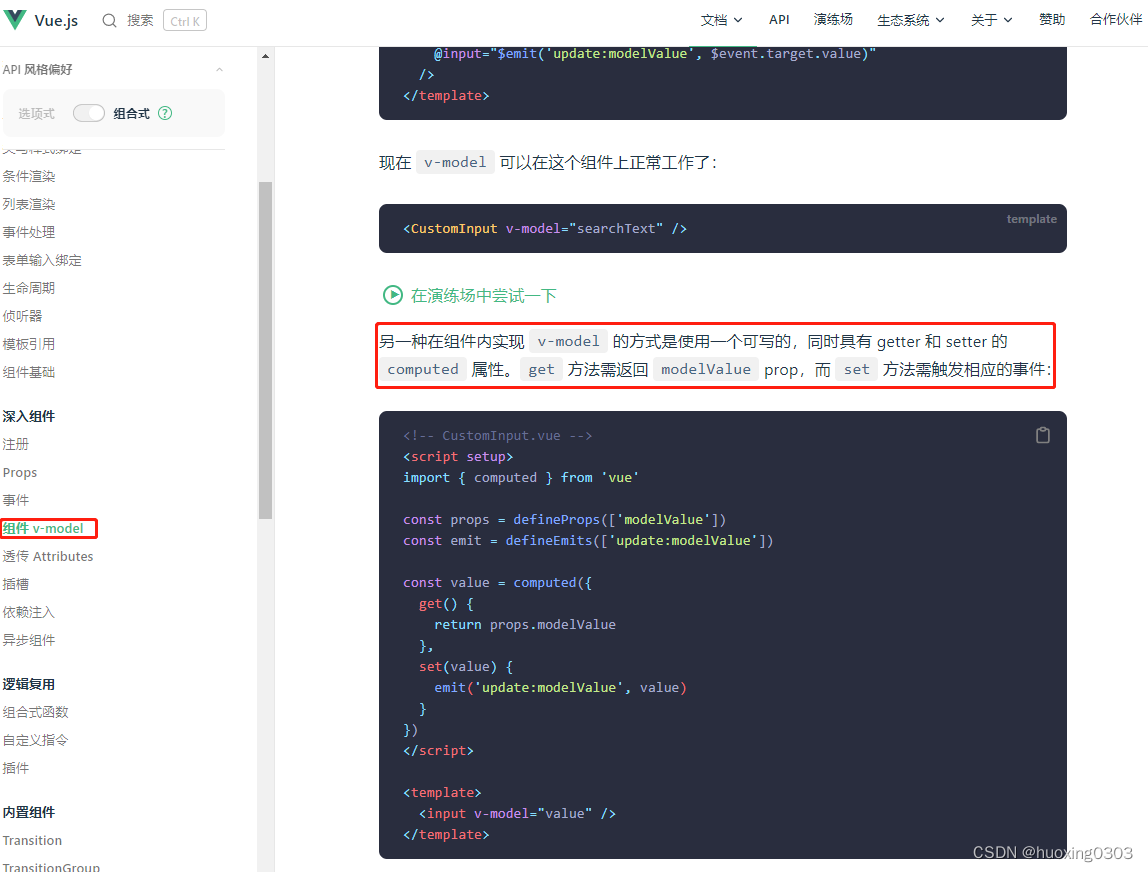
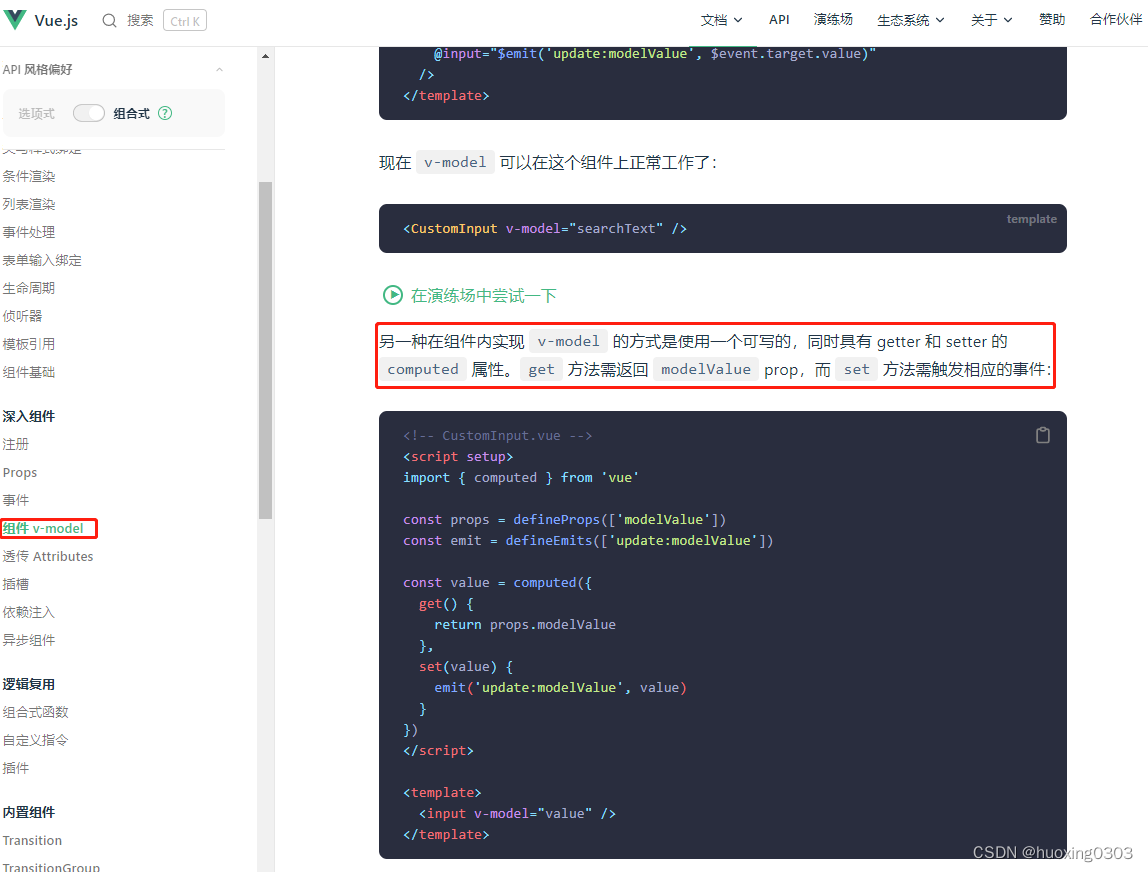
Vue3自定义组件,希望能像原生input一样使用v-model,只需要利用计算属性的set方法,参考官方文档例子。

Vue3计算属性 props computed set v-model emit
于 2020-10-13 13:08:55 首次发布
Vue3自定义组件,希望能像原生input一样使用v-model,只需要利用计算属性的set方法,参考官方文档例子。

 7462
7462
 3113
3113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


