该按钮不单独使用,应作为单选项的平替,因为其可以设置描述信息,但是感觉没啥用,平时用pushbutton就可~~
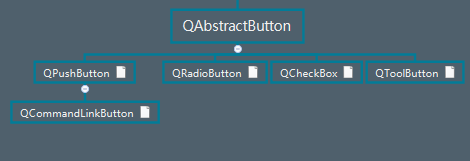
继承关系

学习计划

功能作用

# 0. 导入需要的包和模块
from PyQt5.Qt import *
import sys
# 1. 创建一个应用程序对象
app = QApplication(sys.argv)
# 2. 控件的操作
# 2.1 创建控件
window = QWidget()
# 2.2 设置控件
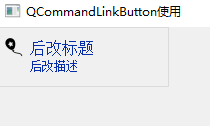
window.setWindowTitle("QCommandLinkButton使用")
window.resize(500, 500)
#QCommandLinkButton(text, description ,parent)
btn = QCommandLinkButton("原始标题", "原始描述", window)
btn.setText("后改标题")
btn.setDescription("后改描述")
btn.setIcon(QIcon("xxx.png"))
print(btn.description())
# 2.3 展示控件
window.show()
# 3. 应用程序的执行, 进入到消息循环
sys.exit(app.exec_())





















 338
338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








