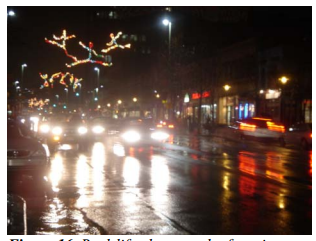
辉光效果在游戏中有着广泛的应用,比如城市夜景,比如特效光效产生辉光,还有些人物模型在升级时候加辉光加强效果。
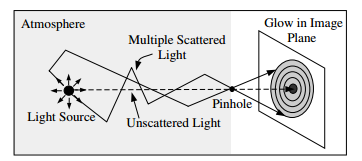
自然界中,辉光产生的原理是因为光线经过折射以及散射,到达人眼中的光线看起来会比原来的光源大,尤其是在雨雾天气;
明白了辉光产生的原理。在游戏中,我们要制作辉光效果的大体思路就是,找到需要产生辉光的部分,然后对它进行glow,blur;
最后一步即贴回到 framebuffer 中。
具体 pass 如下
1. 根据 亮度的阈值取需要产生辉光的部分, 其中lunimance 的为color 的亮度值的计算。
float4 bright_ps(in float2 t : TEXCOORD0) : COLOR
{
float4 average = { 0.0f, 0.0f, 0.0f, 0.0f };
for (int i = 0; i < 4; i++)
{
average += tex2D(lumianceTex, t + float2(BrightSampleOffsets[i].x, BrightSampleOffsets[i].y));
}
average *= 0.25f;
float luminance = sqrt(average.r * average.r * 0.299f + average.g * average.g * 0.587f + average.b * average.b * 0.114f);
if (luminance < brightThreshold)
average = float4(0.0f, 0.0f, 0.0f, 1.0f);
// Write the colour to the bright-pass render target
return average;
}2. 对光亮部分进行blur,这里可以横竖blur,具体过程就不再详述
3. blend 操作,采用(one,one)blend的方式即可
上面我们是通过计算亮度值,luminance 来的,另外,参考②中使用HDR, 根据alpha 值以及 exposure 参数来控制辉光。也是一种方法
float Exposure_Level;
sampler Environment;
float4 ps_main(float3 dir: TEXCOORD0) : COLOR
{
// Read texture and determine HDR color based on alpha
// channel and exposure level
float4 color = texCUBE(Environment, dir);
return color * ((1.0+(color.a*64.0))* Exposure_Level);
}
Source code:
download.csdn.net/detail/himilong/9507276
Refference:
《Advanced Real-Time Rendering in 3D Graphics and Games- SIGGRAPH 2006: Artist-Directable Real-Time Rain Rendering in City Environments》 Natalya Tatarchuk ATI Research
《shaders for Game programmers and artists》 chapter 8
(Real-Time Glow) developer.nvidia.com/GPUGems/gpugems_ch21.html
Shedding light on the weather, Srinivasa G. Narasimhan and Shree K. Nayar , CVPR'03




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










