<!doctype html>
<html><head>
<!--网页计算器,除逻辑外,界面设计的关键在单元格跨行属性colspan的使用-->
<style>
#first{/*第一个数字输入框*/
width:210px;
border:0px;
}
#second{/*运算符号输入框*/
width:210px;
border:0px;
}
#three{/*第二个数字输入框*/
width:70px;
border:0px;
}
#four{/*结果输入框,设置文字方向为右*/
width:140px;
border:0px;
text-align:right;
}
.b1{/*设置按键大小*/
width:50px;
}
</style>
<script>
function inputNum(event){//用来输入数字的函数
var add=event.target.value;//获得触发的按键的数值值
var input1=document.getElementById("first");//读取第一个输入元素
var fuhao=document.getElementById("second");//读取符号输入元素
var input2=document.getElementById("three");//读取第二个输入元素
var out=document.getElementById("four");//读取结果元素框
if(fuhao.value==""){//如果符号栏为空,向第一个数字输入框输入框,否则向第二个
inputAdd(input1,add,out);//调用输入函数
}
else{
inputAdd(input2,add,out);
}
}
function inputAdd(input1,add,out){//input1是输入框元素,add是需要加上的元素,out是结果输出框元素
if(input1.value.length<8&&out.value==""){//如果位数未到达限定值并且未输出结果
if(add=="+/-"||add=="."){//如果是正负键和小数点按键
if(add=="+/-"){//如果是正负键
if(input1.value.indexOf("-")==-1){//如果是个正数
var k="-";//在原来的数前面加上负号
k=k+input1.value+"";
input1.value=k;
}
else{//如果是负数,去掉前面的负号
input1.value=input1.value.substring(1);
}
}
else{//如果是小数点键被按下
if(input1.value.length!=0&&input1.value.indexOf(".")==-1){//如果没有小数点且输入框不为空
input1.value=input1.value+add+"";//在当前输入框末尾加上小数点
}
}
}
else{//如果是普通数字输入
input1.value=input1.value+add+"";//将新输入的数值输入到输入框
}
}
}
function fuhao(event){//计算符号输入函数
var add=event.target.value;//获得触发的按键的数值值
var input1=document.getElementById("first");//读取第一个输入元素
var fuhao=document.getElementById("second");//读取符号输入元素
if(input1.value!=""&&fuhao.value==""){//如果第一个输入框不为空,且计算符号栏为空,则输入对应符号
fuhao.value=add;
}
}
function backspace(){//回退函数
var input1=document.getElementById("first");//读取第一个输入元素
var fuhao=document.getElementById("second");//读取符号输入元素
var input2=document.getElementById("three");//读取第二个输入元素
var out=document.getElementById("four");//读取结果元素框
if(out.value!="")//如果已输出计算结果,则将所有输入框清空并跳出函数
input1.value="";
fuhao.value="";
input2.value="";
out.value="";
return;
}
if(input2.value!=""){//如果第二数值输入框不为空,则删除输入框最后一位数并退出函数
input2.value=input2.value.substring(0,input2.value.length-1);
return;
}
if(fuhao.value!=""){//如果计算符号栏不为空,则清除计算符号栏并退出函数
fuhao.value="";
return;
}
if(input1.value!=""){//如果第一数值输入框不为空,则删除输入框最后一位数并退出函数
input1.value=input1.value.substring(0,input1.value.length-1);
return;
}
}
function cle(){//清除函数,清空所有输入框
var input1=document.getElementById("first");//读取第一个输入元素
var fuhao=document.getElementById("second");//读取符号输入元素
var input2=document.getElementById("three");//读取第二个输入元素
var out=document.getElementById("four");//读取结果元素框
input1.value="";
fuhao.value="";
input2.value="";
out.value="";
}
function outCon(){//计算及结果输出函数
var input1=document.getElementById("first").value;//读取第一个输入元素
var fuhao=document.getElementById("second").value;//读取符号输入元素
var input2=document.getElementById("three").value;//读取第二个输入元素
var out=document.getElementById("four");//读取结果元素框
if(input1!=""&&input2!=""&&fuhao!=""&&out.value==""){//如果所有的数字全部输入完毕
var num1=Number(input1);//将字符串转换成可计算的数值
var num2=Number(input2);
var output=0;
switch(fuhao){//根据运算符计算结果
case "*": output=num1*num2; break;
case "/": output=num1/num2;break;
case "+": output=num1+num2;break;
case "-": output=num1-num2;break;
default:break;
}
out.value="="+output;//将计算结果在结果输出框中输出
}
}
</script>
<meta charset="UTF-8">
</head>
<body>
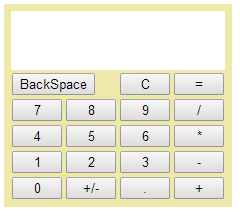
<table style="background-color:#EEE8AA;padding:5px" >
<tr> <td id="inp" colspan="4" style="background-color:white"><input type="text" id="first" readOnly="readOnly"><br><input type="text" id="second" readOnly="readOnly"><br><input type="text" id="three" readOnly="readOnly"><input type="text" id="four" readOnly="readOnly"></td>
</tr>
<tr>
<td colspan="2"><input type="button" value="BackSpace" οnclick="backspace()"></td><td><input type="button" value="C" class="b1" οnclick="cle()"></td><td><input type="button" value="=" class="b1" οnclick="outCon()"></td>
</tr>
<tr>
<td><input type="button" class="b1" value="7" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="8" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="9" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="/" οnclick="fuhao(event)"></td>
</tr>
<tr>
<td><input type="button" class="b1" value="4" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="5" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="6" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="*" οnclick="fuhao(event)"></td>
</tr>
<tr>
<td><input type="button" class="b1" value="1" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="2" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="3" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="-" οnclick="fuhao(event)"></td>
</tr>
<tr>
<td><input type="button" class="b1" value="0" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="+/-" οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="." οnclick="inputNum(event)"></td><td><input type="button" class="b1" value="+" οnclick="fuhao(event)"></td>
</tr>
</table>
</body>
</html>






















 606
606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








