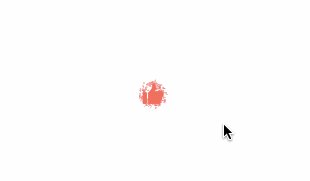
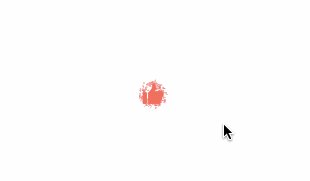
基于CAEmitterLayer做的点赞效果图:

CAEmitterCell
CAEmitterCell: CAEmitterCell是粒子发射系统里的粒子,用CAEmitterCell来定义你所需要的粒子的样式,图片,颜色,方向,运动,缩放比例和生命周期等等。
| 属性名 | 作用 |
|---|
| alphaRange | 一个粒子的颜色alpha能改变的范围 |
| alphaSpeed | 粒子透明度在生命周期内的改变速度 |
| birthrate | 每秒发射的粒子数量 |
| blueRange | 一个粒子的颜色blue 能改变的范围 |
| blueSpeed | 粒子blue在生命周期内的改变速度 |
| color | 粒子的颜色 |
| contents | 是个CGImageRef的对象,既粒子要展现的图片 |
| contentsRect | 应该画在contents里的子rectangle |
| emissionLatitude | 发射的z轴方向的角度 |
| emissionLongitude | x-y平面的发射方向 |
| emissionRange | 周围发射角度 |
| emitterCells | 粒子发射的粒子的数组 |
| enabled | 粒子是否被渲染 |
| greenrange | 一个粒子的颜色green 能改变的范围 |
| greenSpeed | 粒子green在生命周期内的改变速度 |
| lifetime | 生命周期 |
| lifetimeRange | 生命周期范围 lifetime= lifetime(+/-) lifetimeRange |
| magnificationFilter | 增加自己的大小 |
| minificatonFilter | 减小自己的大小 |
| minificationFilterBias | 减小大小的因子 |
| name | 粒子的名字 |
| redRange | 一个粒子的颜色red 能改变的范围 |
| redSpeed | 粒子red在生命周期内的改变速度 |
| scale | 缩放比例 |
| scaleRange | 缩放比例范围 |
| scaleSpeed | 缩放比例速度 |
| spin | 子旋转角度 |
| spinrange | 子旋转角度范围 |
| velocity | 速度 |
| velocityRange | 速度范围 |
| xAcceleration | 粒子x方向的加速度分量 |
| yAcceleration | 粒子y方向的加速度分量 |
| zAcceleration | 粒子z方向的加速度分量 |
- 代码示例
<code class="language-swift hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">let explosionCell = CAEmitterCell()
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.name</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"explosion"</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alphaRange</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.10</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.alphaSpeed</span> = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.0</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lifetime</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.7</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.lifetimeRange</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.3</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.birthRate</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.velocity</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">40.00</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.velocityRange</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10.00</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.scale</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.03</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.scaleRange</span> = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.02</span>
explosionCell<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.contents</span> = UIImage(named: <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"Sparkle"</span>)?<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.CGImage</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
CAEmitterLayer
CAEmitterLayer :CAEmitterLayer类提供了一个粒子发射器系统为核心的动画。这些粒子是由CAEmitterCell组成的实例,它相当于一个管理者,来管理 CAEmitterCell的发射的一些细节,比如发射的位置,发射形状等等。
| 属性名 | 做用 |
|---|
| emitterPosition | 发射位置 |
| emitterSize | 发射源的大小 |
| emitterMode | 发射模式 |
| emitterShape | 发射源的形状 |
| renderMode | 渲染模式 |
| birthRate | 粒子产生系数,默认1.0 |
| emitterCells | 装着CAEmitterCell对象的数组,被用于把粒子投放到layer上 |
| emitterDepth | 决定粒子形状的深度联系 |
| emitterZposition | 发射源的z坐标位置 |
| lifetime | 粒子生命周期 |
| scale | 粒子的缩放比例 |
| seed | 用于初始化随机数产生的种子 |
| spin | 自旋转速度 |
| velocity | 粒子速度 |
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">explosionLayer = CAEmitterLayer()
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.name</span> = <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"emitterLayer"</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.emitterShape</span> = kCAEmitterLayerCircle<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.emitterMode</span> = kCAEmitterLayerOutline<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.emitterSize</span> = CGSizeMake(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">10</span>, <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.emitterCells</span> = [explosionCell]
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.renderMode</span> = kCAEmitterLayerOldestFirst<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.masksToBounds</span> = false
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.position</span> = CGPointMake(self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.size</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.width</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>, self<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.frame</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.size</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.height</span>/<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>)<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
explosionLayer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.zPosition</span> = -<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">;</span>
layer<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.addSublayer</span>(explosionLayer)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li></ul>























 6631
6631











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








