1.浮动的规则
1)元素一旦浮动后,
脱离标准流;
朝着向左或者向右移动,直到自己的边界紧贴着包含块(一般为父元素)或者其他浮动元素的边界为止。

元素层叠关系:
标准元素---》浮动元素---》定位元素

2) 所有行内级元素内容不会与浮动元素层叠,行内级内容将会被浮动元素推出;但是块级元素不会被推出,会产生重叠现象

利用此特性可以实现文字环绕图片效果
3)行内级元素、。。。。浮动后顶部与所在行的顶部对齐,不会跑去最上边
![]()
浮动现象解释:

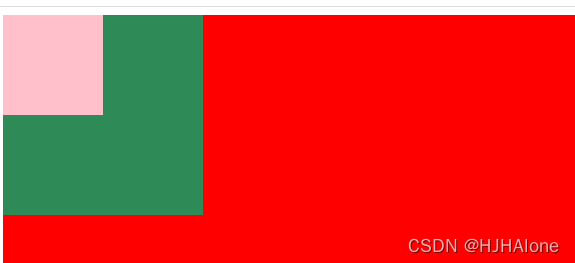
二.inner1浮动,inner2不浮动,(粉色inner1,绿色inner2,红色父div)
三。inner1浮动,inner2不浮动,inner2有文本

四。 inner1和inner2都浮动

五。inner1和inner2都浮动,且父元素没有设置高度(高度塌陷)
解决高度塌陷的办法:overflow:hidden;
 补充知识:对于position:absolute/fixed的脱离文档流跟float的脱离文档流:
补充知识:对于position:absolute/fixed的脱离文档流跟float的脱离文档流:

4) 浮动边界不会超过包含块的边界

5)浮动元素之间不能层叠

6)浮动元素的顶端不能超过包含块的顶端,也不能超过之前所有浮动元素的顶端(不区分左浮动、右浮动)

利用inline-block布局的缺陷:
一个有文字,一个没有文字,那么两个div的对齐方式会按照文字的基线进行对齐。并且两个div之间也会有空格(空格大小随着字体大小改变而改变)。

2.浮动的应用场景:

布局中常遇到的问题:最后一个元素的margin-right一般都是多余的,这也会导致最外层爷爷div大小不够,让想要排列的元素被挤下去。
解决办法:最简单、常用的,对元素的上一层父div设置负margin





















 3443
3443











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








