var a2 = cc.LabelTTF.create("我迪!","",80);a2.setAnchorPoint(cc.p(-0.5,-1));
var a3 = cc.LabelTTF.create("我拨!","",80);a3.setAnchorPoint(cc.p(-0.5,-1));
this.tab_lay.layers[0].addChild(a0);
this.tab_lay.layers[1].addChild(a1);
this.tab_lay.layers[2].addChild(a2);
this.tab_lay.layers[3].addChild(a3);
























 206
206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








