1.路由配置
在store文件夹下,新建index.js文件中配置路由
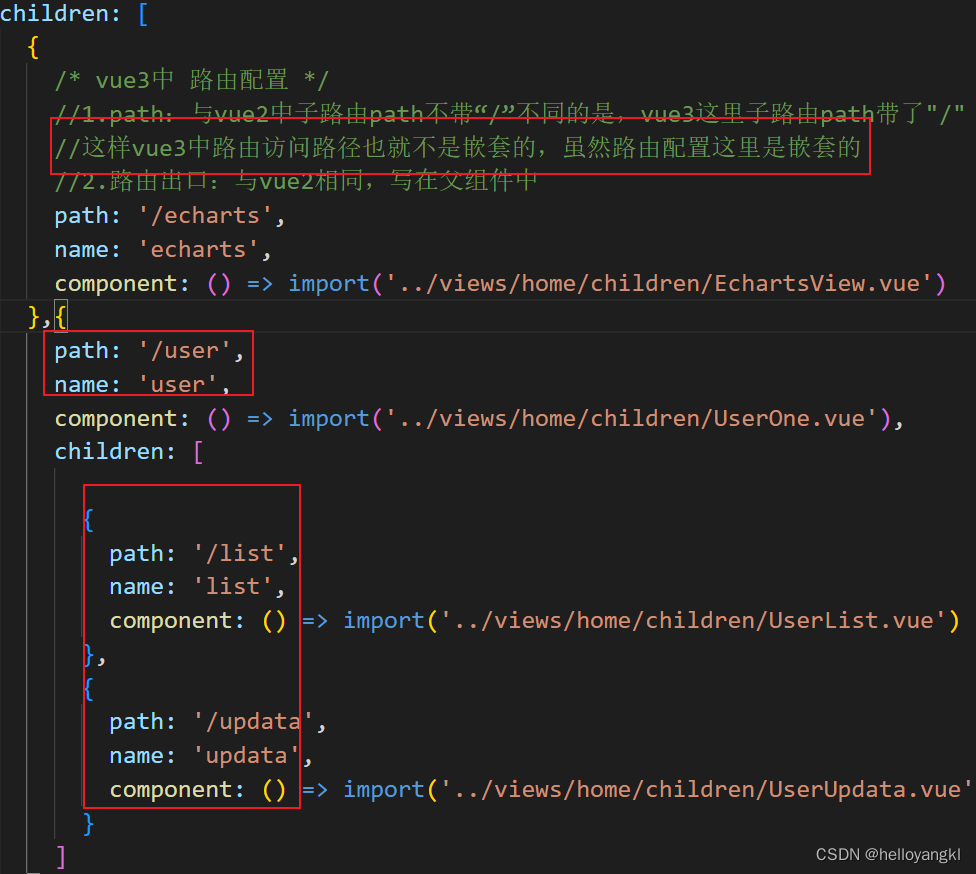
/* vue3中 路由配置 */
//1.path:与vue2中子路由path不带“/”不同的是,vue3这里子路由path带了"/"
//这样vue3中路由访问路径也就不是嵌套的,虽然路由配置这里是嵌套的
//2.路由出口:与vue2相同,写在父组件中
import {
createRouter,
createWebHistory,
createWebHashHistory
} from 'vue-router'
const routes = [
{
path: '/',
redirect: '/login' //重定向
},
{
path: '/login',
name: 'login',
component: () => import('../views/login/index.vue') //懒加载方式
},
{
path: '/home',
name: 'home',
component: () => import('../views/home/index.vue'),
children: [
{
/* vue3中 路由配置 */
//1.path:与vue2中子路由path不带“/”不同的是,vue3这里子路由path带了"/"
//这样vue3中路由访问路径也就不是嵌套的,虽然路由配置这里是嵌套的
//2.路由出口:与vue2相同,写在父组件中
path: '/echarts',
name: 'echarts',
component: () => import('../views/home/children/EchartsView.vue')
},
{
path: '/pay',
name: 'pay',
component: () => import('../views/home/children/PayList.vue')
}, {
path: '/user',
name: 'user',
component: () => import('../views/home/children/UserOne.vue'),
children: [
{
path: '/list',
name: 'list',
component: () => import('../views/home/children/UserList.vue')
},
{
path: '/updata',
name: 'updata',
component: () => import('../views/home/children/UserUpdata.vue')
}
]
}
]
}
]
const router = createRouter({
history: createWebHashHistory(process.env.BASE_URL), //vue-router4x版本中的hash模式
//history: createWebHistory(process.env.BASE_URL), //vue-router4x版本中的history模式
routes
})
export default router2.路由出口
一级路由写在app.vue中
其他写在父组件中
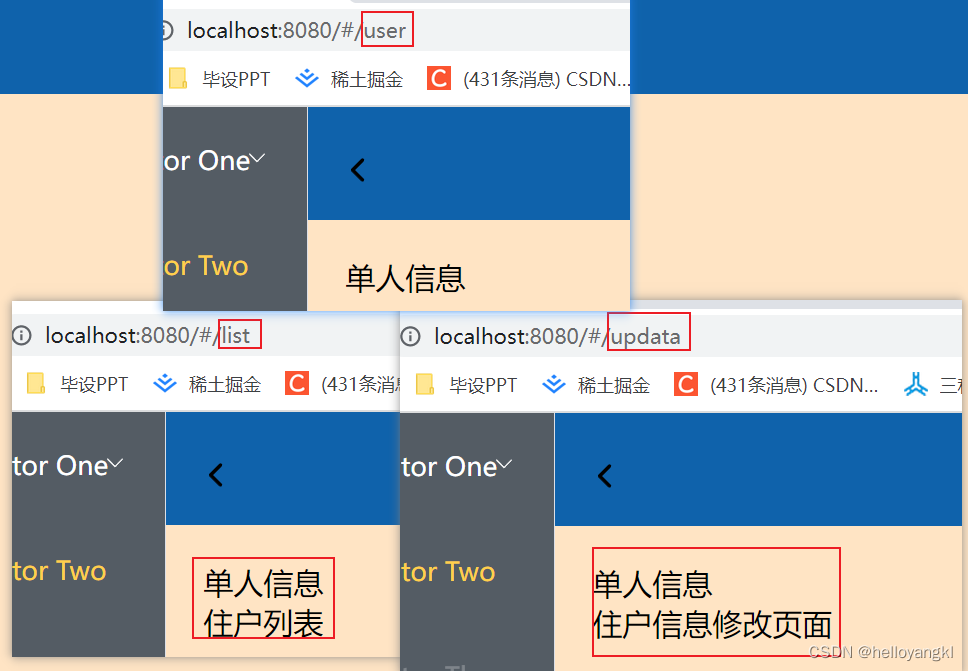
3.路由导航/访问path
vue2中path是嵌套的,可以使用name;
vue3中path不嵌套


4. 获取路由数据/规则
即获取路由配置中的相关数据:
先从“vue-router”中引入 useRouter;
再获取到router:
import { useRouter } from 'vue-router'
let router = useRouter()然后获取router下数据
























 2295
2295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








