1、让application使用到的AppTheme继承自Theme.AppCompat.Light.DarkActionBar或Theme.AppCompat.Light.NoActionBar,各属性说明如下:
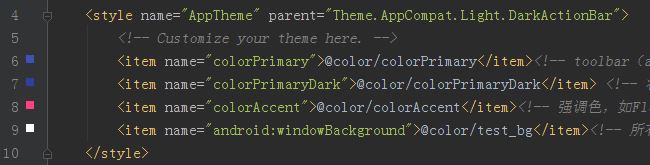
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
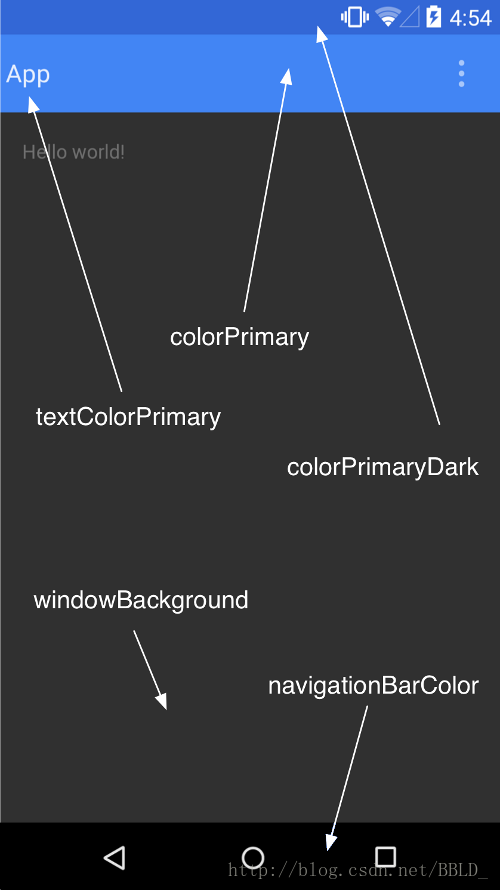
<item name="colorPrimary">@color/colorPrimary</item><!-- toolbar(actionbar)颜色 -->
<item name="colorPrimaryDark">@color/colorPrimaryDark</item> <!-- 状态栏颜色 (需要在xml布局文件中顶层布局设置android:fitsSystemWindows="true")-->
<item name="colorAccent">@color/colorAccent</item><!-- 强调色,如FloatingActionButton色,tab滑动条的颜色,Snackbar按钮上的颜色,TextInputLayout 上输入指针的颜色和hint的颜色等等 -->
<item name="android:windowBackground">@color/test_bg</item><!-- 所有页面的背景颜色,只要没设置背景色都会统一设置成这个颜色 -->
</style>


若要继承自DarkActionBar的话还需让各个activity使用如下的theme:
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style>这样完成以上步骤后即去掉了actionBar,下面就可以在各xml布局文件中配置ToolBar了。
(ToolBar外层可嵌套一个AppBarLayout,AppBarLayout配置了android:theme=”@style/AppTheme.AppBarOverlay”的话会使ToolBar上的字体由默认的黑色变成白色)
然后在AppCompatActivity中设置如下代码即可配置toolbar:
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
ActionBar actionBar = getSupportActionBar();
// actionBar.setHomeAsUpIndicator(android.R.drawable.ic_input_delete);//替换原来系统默认的返回箭头
//actionBar.setDisplayHomeAsUpEnabled(true);// 给左上角图标的左边加上一个返回的图标 























 5346
5346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








