主题的源码都在: sdk\platforms\android-22\data\res\values 或者是21下面
官网:http://developer.android.com/training/material/theme.html
开篇指出新主题所提供的内容:
System widgets that let you set their color palette(可以设置系统控件的调色板)
Touch feedback animations for the system widgets(系统控件具有波纹动画)
Activity transition animations(activity转场动画)
常用主题:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar
紧接着通过一幅图告我们5.0可以自由设置状态栏和appbar(ToolBarActionbar)的颜色了。
三星手机可以,华为荣耀x2无法改变状态栏(通知栏)的颜色。
<resources>
<!-- inherit from the material theme -->
<style name="AppTheme" parent="android:Theme.Material">
<!-- Main theme colors -->
<!-- your app branding color for the app bar -->
<item name="android:colorPrimary">@color/primary</item>
<!-- darker variant for the status bar and contextual app bars -->
<item name="android:colorPrimaryDark">@color/primary_dark</item>
<!-- theme UI controls like checkboxes and text fields -->
<item name="android:colorAccent">@color/accent</item>
</style>
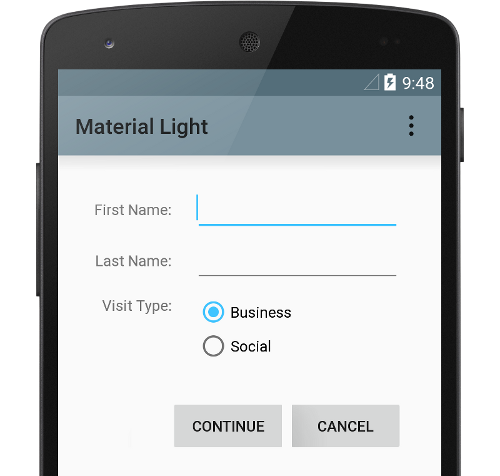
</resources>效果图:

常用主题:
@android:style/Theme.Material (dark version)
@android:style/Theme.Material.Light (light version)
@android:style/Theme.Material.Light.DarkActionBar


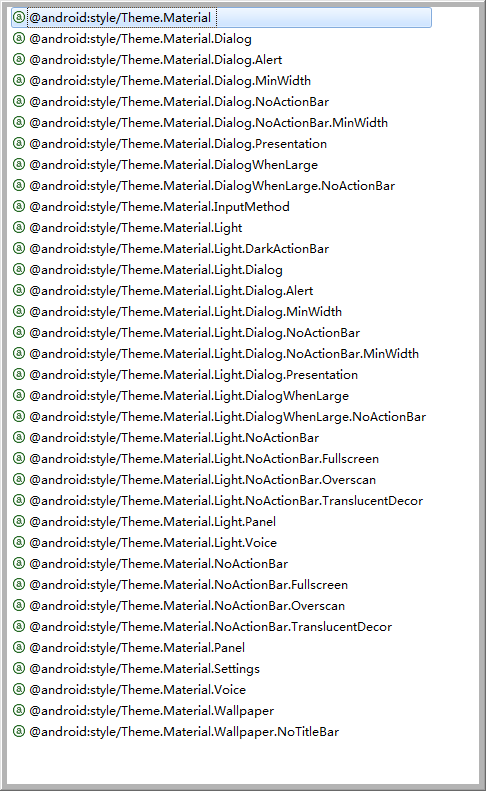
materialDesign主题:
有了这些theme我们就可以继承父theme然后覆盖里面的属性,自定义自己的theme了。

需要特别指出的:google声明,The material theme is only available in Android 5.0 (API level 21) and above. The v7 Support Libraries provide themes with material design styles for some widgets and support for customizing the color palette. For more information, see Maintaining Compatibility.
也就是说这些theme只在5.0或者5.0以上的系统才有效。对于v7包而言,只有部分widget有这样的theme,并且v7中支持自定义的调色板.更多的信息请阅读兼容性支持这篇文章:http://developer.android.com/training/material/compatibility.html
该文章主要介绍几点:
1,怎么定义供选择的主题,还有提供 供选择的layout文件。
Create your layout files for Android 5.0 (API level 21) inside res/layout-v21/ and your alternative layout files for earlier versions of Android inside res/layout/. For example, res/layout/my_activity.xml is an alternative layout for res/layout-v21/my_activity.xml.
To avoid duplication of code, define your styles inside res/values/, modify the styles in res/values-v21/ for the new APIs, and use style inheritance, defining base styles in res/values/ and inheriting from those in res/values-v21/.
**可选择的主题: 在values-v21中也定义同样的主题。
可选择的布局: 在layout-v21中也建立同样的layout文件。
这样如果是5.0系统,就会去values-v21中去找主题,去layout-v21中去找layout文件。**
2,Use the Support Library 使用v7支持库。
v7中使用的主题是Theme.AppCompat 该主题父类是Material Design Theme
v7中有 values ,values-v11,values-v14,values-v17,values-v21.
根据不同的系统,去找不同的主题。
另一方面就是新的控件: RecycleView,CardView,Palette
3,System widgets 系统控件。
The Theme.AppCompat themes provide material design styles for these widgets:
EditText
Spinner
CheckBox
RadioButton
SwitchCompat
CheckedTextView
4,Color Palette 调色板
To obtain material design styles and customize the color palette with the Android v7 Support Library, apply one of the Theme.AppCompat themes:
<!-- extend one of the Theme.AppCompat themes -->
<style name="Theme.MyTheme" parent="Theme.AppCompat.Light">
<!-- customize the color palette -->
<item name="colorPrimary">@color/material_blue_500</item>
<item name="colorPrimaryDark">@color/material_blue_700</item>
<item name="colorAccent">@color/material_green_A200</item>
</style>5,Lists and Cards 都是需要依赖库的。
The RecyclerView and CardView widgets are available in earlier versions of Android through the Android v7 Support Library with these limitations:
CardView falls back to a programmatic shadow implementation using additional padding.
CardView does not clip its children views that intersect with rounded corners.
6 Check the System Version 检测手机系统。
The following features are available only in Android 5.0 (API level 21) and above:
Activity transitions
Touch feedback
Reveal animations
Path-based animations
Vector drawables
Drawable tinting
To preserve compatibility with earlier versions of Android, check the system version at runtime before you invoke the APIs for any of these features:
// Check if we're running on Android 5.0 or higher
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
// Call some material design APIs here
} else {
// Implement this feature without material design
}简单粘贴一些主题代码:
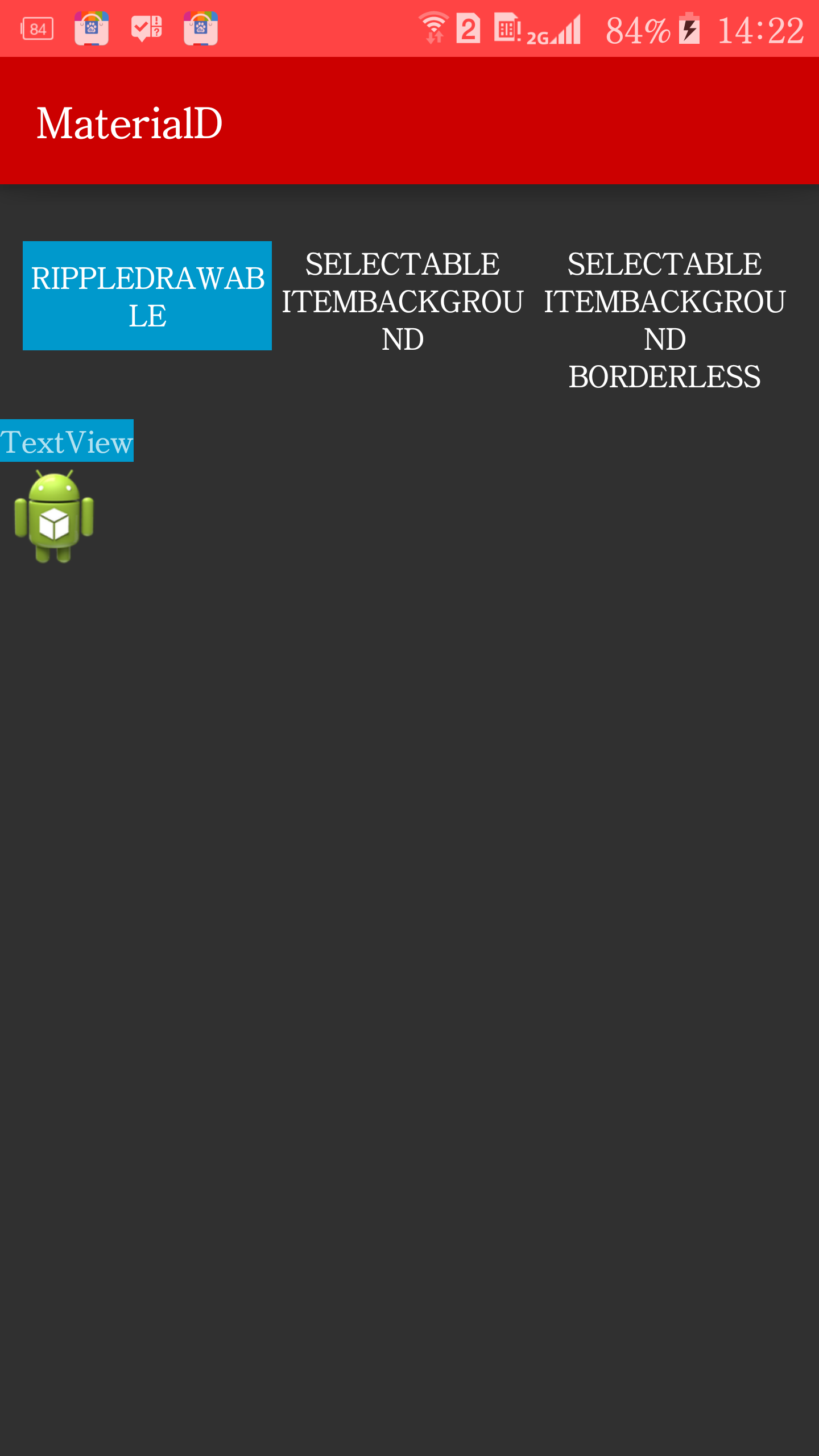
<style name="ripple" parent="android:Theme.Material">
<!-- 修改波纹颜色 -->
<item name="android:colorControlHighlight">@android:color/holo_orange_dark</item>
<!-- 如果你使用?android:attr/selectableItemBackground 这样的设置,直接会调用 @drawable/ripple_test-->
<item name="selectableItemBackground">@drawable/ripple_test</item>
<!-- 修改状态栏颜色 -->
<item name="android:colorPrimaryDark">@android:color/holo_red_light</item>
<item name="android:colorPrimary">@android:color/holo_red_dark</item>
</style>
<style name="themetest" parent="@android:style/Theme.Material">
<!-- 覆盖主题中修改更改的android属性 -->
</style>
<style name="themetest2" parent="@android:style/Widget.Material.Light.Button">
<!-- 覆盖控件中修改更改的android属性 -->
</style>系统中的主题:主要的属性都要浏览下。
<style name="Theme.Material">
<item name="colorForeground">@color/bright_foreground_material_dark</item>
<item name="colorForegroundInverse">@color/bright_foreground_material_light</item>
<item name="colorBackground">@color/background_material_dark</item>
<item name="colorBackgroundCacheHint">@color/background_cache_hint_selector_material_dark</item>
<item name="disabledAlpha">@dimen/disabled_alpha_material_dark</item>
<item name="backgroundDimAmount">0.6</item>
<!-- Text styles -->
<item name="textAppearance">@style/TextAppearance.Material</item>
<item name="textAppearanceInverse">@style/TextAppearance.Material.Inverse</item>
<item name="textColorPrimary">@color/primary_text_material_dark</item>
<item name="textColorPrimaryInverse">@color/primary_text_material_light</item>
<item name="textColorPrimaryActivated">@color/primary_text_activated_material_dark</item>
<item name="textColorPrimaryDisableOnly">@color/primary_text_disable_only_material_dark</item>
<item name="textColorSecondary">@color/secondary_text_material_dark</item>
<item name="textColorSecondaryInverse">@color/secondary_text_material_light</item>
<item name="textColorSecondaryActivated">@color/secondary_text_activated_material_dark</item>
<item name="textColorTertiary">@color/secondary_text_material_dark</item>
<item name="textColorTertiaryInverse">@color/secondary_text_material_light</item>
<item name="textColorHint">@color/hint_foreground_material_dark</item>
<item name="textColorHintInverse">@color/hint_foreground_material_light</item>
<item name="textColorHighlight">@color/highlighted_text_material_dark</item>
<item name="textColorHighlightInverse">@color/highlighted_text_material_light</item>
<item name="textColorLink">@color/link_text_material_dark</item>
<item name="textColorLinkInverse">@color/link_text_material_light</item>
<item name="textColorSearchUrl">@color/search_url_text_material_dark</item>
<item name="textColorAlertDialogListItem">@color/primary_text_material_dark</item>
<item name="textAppearanceLarge">@style/TextAppearance.Material.Large</item>
<item name="textAppearanceLargeInverse">@style/TextAppearance.Material.Large.Inverse</item>
<item name="textAppearanceMedium">@style/TextAppearance.Material.Medium</item>
<item name="textAppearanceMediumInverse">@style/TextAppearance.Material.Medium.Inverse</item>
<item name="textAppearanceSmall">@style/TextAppearance.Material.Small</item>
<item name="textAppearanceSmallInverse">@style/TextAppearance.Material.Small.Inverse</item>
<item name="textAppearanceSearchResultTitle">@style/TextAppearance.Material.SearchResult.Title</item>
<item name="textAppearanceSearchResultSubtitle">@style/TextAppearance.Material.SearchResult.Subtitle</item>
<item name="textAppearanceButton">@style/TextAppearance.Material.Widget.Button</item>
<item name="editTextColor">?attr/textColorPrimary</item>
<item name="editTextBackground">@drawable/edit_text_material</item>
<item name="candidatesTextStyleSpans">@string/candidates_style</item>
<item name="textCheckMark">@drawable/indicator_check_mark_dark</item>
<item name="textCheckMarkInverse">@drawable/indicator_check_mark_light</item>
<item name="textAppearanceLargePopupMenu">@style/TextAppearance.Material.Widget.PopupMenu.Large</item>
<item name="textAppearanceSmallPopupMenu">@style/TextAppearance.Material.Widget.PopupMenu.Small</item>
<!-- Button styles -->
<item name="buttonStyle">@style/Widget.Material.Button</item>
<item name="buttonStyleSmall">@style/Widget.Material.Button.Small</item>
<item name="buttonStyleInset">@style/Widget.Material.Button.Inset</item>
<item name="buttonStyleToggle">@style/Widget.Material.Button.Toggle</item>
<item name="switchStyle">@style/Widget.Material.CompoundButton.Switch</item>
<item name="mediaRouteButtonStyle">@style/Widget.Material.MediaRouteButton</item>
<item name="selectableItemBackground">@drawable/item_background_material</item>
<item name="selectableItemBackgroundBorderless">@drawable/item_background_borderless_material</item>
<item name="borderlessButtonStyle">@style/Widget.Material.Button.Borderless</item>
<item name="homeAsUpIndicator">@drawable/ic_ab_back_material</item>
<!-- List attributes -->
<item name="listPreferredItemHeight">64dip</item>
<item name="listPreferredItemHeightSmall">48dip</item>
<item name="listPreferredItemHeightLarge">80dip</item>
<item name="dropdownListPreferredItemHeight">?attr/listPreferredItemHeightSmall</item>
<item name="textAppearanceListItem">@style/TextAppearance.Material.Subhead</item>
<item name="textAppearanceListItemSmall">@style/TextAppearance.Material.Subhead</item>
<item name="textAppearanceListItemSecondary">@style/TextAppearance.Material.Body1</item>
<item name="listPreferredItemPaddingLeft">16dip</item>
<item name="listPreferredItemPaddingRight">16dip</item>
<item name="listPreferredItemPaddingStart">16dip</item>
<item name="listPreferredItemPaddingEnd">16dip</item>
<!-- @hide -->
<item name="searchResultListItemHeight">58dip</item>
<item name="listDivider">@drawable/list_divider_material</item>
<item name="listSeparatorTextViewStyle">@style/Widget.Material.TextView.ListSeparator</item>
<item name="listChoiceIndicatorSingle">@drawable/btn_radio_material_anim</item>
<item name="listChoiceIndicatorMultiple">@drawable/btn_check_material_anim</item>
<item name="listChoiceBackgroundIndicator">?attr/selectableItemBackground</item>
<item name="activatedBackgroundIndicator">@drawable/activated_background_material</item>
<item name="listDividerAlertDialog">@null</item>
<item name="expandableListPreferredItemPaddingLeft">40dip</item>
<item name="expandableListPreferredChildPaddingLeft">?attr/expandableListPreferredItemPaddingLeft</item>
<item name="expandableListPreferredItemIndicatorLeft">3dip</item>
<item name="expandableListPreferredItemIndicatorRight">0dip</item>
<item name="expandableListPreferredChildIndicatorLeft">?attr/expandableListPreferredItemIndicatorLeft</item>
<item name="expandableListPreferredChildIndicatorRight">?attr/expandableListPreferredItemIndicatorRight</item>
<item name="findOnPageNextDrawable">@drawable/ic_find_next_material</item>
<item name="findOnPagePreviousDrawable">@drawable/ic_find_previous_material</item>
<!-- Gallery attributes -->
<item name="galleryItemBackground">@drawable/gallery_item_background</item>
<!-- Window attributes -->
<item name="windowBackground">?attr/colorBackground</item>
<item name="windowClipToOutline">true</item>
<item name="windowFrame">@null</item>
<item name="windowNoTitle">false</item>
<item name="windowFullscreen">false</item>
<item name="windowOverscan">false</item>
<item name="windowIsFloating">false</item>
<item name="windowContentOverlay">@null</item>
<item name="windowShowWallpaper">false</item>
<item name="windowTitleStyle">@style/WindowTitle.Material</item>
<item name="windowTitleSize">@dimen/action_bar_default_height_material</item>
<item name="windowTitleBackgroundStyle">@style/WindowTitleBackground.Material</item>
<item name="windowContentTransitions">false</item>
<item name="windowActivityTransitions">true</item>
<item name="windowAnimationStyle">@style/Animation.Material.Activity</item>
<item name="windowSoftInputMode">stateUnspecified|adjustUnspecified</item>
<item name="windowActionBar">true</item>
<item name="windowActionModeOverlay">false</item>
<item name="windowDrawsSystemBarBackgrounds">true</item>
<item name="windowActionBarFullscreenDecorLayout">@layout/screen_toolbar</item>
<item name="statusBarColor">?attr/colorPrimaryDark</item>
<item name="navigationBarColor">@color/black</item>
<item name="windowEnterTransition">@transition/fade</item>
<item name="windowSharedElementEnterTransition">@transition/move</item>
<item name="windowSharedElementExitTransition">@transition/move</item>
<!-- Dialog attributes -->
<item name="dialogTheme">@style/Theme.Material.Dialog</item>
<item name="dialogTitleIconsDecorLayout">@layout/dialog_title_icons_material</item>
<item name="dialogCustomTitleDecorLayout">@layout/dialog_custom_title_material</item>
<item name="dialogTitleDecorLayout">@layout/dialog_title_material</item>
<!-- AlertDialog attributes -->
<item name="alertDialogTheme">@style/Theme.Material.Dialog.Alert</item>
<item name="alertDialogStyle">@style/AlertDialog.Material</item>
<item name="alertDialogCenterButtons">false</item>
<item name="alertDialogIcon">@drawable/ic_dialog_alert_material</item>
<!-- Presentation attributes -->
<item name="presentationTheme">@style/Theme.Material.Dialog.Presentation</item>
<!-- Toast attributes -->
<item name="toastFrameBackground">@drawable/toast_frame</item>
<!-- Panel attributes -->
<item name="panelBackground">?attr/colorBackground</item>
<item name="panelFullBackground">@drawable/menu_background_fill_parent_width</item>
<!-- These three attributes do not seems to be used by the framework. Declared public though -->
<item name="panelColorBackground">#000</item>
<item name="panelColorForeground">?attr/textColorPrimary</item>
<item name="panelTextAppearance">?attr/textAppearance</item>
<item name="panelMenuIsCompact">true</item>
<item name="panelMenuListWidth">250dip</item>
<item name="panelMenuListTheme">@style/Theme.Material.CompactMenu</item>
<!-- Scrollbar attributes -->
<item name="scrollbarFadeDuration">250</item>
<item name="scrollbarDefaultDelayBeforeFade">300</item>
<item name="scrollbarSize">10dip</item>
<item name="scrollbarThumbHorizontal">@drawable/scrollbar_handle_material</item>
<item name="scrollbarThumbVertical">@drawable/scrollbar_handle_material</item>
<item name="scrollbarTrackHorizontal">@null</item>
<item name="scrollbarTrackVertical">@null</item>
<!-- Text selection handle attributes -->
<item name="textSelectHandleLeft">@drawable/text_select_handle_left_material</item>
<item name="textSelectHandleRight">@drawable/text_select_handle_right_material</item>
<item name="textSelectHandle">@drawable/text_select_handle_middle_material</item>
<item name="textSelectHandleWindowStyle">@style/Widget.Material.TextSelectHandle</item>
<item name="textSuggestionsWindowStyle">@style/Widget.Material.TextSuggestionsPopupWindow</item>
<item name="textCursorDrawable">@drawable/text_cursor_material</item>
<!-- Widget styles -->
<item name="absListViewStyle">@style/Widget.Material.AbsListView</item>
<item name="autoCompleteTextViewStyle">@style/Widget.Material.AutoCompleteTextView</item>
<item name="checkboxStyle">@style/Widget.Material.CompoundButton.CheckBox</item>
<item name="checkedTextViewStyle">@style/Widget.Material.CheckedTextView</item>
<item name="dropDownListViewStyle">@style/Widget.Material.ListView.DropDown</item>
<item name="editTextStyle">@style/Widget.Material.EditText</item>
<item name="expandableListViewStyle">@style/Widget.Material.ExpandableListView</item>
<item name="expandableListViewWhiteStyle">@style/Widget.Material.ExpandableListView.White</item>
<item name="fastScrollStyle">@style/Widget.Material.FastScroll</item>
<item name="galleryStyle">@style/Widget.Material.Gallery</item>
<item name="gestureOverlayViewStyle">@style/Widget.Material.GestureOverlayView</item>
<item name="gridViewStyle">@style/Widget.Material.GridView</item>
<item name="imageButtonStyle">@style/Widget.Material.ImageButton</item>
<item name="imageWellStyle">@style/Widget.Material.ImageWell</item>
<item name="listViewStyle">@style/Widget.Material.ListView</item>
<item name="listViewWhiteStyle">@style/Widget.Material.ListView.White</item>
<item name="popupWindowStyle">@style/Widget.Material.PopupWindow</item>
<item name="progressBarStyle">@style/Widget.Material.ProgressBar</item>
<item name="progressBarStyleHorizontal">@style/Widget.Material.ProgressBar.Horizontal</item>
<item name="progressBarStyleSmall">@style/Widget.Material.ProgressBar.Small</item>
<item name="progressBarStyleSmallTitle">@style/Widget.Material.ProgressBar.Small.Title</item>
<item name="progressBarStyleLarge">@style/Widget.Material.ProgressBar.Large</item>
<item name="progressBarStyleInverse">@style/Widget.Material.ProgressBar.Inverse</item>
<item name="progressBarStyleSmallInverse">@style/Widget.Material.ProgressBar.Small.Inverse</item>
<item name="progressBarStyleLargeInverse">@style/Widget.Material.ProgressBar.Large.Inverse</item>
<item name="seekBarStyle">@style/Widget.Material.SeekBar</item>
<item name="ratingBarStyle">@style/Widget.Material.RatingBar</item>
<item name="ratingBarStyleIndicator">@style/Widget.Material.RatingBar.Indicator</item>
<item name="ratingBarStyleSmall">@style/Widget.Material.RatingBar.Small</item>
<item name="radioButtonStyle">@style/Widget.Material.CompoundButton.RadioButton</item>
<item name="scrollViewStyle">@style/Widget.Material.ScrollView</item>
<item name="horizontalScrollViewStyle">@style/Widget.Material.HorizontalScrollView</item>
<item name="spinnerStyle">?attr/dropDownSpinnerStyle</item>
<item name="dropDownSpinnerStyle">@style/Widget.Material.Spinner.DropDown</item>
<item name="starStyle">@style/Widget.Material.CompoundButton.Star</item>
<item name="tabWidgetStyle">@style/Widget.Material.TabWidget</item>
<item name="textViewStyle">@style/Widget.Material.TextView</item>
<item name="errorMessageBackground">@drawable/popup_inline_error_holo_dark</item>
<item name="errorMessageAboveBackground">@drawable/popup_inline_error_above_holo_dark</item>
<item name="webTextViewStyle">@style/Widget.Material.WebTextView</item>
<item name="webViewStyle">@style/Widget.Material.WebView</item>
<item name="dropDownItemStyle">@style/Widget.Material.DropDownItem</item>
<item name="spinnerDropDownItemStyle">@style/Widget.Material.DropDownItem.Spinner</item>
<item name="spinnerItemStyle">@style/Widget.Material.TextView.SpinnerItem</item>
<item name="dropDownHintAppearance">@style/TextAppearance.Material.Widget.DropDownHint</item>
<item name="keyboardViewStyle">@style/Widget.Material.KeyboardView</item>
<item name="quickContactBadgeStyleWindowSmall">@style/Widget.Material.QuickContactBadge.WindowSmall</item>
<item name="quickContactBadgeStyleWindowMedium">@style/Widget.Material.QuickContactBadge.WindowMedium</item>
<item name="quickContactBadgeStyleWindowLarge">@style/Widget.Material.QuickContactBadge.WindowLarge</item>
<item name="quickContactBadgeStyleSmallWindowSmall">@style/Widget.Material.QuickContactBadgeSmall.WindowSmall</item>
<item name="quickContactBadgeStyleSmallWindowMedium">@style/Widget.Material.QuickContactBadgeSmall.WindowMedium</item>
<item name="quickContactBadgeStyleSmallWindowLarge">@style/Widget.Material.QuickContactBadgeSmall.WindowLarge</item>
<item name="listPopupWindowStyle">@style/Widget.Material.ListPopupWindow</item>
<item name="popupMenuStyle">@style/Widget.Material.PopupMenu</item>
<item name="stackViewStyle">@style/Widget.Material.StackView</item>
<item name="activityChooserViewStyle">@style/Widget.Material.ActivityChooserView</item>
<item name="fragmentBreadCrumbsStyle">@style/Widget.Material.FragmentBreadCrumbs</item>
<!-- Preference styles -->
<item name="preferenceScreenStyle">@style/Preference.Material.PreferenceScreen</item>
<item name="preferenceActivityStyle">@style/PreferenceActivity.Material</item>
<item name="preferenceFragmentStyle">@style/PreferenceFragment.Material</item>
<item name="preferenceCategoryStyle">@style/Preference.Material.Category</item>
<item name="preferenceStyle">@style/Preference.Material</item>
<item name="preferenceInformationStyle">@style/Preference.Material.Information</item>
<item name="checkBoxPreferenceStyle">@style/Preference.Material.CheckBoxPreference</item>
<item name="switchPreferenceStyle">@style/Preference.Material.SwitchPreference</item>
<item name="seekBarPreferenceStyle">@style/Preference.Material.SeekBarPreference</item>
<item name="yesNoPreferenceStyle">@style/Preference.Material.DialogPreference.YesNoPreference</item>
<item name="dialogPreferenceStyle">@style/Preference.Material.DialogPreference</item>
<item name="editTextPreferenceStyle">@style/Preference.Material.DialogPreference.EditTextPreference</item>
<item name="ringtonePreferenceStyle">@style/Preference.Material.RingtonePreference</item>
<item name="preferenceLayoutChild">@layout/preference_child_material</item>
<item name="preferencePanelStyle">@style/PreferencePanel.Material</item>
<item name="preferenceHeaderPanelStyle">@style/PreferenceHeaderPanel.Material</item>
<item name="preferenceListStyle">@style/PreferenceHeaderList.Material</item>
<item name="preferenceFragmentListStyle">@style/PreferenceFragmentList.Material</item>
<item name="preferenceFragmentPaddingSide">@dimen/preference_fragment_padding_side_material</item>
<item name="detailsElementBackground">?attr/colorBackground</item>
<!-- Search widget styles -->
<item name="searchWidgetCorpusItemBackground">@color/search_widget_corpus_item_background</item>
<!-- Action bar styles -->
<item name="actionDropDownStyle">@style/Widget.Material.Spinner.DropDown.ActionBar</item>
<item name="actionButtonStyle">@style/Widget.Material.ActionButton</item>
<item name="actionOverflowButtonStyle">@style/Widget.Material.ActionButton.Overflow</item>
<item name="actionOverflowMenuStyle">@style/Widget.Material.PopupMenu.Overflow</item>
<item name="actionModeBackground">@drawable/cab_background_top_material</item>
<item name="actionModeSplitBackground">@drawable/cab_background_bottom_material</item>
<item name="actionModeCloseDrawable">@drawable/ic_ab_back_material</item>
<item name="actionBarTabStyle">@style/Widget.Material.ActionBar.TabView</item>
<item name="actionBarTabBarStyle">@style/Widget.Material.ActionBar.TabBar</item>
<item name="actionBarTabTextStyle">@style/Widget.Material.ActionBar.TabText</item>
<item name="actionModeStyle">@style/Widget.Material.ActionMode</item>
<item name="actionModeCloseButtonStyle">@style/Widget.Material.ActionButton.CloseMode</item>
<item name="actionBarStyle">@style/Widget.Material.ActionBar.Solid</item>
<item name="actionBarSize">@dimen/action_bar_default_height_material</item>
<item name="actionModePopupWindowStyle">@style/Widget.Material.PopupWindow.ActionMode</item>
<item name="actionMenuTextAppearance">@style/TextAppearance.Material.Widget.ActionBar.Menu</item>
<item name="actionMenuTextColor">?attr/textColorPrimary</item>
<item name="actionBarWidgetTheme">@null</item>
<item name="actionBarPopupTheme">@null</item>
<item name="actionBarTheme">@style/ThemeOverlay.Material.ActionBar</item>
<item name="actionBarItemBackground">?attr/selectableItemBackgroundBorderless</item>
<item name="actionModeCutDrawable">@drawable/ic_menu_cut_material</item>
<item name="actionModeCopyDrawable">@drawable/ic_menu_copy_material</item>
<item name="actionModePasteDrawable">@drawable/ic_menu_paste_material</item>
<item name="actionModeSelectAllDrawable">@drawable/ic_menu_selectall_material</item>
<item name="actionModeShareDrawable">@drawable/ic_menu_share_material</item>
<item name="actionModeFindDrawable">@drawable/ic_menu_find_material</item>
<item name="actionModeWebSearchDrawable">@drawable/ic_menu_search_material</item>
<item name="toolbarStyle">@style/Widget.Material.Toolbar</item>
<item name="dividerVertical">?attr/listDivider</item>
<item name="dividerHorizontal">?attr/listDivider</item>
<item name="buttonBarStyle">@style/Widget.Material.ButtonBar</item>
<item name="buttonBarButtonStyle">@style/Widget.Material.Button.ButtonBar.AlertDialog</item>
<item name="segmentedButtonStyle">@style/Widget.Material.SegmentedButton</item>
<!-- SearchView attributes -->
<item name="searchViewStyle">@style/Widget.Material.SearchView</item>
<item name="searchDialogTheme">@style/Theme.Material.SearchBar</item>
<!-- PreferenceFrameLayout attributes -->
<item name="preferenceFrameLayoutStyle">@style/Widget.Material.PreferenceFrameLayout</item>
<!-- NumberPicker style-->
<item name="numberPickerStyle">@style/Widget.Material.NumberPicker</item>
<!-- CalendarView style-->
<item name="calendarViewStyle">@style/Widget.Material.CalendarView</item>
<!-- TimePicker style -->
<item name="timePickerStyle">@style/Widget.Material.TimePicker</item>
<!-- TimePicker dialog theme -->
<item name="timePickerDialogTheme">?attr/dialogTheme</item>
<!-- DatePicker style -->
<item name="datePickerStyle">@style/Widget.Material.DatePicker</item>
<!-- DatePicker dialog theme -->
<item name="datePickerDialogTheme">?attr/dialogTheme</item>
<!-- TODO: This belongs in a FastScroll style -->
<item name="fastScrollThumbDrawable">@drawable/fastscroll_thumb_material</item>
<item name="fastScrollPreviewBackgroundLeft">@drawable/fastscroll_label_left_material</item>
<item name="fastScrollPreviewBackgroundRight">@drawable/fastscroll_label_right_material</item>
<item name="fastScrollTrackDrawable">@drawable/fastscroll_track_material</item>
<item name="fastScrollOverlayPosition">aboveThumb</item>
<!-- Color palette -->
<item name="colorPrimaryDark">@color/primary_dark_material_dark</item>
<item name="colorPrimary">@color/primary_material_dark</item>
<item name="colorAccent">@color/accent_material_dark</item>
<item name="colorEdgeEffect">?attr/colorPrimary</item>
<item name="colorControlNormal">?attr/textColorSecondary</item>
<item name="colorControlActivated">?attr/colorAccent</item>
<item name="colorControlHighlight">@color/ripple_material_dark</item>
<item name="colorButtonNormal">@color/btn_default_material_dark</item>
<item name="colorSwitchThumbNormal">@color/switch_thumb_material_dark</item>
</style>
系统中控件的样式:
<!-- Bordered ink button -->
<style name="Widget.Material.Button">
<item name="background">@drawable/btn_default_material</item>
<item name="textAppearance">?attr/textAppearanceButton</item>
<item name="minHeight">48dip</item>
<item name="minWidth">88dip</item>
<item name="stateListAnimator">@anim/button_state_list_anim_material</item>
<item name="focusable">true</item>
<item name="clickable">true</item>
<item name="gravity">center_vertical|center_horizontal</item>
</style>
<!-- Small bordered ink button -->
<style name="Widget.Material.Button.Small">
<item name="minHeight">48dip</item>
<item name="minWidth">48dip</item>
</style>
<!-- Borderless ink button -->
<style name="Widget.Material.Button.Borderless">
<item name="background">@drawable/btn_borderless_material</item>
<item name="stateListAnimator">@null</item>
</style>

























 6505
6505

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








