新版CSS3中增加了一个columns属性,为分栏模块。
用法:
columns:宽度 所占的列数<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>columns</title>
<style type="text/css">
.columns{
columns: 150px 3;
-ms-columns:150px 3;
-o-columns:150px 3;
-moz-columns:150px 3;
-webkit-columns:150px 3;
border: 1px solid green;
padding:5px;
margin:20px auto;
width: 500px;
}
</style>
</head>
<body>
<div class="columns">
<h2>我要分列显示</h2>
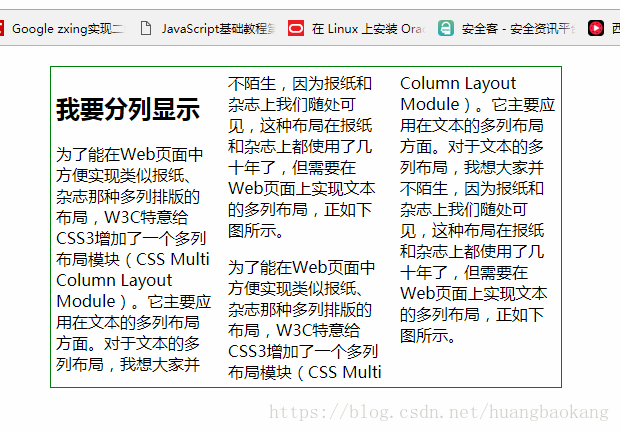
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
<p>为了能在Web页面中方便实现类似报纸、杂志那种多列排版的布局,W3C特意给CSS3增加了一个多列布局模块(CSS Multi Column Layout Module)。它主要应用在文本的多列布局方面。对于文本的多列布局,我想大家并不陌生,因为报纸和杂志上我们随处可见,这种布局在报纸和杂志上都使用了几十年了,但需要在Web页面上实现文本的多列布局,正如下图所示。</p>
</div>
</body>
</html>页面效果如下:
这种效果如果没有columns的支持,还特么不好弄,浮动也搞不定吧,很想了解浏览器解析底层的实现。
其中columns属性可以分解成column-width和column-count
column-gap:用来设置列与列之间的间距
column-rule:主要有如下属性:
column-rule:<column-rule-width>|<column-rule-style>|<column-rule-color>column-rule-width:
类似于border-width属性,主要用来定义列边框的宽度,其默认值为“medium”,column-rule-width属性接受任意浮点数,但不接收负值。但也像border-width属性一样,可以使用关键词:medium、thick和thin。
column-rule-style:
类似于border-style属性,主要用来定义列边框样式,其默认值为“none”。column-rule-style属性值与border-style属值相同,包括none、hidden、dotted、dashed、solid、double、groove、ridge、inset、outset。
column-rule-color:
类似于border-color属性,主要用来定义列边框颜色,其默认值为前景色color的值,使用时相当于border-color。column-rule-color接受所有的颜色。如果不希望显示颜色,也可以将其设置为transparent(透明色)
column-span:all
表示的是元素跨越所有列,并定位在列的Z轴之上
注意:这个属性当前测试的时候火狐浏览器是不兼容的。























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










