我把在一些好玩的ThreeJS的效果,认真分析技术,写成博客,欢迎大家去看。
我打算写一个系列的文章来讲讲三维底层技术,因为时间精力有限,每篇文章可能每个系列就讲一个点吧。在准备这些内容时,大家可以跟着一起学习国外的程序员们(也可能国人)是如何创意创新的,在过程中他们如何找资料,如何“引经据典”的。
任何创意肯定不是技术的结果,一定是设计者期望解决什么,或者模仿某个场景。我们在学习的时候,也应扩展思维,想想如何嵌入到我们的实际生活工作中。
先看视频(Playing with Texture Projection in Three.js | Codrops (tympanus.net)):
20240909_232959
1、它的创新与用途?
这个案例中模型方块游荡的方式像水波,鼠标放上面如棍子放在水里一样。所以猜他的初始立意可能是这个。方块进入主界面的动画犹如游龙,又像DNA螺旋效果。这一步看起来跟主题关系不大,放在这动感十足,可能是游乐想法。
我们可以从中学到水波荡漾的一些随机效果,还有对物体组成部分拆解的一些技巧。
2、闯关之路
这个示例粗看还是比较简单,主要包含几个大点。1)构建一条样条曲线,2)构建实例化的方块,3)将每个方块进行纹理投影,4)每个方块沿着曲线走,5)方块位置具有一定的噪声游荡。接下来我就逐步拆解,给大家看看其中的技术细节。
2.1 构建一个样条曲线
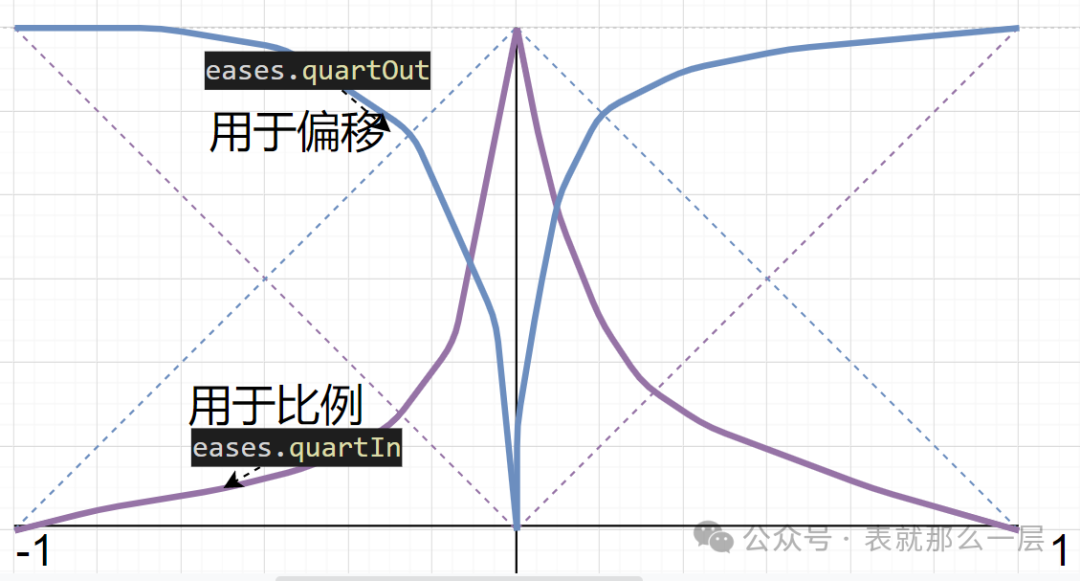
拆解每个方块的移动的走势,其就是一个从0,0向x,y发展的曲线。
 当然大家看到这些线的起点并不在(0,0),是因为算法在Y轴给了随机偏移。不然就可以变成下面效果。
当然大家看到这些线的起点并不在(0,0),是因为算法在Y轴给了随机偏移。不然就可以变成下面效果。


得到上面的效果,文中采用的方法比较新颖,采用的是eases这个组件。

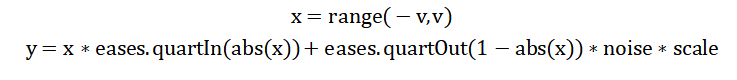
具体的函数为(注意:我下面的函数是简化的,不是原文的)

其中noise函数是一个噪声函数,这里就不展开。
今天的介绍先到这里,下期分解。
这里还有一个还隐藏了一个组件,叫canvas-sketch-util,它是一个用于在 Canvas 和 WebGL 中进行生成艺术创作的实用工具库。它提供了多种模块,包括数学计算、随机数生成、颜色处理、几何形状处理、笔绘图工具和着色器工具等。
看Threejs好玩示例,学习创新与技术(一)![]() https://mp.weixin.qq.com/s/eJeGmnla0D4zEMl4AwFsVw
https://mp.weixin.qq.com/s/eJeGmnla0D4zEMl4AwFsVw





















 823
823

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








