rem使用示例
em是相对于上一层父容器来进行计算,但是rem永远都是相对于顶层容器来计算计算。
1、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>rem演示</title>
<style type="text/css">
p {
font-size: 3rem;
}
div {
font-size: 2rem;
}
</style>
</head>
<body>
<p>I love you. ~3rem</p>
<div>
I love you. ~2rem
<p>I love you. ~3rem</p>
</div>
</body>
</html>
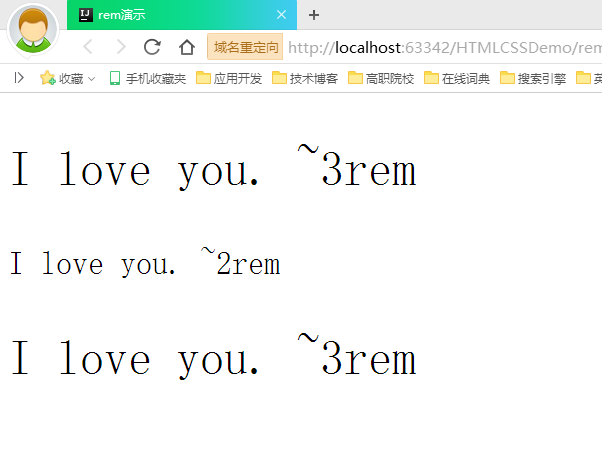
2、效果
3、说明
p
{
font-size
:
3
rem
;
}
表明p元素字号是body元素基本字号的3倍,无论p元素是body的子元素,还是body子元素div的子元素,p元素的字号都是一致的。
如上所示,放在body里的p元素与放在div里的p元素,字号是一样的。

























 594
594

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










