我们经常希望我们制作的网站充满生气,那就需要动画来点缀。而网页的标题往往是做文章的好地方。
可能你对于制作一张渐变背景图比较熟悉了,但是不知道字体颜色如何使用渐变色来代替?
下面就展示一种使用渐变颜色作为字体颜色的方法(仅限于webkit内核的浏览器——Chrome和Safari):
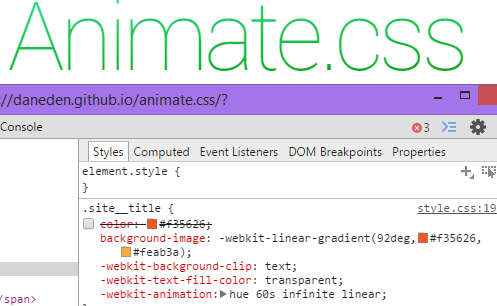
首先上图:

这是Animate.css上的标题,颜色是一种渐变色,并且会随时间而不断变化
如果你不知道animate.css,那你就out了,这是用CSS3编写的一个强大的动画库。使用它,可以让我们快速地给网页元素添加动画~~\(≧▽≦)/~啦啦啦
接下来,我一步步解析这个标题的技巧:
.site__title {
color: #f35626;
background-image: -webkit-linear-gradient(92deg,#f35626,#feab3a);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
-webkit-animation: hue 60s infinite linear;
}
首先,可以看到,color对这个效果没有任何影响
然而,去掉background-image的时候,字看不见了,原来如此——其实我们看到的是背景色
那么接着看,下面的
-webkit-background-clip: text;显然是根据文字内容来裁剪背景
-webkit-text-fill-color: transparent;
-webkit-animation: hue 60s infinite linear;这是hue的代码:
@-webkit-keyframes hue {
from {
-webkit-filter: hue-rotate(0deg);
}
to {
-webkit-filter: hue-rotate(-360deg);
}
}-webkit-filter 请参考:
CSS3 滤镜 webkit-filter详细介绍及使用方法























 658
658

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








