什么是伪类
伪类是一种选择器,选择处于特定状态的元素。比如当它们是某一类型的第一个元素时,或者当鼠标指针悬浮在元素上时。类似表现为向文档中的某个部分应用了一个类,通常有助于减少 HTML 中多余的类,使得代码更灵活、更易于维护。
语法:
pseudo-class-name
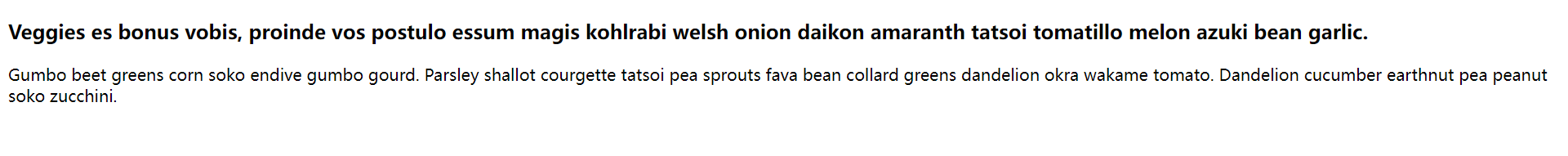
例如:选中 <article> 元素中的第一个 <p>元素
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>选中 article 元素中的第一个 p 元素</title>
<style>
article p:first-child {
font-size: 120%;
font-weight: bold;
}
</style>
</head>
<body>
<article>
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh
onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot
courgette tatsoi pea sprouts fava bean collard greens dandelion okra
wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</article>
</body>
</html>

结构伪类
类似上文提到的 :first-child,根据DOM节点在DOM树的位置选择元素的选择器,可称之为结构伪类。例如:
- :first 匹配分页媒体的第一页。
- :first-child 匹配兄弟元素中的第一个元素。
- :first-of-type 匹配兄弟元素中第一个某种类型的元素。
用户行为伪类
用户行为伪类亦可称之为动态伪类、状态伪类。这些伪类只会在用户以某种方式和文档交互时应用,表现为用户在和元素交互时,在元素上添加了一个类。例如:
- :hover 只会在用户将鼠标指针移动到元素上时,才会被激活。
- :focus 只会在用户使用键盘控制,选定元素的时候被激活。
更多伪类请见MDN-味蕾和伪元素-参考节
什么是伪元素
伪元素类似表现为向 HTML 中添加了全新的元素,而不是向现有元素上应用类。
语法:
::pseudo-element-name
注:一些早期的伪元素曾使用单冒号的语法,现代的浏览器为了保持后向兼容,支持早期的带有单双冒号语法的伪元素。
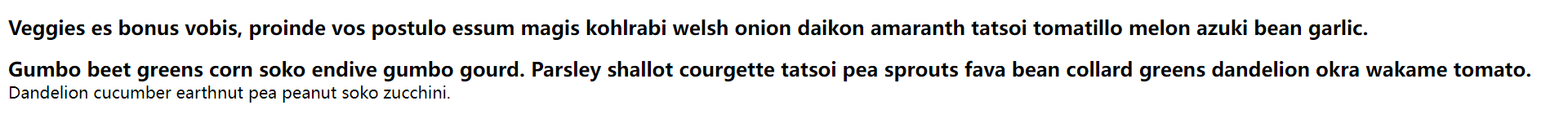
例如:选中 <p> 元素中文本内容第一行
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>选中 p 元素中文本内容第一行</title>
<style>
article p::first-line {
font-size: 120%;
font-weight: bold;
}
</style>
</head>
<body>
<article>
<p>
Veggies es bonus vobis, proinde vos postulo essum magis kohlrabi welsh
onion daikon amaranth tatsoi tomatillo melon azuki bean garlic.
</p>
<p>
Gumbo beet greens corn soko endive gumbo gourd. Parsley shallot
courgette tatsoi pea sprouts fava bean collard greens dandelion okra
wakame tomato. Dandelion cucumber earthnut pea peanut soko zucchini.
</p>
</article>
</body>
</html>

更多伪元素如下表:
| 选择器 | 描述 |
|---|---|
| ::after | 匹配出现在原有元素的实际内容之后的一个可样式化元素。 |
| ::before | 匹配出现在原有元素的实际内容之前的一个可样式化元素。 |
| ::first-letter | 匹配元素的第一个字母。 |
| ::first-line | 匹配包含此伪元素的元素的第一行。 |
| ::grammar-error | 匹配文档中包含了浏览器标记的语法错误的那部分。 |
| ::selection | 匹配文档中被选择的那部分。 |
| ::spelling-error | 匹配文档中包含了浏览器标记的拼写错误的那部分。 |





















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








